合計 10000 件の関連コンテンツが見つかりました

CSS3で3Dを実装する方法
記事の紹介:CSS3で3Dを実現 インターネットの発達やテクノロジーの進歩により、Webサイトのデザインは3D効果を含めてどんどんカッコよくなってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
1880
css3を使って3D立体効果を実現する方法
記事の紹介:今回はcss3を使って3D立体特殊効果を実現する方法を紹介します。 css3を使って3D立体特殊効果を実現する場合の注意点は何ですか?
2018-03-14
コメント 0
1762

css3で影付き3Dフォントの効果を実現
記事の紹介:この記事では主に 3D フォントのシャドウイングを実現するための CSS3 の効果を紹介します。必要な方は参考にしてください。
2018-06-28
コメント 0
2667
css3は3Dを実装します
記事の紹介:CSS3 は 3D を実現します。インターネットの発展とテクノロジーの進歩により、Web サイトのデザインは 3D 効果を含めてますますクールになってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
177

CSS3で3D反転効果を実現する方法
記事の紹介:CSS3 では、transform 属性をrotateY() やrotateX() などの 3D 回転関数とともに使用して、3D 反転効果を実現できます。 rotateX() は X 軸を中心に指定された角度で要素を回転でき、rotateY() は Y 軸を中心に指定された角度で要素を回転できます。
2021-04-21
コメント 0
7335

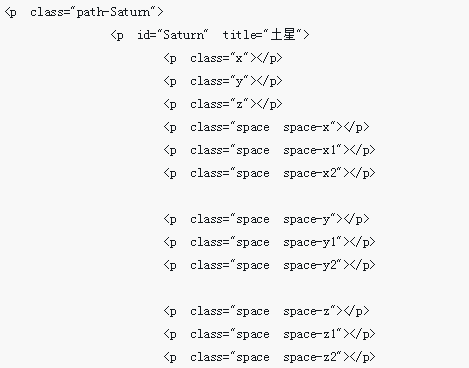
css3+jsで3次元の惑星運動を実現
記事の紹介:今回は 3D 惑星移動を実現するための css3+js についてお届けします。 css3+js で 3D 惑星移動を実現するための注意点は次のとおりです。
2018-03-22
コメント 0
1991

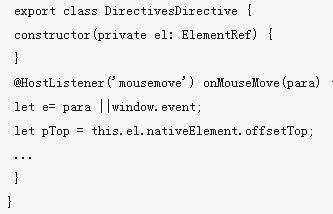
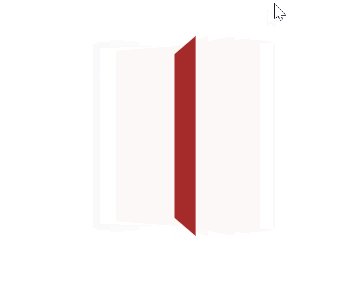
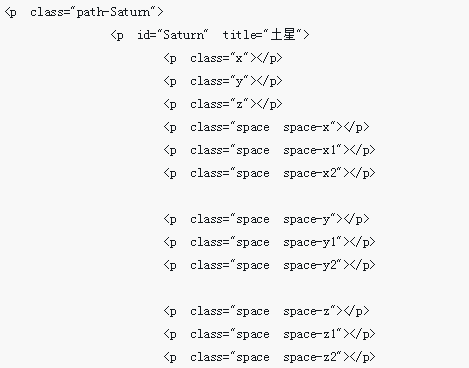
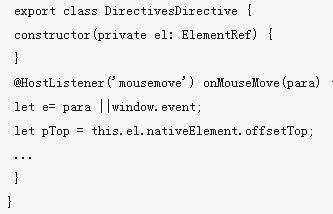
Angular4で3D効果を実現
記事の紹介:今回は Angular4 で 3D 効果を実現するための注意点を紹介します。以下は実際の事例です。
2018-04-16
コメント 0
2048
CSS3でダイナミックな反転効果を実現
記事の紹介:Baidu Tieba の 3D カード反転アニメーション特殊効果をモデルとして、この記事では主に CSS3 の新機能変換を使用して 3D カード反転特殊効果を実現する特殊効果を共有します。必要な友人は参照してください。皆さんのお役に立てれば幸いです。
2017-12-26
コメント 0
3465

CSS3で円を実現
記事の紹介:Web デザインでは、レイアウトにさまざまな図形を使用する必要があることがよくありますが、円は最も基本的でよく使用される図形の 1 つです。従来、円形を実現するには画像やJavaScript技術を使用する必要が多かったですが、CSS3規格のリリース後は追加技術を使わずにCSSで簡単に円形を実現できるようになり、ページ読み込み速度の向上と開発コストの削減が可能になりました。 CSS3 では、円を実現するには主に 2 つの方法があります。border-radius プロパティを使用する方法と、clip-path プロパティを使用する方法です。以下に分かれます
2023-05-27
コメント 0
798

css3で自転車のアニメーション効果を実現
記事の紹介:今回はCSS3で自転車のアニメーション効果を実現する方法についてお届けします。 CSS3で自転車のアニメーション効果を実現する際の注意点は何ですか?
2018-03-22
コメント 0
2548

カードの3D反転効果を実現
記事の紹介:今回は、カードの 3D 反転効果を実現する方法を紹介します。カードの 3D 反転効果を実現するための注意点は何ですか。以下は実際のケースです。
2018-03-20
コメント 0
6854