合計 10000 件の関連コンテンツが見つかりました

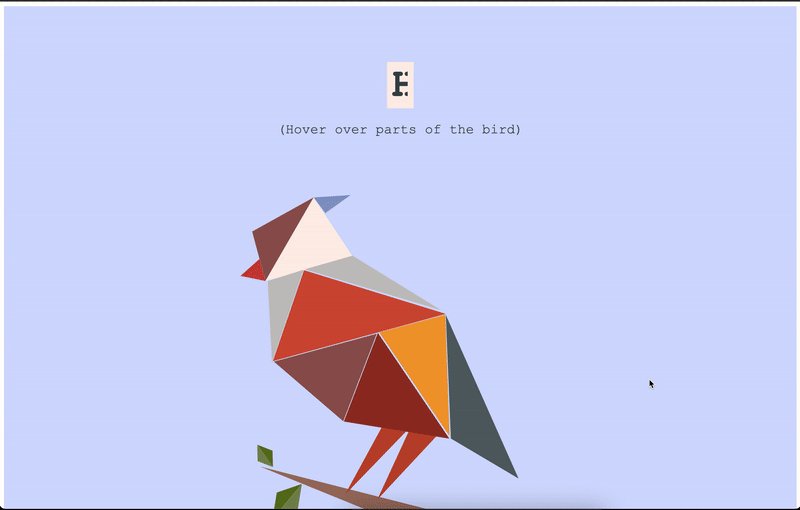
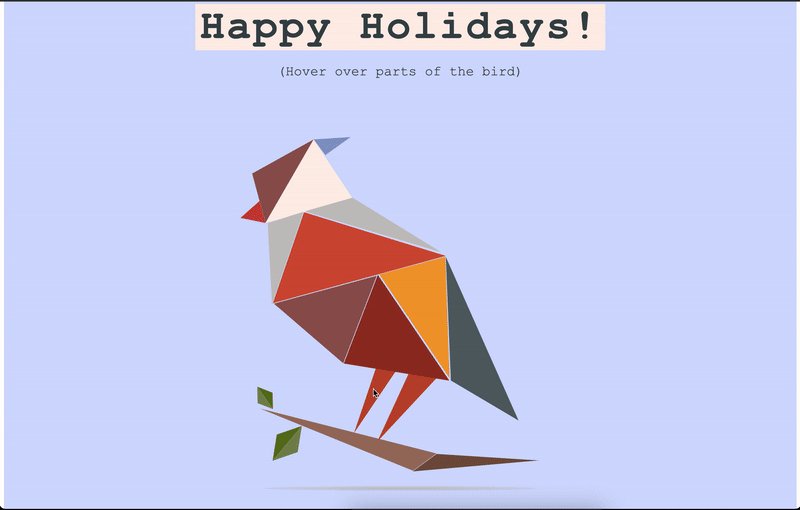
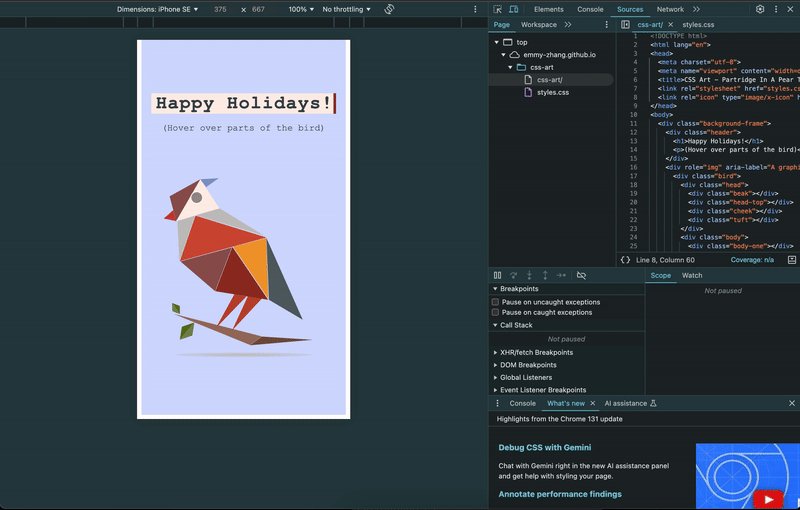
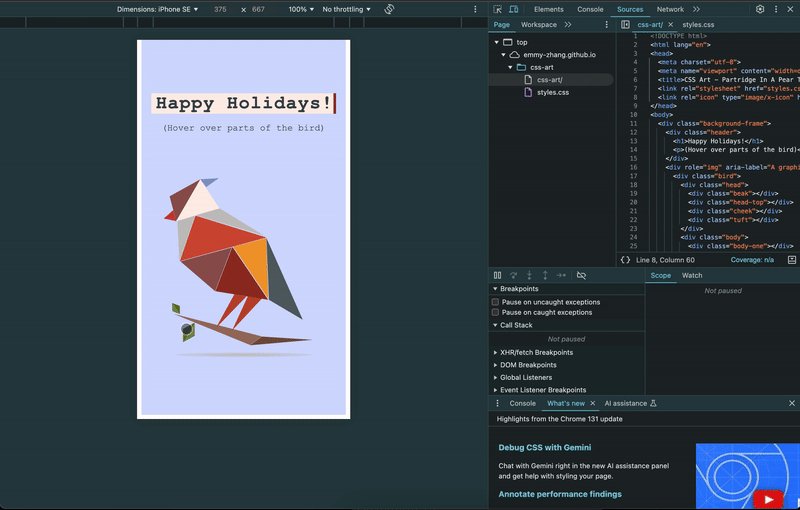
