合計 10000 件の関連コンテンツが見つかりました

CSSでのホバーとはどういう意味ですか
記事の紹介:hover は、要素の上にマウスを置いたときにスタイルを適用する CSS の疑似クラスです。その機能は次のとおりです。要素の外観 (色、背景色など) を変更し、要素が可能であることを示します。 (リンク、ボタンなど) の操作が可能で、非表示のオプション (ドロップダウン メニューなど) を表示したり、画像のタイトルを表示したりできます。
2024-04-28
コメント 0
1163

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1357

JavaScriptを使用してボタンの色のグラデーション効果を実装する方法の例
記事の紹介:この記事の例では、ボタンの色のグラデーションアニメーション効果をjsで実現する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ボタンの上にマウスを移動すると、ボタンの背景色がゆっくりと変化する JS メソッドのデモです。 ボタンをクリックすると、指定したリンクが開きます。ボタンの色の変更メソッドを示すコードの実装。 実行中のエフェクトのスクリーンショットは次のとおりです。
2017-08-22
コメント 0
1679

JavaScript を使用してボタンの色のグラデーションをアニメーション化する方法の紹介
記事の紹介:この記事の例では、ボタンの色のグラデーションアニメーション効果をjsで実現する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ボタンの上にマウスを移動すると、ボタンの背景色がゆっくりと変化する JS メソッドのデモです。 ボタンをクリックすると、指定したリンクが開きます。ボタンの色の変更メソッドを示すコードの実装。
2017-09-08
コメント 0
1369

CSS を使用してマウスホバーで特殊効果を実現する方法
記事の紹介:CSS を使用してマウスホバーの特殊効果を実現する方法 CSS は、Web ページを美しくカスタマイズするために使用されるスタイルシート言語で、Web ページをより鮮やかで魅力的なものにすることができます。その中でも、マウスが CSS をホバーしているときに特殊効果を実装することは、Web ページに対話性とダイナミクスを追加する一般的な方法です。この記事では、いくつかの一般的なホバー効果を紹介し、対応するコード例を示します。背景色の強調表示 マウスを要素の上に置くと、背景色が変化して要素の位置が強調表示されます。 .要素:hov
2023-10-20
コメント 0
2369

HTMLにおけるホバーの役割
記事の紹介:HTML におけるホバーの役割と具体的なコード例 Web 開発では、ホバーとは、ユーザーが要素の上にカーソルを置いたときにいくつかのアクションや効果をトリガーすることを指します。これは、CSS :hover 疑似クラスを通じて実装されます。この記事ではホバーの役割と具体的なコード例を紹介します。まず、hover を使用すると、ユーザーが要素上にマウスを移動したときに要素のスタイルを変更できます。たとえば、ボタンの上にマウスを置くと、ボタンの背景色やテキストの色を変更して、次に何をすべきかをユーザーに思い出させることができます。
2024-02-20
コメント 0
824

jQuery動的クラウドタグプラグイン_jquery
記事の紹介:これは、指定されたブロックレベルの要素内にラベルを動的に生成する、非常にクールな jquery ダイナミック クラウド ラベル プラグインです。ラベルがフェードアウトして消え、初期透明度を変更でき、マウスホバーでアニメーションが停止し、透明度が最大になり、マウスを離すと前の状態になります。復元されました
2016-05-16
コメント 1
1519
純粋な CSS を使用してアニメーション効果ボタンを作成する
記事の紹介:CSS3 は CSS テクノロジーのアップグレード バージョンであり、CSS3 言語開発はモジュール化に向けて発展していることはわかっています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、エディターが非常に優れた CSS3 ボタン アニメーションを紹介します。この CSS3 ボタンには合計 5 つのアニメーション メソッドがあり、それぞれがマウスオーバー アニメーションです。これらのアニメーション ボタンはあまり豪華ではありません。他のボタンほど拡張するのは難しいとは思わないでください。CSS コードを変更して好きなように変更できます。
2017-11-21
コメント 0
2276

PS でスピード ラインを描く方法_PS でスピード ラインを描く方法
記事の紹介:1. 長方形のストリップを描画し、クリックして中央に揃えます。 2. 背景レイヤーを閉じ、「編集」をクリックして、ブラシ プリセットを定義します。 3. をクリックしてブラシ設定パネルを開き、保存したブラシを選択し、サイズを設定します。 4. 次に、Shape Dynamic をチェックすると、パラメータは次の図のようになります。 5. キャンバスの中央でマウスの左ボタンをクリックし続けると、以下に示すような効果が得られます。 6. Ctrl+L キーを押して方向を反転し、黒い集中線を表示します。 7.背景色を変更すると、完成したスピード集中線画効果は下図のようになります。
2024-04-19
コメント 0
519

