合計 10000 件の関連コンテンツが見つかりました

CSS を使用してさまざまな効果を持つボタンを作成する方法
記事の紹介:CSS を通じてさまざまなボタン効果を実現できます。たとえば、色のグラデーション効果のボタンは CSS の gradient 属性を通じて設定でき、ボタンを押したときの効果は box-shadow を通じて実現できます。
2019-01-10
コメント 0
6307

Microsoft Edge でダウンロード ボタンを設定する場所 - Microsoft Edge でダウンロード ボタンを設定する方法
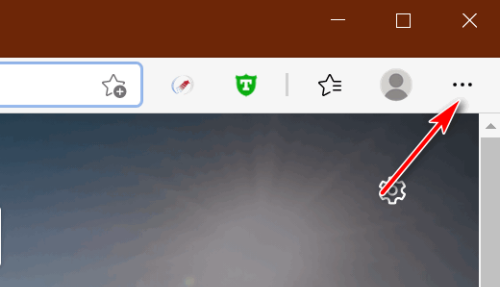
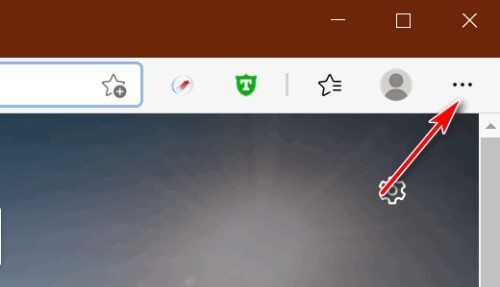
記事の紹介:Microsoft Edge で表示されるダウンロード ボタンを設定する場所をご存知ですか? 以下では、エディターが Microsoft Edge で表示されるダウンロード ボタンを設定する方法を説明します。お役に立てば幸いです。エディターに従って学習しましょうステップ 1: まず、Microsoft Edge ブラウザを開き、下の図に示すように、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、次の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。上記は、エディターが Microsoft Edge でダウンロード ボタンを設定する方法を説明する場所です。
2024-03-06
コメント 0
1300

Edge ブラウザでダウンロード ボタンを見つけるにはどうすればよいですか?
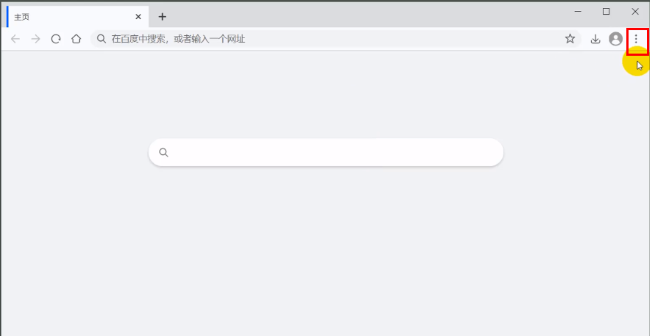
記事の紹介:Edge ブラウザはユーザーに優れたエクスペリエンスをもたらし、ユーザーに深く愛されています。最近、ユーザーが Edge ブラウザで何かをダウンロードするときに、ブラウザのダウンロード ボタンが見つからないことがわかりました。では、Edge ブラウザのダウンロード ボタンはどこにありますか? Edgeにダウンロードボタンを表示するエディターのメソッドを見てみましょう。 Edge でダウンロード ボタンを表示する方法: 1. ソフトウェアを開き、「...」ボタンをクリックします。 2. ドロップダウンメニューリストから「設定」を選択して入力します。 3. 次に、新しいインターフェースで「外観」オプションを選択します。 4. 最後に「ダウンロードボタンを表示」オプションを見つけて、その右側にあるスイッチボタンをオンにします。
2023-12-29
コメント 0
1396

CSS を使用してボタンのクリック効果を実現する方法
記事の紹介:CSS を使用してボタンのクリック効果を実現する方法 はじめに: 現代の Web デザインでは、ボタンはページ インタラクションに不可欠な要素の 1 つです。適切なボタン スタイルは、ユーザー エクスペリエンスを向上させるだけでなく、ページの視覚効果も向上させます。この記事では、CSS を使用してボタンのクリック効果を実現し、ページにダイナミクスとインタラクティブ性を追加する方法を紹介します。 1. 基本的なボタン スタイル ボタンのクリック効果を実現する前に、まず基本的なボタン スタイルを定義する必要があります。 CSS 疑似クラス セレクターを使用してボタンのスタイルを定義できます。一般的に使用される疑似クラスには、hover と hover が含まれます。
2023-11-21
コメント 0
3743

Edge にダウンロード ボタンが表示されない場合はどうすればよいですか? Edgeブラウザにダウンロードボタンを表示する方法の紹介
記事の紹介:EdgeブラウザはWindowsに付属しているブラウザですが、利用中にダウンロードボタンが表示されず、毎回ファイルのダウンロード状況を確認するのが面倒な方もいらっしゃいます。それは? ソフトウェア設定を通じて有効にすることができます。次に、編集者が解決策を共有します。今日のソフトウェア チュートリアルの内容が大多数のユーザーに役立つことを願っています。 Edge ブラウザでダウンロード ボタンを表示する方法の紹介: 1. ソフトウェアを開き、「...」ボタンをクリックします。 2. ドロップダウンメニューリストから「設定」を選択して入力します。 3. 新しいインターフェースで「外観」オプションを選択します。
2024-03-13
コメント 0
657

