合計 10000 件の関連コンテンツが見つかりました

JavaScript で引き戸効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19
コメント 0
1296

画像やアイコンの上にマウスを移動して翻訳するにはどうすればよいですか?
記事の紹介:Web 開発では、対話性が記憶に残るユーザー エクスペリエンスを提供するための鍵となります。一般的な手法は、画像またはアイコンの上にマウスを移動して、詳細情報を表示したり、外観を変更したりすることです。画像またはアイコンの上にマウスを移動して翻訳することは、Web サイトに動きと面白さを加える優れた方法です。この記事では、ホバー時に画像またはアイコンを翻訳する方法を学びます。このタスクを達成するために、HTML と CSS のみを使用するさまざまな方法を学習します。ホバー上で画像またはアイコンを翻訳するさまざまな方法 方法 1: CSS トランジション効果 ホバー上で画像またはアイコンを翻訳する最初の方法は、CSS トランジションを使用して実現できます。 CSS トランジションは、要素の上にマウスを置いたときなど、プロパティ値をスムーズに変更するために使用されます。トランジションを使用すると、アニメーションの継続時間を指定できます。
2023-08-31
コメント 0
1263

CSS を使用してマウスホバー時にぼかし効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時にぼかし効果を実現するためのヒントと方法現代の Web デザインでは、動的な効果はユーザーの注意を引き、ユーザー エクスペリエンスを向上させるために重要です。マウスオーバー効果は、Web サイトをより鮮やかで目を引くものにする一般的なインタラクティブ効果の 1 つです。この記事では、CSS を使用してマウスホバー時のぼかし効果を実現する方法と、具体的なコード例を紹介します。 CSS のフィルター属性を使用してぼかし効果を設定します。CSS3 では、フィルター属性を使用してさまざまな画像効果を実現できます。
2023-10-20
コメント 0
655

CSSでのホバーとはどういう意味ですか
記事の紹介::hover 疑似クラスは、マウスが要素上にあるときにスタイルを適用し、色の変更、境界線の追加、非表示のコンテンツの表示、アニメーションのトリガーなどの一般的な機能を作成するために使用されます。
2024-04-28
コメント 0
1030

CSSでアクションを使う方法
記事の紹介:CSS の action キーワードは、マウスをホバーするか要素をアクティブにするときの動作を定義するために使用されます。構文: element:action { style-property: value }。これを :hover および :active 疑似クラスに適用して、要素の外観の変更、非表示の要素の表示、アニメーションの開始などのインタラクティブな効果を作成できます。
2024-04-28
コメント 0
997

Premiereで背景テキストの動きのアニメーション効果を作成する方法
記事の紹介:1. Premiere を開き、ターゲットビデオファイルをインポートします。 2. 新しい字幕タイトルを作成します。効果は次のとおりです。 3. 図に示すように、長方形のボックスを描画し、背景色として塗りつぶします。図: 2. 字幕の作成 1. 図に示すように、必要な字幕を作成し、編集します: 2. 新しく作成された字幕がプロジェクト内に生成され、図に示すようにビデオの上にドラッグします: 3.図に示すように、字幕の表示効果を確認できます。 3. アニメーション効果の移動 1. 最後に、エフェクト コントロールのモーション オプションで、ビデオの外側の位置を移動し、図に示すようにキー フレームを作成します。 : 2. 必要な位置に、背景字幕を表示するフレームを作成し、その位置を調整します。必要な位置に表示されると、効果は図のようになります。 3. 最後に、対向する 2 つのキー フレームを作成します。それが達成できるということ、
2024-06-05
コメント 0
608

