合計 10000 件の関連コンテンツが見つかりました

CSS3でマウスオーバー時にフォントが変わるように設定する方法
記事の紹介:CSS3 では、「:hover」セレクターと「font-style」属性を使用して、マウスをロールオーバーしたときのフォントの変更を設定できます。「:hover」は、マウスをロールオーバーしたときの要素のスタイルを設定できます。 「font-style」属性はフォントのスタイルを設定することができます。構文は「p:hover{font-style:font style}」です。
2022-04-28
コメント 0
2763

win10でマウスの矢印のスタイルを変更するにはどうすればよいですか? Windows 10 でマウスの矢印を変更するにはどうすればよいですか?
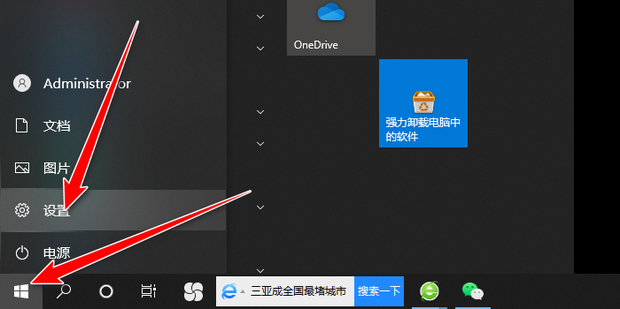
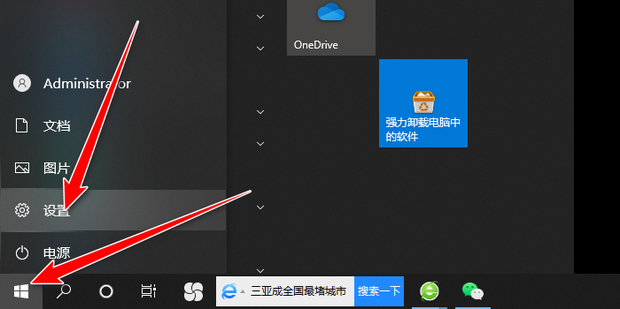
記事の紹介:win10 コンピューターを使用する場合、マウスの矢印のスタイルを変更するなど、いくつかの個人設定を変更する必要があります。では、win10 でマウスの矢印のスタイルを変更するにはどうすればよいでしょうか?ユーザーは、[スタート設定] の下の [使いやすさ] を直接クリックして、直接変更を加えることができます。このサイトでは、Windows 10 でマウスの矢印を変更する方法をユーザーに丁寧に紹介します。 Windows 10 でマウスの矢印を変更するにはどうすればよいですか? 1. まず、「スタート」の「設定」をクリックします。 2. 次に、「使いやすい」をクリックします。 3. 最後に、マウス ポインタをクリックしてマウス スタイルを変更します。
2024-02-10
コメント 0
928

CSSを使用してマウスを小さな手のように見せる方法
記事の紹介:CSS では、cursor 属性を使用してマウスを小さな手のスタイルに変更できます。基本的な構文は「cursor:pointer;」です。カーソル属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。値を「pointer」に設定すると、マウスが小さくなります。
2021-03-04
コメント 0
44946

:active 擬似クラス セレクターを使用して、マウス クリック効果の CSS スタイルを実装します。
記事の紹介::active 疑似クラス セレクターを使用してマウス クリック効果を実現する CSS スタイル CSS は、Web ページのパフォーマンスとスタイルを記述するために使用されるカスケード スタイル シート言語です。 :active は CSS の疑似クラス セレクターで、マウスをクリックしたときに要素の状態を選択するために使用されます。 :active 擬似クラス セレクターを使用すると、クリックされた要素に特定のスタイルを追加して、マウス クリック効果を実現できます。以下は、:active 疑似クラス セレクターを使用してマウス クリック効果を実現する方法を示す簡単なサンプル コードです。
2023-11-20
コメント 0
1322

:hover 擬似クラス セレクターを使用して、マウス ホバー効果の CSS スタイルを実装します。
記事の紹介::hover 擬似クラス セレクターを使用して、マウス ホバー効果の CSS スタイルを実装します。Web デザインでは、マウス ホバー効果はユーザー エクスペリエンスとインターフェイスの対話性を向上させる重要な部分です。 CSS の :hover 擬似クラス セレクターを使用すると、マウスをホバーしたときに要素のスタイルを簡単に変更できます。この記事では、:hover 疑似クラス セレクターの使用をすぐに開始できるように、具体的なコード例を示します。まず、マウス ホバー効果を示すために、HTML 構造を準備する必要があります。簡単な例を次に示します: <!DOC
2023-11-20
コメント 0
1686

