合計 10000 件の関連コンテンツが見つかりました

CSS3アニメーションに基づいたマウスオーバーボタンの特殊効果の詳細な例
記事の紹介:これは、CSS3 アニメーションを使用して作成されたマウスオーバー ボタンのアニメーション効果のセットです。このマウスオーバー ボタン アニメーションのセットには 13 の最終効果があり、それらはすべてボタンの疑似要素と CSS3 アニメーションによって作成されます。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
1640

純粋な CSS3 ページング バー UI デザイン効果とトランジション アニメーション効果
記事の紹介:これは、遷移アニメーション効果を備えた非常にクールな純粋な CSS3 ページング バー UI デザイン効果です。このページング バーの [ホーム ページ]、[最後のページ]、[前ページ]、および [次ページ] ボタンには、マウスをスライドさせると非常に滑らかに伸びるアニメーション効果が表示されます。また、ページング ストリップ全体には非常に美しい影の効果があります。
2017-01-19
コメント 0
1849

css3 でマウスオーバーボタン効果を作成する
記事の紹介:この記事ではCSS3を使って作成したマウス通過ボタンの特殊効果を中心に紹介します。マウスをボタンの上に置くとボタンが変化し、とても美しい効果が得られます。困っている友達は参考にしてください
2017-05-24
コメント 0
1915
HTML5 を賢く使ってボタンの背景にさまざまなアニメーションをデザインする
記事の紹介:HTML5 を賢く使用して、ボタンの背景にさまざまなアニメーション効果をデザインする方法。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、background-size プロパティとbackground-position プロパティをアニメーション化し、さまざまな背景のアニメーション効果を実現します。この記事では、HTML5 でボタンの背景にさまざまなアニメーションをデザインする簡単な例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-12
コメント 0
1521

3D立体CSS3エラスティックボタンの実装コード
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 オンライン デモのソース コードのダウンロード HTML コード: <div class='container'> <div class='tog..
2017-03-19
コメント 0
2079
純粋な CSS を使用してアニメーション効果ボタンを作成する
記事の紹介:CSS3 は CSS テクノロジーのアップグレード バージョンであり、CSS3 言語開発はモジュール化に向けて発展していることはわかっています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、エディターが非常に優れた CSS3 ボタン アニメーションを紹介します。この CSS3 ボタンには合計 5 つのアニメーション メソッドがあり、それぞれがマウスオーバー アニメーションです。これらのアニメーション ボタンはあまり豪華ではありません。他のボタンほど拡張するのは難しいとは思わないでください。CSS コードを変更して好きなように変更できます。
2017-11-21
コメント 0
2276

psで長い水平線を追加する方法
記事の紹介:追加方法:まずソフトウェアを開き、ページ左側の「ブラシツール」の横にある小さな三角ボタンをクリックし、「ブラシツール/鉛筆ツール」を選択し、表示される新しいウィンドウで適切な太さと色を調整します。 ; 最後にShiftキーを押しながらドラッグ マウスを動かして長い水平線を描きます。
2021-05-24
コメント 0
40605

aiでスパイラル形状図を描く方法 - aiでスパイラル形状図を描くチュートリアル
記事の紹介:1. まず、インターフェイスを開いた後、[ファイル] メニューの [新規] ボタンをクリックして空の描画ボードを作成します。 2. 次に、ページの左側にあるスパイラル ライン ツールを見つけます。 3. 次に、左マウスを押します。 4. 最後に、「形状」を選択し、緑色の塗りつぶし効果と 4 ポイントの線ストロークを追加します。
2024-05-06
コメント 0
717

AIはどのようにカラーブロックを分離するのでしょうか?
記事の紹介:1. まず、AI ソフトウェアで、グラフィックを区別するために 2 本の直線を描いた後、リアルタイム カラーリング ツールをクリックしてカラーリング グループを作成します。 2. 次に、グラフィックスをさまざまな色で塗りつぶし、アイコンの展開ボタンをクリックします。 3. 最後に、グラフィックを選択し、[グループ解除] ボタンを右クリックし、マウスをドラッグしてグラフィックを分割します。
2024-05-06
コメント 0
513

幾何学スケッチパッドの直角記号の色を変更する方法
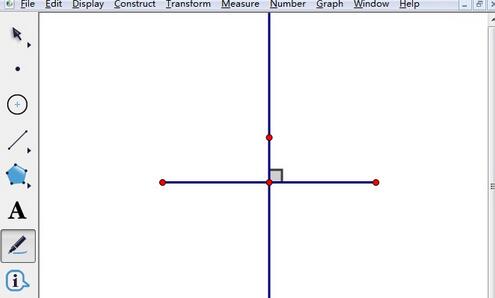
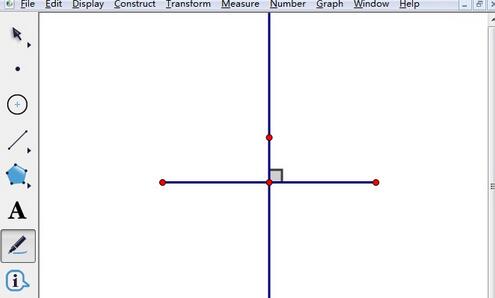
記事の紹介:垂直線と直角記号を作成します。図に示すように、幾何スケッチパッドに線分を描く場合は、線分の中点を見つけて、中点を通る線分の垂線を作成します。左側のツールボックスの下にある[マーキングツール]を選択し、中点にマウスを置き、45度方向にマウスをドラッグすると、垂直の直角記号が自動的にマーキングされます。直角記号の影を消去します。幾何学スケッチパッドの左側のツールボックスで[矢印移動]ツールを選択し、直角記号をマウスで選択して右クリックし、ポップアップラベルオプションで[プロパティ]を選択し、[透明度]を選択しますポップアップ ダイアログ ボックスでラベルを選択し、マウスを使用してスライド ボタンを左端に移動し (図のように)、[OK] ボタンをクリックすると、直角記号の内側の影が消えます。直角記号の色を変更します。直角記号の内側の影が消えると、それほど奇妙には見えません。
2024-04-17
コメント 0
498

