合計 10000 件の関連コンテンツが見つかりました

CSS3でかっこいい立体フォトアルバムを作成する例
記事の紹介:この記事では主に CSS3 でクールな 3 次元フォト アルバム効果を作成するための具体的なコードを詳しく紹介します。興味のある方は参考にしてください。
2017-03-08
コメント 0
2726

CSS3 の新機能の概要: CSS3 を使用してフォント スタイルを変更する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してフォント スタイルを変更する方法 CSS3 のリリースにより、これらの新機能を使用して Web ページのフォント スタイルを変更し、ページをよりユニークで魅力的なものにすることができます。この記事では、いくつかの CSS3 の新しい機能を紹介し、それらを使用してフォント スタイルを変更する方法をコード例を通して示します。テキストシャドウ: テキストシャドウを追加することで、フォントに立体感を加えてより目立たせることができます。 text-shadow 属性を使用して実現します
2023-09-08
コメント 0
1379

CSS3の影効果を使って立体感を演出する方法
記事の紹介:具体的な実装のアイデア: 立体感を強調するために、影は左右で濃く、中央で軽くする必要があります。ここでは、::before、::after 疑似要素が使用され、作成されます。 #Demo 要素 (z-index:-1) の後に配置します。同時に影を設定し、回転を設定し、次のような図でアイデアを表現します。
2017-07-21
コメント 0
5420

css3反転効果
記事の紹介:CSS3 反転効果は Web デザインで一般的な効果で、Web 要素を表から裏、または裏から表に反転して、3 次元効果を生み出し、ユーザー エクスペリエンスを向上させることができます。この記事ではCSS3の反転効果の実装方法と関連コードを詳しく紹介します。 1. CSS3 反転の基本 CSS3 の 3D 変形は、transform 属性によって実現されます。一般的に使用される 2 つの属性は、rotateX とrotateY で、それぞれ X 軸と Y 軸に沿って回転するために使用されます。これら 2 つの属性を使用すると、要素の
2023-05-21
コメント 0
1478

CSS を使用してページ上で画像を立体的にする方法 (コード テスト)
記事の紹介:Web ページに 3 次元の写真があると、常に人々にハイテク感を与えます。実際、立体感をデザインするのは難しくありません。CSS を使用することで立体感を実現できます。非常にシンプルで分かりやすいですが、まず立体感を強調するためには、左右の影を濃くし、中央を軽くする、というシンプルな考え方ができます。 CSSシャドウによる立体感。
2018-08-09
コメント 0
11092

フォトアルバム Web サイトにおける CSS Flex エラスティック レイアウトの適用の詳細な説明
記事の紹介:フォト アルバム Web サイトにおける CSSFlex エラスティック レイアウトの適用の詳細な説明 はじめに: インターネット時代の発展に伴い、フォト アルバム Web サイトは人々が写真を共有および表示するための重要なプラットフォームになりました。より良いユーザー エクスペリエンスとインタラクティブな効果を提供するために、CSSFlex の伸縮性のあるレイアウトはフォト アルバム Web サイトのデザインにおいて重要なツールとなっています。この記事では、フォト アルバム Web サイトにおける CSSFlex エラスティック レイアウトのアプリケーションを詳細に分析し、読者が CSSFlex をよりよく理解して使用できるように、具体的なコード例を提供します。 1. Flex レイアウトの概要: CSSFlex レイアウト
2023-09-26
コメント 0
735

TikTokを不思議な漫画の顔に変える方法 TikTokを不思議な漫画の顔に変える方法
記事の紹介:最近、Douyin が変顔に変身する動画が人気です。変顔の作り方がわからず頭を悩ませている人も多いでしょう。実は簡単に変顔ができるソフトがあります。シェアしましょう。以下: Douyin をコミックフェイスに変換するにはどうすればよいですか? 1. 写真を準備し、Meitu Xiuxiu を開き、「ツールボックス」をクリックします。 2. 上にスワイプして「次元間カメラ」をクリックします。 3. 「今すぐ試す」をクリックします。 4.「アルバムから画像を選択」をクリックします。 5. アルバムから準備した写真を選択します。 6.「星と月の物語」エフェクトをクリックし、「保存」をクリックします。まとめると以下の通り。 1. Meitu Xiuxiu を開き、「ツールボックス」をクリックします。 2. 「異次元カメラ - 今すぐ体験」をクリックします。 3.「アルバムから画像を選択」をクリックし、
2024-03-23
コメント 0
1209