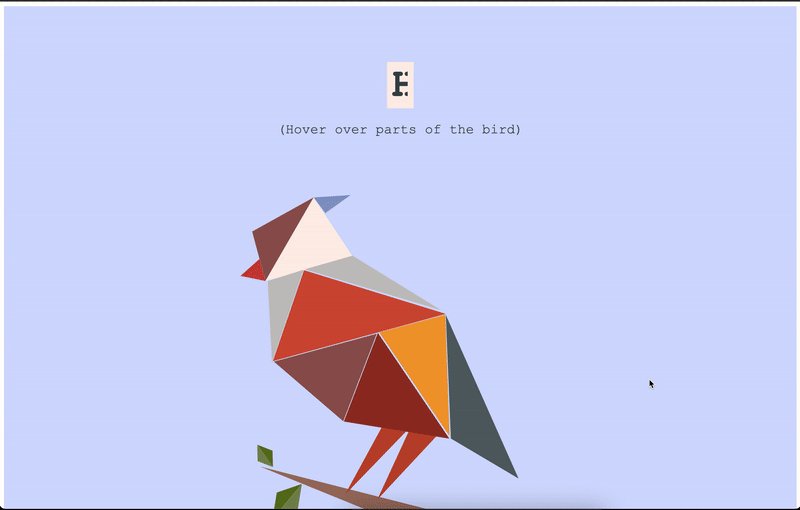
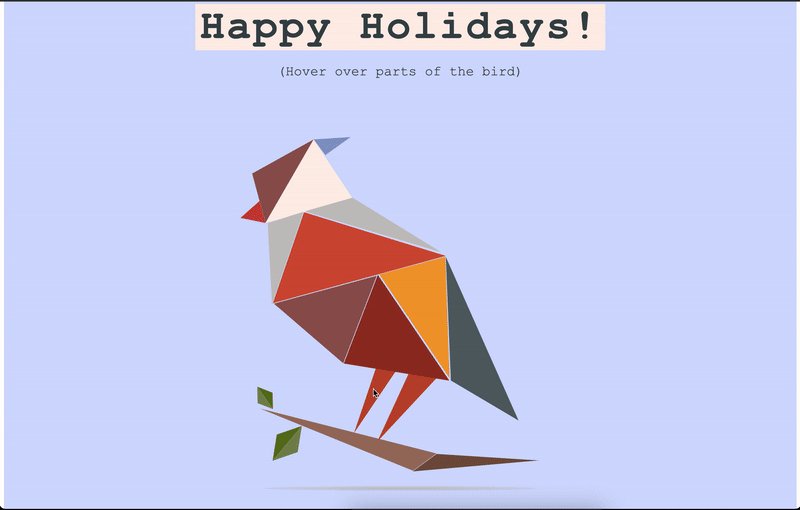
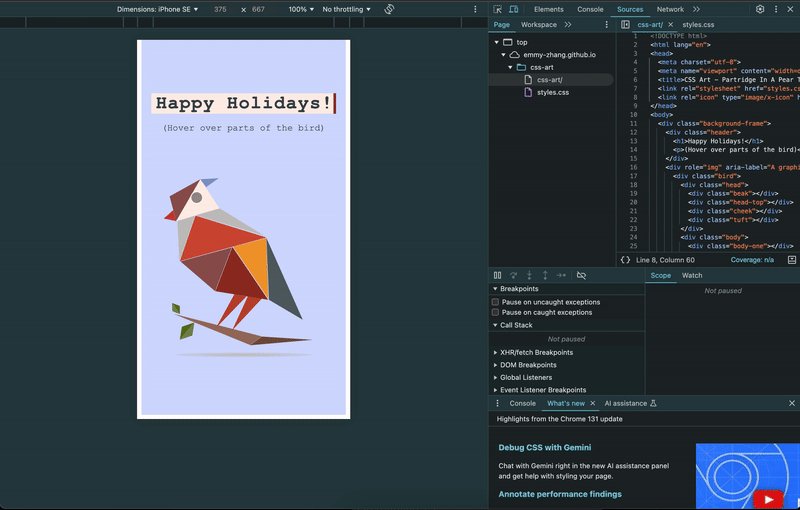
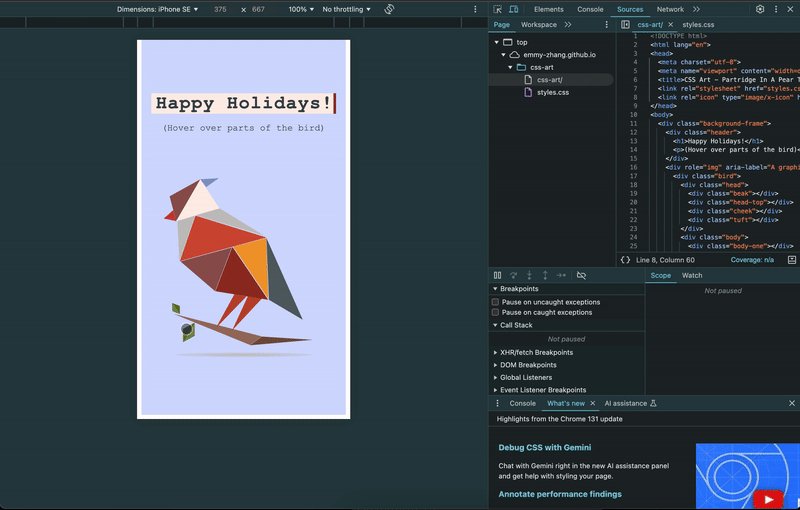
フロントエンド チャレンジ: CSS アート - 12 月版
記事の紹介:CSSアートチャレンジ2024
これは、フロントエンド チャレンジ - 12 月版、CSS アート: 12 月への提出です。
インスピレーション
ブライアン・ジェームスのサイトに偶然出会った後、彼は CSS ポリゴンを利用して 30 種類の絶滅危惧種を作成しました。
2025-01-01
コメント 0
871

