合計 10000 件の関連コンテンツが見つかりました

CSS セレクター プロパティの詳細な説明: ID、クラス、属性セレクター
記事の紹介:CSS (CascadingStyleSheets) は、Web ページのスタイルを定義するために使用されるマークアップ言語で、Web ページのレイアウト、色、フォント、その他の視覚効果を定義します。 CSS では、セレクターは、スタイルを設定する HTML 要素を見つけて選択するために使用されるパターンです。セレクター属性には、さまざまな選択方法を表す ID、クラス、属性セレクターなどが含まれます。この記事では、これら 3 つのセレクター プロパティについて詳しく説明し、具体的なコード例を示します。 1.ID選択
2023-10-20
コメント 0
1635

CSS セレクター プロパティ ガイド: ID、クラス、属性セレクター
記事の紹介:CSS セレクター プロパティ ガイド: ID、クラス、および属性セレクター CSS (Cascading Style Sheets) は、Web ページ上の要素がどのようにレンダリングおよびレイアウトされるかを記述するために使用される言語です。 CSS では、セレクターを使用して特定の HTML 要素を選択し、スタイル ルールを適用します。この記事では、3 つの一般的なセレクター属性 (ID、クラス、属性セレクター) に焦点を当て、具体的なコード例を示します。 id セレクター id セレクターは、特定の id 属性を持つ要素を選択するために使用されます。
2023-10-25
コメント 0
1598
CSS属性セレクターの詳しい説明
記事の紹介:指定された属性を使用して HTML 要素のスタイルを設定します。 class 属性や id 属性だけでなく、指定した属性を持つ HTML 要素のスタイルを設定できます。この記事では主に CSS 属性セレクターに関する知識を紹介しますので、興味のある方はぜひご覧ください。
2017-12-19
コメント 0
2128

CSS 属性セレクターと例についての深い理解
記事の紹介:CSS 属性セレクターの詳細な説明と適用例 CSS では、セレクターを使用して特定の要素のスタイルを選択し、変更する必要があることがよくあります。一般的なタグ セレクター (div、p など) に加えて、CSS は要素の属性値に基づいてスタイルを選択および変更できる属性セレクターも提供します。この記事では、CSS 属性セレクターを詳しく紹介し、実際の応用例をいくつか示します。 1. 属性セレクターの種類 CSS の属性セレクターには主に以下の 3 種類があります。 等号セレクター (=) 等号セレクターは、属性値の完全一致を選択するために使用されます。
2024-01-13
コメント 0
1283

CSS セレクターにはどのような属性セレクターがありますか?
記事の紹介:CSS セレクターの属性セレクターには、等しいセレクター、含むセレクター、開始セレクター、終了セレクター、部分文字列セレクター、複数値セレクター、および負のセレクターが含まれます。詳細な紹介: 1. 角括弧と等号を使用する等号セレクターは、指定された属性値を持つ要素を選択することを意味します; 2. 角括弧とアスタリスクを使用する包含セレクターは、指定された文字列の属性値を含む要素を選択することを意味します; 3.セレクターを開始し、角括弧とアスタリスクを使用して、指定した文字列で始まる属性値を持つ要素を選択します; 4. セレクターを終了し、角括弧やドル記号などを使用します。
2023-10-07
コメント 0
2717

CSS セレクターについて話しましょう (詳細な例)
記事の紹介:この記事では、要素セレクター、クラス セレクター、ID セレクター、属性セレクターなど、CSS のセレクターについて詳しく説明します。お役に立てれば幸いです。
2021-12-23
コメント 0
2522

CSSの属性セレクターとは何ですか?属性セレクターの使用
記事の紹介:CSSの属性セレクターとは何ですか?この記事では、CSS 属性セレクターについて説明し、属性セレクターの機能とその使用方法を理解できるようにします。困っている友人は参考にしていただければ幸いです。
2018-11-09
コメント 0
3613

CSS 属性セレクターの使用法についての深い理解
記事の紹介:CSS セレクターの属性セレクターを詳しく理解するには、特定のコード例が必要です はじめに: CSS セレクターは、特定の条件を満たす HTML 要素を選択し、それらにスタイルや効果を追加するために、フロントエンド開発で一般的に使用されるテクノロジです。属性セレクターはそのタイプの 1 つで、属性の値を通じて要素を選択するため、必要な要素をより正確に見つけることができます。この記事では、CSS セレクターの属性セレクターについて詳しく説明し、読者がこの強力なセレクターをよりよく理解して適用できるように、具体的なコード例を示します。 1. 基本属性
2024-01-13
コメント 0
1234

CSS プロパティ セレクターをわかりやすく説明する
記事の紹介:CSS 属性セレクターの秘密が明らかに CSS 属性セレクターは、属性値によって特定の要素を選択してスタイル設定できる、非常に便利で強力なツールです。これらの属性セレクターは、要素の属性値、属性値が表示される場所、および属性値内の特定の文字に基づいて照合および選択できます。この記事では、具体的なコード例を通じて CSS 属性セレクターの秘密を明らかにします。まず、基本的な CSS 属性セレクターについて学びましょう。最も一般的な属性セレクターは「[属性]」です。
2024-01-13
コメント 0
1376