HTML と CSS を使用してレスポンシブなフォト アルバム表示レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いフォト アルバム表示レイアウトを作成する方法 フォト アルバム表示レイアウトは、Web サイトで一般的なページ レイアウト タイプであり、写真、写真、画像、その他のコンテンツの表示に使用できます。モバイル デバイスが普及している今日の環境では、優れたフォト アルバム表示レイアウトには、さまざまな画面サイズに適応し、さまざまなデバイスで優れた表示効果を発揮できるレスポンシブ デザインが必要です。この記事では、HTML と CSS を使用してレスポンシブなフォト アルバムの表示レイアウトを作成する方法と、具体的なコード例を紹介します。読者が指示を伝えられることを願っています
2023-10-19
コメント 0
1551

css3でフォントの凹凸効果を実現するにはどうすればよいですか? (コード付き)
記事の紹介:この記事ではCSS3を使ってフォントの凹凸効果を実現する方法を中心に紹介します。 Web ページをデザインするときは、十分に美しい Web ページがユーザーを引き付けることができるように、ユーザー エクスペリエンスを考慮する必要があることがよくあります。 Web ページのコンテンツをより豊かで美しくするために、PS を使用してさまざまな特殊効果を作成することがあります。実際には、PS に加えて、CSS3 属性を使用してさまざまな美しい特殊効果を作成することもできます。ここでは、フォントに立体感を持たせる凹凸フォントを実現するCSS3の特殊効果方法を紹介します。
2018-09-29
コメント 0
7927

Meitu Xiuxiu は写真をコミック スタイルに変える方法_Meitu Xiuxiu が写真をコミック スタイルに変えるチュートリアル
記事の紹介:1. まず、携帯電話に Meitu Xiu Xiu アプリをインストールして開き、クリックして [Meitu AI] に入ります。 2. 次に選択肢がいくつかあるので、ここでは[異次元カメラ]の[今すぐ体験]を選択します。 3. [カメラを開く] をクリックして写真を撮影するか、[アルバムから写真を選択] をクリックします。 4. 次に、フォト アルバムに入り、写真を選択すると、ソフトウェアが直接描画を支援します。 5. 描画が完了したら、[比較] して効果を確認できます。満足できない場合は、下のスタイル変更をクリックするか、[詳細] を入力することもできます。 6. [お絵描きロボット]、[ガールフォトスタジオ]などからお選びいただけます。 7. 満足したら、[保存]をクリックして携帯電話のアルバムに保存します。
2024-04-08
コメント 0
951

css3スフィアを実現する方法
記事の紹介:CSS3 で球を実装する方法: 1. 幅と高さが等しい正方形要素を作成し、border-radius 属性を使用して円に設定します; 2. "background:radial-gradient(...)" を使用します。円形要素を追加するステートメント。放射状のグラデーションの背景色を使用すると、球体の効果を得ることができます。
2022-01-20
コメント 0
3859

