合計 10000 件の関連コンテンツが見つかりました

dedecms のカスタム フォーム オプションの必須フィールドを変更する方法
記事の紹介:Dedecms のカスタム フォーム オプションの必須フィールドを変更する方法: まず、「diy.php」ファイルを開き、コード「if(){showMsg('必要に応じて * を付けます。正しく入力してください」を 40 行目に追加します。 ', '-1');..."; 次に、フォーム ページに「input」タグ コードを追加します。
2019-12-19
コメント 0
2355

PPT 形式でツールバーの位置をカスタマイズする手順
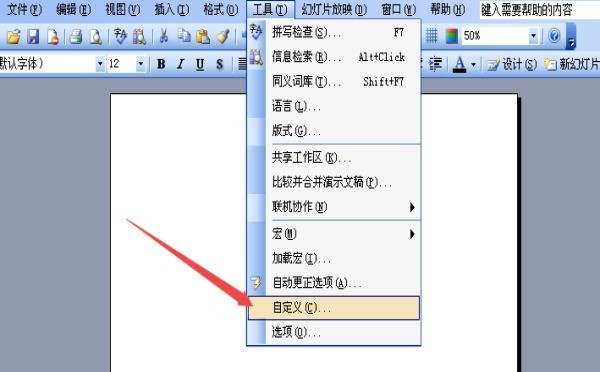
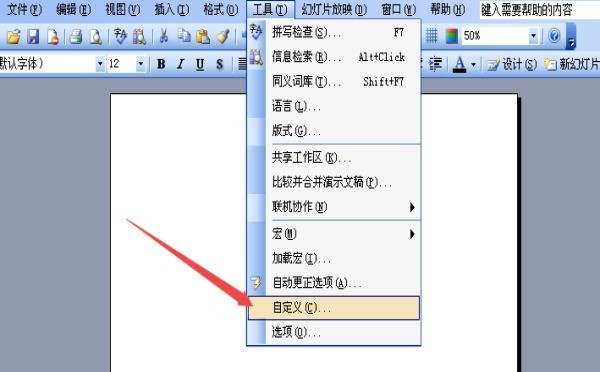
記事の紹介:1. メニューバーの[ツール]-[カスタマイズ]をクリックします。 2. または、メニューバーの[表示]-[ツールバー]-[カスタマイズ]をクリックします。 3. カスタマイズダイアログボックスの[コマンド]タブを選択します。 4. [並べ替え]コマンドボタンをクリックします。 5. メニュー バーのドロップダウン リストをクリックし、[形式] を選択します。 6. 左側で移動するコマンドをクリックし、右側で「上に移動」または「下に移動」を選択します。
2024-03-26
コメント 0
1243

Word 2013でレビュー機能を有効にする具体的な手順
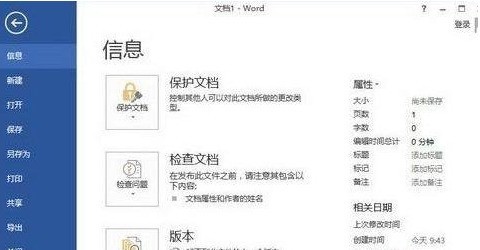
記事の紹介:まず、Word2013の文書ウィンドウを開き、[ファイル]→[オプション]コマンドをクリックし、表示される[Wordのオプション]ダイアログボックスで、左側の[リボンのカスタマイズ]ボタンをクリックします。 [リボン自動定義]タブで、右側の[リボンのカスタマイズ]リストの[メインタブ]エリアにある[レビュー]チェックボックスを選択すると、[レビュー]タブが表示されます。 [レビュー]のチェックを外すと、[レビュー]タブは表示されません。設定後、[OK]ボタンをクリックします。
2024-06-06
コメント 0
543

JavaScript を使用してオプションを選択する際にチェックボックスを使用するにはどうすればよいですか?
記事の紹介:場合によっては、オプションの選択でチェックボックスを使用する必要があります。選択オプションを含むチェックボックスを導入することで、ユーザーが複数のオプションを選択できるようにします。ただし、ラベルの複数のプロパティを使用する場合は、「Ctrl + 左クリック」を押してそれらを選択できますが、これはユーザー エクスペリエンスとしては悪くなります。したがって、メニューにチェックボックスを導入して、ユーザーエクスペリエンスを向上させることができます。ここでは、JQuery と JavaScript を使用して、メニューで選択されているチェックボックスの値を管理します。カスタム選択メニューの HTML 要素を作成する場合、チェックボックスをオプションとして追加することはできません。したがって、HTML 要素を使用してカスタム ドロップダウン メニューを作成し、そのオプションとしてチェックボックスを追加できます。構文ユーザーは次の構文を使用できます。
2023-08-29
コメント 0
1358