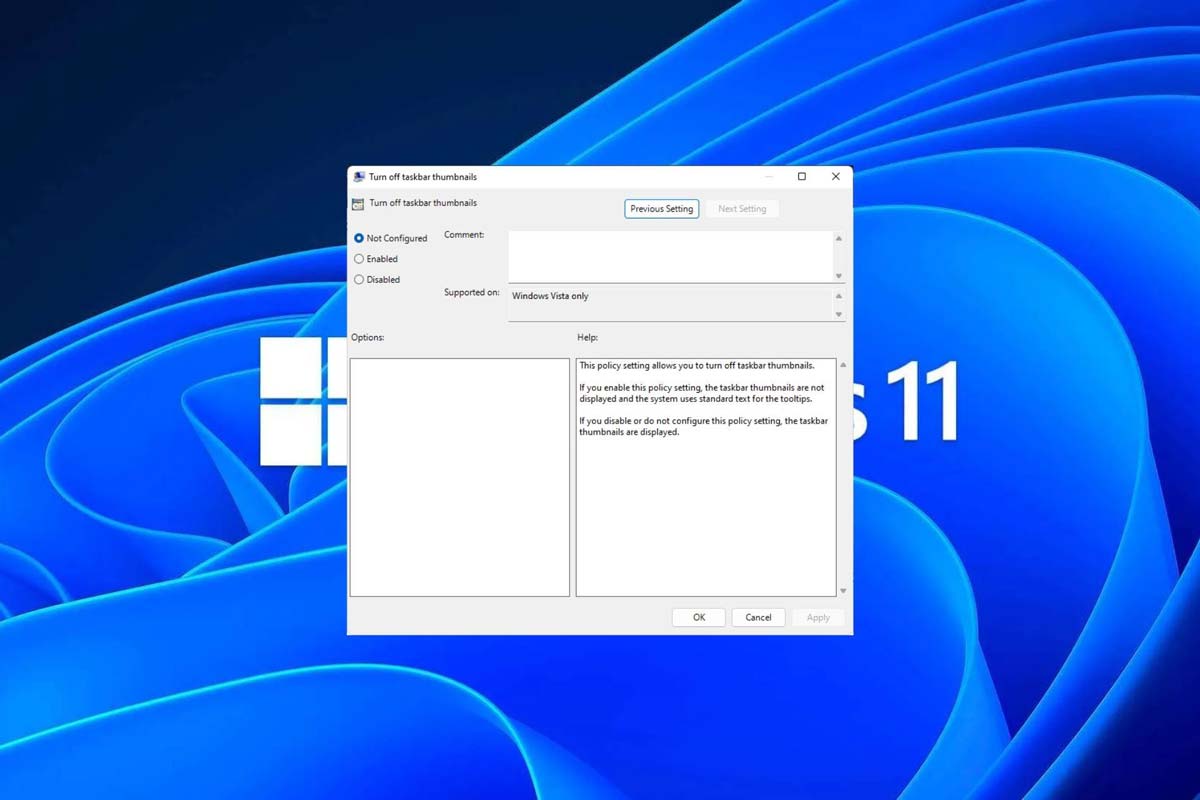
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
記事の紹介:この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
2024-02-29
コメント 0
1783

絶対位置決めの用途は何ですか?
記事の紹介:絶対配置の用途には、レイアウトのカスタマイズ、フローティング要素のコンテナ、ポップアップ ボックスとフローティング プロンプトの実装、ナビゲーション メニューの実装、カルーセルとスライド コンポーネントの実装、特殊効果とアニメーション効果の実装などが含まれます。詳細な紹介: 1. カスタム レイアウト、絶対配置は、開発者がカスタマイズされたページ レイアウト効果を実現するのに役立ちます。要素の位置属性を特定の値またはパーセンテージに設定することにより、要素をページ上の任意の位置に正確に配置できます。2、aフローティング要素のコンテナ。ページ上にフローティング要素がある場合、フローティング要素は通常のドキュメント フローから外れ、親要素などが発生する可能性があります。
2023-10-23
コメント 0
742

H5ページ制作計画の立て方
記事の紹介:6 つの手順に従うことで、効果的な H5 ページを作成できます。 目標と対象読者を特定する: ページの目標と対象読者を明確にします。コンテンツ戦略を策定する: ページのコンテンツ タイプ、トピック、および価値を決定します。ページ レイアウトとユーザー インターフェイスをデザインする: 視覚的に魅力的で、ナビゲートしやすいレイアウトを作成します。インタラクティブな要素を統合する: ゲーム、アニメーション、フォームなどの要素を使用して、エンゲージメントを強化します。モバイル エクスペリエンスを最適化する: ページがモバイル デバイスで適切に表示されるようにします。追跡と分析: ページのパフォーマンスを測定するための追跡ツールを実装します。
2024-04-01
コメント 0
969

