合計 10000 件の関連コンテンツが見つかりました

独自のプログレッシブイメージローダーを構築する方法
記事の紹介:プログレッシブ画像の読み込み:画像表示への滑らかで効率的なアプローチ
この記事では、速度と視覚的魅力に優先順位を付けることでユーザーエクスペリエンスを向上させる手法であるプログレッシブ画像の読み込みについて説明します。 HTML5、CSS3、およびJavaScriptをDELIVに利用します
2025-02-17
コメント 0
129

PowerPointの画像から背景を削除する方法
記事の紹介:PowerPoint画像の背景削除ステップ - ステップガイド
ステップ1:PowerPointプレゼンテーションを開くか、新しいプレゼンテーションを作成します。
ステップ2:[挿入]をクリックし、[画像]を選択し、画像のソースを選択します。この例では、ユーザーは「このコンピューター」から写真を挿入します。また、スライドプラグの画像アイコンを画像にクリックすることもできます。
ステップ3:挿入する画像をダブルクリックして、スライドに配置します。
ステップ4:写真は、スライドの選択した領域に表示されます。場所が理想的でない場合は、サイズを移動して調整できます。
ステップ5:画像がまだ選択されていることを確認してください(1回だけではない場合は)、[画像形式]タブの下の[背景の削除]ボタンを見つけます。
ステップ6:クリック "
2025-01-28
コメント 0
1057

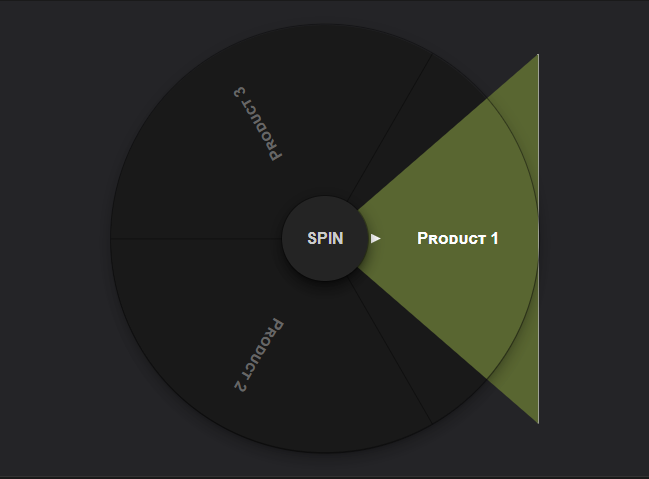
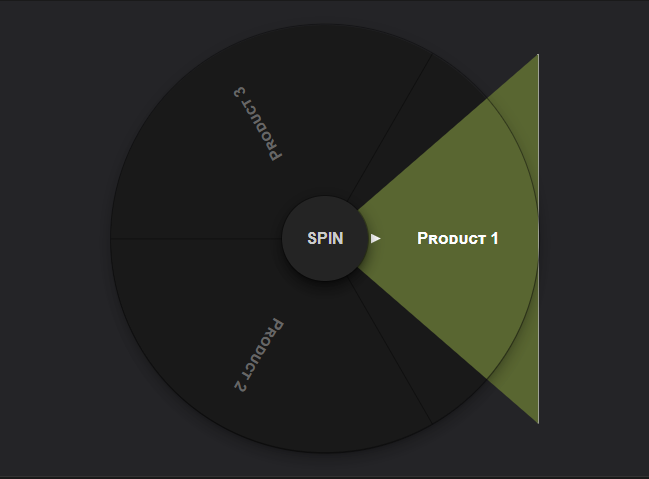
完全な CSS 円セクターを作成する方法
記事の紹介:最近、針の指すセクターを動的に強調表示するというユニークな課題を提示したプロジェクトである CSS ジャック ポット ルーレットを構築しました。ルーレットには応答性と可変セクター数が必要で、単純な画像や SVG ソリューションを除外しました。幾何学的な計算が不可欠でした
2025-01-11
コメント 0
739

10 jQueryパノラマ画像表示プラグイン
記事の紹介:魅力的なウェブサイトを作成するのに役立つ10の優れたjQueryパノラマ画像表示プラグイン!この記事では、10の強力なjQueryプラグインを紹介して、開発者がウェブサイトでインタラクティブな360度パノラマ画像を簡単に作成できるようにします。これらのプラグインには、Threesixtyslider、Paver、JQuery Spherical Panorama Viewer、JQuery Virtual Tour、Spritespin、Pano、Panorama 360°JQuery Image Cube、Cyclotron、およびJQuery Simple Panoramが含まれます。
2025-02-17
コメント 0
254

CSSを追加する方法あなたの画像にアニメーションを明らかにします
記事の紹介:CSSを巧みに使用して画像のホバリングを実現し、追加の要素なしでアニメーション効果を明らかにします!この記事では、要素のみを使用して見事な画像を作成する方法を詳細に説明し、パディング、背景色、画像の位置を巧みに操作することでアニメーションを明らかにします。
コアポイント:
CSSを実装するには、追加の要素や擬似要素なしでアニメーションを明らかにするために必要な要素のみが必要です。
アニメーションの鍵は、画像にパディングを追加し、ホバリング時に徐々にゼロに減らし、背景色を使用して表示される画像の視覚効果を作成することです。オブジェクトフィット:カバーとオブジェクトポジション:正しいプロパティは、画像のアスペクト比を維持し、アニメーション中に画像が移動するのを防ぐために使用されます。
調整する
2025-02-09
コメント 0
847

テキストからスピーチのChrome拡張機能を作成します
記事の紹介:コアポイント
この記事では、HTML5音声合成APIまたはサードパーティAPIを使用して、強調表示されたテキストまたはクリップボードコンテンツをスピーチに変換するChromeブラウザテキスト(TTS)拡張機能を作成する方法について説明します。
Chrome拡張機能には、通常、マニフェストファイル(メタデータファイル)、画像(拡張子アイコンなど)、HTMLファイル、JavaScriptファイル、その他のリソース(スタイルシートなど)が含まれます。
TTS拡張機能は、ユーザーがアイコンをクリックするか、特定のホットキー(Shift Y)を押してから、強調表示されたテキストまたはクリップボードコンテンツを音声に変換するのを待ちます。
拡張機能のコードには、バックグラウンドスクリプトとコンテンツスクリプト、アクティブなタグにアクセスする許可、ユーザークリップボードが含まれます。
2025-02-18
コメント 0
763