CSSセレクターとは何ですか?継承できるプロパティはどれですか?
記事の紹介:CSS の概要: CSS セレクターには、ID セレクター、クラス セレクター、タグ セレクター、子セレクター、子孫セレクター、ワイルドカード セレクター、属性セレクター、および疑似クラス セレクターが含まれます。継承可能なプロパティには、font-size、font-family、および color が含まれます。
2020-06-19
コメント 0
3127

CSS: セレクターとプロパティ
記事の紹介:講義 2: セレクターとプロパティ
この講義では、CSS の構成要素であるセレクターとプロパティについて詳しく説明します。これらは、Web ページ上の特定の要素をターゲットにして効果的にスタイルを設定できるようにするための重要な概念です。
2024-08-22
コメント 0
878

CSS の基本的なセレクターの詳細な説明とセレクターの優先順位についての説明
記事の紹介:基本的な CSS セレクターは 5 つあります: 1. HTML ページの要素名を通じて特定の HTML 要素を見つける要素セレクター; 2. HTML 要素の class 属性の値を通じて特定の HTML 要素を見つけるクラス セレクター; 3. ID 選択セレクターは、HTML 要素の id 属性の値を通じて特定の HTML 要素を見つけます。4. ワイルドカード セレクター「*」は、カスタム要素を含むすべてのタイプのタグ要素を参照できます。5. 属性セレクターは、HTML 要素を選択します。特定の HTML 要素を見つけるための属性名または属性値があります。
2022-08-02
コメント 0
13135

CSS の分類、属性、セレクター
記事の紹介:今回はCssの分類、属性とセレクター、Cssの使い方の分類、属性とセレクターの注意点についてお届けします。以下は実践的なケースです。見てみましょう。
2018-03-19
コメント 0
1460

CSS属性セレクターの使い方を詳しく解説(CSS入門編)
記事の紹介:指定した属性を持つ HTML 要素のスタイルを設定する class 属性や id 属性だけでなく、指定した属性を持つ HTML 要素のスタイルを設定できます。 IE7 および IE8 は、!DOCTYPE が指定されている場合にのみ属性セレクターをサポートします。
2019-11-26
コメント 0
3077
CSS属性セレクターの解析について
記事の紹介:次の記事では、CSS 属性セレクターについて包括的に理解できます。内容がとても良かったので、参考としてシェアさせていただきます。
2018-06-20
コメント 0
2837

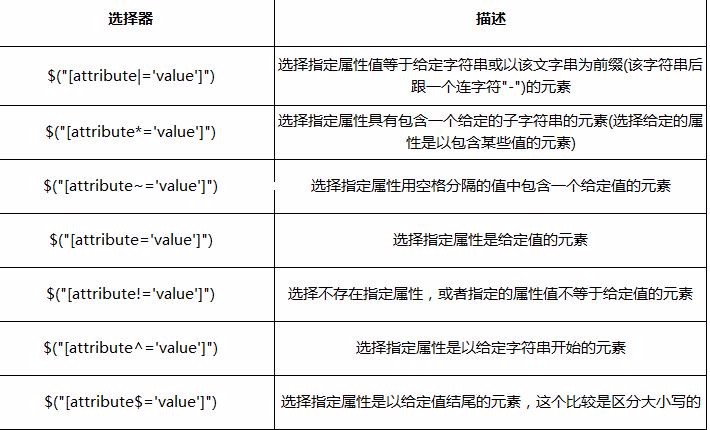
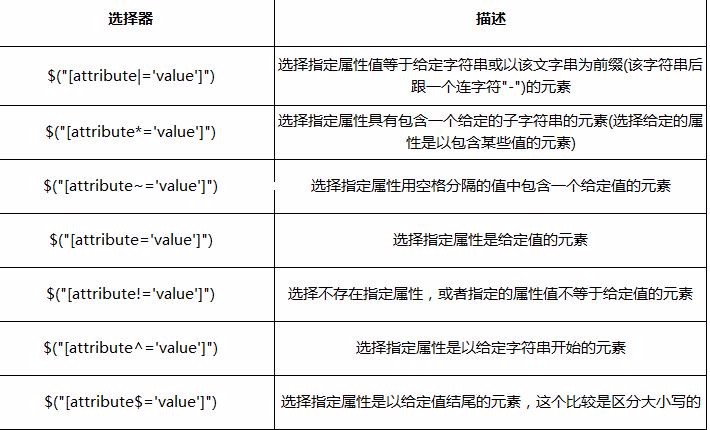
jQuery属性フィルターセレクターの使用例を詳しく解説
記事の紹介:この記事では主にjQueryセレクターの属性フィルターセレクターの使い方を詳しく解説します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-27
コメント 0
1710

css属性セレクターの例
記事の紹介:この記事では主に CSS 属性セレクターの例について説明します。必要な方は参考にしてください。
2018-06-28
コメント 0
2115