Windows 11でホバー時に表示されるウィジェットパネルを閉じる方法。
記事の紹介:Windows 11 のウィジェットは、ニュース、スポーツ、エンターテイメント、株式市場、気象状況に関する情報を提供するのに役立ちますが、誤ってタスク バーの天気ウィジェットの上にマウスを移動すると、ウィジェット ボードが邪魔になるため、ここで無効にすることができます。この動作が迷惑だと感じた場合。天気ウィジェットは、さまざまな天気アニメーション アイコンと気温をリアルタイムで表示し、雨が降ったり、屋外が暑かったり寒かったりしたときに通知を提供します。 Windows 11 では、天気ウィジェットなしで生活することもできます。ウィジェットが必要ないとわかった場合は、ウィジェットをアンインストールして再インストールする方法を説明しました。 Windows 11でスタートメニューを左揃えにして温度アイコンを表示すると、
2023-05-08
コメント 0
1176

知っておくべき 20 の優れた AJAX エフェクト
記事の紹介:10 月に、知っておくべき 20 の素晴らしい Ajax エフェクトで皆さんを驚かせました。この投稿は、Nettuts+ でこれまでで最も人気のある投稿の 1 つになりました。今回は、皆さんが知って愛用できる、同様に優れた Ajax エフェクトを 20 個以上用意しました。 1.画像メニュー 画像メニューは、画像を使用して水平方向の画像メニューを作成する単純な JavaScript です。リンクの上にマウスを移動すると、画像が拡大して画像の残りの部分が表示されます。ほぼすべての最新ブラウザと互換性があります (IE8 については言及されていません)。 2. ImageFlow ImageFlow は、目立たず「ユーザーフレンドリー」な JavaScript 画像ライブラリ スクリプトです。エレガントなスクロールバーを備えており、
2023-09-04
コメント 0
1120

水平方向のセンタリングの実装: CSS3 の Fit-Content テクニックの詳細な説明
記事の紹介:水平方向のセンタリングの実装: CSS3 のコンテンツに合わせた手法の詳細な説明 Web デザインでは、水平方向のセンタリングは一般的な要件です。ナビゲーション バーを中央に配置したり、画像やテキストを中央に表示したりするなど、要素を水平方向に中央揃えする必要がある状況によく遭遇します。 CSS3 では、fit-content 属性を使用して、水平方向の中央揃えを迅速に実現できます。 fit-content は CSS3 の新しい属性で、コンテンツと残りのスペースに応じて要素の幅を自動的に調整できます。
2023-09-09
コメント 0
791

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
793

CSS3 を使用してクールなアニメーション ナビゲーションを作成する
記事の紹介:Web 開発の昔、開発者は、Web サイト用に何らかのアニメーションを作成する必要があるときは常に Adobe の Flash に依存していました。時間が経つにつれて、人々は Flash を放棄し、CSS と JavaScript を使用してこれらのことの多くを行うようになりました。最後に、CSS3 と CSS3 が現在享受している広範なブラウザーのサポートにより、いくつかの CSS3 だけで、他には何もせずに、いくつかの非常に驚くべきことができるようになります。このチュートリアルでは、CSS3 を使用してクールなアニメーション ナビゲーション メニューを作成する方法を説明します。以下の CodePen デモで実際の動作を見ることができます。 メニューの実装に興奮していますか?はじめましょう。 HTML5 引用符をマークアップすることを決定する
2023-08-27
コメント 0
889

CorelDRAW_Production メソッド チュートリアルで簡単な画像配布エフェクトを作成する方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、処理する画像素材をインポートします。 2. ツールボックスで [描画ツール] を見つけ、描画の行数と列数を設定し、キャンバス内にドラッグして右クリックして選択します。 [パワークリップの内側] 3. 図面内の位置で画像を調整します。 4. 上の [グループ オブジェクトをキャンセル] をクリックしてグリッドを分割します。 5. 次に、選択ツールを使用して小さな画像の位置を移動し、長方形ツールをダブルクリックします。 、画像の背景として黒で塗りつぶし、すべてを選択して右クリックし、パレットをクリックして線の輪郭の色を変更すると、均等に分割された小さな分布表示の効果が完成します。
2024-04-22
コメント 0
743