幾何学スケッチパッドを使用してホットテキストを作成する詳細な方法
記事の紹介:オブジェクトの[内部]でホットテキストを実行した場合、ちらつきの本質は内部の色と背景の色が相互に現れるため、[内部]の色を背景色と同じに設定することはできません。背景と内部が同色の場合は枠線のみが点滅します。白いオブジェクトを内側で点滅させる必要がある場合は、アートボードの背景を白以外に変更してください。上図のように[点Cを非表示]ボタンがあり、点Bと点Cの間の距離を計測した計測値があり、マーキングツールで∠Aと∠Cがマークされています。テキストを入力するとき、これらのオブジェクトにマウスを近づけると、マウスの形状が変化し、オブジェクト名がテキストに入り、ピンクの円で囲まれます。マウスが矢印移動ツールに変わったら、ホット テキスト上をスライドするか押し続けると、そのオブジェクトが点滅します。このうち、[隠しポイントC]のアクションが実行されます。右クリックの場合
2024-04-17
コメント 0
782

CSS でボタンのクリック効果を実現するためのヒントと方法
記事の紹介:ボタンのクリック効果を実現するための CSS テクニックと方法: Web デザインにおいて、ボタンのクリック効果は、ユーザーに優れたインタラクティブなエクスペリエンスを提供できるため、非常に重要な部分です。この記事では、ボタンのクリック効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。マウスがボタン上にあるときにボタンのスタイルを変更するには、疑似セレクター :hover 疑似クラス セレクター :hover を使用します。さまざまな背景色、境界線スタイル、テキスト スタイルを設定することで、ボタンを作成できます。
2023-10-24
コメント 0
1841

Photoshop で文字を入力する方法_Photoshop で文字を入力する方法
記事の紹介:まず、下の図に示すように、Photoshop ソフトウェアを開き、「開く」ボタンをクリックしてドキュメントを開きます。テキストを入力したい場合は、まず新しいキャンバス ファイルを作成する必要があります。以下に示すように、[ファイル] - [新規] をクリックします。ポップアップダイアログボックスでA4ファイルを選択し、A4用紙サイズのキャンバスファイルを作成します。キャンバスを作成すると、以下に示すように Word に似た空の背景ファイルが表示されます。左側のツールバーで T 文字ツールを選択し、右下隅の矢印をクリックして横書きテキストを選択します。選択後、右側の空白部分を直接クリックするとマウスが点滅カーソルになり、文字を入力できるようになります。以下の図に示すように、テキストを直接入力すると真上に表示されます。
2024-04-23
コメント 0
734

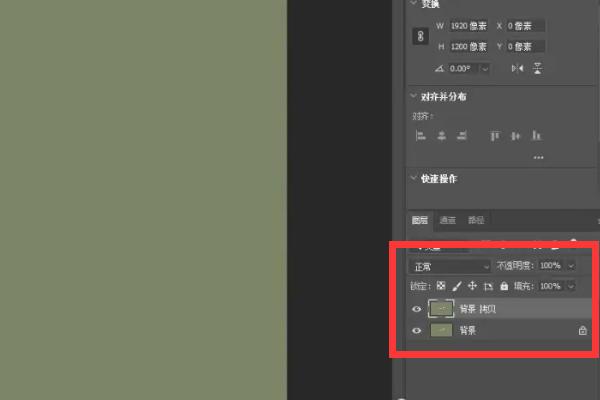
psマスクツールの使い方 - psマスクツールの使い方
記事の紹介:PS マスク ツールの使い方を知らない友達がたくさんいるので、以下の編集者が PS マスク ツールの使い方に関するチュートリアルを共有します。見てみましょう。誰にとっても役に立つと思います。 Photoshop ソフトウェア インターフェイスで、画像をインポートした後、右側のレイヤー領域で背景レイヤーをクリックし、マウスを下のコピー ボタンに移動して、同じ背景レイヤーをコピーします。マスクを設定する必要がある画像インターフェイスに入ったら、左側のクイック選択ツールを使用して、マスクとして使用する画像を選択します (図を参照)。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します (図を参照)。 4. 新しいマスクを作成し、左側のツールバーでブラシ ツールをクリックし、上でそれを選択します
2024-03-05
コメント 0
1069