とても素敵なマウスオーバー スタイルを共有します
記事の紹介:CSS チュートリアル: この記事では、実装アイデアや具体的なコードなど、非常に見栄えの良いマウスオーバー スタイルをいくつか紹介します。一定の参考価値があり、皆様のお役に立てれば幸いです。
2021-03-17
コメント 0
5981

CSS3 スタイルを通じて Web ページのレイアウトとユーザー インターフェイスのレイアウトを最適化する
記事の紹介:CSS3 スタイルによる Web ページのレイアウトとユーザー インターフェイスのレイアウトの最適化 インターネットの急速な発展に伴い、Web ページのデザインとユーザー インターフェイスのレイアウトの重要性がますます高まっています。優れた Web デザインとレイアウトは、ユーザー エクスペリエンスを向上させ、Web サイトでのユーザーの信頼と維持を向上させることができます。 CSS3 スタイルの使用により、Web デザインとユーザー インターフェイスのレイアウトの可能性がさらに広がり、デザイナーは植字とレイアウトの効果をより柔軟かつ正確に制御できるようになります。 1. フォント スタイルと組版 CSS3 には豊富なフォント スタイルが用意されており、よりカスタマイズできるようになります。
2023-09-09
コメント 0
1189

CSSでリンクスタイルを設定する方法
記事の紹介:CSS は、リンクの色の変更、リンクの下線の変更、リンクのマウス スタイルの変更、リンクの背景色の変更、リンクのフォント サイズとフォント スタイルの変更、およびリンクの境界線のスタイル。詳細な紹介: 1. リンクの色を変更します。リンクのテキストの色を変更するには、color 属性を使用します。2. リンクの下線を変更し、リンクの下線スタイルを変更するには、text-decoration 属性を使用します。3. . リンクのマウススタイルなどを変更します。
2023-11-22
コメント 0
1709

Word でブラシを使用して表の線のスタイルを変更するための簡単なチュートリアル
記事の紹介:1. 線のスタイルを変更するテーブル内でマウスの左ボタンをクリックします。 2. クリック後、表内でアクティブカーソルが点滅すると、Wordのメニューバーに[デザイン]タブが表示されます。このタブをマウスでクリックします。 3. デザインタブの図に示されている場所は、表のスタイルを変更するオプションです。最初の行は線のスタイル、2 行目は線の太さ、3 行目は線の色です。 4. 線種、太さ、色を設定したら、[テーブル描画]ボタンをクリックします。 5. マウスの左ボタンを押したまま、スタイルを変更する表の行をスライドさせます。 6. マウスの左ボタンを放すと、テーブルの線のスタイルが変更されます。
2024-04-26
コメント 0
607

Baidu Map API を使用して PHP で地図マウスのスタイルをカスタマイズする方法
記事の紹介:PHP は、Web アプリケーションの開発に最適な、一般的に使用されるプログラミング言語です。 Baidu Maps は人気のある地図サービス API であり、ほとんどの開発者は地図機能をプロジェクトに統合するためにこれを使用することを選択します。この記事では、PHP と Baidu Maps API を使用してカスタム マップ マウス スタイルを実装する方法を説明します。まず、Baidu Map API を使用する前に、Baidu Map 開発者アカウントを作成し、有効なキーを申請したことを確認する必要があります。キーはアプリケーションと Baidu を識別するために使用されます。
2023-08-02
コメント 0
1167

CSSでマウスを設定する方法
記事の紹介:CSS は Web デザインにおいて非常に重要な役割を果たしており、マウスの設定など、多くの Web 効果を CSS を通じて設定できます。今日、Web デザインは芸術形式になりましたが、CSS は依然としてその重要な部分です。今回はCSSでマウスを設定し、Webページの視覚効果を高める方法を紹介します。 Web デザインのプロセス中にマウスを設定すると、ユーザー エクスペリエンスがよりスムーズで快適になります。マウスのスタイルは、Web ページ内の特定の要素の視覚効果を高めるためにマウスのスタイルを変更するなど、重要な役割を果たすことができます。
2023-04-13
コメント 0
1243

Dreamweaverでテキスト効果を設定する方法
記事の紹介:Dreamweaver でのテキスト効果の設定は、[スタイル] パネルから行うことができます。テキストを選択します。 「スタイル」パネルを開きます。フォント スタイル、テキストの色、テキストの背景色、テキストの配置を設定します。下線、取り消し線、上線などの文字装飾を追加します。テキストの影、境界線、間隔を設定します。カスタム スタイルを作成して効果をすばやく適用します。プレビュー アイコンを使用して効果をプレビューできます。
2024-04-09
コメント 0
1432