合計 10000 件の関連コンテンツが見つかりました

CSSグリッド
記事の紹介:の
[CSS(https://developer.mozilla.org/en-US/docs/Web/CSS) プロパティは [短縮形](https://developer.mozilla.org/en-US/docs/Web/CSS/) です。 Shorthand_properties) 単一の宣言で明示的および暗黙的なグリッド プロパティをすべて設定するプロパティ
2024-11-01
コメント 0
294

CSS ライブラリ
記事の紹介:Cascading Style Sheet(CSS)は、HTML要素の視覚的なプレゼンテーションを定義するスタイリング言語です。 レイアウト、色、フォントなどを制御します。 CSSをゼロから書く代わりに、事前に構築されたCSSライブラリまたはフレームワークを使用することを検討してください。
2025-01-27
コメント 0
999

CSS ファイルをネストできますか?
記事の紹介:CSS ファイルはネストできますか?CSS ファイルは、Web ページのスタイルを設定する手段を提供します。ある CSS ファイルを別の CSS ファイルに含めることはできますか?はい、含めることはできます...
2024-11-15
コメント 0
462

重要な CSS リソース
記事の紹介:ここでは、すべての Web 開発者がブックマークすべき 10 の重要な CSS リソースを紹介します。これらのツール、ライブラリ、ドキュメント サイトは、CSS スキルのレベルアップ、ワークフローの最適化、最新の CSS トレンドとベスト プラクティスの最新情報の入手に役立ちます。
2024-11-18
コメント 0
978

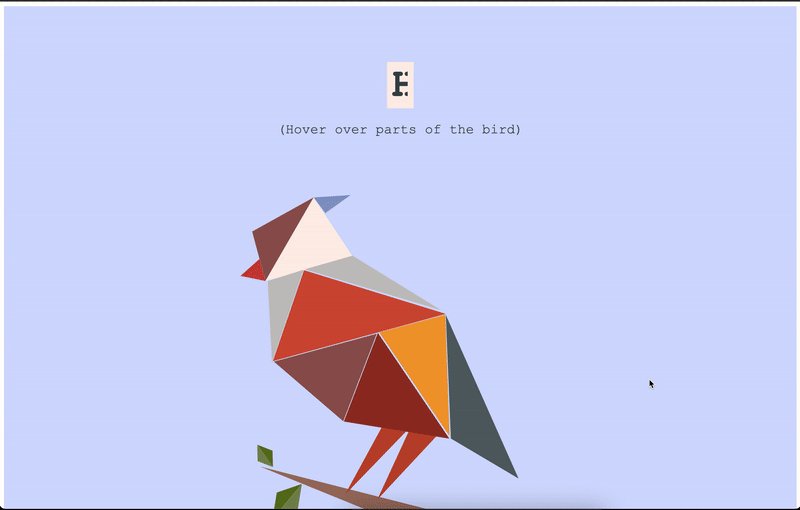
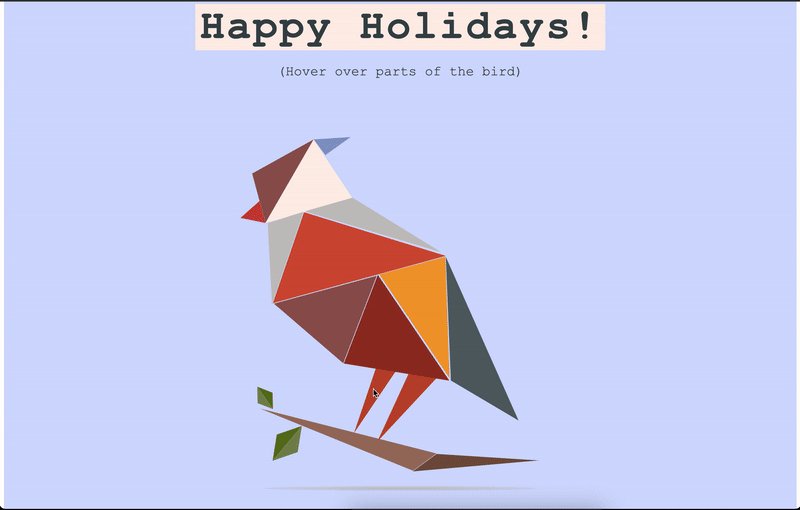
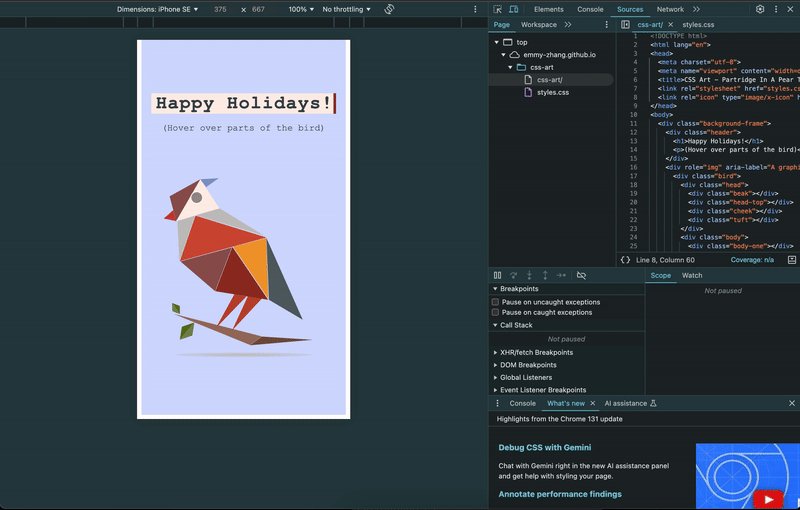
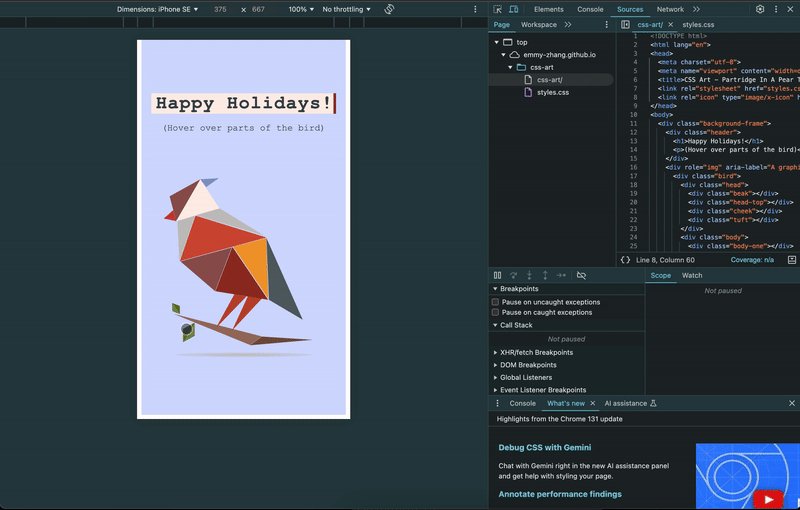
フロントエンド チャレンジ: CSS アート - 12 月版
記事の紹介:CSSアートチャレンジ2024
これは、フロントエンド チャレンジ - 12 月版、CSS アート: 12 月への提出です。
インスピレーション
ブライアン・ジェームスのサイトに偶然出会った後、彼は CSS ポリゴンを利用して 30 種類の絶滅危惧種を作成しました。
2025-01-01
コメント 0
893