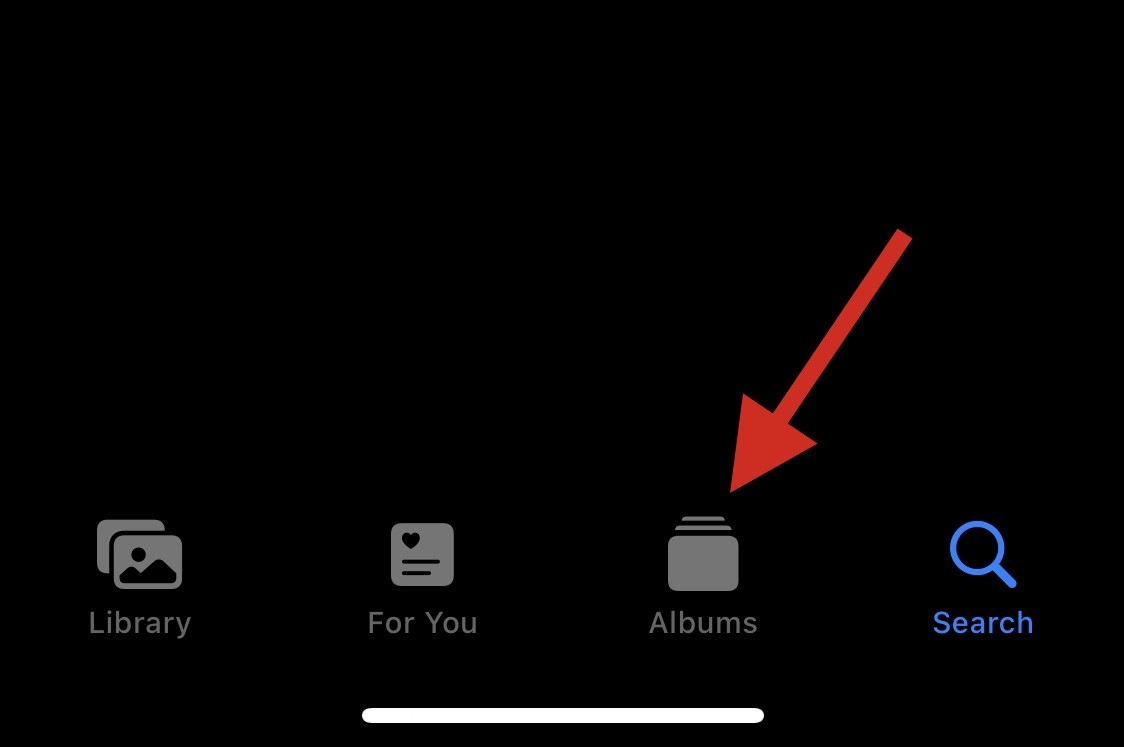
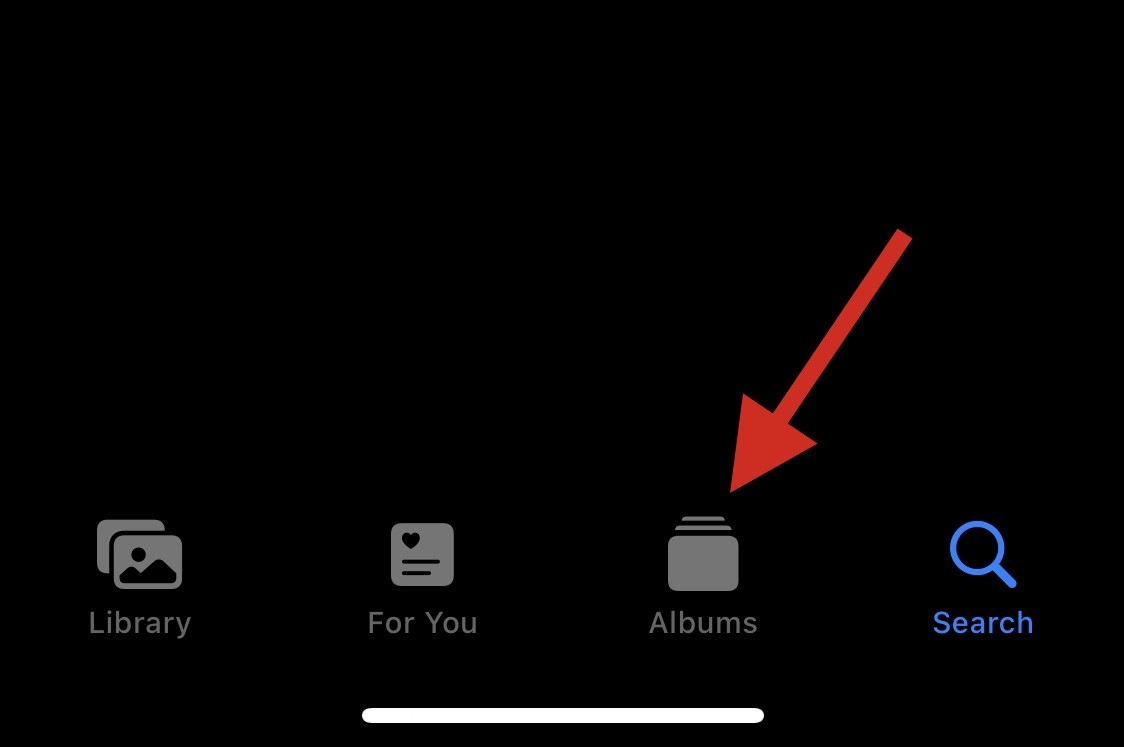
iPhoneで空のフォトアルバムを削除する2つの方法
記事の紹介:iOS デバイスでは、Apple フォト アプリを使用すると、写真をさまざまなアルバムに分類して管理および整理する便利な方法が提供されます。ユーザーは、パーソナライズされたフォト アルバムを簡単に作成でき、日付や関連トピックごとに写真を整理して、全体的に整理された構造を確保できます。このような機能により、ユーザーは写真を見つけて閲覧することが容易になり、ユーザー エクスペリエンス全体がよりスムーズかつ効率的になります。 iPhone で写真を転送または削除すると、空のフォト アルバムが残ることがあります。不要になった空のアルバムをクリーンアップしたい場合は、以下の手順に従って削除できます。 iPhoneで空の写真アルバムを削除する方法【2つの方法】アルバムの保存場所に応じて、写真アプリまたはiCloudから削除することを選択できます
2024-03-04
コメント 0
1129