マウスマクロとはどういう意味?マクロマウスのおすすめ選び方のポイントを詳しく解説
記事の紹介:マクロ マウスは、特定のコマンドやアクションをマウス自体にプログラムできるようにするコンピューター マウスです。これは、マウスの特別なボタンを使用するか、コンピュータにインストールされているソフトウェアを使用して実行できます。マクロ マウスは、一般のゲーマーや、コンピューター上で特定のタスクを迅速かつ効率的に実行する必要があるユーザーによってよく使用されます。マクロマウスと通常のマウスの違いは何ですか?マクロ マウスは、ユーザーが特定のアクションやコマンドをマウス自体にプログラムできるようにするコンピューター マウスです。ユーザーは、特別なソフトウェアを使用するか、マウスに物理的な変更を加えることでこの機能を実現できます。使用する方法に関係なく、目標は、ユーザーがマウス ボタンを押すだけで複雑なタスクや反復的なタスクを簡単に実行できるようにすることです。通常のマウスにはこの機能はありません。これらは一般的な使用のために設計されており、通常はカスタマイズ可能ではありません。
2024-02-06
コメント 0
1628

幾何学スケッチパッド上で三角錐を描く基本的な方法
記事の紹介:操作方法:直接描画法で幾何学スケッチパッドを開き、左側のツールボックスから[線分定規ツール]を選択し、三角錐の形状に合わせて6本の線分をつなげて三角錐を描きます。図に示されています。操作方法 2: カスタム ツールを使用して幾何学スケッチパッドを開き、左側のツールボックスのカスタム ツール ボタンをクリックし、ポップアップ ツール メニューの [ソリッド ジオメトリ] - [三角錐] を選択します。 ステップ 2: マウスをクリックします。スケッチパッドの空白部分で三角錐の位置を決め、マウスをドラッグして適切な位置をクリックして三角錐を描きます。ステップ 3: 選択移動ツールを使用して、三角錐内の赤い点を選択します。このとき、マウスをドラッグして三角錐の高さを変更します。ステップ4: 選択移動ツールを使用して三角錐の外側の赤い点を選択します。このとき、マウスをドラッグして三角錐を拡大または縮小します。
2024-06-05
コメント 0
1058

幾何学スケッチパッドでテキスト操作ボタンを作成する方法
記事の紹介:ホットテキスト導入:[移動矢印ツール]をマウスでポイントし、テキストボックスに導入されたオブジェクトの名前の上をスライドさせるか、テキストボックスに導入されたオブジェクトの名前を長押しすると、オブジェクトが点滅します。 [熱]。この方法で入力されたテキストはホットワードと呼ばれ、ホットテキストとも呼ばれます。手順例は以下のとおりです。 手順 1: 操作ボタンの描画と作成 幾何スケッチパッドを開き、[線分ツール]で下図のように△ABCを描き、移動ツールで線分BCを選択し、 [計測]-[長さ]コマンドを実行して、アートボードの左上に表示されている辺BCの長さを計測します。操作ボタンを作成し、点Cを選択し、[編集]-[操作ボタン]-[表示/非表示]コマンドを実行し、ポップアップダイアログでOKをクリックすると、非表示の点Cの操作ボタンが取得されます。ステップ2 テキスト操作ボタンを作成し、左側を選択します
2024-04-16
コメント 0
452

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1314

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2020

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1480

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2415

win11のタスクバーをデスクトップに戻す設定方法を教えます
記事の紹介:win10 システムでは、タスクバーの右下隅にあるボタンを使用して、直接デスクトップに戻ることができますが、多くの友人は、このボタンが win11 システムでは見つからず、その設定方法がわからないことに気づきました。消えたのではなく非表示になったので、エディターに従って設定方法を見てみましょう。 win11 タスクバーをデスクトップに戻すように設定する方法: 1. 最初の win11 タスクバーにはデスクトップに戻るボタンがないことがわかります。 2. 実際には自動的に隠れているのですが、マウスを右下隅に移動するとこのボタンが表示されます。 3. ただし、win11 ではこのボタンが細い線になり、デスクトップに戻るにはこの線の本体をクリックする必要があります。 4. テーブルに直接戻るには、このボタンをクリックします。
2024-01-02
コメント 0
2043

ジオメトリスケッチパッドを使用して四角錐を描く方法
記事の紹介:操作方法:直接描画法で製図板を開き、[多角形ツール]を選択して製図板上に四角形ABCDを描き、[点ツール]で四角形の外側にランダムに点Eを描き、[直線]を使用します。セグメントツール]を使用して、四角錐の4つの辺を接続するだけで、図のように四角錐が得られます。操作方法 2: カスタム ツールを使用してジオメトリ スケッチパッドを開き、左側のツールボックスのカスタム ツール ボタンをクリックし、図のようにポップアップ ツール メニューの [ソリッド ジオメトリ] - [4 つのピラミッド] を選択します。製図板の空白部分で一度クリックして四角錐の底辺の中心位置を決め、マウスをドラッグして四角錐の大きさを決め、マウスをクリックすると四角錐が描画されます。サイドバーの[矢印移動ツール]を選択し、底面中央の赤い点を押したままドラッグまたは回転してピラミッドを調整します。
2024-04-17
コメント 0
707