合計 10000 件の関連コンテンツが見つかりました

CSS3でマウスオーバー時にフォントが変わるように設定する方法
記事の紹介:CSS3 では、「:hover」セレクターと「font-style」属性を使用して、マウスをロールオーバーしたときのフォントの変更を設定できます。「:hover」は、マウスをロールオーバーしたときの要素のスタイルを設定できます。 「font-style」属性はフォントのスタイルを設定することができます。構文は「p:hover{font-style:font style}」です。
2022-04-28
コメント 0
2772

CSS3でマウスがスライドしたときに迫り来る効果を実現する方法
記事の紹介:CSS3 では、「:hover」セレクターと表示属性を使用して、マウスをスライドさせたときに迫り来る効果を実現できます。要素に「element:hover{display:none;}」スタイルを追加するだけです。
2022-03-07
コメント 0
1870

CSS3でマウス禁止スタイルを設定する方法
記事の紹介:CSS では、「cursor」属性を使用して、マウスを無効にするスタイルを設定できます。この属性は、マウスによって表示されるカーソルの形状を設定するために使用されます。属性の値を「not-allowed」に設定すると、次のことができます。マウスを無効にするスタイルを設定します。構文は「element {cursor:not-allowed;}」です。
2021-12-15
コメント 0
9749

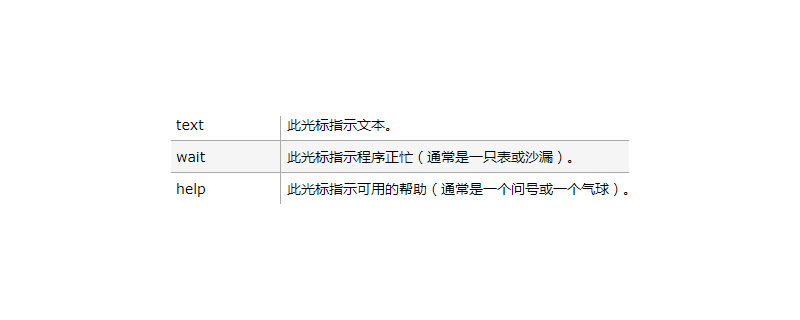
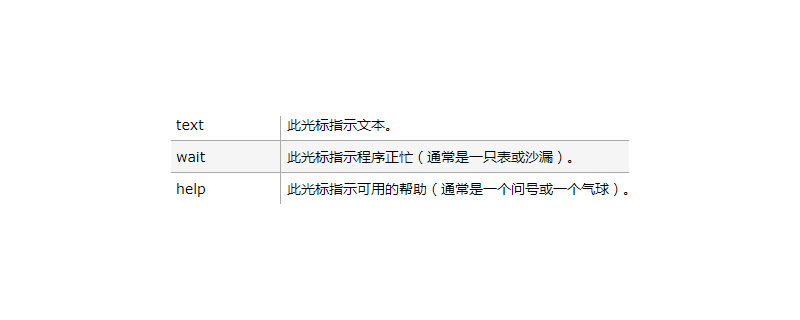
CSSマウススタイル
記事の紹介:CSS では、cursor 属性によってマウスのスタイルを設定できます。実装方法は、まず HTML サンプル ファイルを作成し、次にいくつかのspanタグを定義し、それぞれのspanタグにstyle属性を追加し、最後に別のcursor属性を設定します。異なるマウス スタイルを実現するための値。
2021-01-29
コメント 0
8691
css マウスのスタイルを設定する
記事の紹介:CSS は、Web デザインに使用されるスタイル シート言語です。CSS を使用して、Web ページにテキスト スタイル、色、境界線などのスタイルを設定することもできます。また、Web ページの対話性を高めるためにマウス スタイルを設定することもできます。 CSSでマウスのスタイルを設定する方法は非常に簡単で、CSSのcursor属性を使用するだけです。カーソル属性の使い方を紹介します。 1. 一般的なマウス スタイル CSS では、カーソル属性を使用してマウスのスタイルを設定できます。矢印、手の形、カスタム アイコンなど、さまざまなスタイルに設定できます。以下であり
2023-04-24
コメント 0
180

CSSでマウスのスタイルを変更する方法
記事の紹介:Web デザインと開発において、CSS は重要なテクノロジであり、CSS を使用して Web ページのスタイルを設定できます。その中でも、マウス スタイルの変更は小さいですが重要な詳細です。 CSS には、必要に応じて設定できる多くのマウス スタイル オプションが用意されています。次に、CSSマウススタイル変更の関連技術について詳しく紹介します。 1. カーソル属性 マウススタイルの変更は主にCSSのカーソル属性によって実現されます。カーソルは、特定の要素にマウスのスタイルを設定するために使用されます。カーソルには複数の属性があります
2023-04-21
コメント 0
6944

