合計 10000 件の関連コンテンツが見つかりました

ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
480

html2canvas はどのスタイルに対して無効ですか?
記事の紹介:無効なスタイルには、CSS3 アニメーションとトランジション、CSS フィルター効果、CSS3 複雑なグラフィックスとパス、一部の CSS3 機能、疑似要素と一部の CSS 機能、Z インデックス、背景画像とグラデーションなどが含まれます。詳細な紹介: 1. CSS3 アニメーションとトランジション: html2canvas は CSS3 アニメーションとトランジションの効果を完全にはキャプチャできない可能性があります。最終的なスタイルをキャプチャするよう試みられますが、これらのアニメーションとトランジションは変換プロセス中に失われる可能性があります; 2. CSS フィルター効果: ぼかしや影などのフィルターは変換プロセス中に保持されない場合があります。
2023-11-24
コメント 0
1710

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1180

PPTスライド設定 マウスワンクリックで1枚の画像を変更する簡単操作方法
記事の紹介:PPTメインインターフェイスに入り、挿入ボタンをクリックし、画像ボタンをクリックし、対応する画像を選択し、画像挿入操作を完了します。対応する画像をクリックし、ツールバーのアニメーションボタンをクリックし、アニメーション設定インターフェイスに入り、カスタムアニメーションをクリックします。アニメーションインターフェイスのボタンをクリックして、右側の画像の開始と終了のスタイルを設定します。 チャプターの画像の効果を設定することに注意してください。 2. 画像の開始を に設定する必要があります。その後、画像の終了については 7 をクリックして設定できます。設定が完了したら、クリックしてプレビューできます。
2024-04-17
コメント 0
691

CSS3 の新機能の概要: CSS3 アニメーション効果を適用する方法
記事の紹介:CSS3 の新機能の概要: CSS3 アニメーション効果を適用する方法 はじめに: インターネットの発展に伴い、CSS3 はフロントエンド開発で最も一般的に使用されるスタイル言語として CSS2 に徐々に取って代わりました。 CSS3 は多くの新機能を提供しますが、その中で最も人気のある機能はアニメーション効果です。 CSS3 アニメーションを使用すると、Web ページに素晴らしいインタラクティブな効果を追加し、ユーザー エクスペリエンスを向上させることができます。この記事では、CSS3 の一般的に使用されるアニメーション機能をいくつか紹介し、関連するコード例を示します。 1. トランジションアニメーション
2023-09-09
コメント 0
1226

is および where セレクター: CSS3 アニメーションとトランジションを実装するためのコア テクノロジー
記事の紹介:is と where セレクター: CSS3 アニメーションとトランジションを実現するためのコア テクノロジー はじめに: Web 開発では、CSS3 アニメーションとトランジション効果が広く使用されており、Web ページに鮮やかでインタラクティブな機能を追加します。これらの効果を実現するためのコア テクノロジーの 1 つは、is セレクターと where セレクターを使用することです。この記事では、セレクターとは何か、その場所と、セレクターを使用してさまざまな見事なアニメーションやトランジション効果を作成する方法を紹介します。 1. セレクターとは何ですか? is セレクターは CSS3 の非常に便利な機能です。
2023-09-11
コメント 0
678

pixaloop で蝶の特殊効果を作成する pixaloop で蝶の特殊効果を作成する方法
記事の紹介:pixaloop で蝶の特殊効果を作成する方法 (pixaloop の蝶の特殊効果の作成方法) 多くのネチズンは、具体的な操作方法を知りません。編集者に従ってください。まず[pixaloop]アプリを開き、上部のアルバムアイコンをクリックして新しいプロジェクトを作成し、[アニメーション]ボタンをクリックし、[ルート]ボタンをクリックして、動的に設定したい位置をタップしてドラッグします。進行方向へ。次に、固定する必要がある位置をロックします。最後に、「オーバーレイ」をクリックし、Es09 を選択してバタフライ効果を作成し、エクスポートします。
2024-06-18
コメント 0
331

切り抜き宇宙の特殊効果の作り方_切り抜き宇宙の特殊効果作成チュートリアル
記事の紹介:1. 以下の図に示すように、まずクリッピング APP を開きます。 2. 以下に示すように、「作成開始」ボタンをクリックします。 3. 次に、マテリアル ライブラリ ボタンをクリックし、お祭りの雰囲気を選択します。次に、黒い背景とパーティクル アニメーションを持つビデオ マテリアルを選択し、最後に下の図に示すように、下部にある追加ボタンをクリックします。 4. 以下の図に示すように、下部にある [ピクチャ イン ピクチャ] ボタンをクリックし、[新しいピクチャ イン ピクチャ] ボタンをクリックします。 5. 次に、マテリアル ライブラリ ボタンをクリックして、グリーン スクリーン マテリアルを選択し、次に隕石ビデオ マテリアルを選択し、下の図に示すように、下部にある追加ボタンをクリックします。 6. 追加したグリーン スクリーン マテリアルを選択し、下の図に示すように、下部にあるスマート キーイング ボタンをクリックします。 7. 最後に、下の図に示すように、2 つのビデオ素材の長さを同じになるように調整して、再生ボタンをクリックして効果を確認します。
2024-04-15
コメント 0
651