SCSS: モジュラー CSS の作成
記事の紹介:導入
近年、Web 開発者の間で CSS プリプロセッサの使用が大幅に増加しています。 SCSS (Sassy CSS) は、開発者がモジュール式で保守可能な CSS コードを作成できるようにするプリプロセッサの 1 つです。 SCSS は
2024-10-19
コメント 0
753

CSS の特異性を使用して既存の Web サイト CSS をオーバーライドする方法
記事の紹介:この記事では、CSS の特異性を使用して既存の Web サイトの CSS ファイルをオーバーライドすることに焦点を当てます。 CSS の特異性は、使用されるセレクターのタイプに基づいて CSS ルールの優先順位を決定するメカニズムです。 CSS の計算方法と活用方法を理解することにより、
2024-10-24
コメント 0
755

CSS石積みキャットネス
記事の紹介:CSS はテクノロジーにおける他のものと同様、常に変化し、進化しています。この分野で進行中の開発は、CSS グリッド レイアウト モジュール レベル 3、別名 CSS Masonry Layout です。 Theo は、その開発状況と Apple と Google が行っている議論についてビデオを作成しました
2024-11-01
コメント 0
672
PHPは複数のCSSを1つのCSSコードに圧縮してキャッシュします。
記事の紹介:PHP は複数の CSS を 1 つの CSS コードに圧縮し、キャッシュします。コードをコピーします。 コードは次のとおりです。 ?php /* 複数の CSS ファイルを 1 つに圧縮し、1 時間キャッシュします。JavaScript にも同じコードを使用します。ただし、以下の「text/css」を「text/javascript」に置き換えます。
2016-06-13
コメント 0
1203

CSSアニメーションを始める方法
記事の紹介:CSSアニメーション:CSS遷移を超えた動的効果
CSSアニメーションは、CSSトランジションの高度なバージョンです。これは、キーフレームを使用して複雑なエフェクトを作成し、アニメーション再生中に一時停止することができます。この記事では、CSSアニメーションのあらゆる側面を検討して、この強力なWebデザインテクノロジーを簡単に習得できます。
CSSアニメーションの作成:キーフレームとアニメーションプロパティ
CSSアニメーションを作成するには、最初にアニメーション名を指定し、キーフレームルールをグループ化する@KeyFramesルールを定義する必要があります。次に、ターゲット要素にアニメーションを適用します。
CSSアニメーションは、次のようなさまざまな属性を通じて制御できます。Animation-DelayやAnimation-Duration。
2025-02-10
コメント 0
362