CSSでマウスのスタイルを設定する方法
記事の紹介:CSS は Web デザインに使用されるスタイル シート言語です。CSS を通じて、Web ページにテキスト スタイル、色、枠線などのスタイルを設定できます。また、マウス スタイルを設定して Web ページの対話性を高めることもできます。 CSSでマウスのスタイルを設定する方法は非常に簡単で、CSSのcursor属性を利用するだけです。カーソル属性の使い方を紹介します。 1. 一般的なマウスのスタイル CSS では、cursor 属性を使用してマウスのスタイルを設定でき、矢印、手の形、カスタム アイコンなど、さまざまなスタイルに設定できます。以下であり
2023-04-24
コメント 0
4835

マウスがCSSを通過したときに表示スタイルを非表示にする方法
記事の紹介:CSS では、「:hover」セレクターと display 属性を使用して、マウスがその上を通過したときに表示スタイルを非表示にすることができます。「:hover」セレクターを使用する必要があるのは、マウス ポインターが浮いている要素を選択する場合だけです。 、その状態の要素に「display」を設定します。:none;」スタイルの場合、構文は「specify element:hover {display:none;}」です。
2022-09-22
コメント 0
4758

CSSでマウスのスタイルを変更する方法
記事の紹介:CSS では、cursor 属性を使用してマウスのスタイルを変更できます。この属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を指定できます。たとえば、属性値が "url(. .)」では、マウスのスタイルをカスタマイズできます。「クロスヘア」は十字線のスタイルを設定し、「ポインタ」は小さな手のスタイルを設定します。
2021-04-28
コメント 0
12410

マウススタイルをhtmlやcssで実装する方法まとめ
記事の紹介:日常的な Web ページのレイアウトでは、マウスがポインタを通過して指の形に変化するなど、オブジェクト内でマウス ポインタを制御する場面に遭遇することがよくあります。一部の Web サイトでは、マウスのさまざまな小さな画像スタイルが用意されているのが一般的です。それでは、これをどのように実装するかというと、マウスのスタイルはどうでしょうか。以下にマウススタイルの実装方法をまとめていきます!
2017-06-05
コメント 0
3515

JavaScriptでマウスポインタのスタイルを変更する方法
記事の紹介:JavaScript では、スタイル オブジェクトの Cursor 属性を使用してマウス ポインタのスタイルを変更できます。この属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。構文形式は「element object.style.cursor=」です。 "ポインター スタイルの値 ""。
2021-07-20
コメント 0
15423

CSSでマウスのスタイルを変更する方法
記事の紹介:CSS では、cursor 属性を通じてマウス スタイルを設定できます。構文形式は「cursor: value;」です。カーソル属性は表示するカーソルの種類(形状)を指定する属性で、要素の範囲内にマウスポインタを置いたときのカーソルの形状を設定できます。
2021-04-02
コメント 0
5680

CSSでマウスのスタイルを変更する方法
記事の紹介:一般的なマウスのスタイルには、矢印や小さな手の形などが含まれます。 CSSのcursor属性を使用して、マウスカーソルのスタイルを変更できます。カーソル属性は、表示するカーソルの種類(形状)を指定します。このプロパティは、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。
2018-12-03
コメント 0
3967

CSS3アニメーションに基づいたマウスオーバーボタンの特殊効果の詳細な例
記事の紹介:これは、CSS3 アニメーションを使用して作成されたマウスオーバー ボタンのアニメーション効果のセットです。このマウスオーバー ボタン アニメーションのセットには 13 の最終効果があり、それらはすべてボタンの疑似要素と CSS3 アニメーションによって作成されます。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
1642
CSSを使用してマウスのスタイルを変更する方法
記事の紹介:多くの場合、マウス カーソルやページの要素を操作する必要があるため、CSS を使用してマウス スタイルを設定するにはどうすればよいでしょうか。今日は、CSS を使用してマウスのスタイルを変更する方法についてのチュートリアルをお届けします。
2017-11-20
コメント 0
3177

CSSでタグのマウススタイルを削除する方法
記事の紹介:CSS では、cursor 属性を使用して、a タグのマウス スタイルを削除できます。この属性は、要素の境界内でマウス ポインターによって使用されるマウス スタイルを定義するために使用されます。属性値が none に設定されている場合、要素のマウス スタイルが削除されます。default に設定すると、デフォルトの矢印スタイルが表示されます。構文は「a{cursor:none}」です。
2022-04-20
コメント 0
2981