「ゼンレスゾーンゼロ」職場でのポット修理の回想と掘削リグの任務を守るためのガイド
記事の紹介:「ゼロゼロ」は難しい解読タスクで、プレイヤーは穴の指示に従って指定されたタスクを完了する必要があります。一部の友達は具体的な操作についてよく知らないので、立ち上がって見てみましょう。 。ゼロ作業でドリルを守り、仕事で鍋を修理する回想録を渡す方法 1. 最初に 314 をクリックし、次に 3 つ上のスペースに移動してアニメーションをトリガーします。 2. 4146 を再度クリックし、3 つ上のスペースに移動してアニメーションをトリガーすることを選択します。 3. 3 のグリッドを 2 回クリックして、2 つのボタンのロックを解除します。 4. ボタン 1 とボタン 6 を順番にクリックして起動します。 5. 2 つのボタンのロックを解除すると、他の変換は自動的にリセットされます。 6. 56134 をクリックして 2 つ下のスペースに移動し、アニメーションをトリガーします。 7. ボタン 1、ボタン 4、ボタン 3 をクリックして起動します。 8. もう一度ボタン 1 をクリックします。
2024-07-28
コメント 0
882

クリッピングでフィルム ローリング エフェクトを作成する方法 クリッピングでフィルム ローリング エフェクトを操作する方法。
記事の紹介:まず、下の図に示すように、プロ版の Cutout を開きます。下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「雪山」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下に示すように、フィルター ボタンをクリックし、白黒のブルース フィルターを選択し、フィルター トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、レトロで白い境界線効果を選択し、特殊効果トラックに追加します。以下に示すように、フィルム ローリング エフェクトを選択し、エフェクト トラックに追加します。再生ボタンをクリックして効果を確認します。下の図を参照してください。
2024-06-13
コメント 0
509

QQ Music の振動効果をオフにする方法 QQ Music では、一部のボタンをクリックすると振動効果がオフになります。
記事の紹介:QQ Music ボタンのクリック時の振動効果は一種のユーザー エクスペリエンス デザインであり、主にユーザーとアプリケーションの間でインタラクティブなフィードバックを提供するために使用されます。この振動効果は、ユーザーが特定のボタンをクリックするか、特定の操作を実行するとトリガーされ、ユーザーに即座に触覚的なフィードバックを提供します。この機能が気に入らない場合は、このチュートリアルを通じてオフにすることができます。 QQ ミュージックの振動効果をオフにする方法 1. QQ ミュージック アプリを開き、右下隅の [マイ] をクリックし、右上隅のアイコンをクリックします。 2. 「設定」をクリックします。 3. いくつかのボタンを見つけて振動効果をクリックし、右側のスイッチをオフにします。
2024-07-11
コメント 0
743

Douyin AI ペイント ビデオの撮影方法 Douyin AI ペイント ビデオの撮影方法
記事の紹介:Douyin AI ペイントビデオの撮影方法(Douyin AI ペイントビデオ撮影方法)、具体的な設定方法を見てみましょう。 1. Douyin 撮影インターフェースを開き、下部にある「特殊効果」アイコンをクリックします。 2. 特殊効果パネルに入り、「AI ペイント」特殊効果を選択します。 3. AIペイントインターフェイスに入り、下部の写真リストでアップロードする写真を選択します。 4. AIペイントが生成されたら、「撮影」ボタンをクリックして結果を保存します。 5. 公開インターフェースに入り、「公開」ボタンをクリックして、AI ペイント特殊効果ビデオを公開します。
2024-06-18
コメント 0
851

PPTを使用して映画のカウントダウンアニメーションをデザインする方法
記事の紹介:PPT ページに横書きのテキスト ボックスを挿入し、数字 321 を入力し、テキストのサイズや色などを設定します (ページの背景を挿入することもできます)。テキストボックスを選択し、[スタート]-[フォント]グループの[フォント間隔]ボタンをクリックし、[その他の間隔]オプションを選択して、[フォント]ダイアログボックスを開き、[間隔]を[コンパクト]に設定し、測定値を[180]にします。テキストボックスを選択し、[アニメーション]-[アニメーションスタイル]-[表示]をクリックし、[アニメーションの追加]-[非表示]をクリックします。このとき、[アニメーションペイン]ボタンをクリックするとアニメーションペインが開き、追加した2つのアニメーションが表示されます。アニメーション1を選択し、マウスを右クリックして[効果オプション]を選択し、表示される[表示]ダイアログで[アニメーションテキスト]を[文字単位]、[文字間の遅延]に設定します。
2024-04-17
コメント 0
579
HTML5 SVG带圆形进度条动画的提交按钮特效
記事の紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
コメント 0
2648