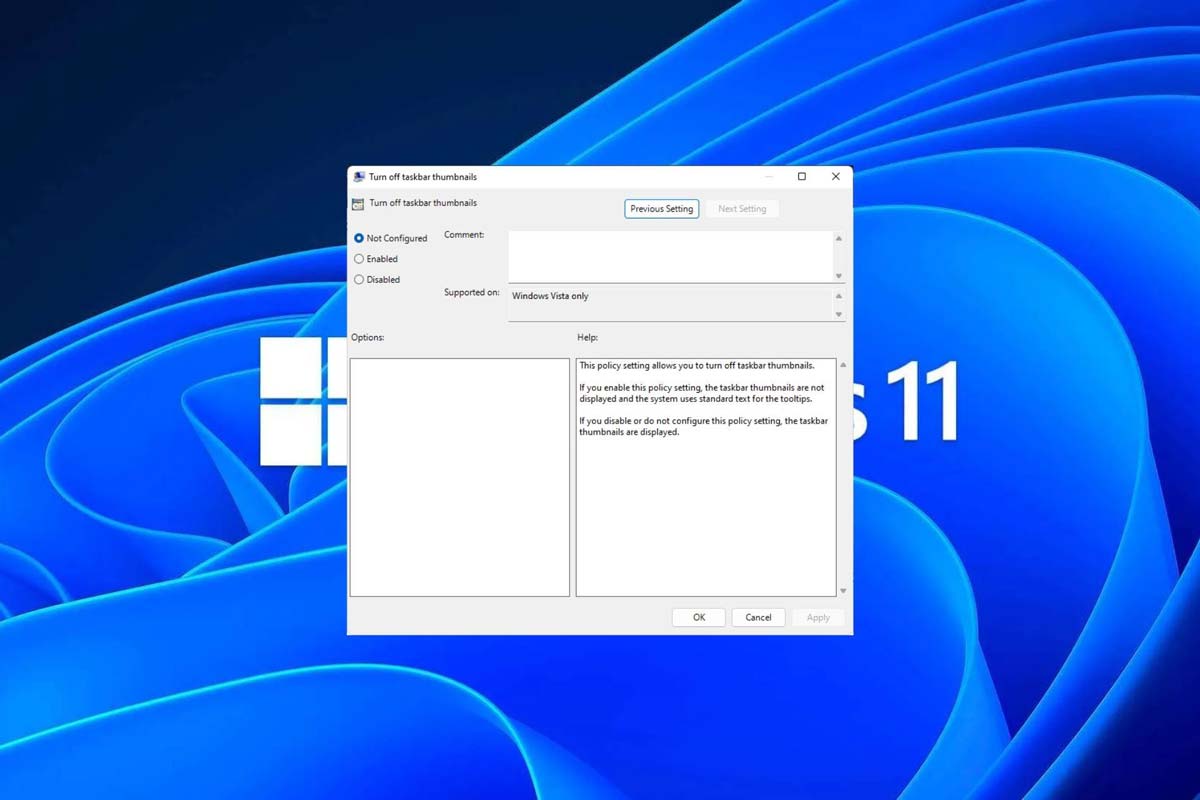
Windows 11 でタスクバーのサムネイル プレビューを有効または無効にする方法
記事の紹介:タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。ただし、ハードウェアの仕様が対応可能で、プレビューが気に入った場合は、有効にすることができます。 Windows 11でタスクバーのサムネイルプレビューを有効にする方法は? 1. 設定アプリを使用してキーをタップし、[設定] をクリックします。 Windows では、「システム」をクリックし、「バージョン情報」を選択します。 「システムの詳細設定」をクリックします。 [詳細設定] タブに移動し、[パフォーマンス] の下の [設定] を選択します。 「視覚効果」を選択します
2023-09-15
コメント 0
2329

FabricJS を使用してマウスがオブジェクトの上にあるときにオブジェクトを強調表示するにはどうすればよいですか?
記事の紹介:Fabric.Polygon のインスタンスを作成することで、Polygon オブジェクトを作成できます。ポリゴン オブジェクトは、接続された直線セグメントのセットで構成される閉じた形状として特徴付けることができます。これは FabricJS の基本要素の 1 つであるため、角度や不透明度などのプロパティを適用することで簡単にカスタマイズすることもできます。 FabricJS は、さまざまな効果を作成するために使用できる広範なイベントのセットを提供します。マウスオーバー時に変更が発生するようにするため、マウスが移動したときに発生するmouse:moveイベントを使用します。 2 番目の要件は、オブジェクトを強調表示することです。これは、不透明度プロパティを使用することで実現できますが、キャンバス上に多数のオブジェクトがあり、
2023-08-29
コメント 0
870

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1200
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1055