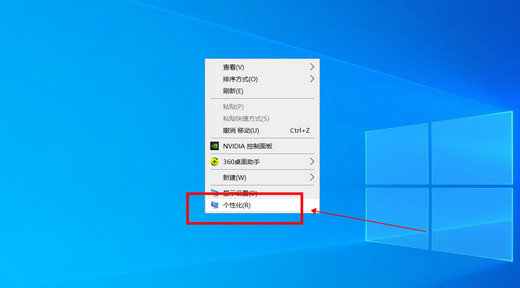
Windows 11 のデスクトップにこのコンピューターのアイコンを追加するにはどうすればよいですか?最も詳細な操作方法の共有
記事の紹介:Windows 11 デスクトップに「この PC」アイコンを追加すると、ファイルにアクセスしやすくなります。 では、Windows 11 デスクトップに「この PC」アイコンを追加するにはどうすればよいでしょうか。以下から具体的な方法を見ていきましょう!設定を通じて「この PC」アイコンを取得する 1. [スタート] ボタンを押して、そこから [設定] を選択するか、ショートカット Win+I を押して [設定] を開きます。 2. 設定で「個人用設定」をクリックします。 3. 右側のサイドバーの「テーマ」タブをクリックします。 4. 下にスクロールして「デスクトップアイコンの設定」をクリックします。 5. デスクトップアイコン設定ダイアログボックスに移動し、「コンピューター」または「この PC」にチェックを入れ、最後に適用して確認します。デスクトップ ショートカットを作成して、「この PC」アイコンを取得します。 1. デスクトップ上の空の領域を右クリックします。 2. マウスを上に置きます
2024-05-09
コメント 0
680

CSS を使用して 1 つの要素に複数のトランジションを作成するにはどうすればよいですか?
記事の紹介:CSS を使用して要素に複数のトランジションを作成することは、Web サイトに興味と対話性を追加する優れた方法です。さまざまなトランジションを組み込むことで、ユーザーにとってダイナミックで魅力的なエクスペリエンスを生み出すことができます。この記事では、CSS を使用して要素に複数のトランジションを作成する方法の基本について説明します。カスケード スタイル シート (CSS) は、Web ページのスタイルを設定するための強力なツールです。最も便利な機能の 1 つは、要素をホバーしたときやクリックしたときなど、要素のさまざまな状態の間で滑らかで視覚的に魅力的な遷移を作成できることです。 CSSトランジションとは何ですか?複数のトランジションを作成する方法を理解する前に、まず CSS トランジションとは何かを理解します。遷移とは、要素の 2 つの状態の間で徐々に変化することです。たとえば、ボタンの上にマウスを置くと、その背景色が徐々に変化します。
2023-08-26
コメント 0
988

親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?
記事の紹介:英雄の皆さん、PSCS3 を使用して写真を次の写真に分割するにはどうすればよいですか? 具体的な方法はちょっと待って、詳細な方法を書きます: まず、前景色を「黒」に、背景色を「」に設定します。 「白」 1. 画像(背景)を開いてロックを解除し、「レイヤーマスク」を追加します。 2. パスツール>シェイプツール>楕円ツールを選択し、「シェイプレイヤー」属性を付けて、レイヤーを埋めるように楕円形を描きます。 3.長押しします。 4. パスのプロパティの「交差領域」を選択すると、必要な形状が表示されます。レイヤーウィンドウの「シェイプレイヤー」を右クリックし、「ラスタライズ」を選択 レイヤー 6.ctrl+t「自由変形」で形状を適切なサイズに調整し、確認 7.ctrl+j
2024-01-24
コメント 0
1160

Win10 Education Edition のデスクトップ アイコンが白から黒に変わる
記事の紹介:Win10 システムでは、デスクトップ アイコンのスタイルやテキストの色など、多くのカスタム設定を調整できます。ユーザーがデスクトップ アイコンのテキストを黒に設定する必要がある場合、どうすればよいでしょうか? まず、個人用設定パネルを開いて背景オプションを選択し、次にハイ コントラスト設定をクリックして、[ハイ コントラストを使用する] をオンにする必要があります。機能を選択してテーマを「ハイコントラストホワイト」に設定し、最後に設定を保存してデスクトップに戻ると、文字が黒くなっています。 Win10 Education Edition デスクトップ アイコンが白から黒に変わります。 1. Win10 システム コンピュータを起動し、デスクトップに入ります。デスクトップの空きスペースを右クリックし、「個人用設定」を選択します。 2. 個人設定を入力した後、左側のメニューバーの「背景」をクリックし、対応する右側の「ハイコントラスト設定」をクリックします。 3.「ハイコントラスト」をクリックします。
2024-02-04
コメント 0
3050