カットのスローモーション特殊効果はどこで調整しますか?
記事の紹介:1. Cutout アプリを開き、[作成開始] をクリックして、スローな特殊効果が必要なビデオ ファイルをインポートします。 2. [追加]をクリックし、ビデオファイルをスローモーションの先頭にスライドさせ、下部の[分割]ボタンをクリックします。 3. 動画ファイルをスローモーションが必要な最後の部分までスライドさせ、下部の[分割]ボタンをクリックします。 4. このように、スローな特殊効果が必要な動画が分割されますので、動画を選択して下の[速度変更]ボタンをクリックしてください。 5. [通常速度]を選択し、[赤丸]アイコンを左にスライドすると動画が遅くなります。
2024-03-25
コメント 0
701

クリッピングで細かいグリッター フィルター エフェクトを作成する方法_クリッピングで細かいグリッター フィルター エフェクトを作成する方法のチュートリアル
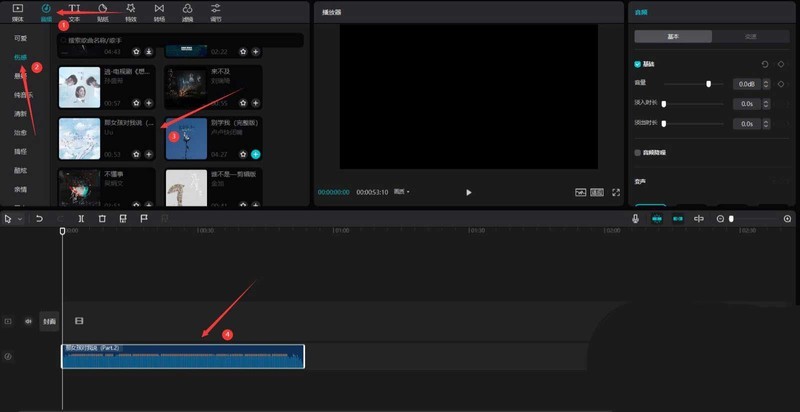
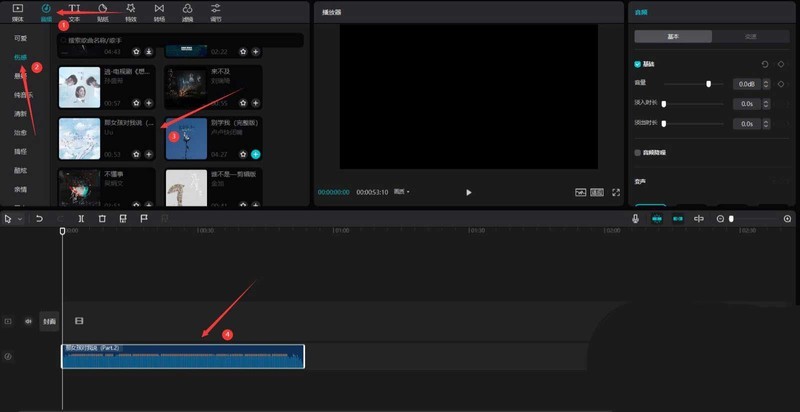
記事の紹介:まず、Cutout のプロフェッショナル バージョンを開きます。以下の図に示すように、オーディオ ボタンをクリックし、Sadness でオーディオ素材を選択し、オーディオ トラックに追加します。下の図に示すように、オーディオ素材を選択し、「自動ステップ」をクリックして、「ステップ I」を選択します。下の図に示すように、メディア ボタンをクリックしてからマテリアル ライブラリ ボタンをクリックし、検索バーに「悲しみ」という単語を入力してビデオ マテリアルを選択し、ビデオ トラックに追加します。下の図に示すように、ビデオ素材を選択し、フリーズ ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、削除ボタンをクリックして削除します。以下の図に示すように、両方のクリップの長さを 10 秒に調整します。 [エフェクト] ボタンをクリックし、基本でブラー開始エフェクトを選択し、それをエフェクト トラックに追加します。次に、最初のオーディオ クリップ ポイントに合わせてエフェクトの終了を調整し、次に示すようにブラー レベルを 11 に変更します。下の写真。
2024-04-28
コメント 0
976

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
782