PR で 3D 立体視字幕効果を作成する方法_PR で 3D 立体視字幕効果を作成するチュートリアル
記事の紹介:まずプロパティ パネルでストロークを見つけ、以下の制裁で外側のストロークを選択し、[追加] ボタンをクリックします。すると下に外側のストロークが表示され、外側のストロークの種類がランダムに切り替わります。より良い 3D 立体感を表現するために、ここではタイプを深度に設定します。次に、色の後ろにあるカラーバーをクリックして、好みの色を選択します。立体感をより際立たせるには、外側のストロークのサイズを大きくします。この時点で、下の写真で効果がわかります。設定が完了したら、編集ページを終了します。
2024-04-29
コメント 0
504

CSS を使用して要素にシャドウ効果を実現する方法
記事の紹介:CSS を使用して要素の影効果を実装する方法には、具体的なコード例が必要ですが、Web デザインでは、要素に影効果を追加すると、ページをより鮮やかで立体的にすることができます。 CSS を使用すると、簡単なコードでさまざまな影効果を実現できます。この記事では、要素のシャドウ効果を実現するための一般的な方法をいくつか紹介し、具体的なコード例を示します。 box-shadow 属性 box-shadow 属性は、CSS3 でボックスの影効果を追加するために使用される属性で、影の色、位置、サイズを制御できます。
2023-11-21
コメント 0
1163

CSS3 はカルーセル アニメーション コードを実装します
記事の紹介:今日のフロントエンドでは、ユーザー インタラクションとエクスペリエンスにますます注目が集まっています。この記事のテーマであるカルーセル アニメーションなど、非常に一般的なアニメーションやエフェクトが数多くあります。これは、以前によく聞かれた用語「マーキー」と同じ効果があります。 CSS3 が登場する前は、アニメーションはすべて JavaScript で実装されていましたが、現在では完全に CSS3 を使用できるようになり、パフォーマンスが大幅に向上し、特にモバイル側での互換性も非常に優れています。
2017-04-17
コメント 0
2375

CSS を使用して要素の影効果を実現する方法
記事の紹介:CSS を使用して要素の投影効果を実現する方法には、具体的なコード例が必要です。Web デザインでは、投影効果によってページ要素に立体感や階層感が追加され、ページがより豊かで鮮やかになります。 CSS (Cascading Style Sheets) は、ドロップ シャドウ効果を実装するためのさまざまなメソッドとプロパティを提供します。 1. box-shadow 属性 box-shadow 属性は、要素のシャドウ効果を実現するために使用される CSS3 の新しい属性です。 box-shadow 属性を要素に追加すると、要素にシャドウ効果を与え、要素をページから浮かせることができます。
2023-11-21
コメント 0
2274

CSS を使用して要素に境界線のシャドウ効果を実現する方法
記事の紹介:CSS を使用して要素の境界線の影効果を実現する方法には、具体的なコード例が必要です。近年の Web デザインでは、可能な限り現実的で階層的なページ効果を提供することを目標として、ユーザー エクスペリエンスにますます注目が集まっています。 。要素の影効果もその 1 つで、ページに立体感を追加し、要素をより際立たせて魅力的にすることができます。この記事では、CSS を使用して要素の境界線の影効果を実現する方法を紹介し、具体的なコード例を示します。要素の境界線の影効果を実現するには、CSS の box-shadow プロパティを使用できます。この属
2023-11-21
コメント 0
2142

CSS3アニメーション機能の特徴とフロントエンド開発への応用
記事の紹介:CSS3のアニメーション機能の特徴とフロントエンド開発への応用 フロントエンド開発において、CSS3のアニメーション機能は非常に重要な技術です。従来の JavaScript アニメーションと比較して、CSS3 アニメーションには独自の利点があります。この記事ではCSS3のアニメーション機能の特徴と具体的な使用例を紹介します。 CSS3 アニメーションは、CSS スタイルを使用して要素のアニメーション効果を制御します。従来の JavaScript アニメーションと比較して、CSS3 アニメーションには次のような独自の利点があります。初め、
2023-09-08
コメント 0
1381