CSS グラデーション:linear-gradient()
記事の紹介:Linear-gtradient() CSS 関数は背景として線形グラデーションを作成します
構文は次のとおりです。
CSS セレクター{
背景画像:線形グラデーション(角度,色1,色2,色3,....);
}
angle : オプションはグラデーションの方向への参照です
デフォルトで
2024-12-27
コメント 0
556

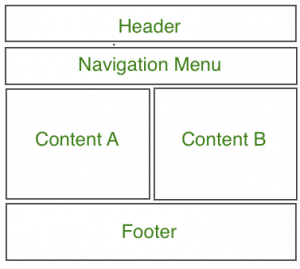
CSS のコンビネータ
記事の紹介:CSS セレクターのコンビネーターを使用すると、HTML コードがクリーンになり、保守が容易になります。
コンビネータを使用できる状況をいくつか示します。
たとえば、このコードは次のようになります。
男性
キッズ
.list-item { /* your CSS code */ } の代わりにコンビネータ .navbar-list > li { /* your CSS code */ } を使用すると、より合理化されたコード構造を実現し、次のコードに適用できます。
男性
2025-01-17
コメント 0
1030

CSS テキストラップ: バランスとテキストラップ: きれい
記事の紹介:CSS の text-wrap: Balance プロパティと text-wrap: pretty プロパティは、ブロック要素内でテキストを折り返す方法を最適化するために使用されます。
Codepen のデモをチェックしてください。
記事全文: CSS text-wrap: バランス vs text-wrap: pretty
CSSコードスニペット
2025-01-20
コメント 0
945

知っておくべきバニラ CSS の基本
記事の紹介:CSS(カスケードスタイルシート)の基礎
ここで CSS では、ターゲットを取得し、Web ページから作業したい特定の要素を選択します。
CSS の仕組み。
CSS は主に 2 つの部分で構成されます。
セレクター
宣言:これは私です
2024-12-28
コメント 0
556

CSS-in-JS: React アプリケーションの最新のスタイル
記事の紹介:React の JS 内の CSS
CSS-in-JS は、CSS スタイルを JavaScript ファイル内に記述する手法です。これにより、開発者は JavaScript 構文を使用して CSS ルールを作成できるようになり、React アプリケーションのスタイルを設定するためのより動的でモジュール式のアプローチが提供されます。これ
2024-12-20
コメント 0
826

CSS 新しいロゴのバックストーリー
記事の紹介:したがって、あなたは新しい CSS ロゴについて知っていて、見たことがあるはずです。そうです、人々は「CSS は永久に変わった」と言っています。しかし、なぜその特定の紫色が新しい CSS ロゴに使用されたのかご存知ですか?
したがって、新しい CSS ロゴには #663399 w という色が含まれます。
2024-12-11
コメント 0
915

初心者向けの簡単な HTML、CSS、JavaScript プロジェクト
記事の紹介:「初心者向けの 11 の簡単な HTML、CSS、および JavaScript プロジェクト」
1. クイズアプリ
HTML、CSS JavaScriptを使ったクイズアプリ
リンク: https://github.com/Manasipatil4/Quiz-App
2. ハングマン~ゲーム~
HTML、CSS、JavaScriptを使用したハングマンゲーム
リンク: https://githu
2025-01-05
コメント 0
383

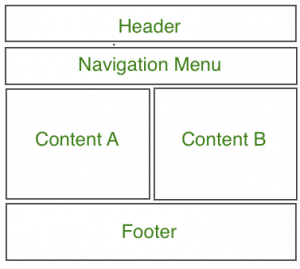
日 - HTML と CSS
記事の紹介:HTML:
HTML は Hyper Text Markup Language の略です。
HTML は、Web ページの作成に使用される標準言語です。
タグまたは要素のシステムを使用して Web ページの構造を定義します。
CSS:
CSSはCascading Style Sheetsの略です。
スタイリングに使用されます
2025-01-03
コメント 0
317