合計 10000 件の関連コンテンツが見つかりました

CSS3でマウスがスライドしたときに迫り来る効果を実現する方法
記事の紹介:CSS3 では、「:hover」セレクターと表示属性を使用して、マウスをスライドさせたときに迫り来る効果を実現できます。要素に「element:hover{display:none;}」スタイルを追加するだけです。
2022-03-07
コメント 0
1905

マウスが画像内に移動したときの CSS3 動的プロンプト効果
記事の紹介:今回は、CSS3 の画像内にマウスが移動したときの動的プロンプト効果について説明します。CSS3 でマウスが画像内に移動したときの動的プロンプト効果を実現するための注意点は何ですか?見て。
2018-03-21
コメント 0
3123

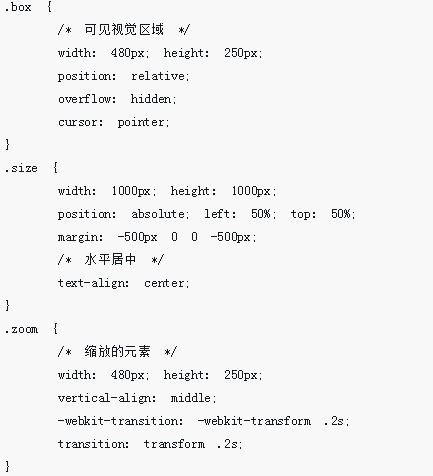
JSとCSS3でマウス移動拡大効果に応じた画像の例を実装
記事の紹介:この記事では、マウスの動きに応じて画像拡大効果を実現するための JS と CSS3 を主に紹介し、マウス イベントに応じてページ要素の属性を動的に変更して、マウスに応じて画像拡大効果を実現する JavaScript と CSS3 の関連操作テクニックを分析します。イベントが必要な友達は以下を参照してください。
2018-05-05
コメント 0
1364

CSS3でマウス非表示効果を実現する方法
記事の紹介:CSS では、cursor 属性を使用して、マウスの非表示効果を実現できます。この属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義するために使用されます。属性値が none に設定されている場合、マウスは構文は「Element {cursor:none}」です。
2022-04-27
コメント 0
2973

css3はマウス追従ナビゲーション効果を実装します
記事の紹介:この記事では、マウスフォローナビゲーション効果を実現するための CSS3 アニメーション遷移に関する関連情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。
2018-02-09
コメント 0
2742
jQuery はマウスのスクロールに応答する動的なメニュー効果を実装します_jquery
記事の紹介:この記事では、マウスのスクロールに応じて jQuery によって実装された動的メニュー効果を主に紹介します。これは、メニュー項目上でマウスをスライドさせてテキストを上下にスライドさせる効果を実現できます。これには、jQuery ページ要素スタイルの動的設定スキルが含まれます。必要な友達は以下を参照してください。
2016-05-16
コメント 0
1243

CSSで引き戸効果を実現する方法
記事の紹介:CSS は、主に疑似要素のスタイルを設定することによって、スライド ドア効果を実現します。マウスがスライドしたときに要素に display:block を設定すると、要素が表示され、マウスがスライドすると非表示になります。
2018-12-10
コメント 0
6277
マウス応答型淘宝アニメーション効果の実装
記事の紹介:今回は、マウス応答型淘宝網アニメーション効果の実装について説明します。マウス応答型淘宝網アニメーション効果を作成する際の注意点は何ですか。以下は実際のケースです。見てみましょう。
2018-03-14
コメント 0
1400
JavaScript マウス追従エフェクトの実装
記事の紹介:私たちは日々の開発作業で JavaScript を使用してマウス追従効果を実現することがよくありますが、今日は JavaScript を使用してマウス追従効果を実現する方法を紹介します。関連するヒントを入手してください。
2017-11-18
コメント 0
2260

JavaScriptを使用してマウスボックスの効果を実現する方法
記事の紹介:マウス ボックスは、Web デザインと開発で広く使用されている一般的なインタラクティブ効果です。 JavaScript を使用してマウス ボックスを実装すると、ユーザー エクスペリエンスが向上するだけでなく、Web ページによりインタラクティブな効果を追加できます。この記事では、JavaScriptを使用してマウスボックスの効果を実現する方法を紹介し、実装方法とテクニックを詳しく紹介します。 1. ネイティブ JavaScript を使用してマウス ボックス効果を実装する ネイティブ JavaScript を使用してマウス ボックスを実装するには、マウスが押されたときの操作という 2 つの重要な手順が必要です。
2023-04-24
コメント 0
1015

JavaScript で引き戸効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19
コメント 0
1330

CSS3でマウスホバー停止アニメーション効果を実現する方法
記事の紹介:CSS では、「:hover」セレクターと「animation-play-state」属性を使用して、マウスホバー停止アニメーション効果を実現できます。構文は「animation element:hover{animation-play-state:paused;}」です。 。
2021-12-10
コメント 0
8513

CSS3 マウスオーバーによるズームとハイライト効果の詳細な説明と例
記事の紹介:以前に CSS3 画像のホバー ズーム効果を共有したことを今でも覚えています。その効果は非常に優れていました。今日は、同様の CSS のマウスオーバーによる拡大とハイライト効果を共有します。ただし、以前の効果は画像であり、今回はカラー ブロックである点が異なります。実際、CSS の原則をマスターすれば、どの Web 要素でもこれを実現できます。 CSS3 アニメーションの特殊効果を強調表示したり拡大したりするものです。レンダリングは次のとおりです。
2017-03-28
コメント 0
2476

CSS3でマウスが上に移動したときに伸びる効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にCSS3を使用してマウスの長さを変更する効果を実現する方法を紹介します。フロントエンドページのデザインにおいて、CSS の機能は非常に強力であり、それをうまく使用すれば、多くの Web サイトでさまざまな素晴らしい動的効果を実現できます。そこで前回の記事では、【Css3アニメーションで回転や移動の効果を実現するには? 】【css3 でマウスをホバーしたときに画像がゆっくり拡大する効果を実現するにはどうすればよいですか?】知識ポイントの導入を待っているので、必要な友人がそれを参照することを選択できます。
2018-10-19
コメント 0
6622

CSS3ボタンマウスホバーにより絞り効果を実現
記事の紹介:この記事では、サンプル コードを使用して、CSS3 を使用してボタンとマウスのサスペンション アパーチャの効果を実現する方法を紹介します。必要な方は、一緒に見てみましょう。
2017-03-02
コメント 0
2453