合計 10000 件の関連コンテンツが見つかりました

CSS3 クリック ボタンを使用して背景のグラデーション アニメーション効果を実現します
記事の紹介:この記事では、CSS3 を使用してボタンをクリックしたときにボタンの背景にグラデーション アニメーションの効果を実現する方法を紹介します。実装後の効果は非常に優れており、この効果を使用したボタンはユーザーに非常にクールな印象を与えます。 . 眩しい気持ち、興味のあるお友達はぜひ下記を覗いてみてください。
2018-06-14
コメント 0
2643
シンプルな CSS3 クリック応答アニメーションの例
記事の紹介:今回は簡単な CSS3 のクリック応答アニメーションの事例をお届けします。 CSS3 を使用してクリック応答アニメーションを作成する場合の注意点は次のとおりです。実際の事例を見てみましょう。
2018-03-08
コメント 0
1617

クリックして拡大するCSS3アニメーションの例
記事の紹介:今回は、CSS3を使用してクリックしてズームするアニメーションを実装するサンプルを紹介します。CSS3を使用してクリックしてズームするアニメーションのサンプルを実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-22
コメント 0
4821

CSS3 で一般的に使用されるアニメーション効果について共有する
記事の紹介:CSS3 でよく使われるアニメーション効果。 CSS3 アニメーションを実行する場合、多くの場合、ネイティブ アニメーションに加えて、オブジェクトの動きのパターンに合わせた、より複雑なアニメーション効果を実装する必要があります。
2017-05-27
コメント 0
1339

css3のアニメーション効果に変形はありますか?
記事の紹介:css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
2022-04-28
コメント 0
1583

CSS3 クリックボタンで背景のグラデーションアニメーション効果を実現
記事の紹介:この記事では、CSS3 を使用してボタンをクリックしたときにボタンの背景にグラデーション アニメーションの効果を実現する方法を紹介します。実装後の効果は非常に優れており、この効果を使用したボタンはユーザーに非常にクールな印象を与えます。 . 眩しい気持ち、興味のあるお友達はぜひ下記を覗いてみてください。
2017-02-16
コメント 0
1855

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1274

css3で自転車のアニメーション効果を実現
記事の紹介:今回はCSS3で自転車のアニメーション効果を実現する方法についてお届けします。 CSS3で自転車のアニメーション効果を実現する際の注意点は何ですか?
2018-03-22
コメント 0
2582

CSS3アニメーション効果を実現するために何を使用するか
記事の紹介:CSS3 アニメーション効果を実現するには: 1. 「@keyframes」ルールとアニメーション属性を使用してアニメーション効果を実現します。 2. トランジション属性を使用してアニメーション効果を実現します。構文は「要素 {トランジション: 属性名 時間 速度 カーブ 遅延}」です。 」。
2022-06-07
コメント 0
2386

CSS3 アニメーションと jQuery マッシュアップ: 両方の利点を組み合わせて、前例のない Web ページ効果を作成します。
記事の紹介:CSS3 アニメーションと jQuery を組み合わせて、両方の利点を組み合わせて、これまでにない Web ページ効果を作成します。インターネットの発展に伴い、Web デザインの要件はますます高くなっています。私たちは、ユーザーにさらに魅力的な効果を提供したいと考えています。 CSS3 アニメーションと jQuery は、一般的に使用される 2 つの Web アニメーション制作ツールであり、それぞれに独自の特性と利点があります。この記事では、CSS3 アニメーションと jQuery を組み合わせて、より魅力的な Web ページ効果を作成する方法を紹介します。 CSS3 アニメーションの利点 CSS3 アニメーションは CSS テクノロジーに基づいています
2023-09-08
コメント 0
1430

CSS3 の新機能の概要: CSS3 アニメーション効果を適用する方法
記事の紹介:CSS3 の新機能の概要: CSS3 アニメーション効果を適用する方法 はじめに: インターネットの発展に伴い、CSS3 はフロントエンド開発で最も一般的に使用されるスタイル言語として CSS2 に徐々に取って代わりました。 CSS3 は多くの新機能を提供しますが、その中で最も人気のある機能はアニメーション効果です。 CSS3 アニメーションを使用すると、Web ページに素晴らしいインタラクティブな効果を追加し、ユーザー エクスペリエンスを向上させることができます。この記事では、CSS3 の一般的に使用されるアニメーション機能をいくつか紹介し、関連するコード例を示します。 1. トランジションアニメーション
2023-09-09
コメント 0
1225

CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
記事の紹介:CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
2023-09-11
コメント 0
1278

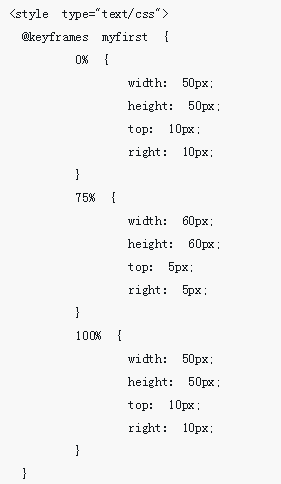
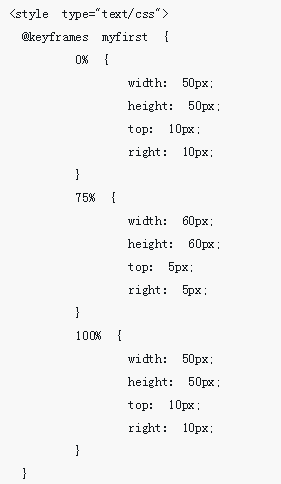
css3 - アニメーション効果の実装
記事の紹介:この章では、単純な css3 アニメーションがどのように実装されるかを理解できるように、css3 アニメーション効果の実装について紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-12
コメント 1
2381

CSS3変形とアニメーション効果_フォーム特殊効果
記事の紹介:この記事では、CSS3 の変形とアニメーション効果を主に紹介します。CSS3 アニメーションは主に、変換、トランジション、アニメーションの 3 つの属性を使用します。
2016-05-16
コメント 0
1874