Microsoft Edgeでダウンロードボタンを設定する方法 Microsoft Edgeでダウンロードボタンを設定する方法
記事の紹介:ステップ 1: まず、次の図に示すように、Microsoft Edge ブラウザーを開き、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、以下の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。
2024-05-09
コメント 0
858

CSSを使用してスムーズな遷移ボタンを作成する方法
記事の紹介:CSS を使用してスムーズ トランジション効果のあるボタンを作成する方法 Web 開発に CSS は不可欠です。CSS を使用することでさまざまな効果を実現できますが、その 1 つがスムーズ トランジション効果のあるボタンです。ユーザーがボタンの上にマウスを置くと、ボタンは何らかの形でスムーズに遷移するため、ユーザー エクスペリエンスと Web ページの視覚的な魅力が向上します。この記事では、CSS を使用してボタンのスムーズな遷移効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。まず、基本的なボタンの HTML 構造が必要です。
2023-10-16
コメント 0
1263

HTML ボタンまたは JavaScript をクリックしたときにファイルのダウンロードをトリガーするにはどうすればよいですか?
記事の紹介:現在、多くのアプリケーションでユーザーはファイルをアップロードおよびダウンロードできます。たとえば、盗作検出ツールを使用すると、ユーザーはテキストを含むドキュメント ファイルをアップロードできます。次に、盗作がないかチェックし、ユーザーがダウンロードできるレポートを生成します。 inputtypefile を使用してファイル アップロード ボタンを作成する方法は誰もが知っていますが、JavaScript/JQuery を使用してファイル ダウンロード ボタンを作成する方法を知っている開発者はほとんどいません。このチュートリアルでは、HTML ボタンまたは JavaScript がクリックされたときにファイルのダウンロードをトリガーするさまざまな方法を説明します。 HTML の <a> タグと download 属性を使用して、ボタンがクリックされたときにファイルのダウンロードをトリガーします。
2023-09-12
コメント 0
1323

Huaweiのブラウザでダウンロードボタンを表示する方法
記事の紹介:Huawei Browser PC バージョンは、Chrome コアに基づいて開発された Web ブラウザで、Huawei Honor アカウントにログインし、モバイル ブラウザとデータを同期できます。 Huaweiのブラウザでダウンロードボタンを表示する方法を知っている人はいますか? ここでは、Huaweiのブラウザでダウンロードボタンを表示する方法を詳しく紹介します。操作方法: 1. ダブルクリックしてソフトウェアを開き、右上隅の三点ボタンをクリックします。 2. 次に、下のオプションリストで「設定」を選択します。 3. 開いたウィンドウインターフェイスで、左側の「外観設定」オプションをクリックし、右側の「ホームボタンを表示」を見つけて、そのスイッチボタンをオンにします。
2024-08-22
コメント 0
364

HTML、CSS、jQuery: 弾力のあるボタンを作成する
記事の紹介:HTML、CSS、および jQuery: 弾性効果のあるボタンを作成する 最新の Web 開発では、ボタンはさまざまな操作やインタラクションをトリガーするために使用される一般的な要素です。この記事では、HTML、CSS、jQuery を使用して伸縮効果のあるボタンを作成し、ユーザー エクスペリエンスを向上させ、Web ページの対話性を高める方法を紹介します。まず、HTML でボタン要素を作成する必要があります。次のコードを使用できます: <buttonclass="elastic-bu
2023-10-26
コメント 0
790

CSS でボタンのクリック効果を実現するためのヒントと方法
記事の紹介:ボタンのクリック効果を実現するための CSS テクニックと方法: Web デザインにおいて、ボタンのクリック効果は、ユーザーに優れたインタラクティブなエクスペリエンスを提供できるため、非常に重要な部分です。この記事では、ボタンのクリック効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。マウスがボタン上にあるときにボタンのスタイルを変更するには、疑似セレクター :hover 疑似クラス セレクター :hover を使用します。さまざまな背景色、境界線スタイル、テキスト スタイルを設定することで、ボタンを作成できます。
2023-10-24
コメント 0
1891

美しいボタン効果の作成: CSS プロパティの柔軟な使用
記事の紹介:美しいボタン効果の作成: CSS プロパティの柔軟な使用 現代の Web デザインにおいて、ボタンは不可欠なコンポーネントの 1 つです。美しいボタンはユーザーの注目を集めるだけでなく、ユーザーエクスペリエンスも向上させます。この記事では、一般的に使用されるいくつかの CSS プロパティを紹介し、美しいボタン効果を作成するのに役立つ具体的なコード例を示します。背景色と透明度 (background-color、opacity) ボタンの背景色と透明度を調整することで、さまざまなボタン効果を作成できます。例えば
2023-11-18
コメント 0
1253