合計 10000 件の関連コンテンツが見つかりました

いくつかの無料アイコン ライブラリ
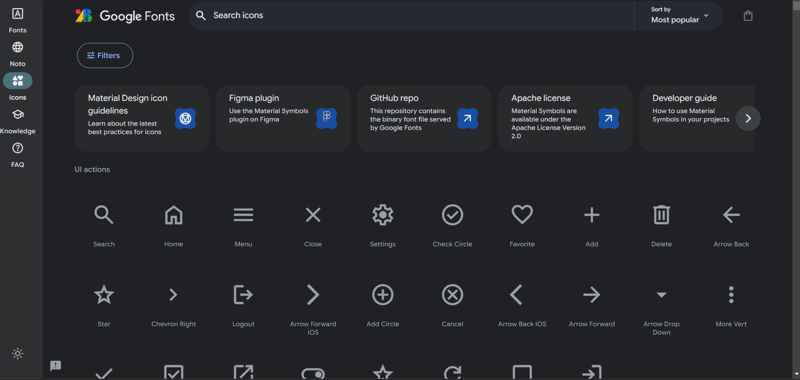
記事の紹介:1.Googleアイコン
ウェブサイトリンク:https://fonts.google.com/icons
Google Fonts アイコンは、さまざまなスタイルのカスタマイズ可能なアイコンを無料で提供します。デザイナーや開発者に最適です。
2.ロードアイコン
ウェブサイトリンク:https://lordicon.com/
2024-11-03
コメント 0
287

Windows でフォト レガシーの画像アイコンが見つからない: 2 つの便利な方法
記事の紹介:コンピュータ上で Photos Legacy の画像アイコンが見つからない場合はどうすればよいですか?最近、ほとんどの人がこの問題に悩まされており、写真を適切に表示するための有用な解決策を探しています。あなたもその一人であれば、MiniTool からのこの投稿があなたに与えます
2025-01-13
コメント 0
955

Fortnite Remix シーズンのスケジュール日程とシーズンの終了時期
記事の紹介:フォートナイト チャプター 2 リミックス シーズン スケジュールを理解すると、お気に入りのチャプター 2 マップがいつフォートナイトに戻ってくるのか、その週にどの音楽アイコンがフィーチャーされるのかがわかります。シーズン 1 と 2 から始まり、マップは毎週更新されます。
2024-11-04
コメント 0
1142

dnscmmc.dll - dnscmmc.dll とは?
記事の紹介:コンピューター上で dnscmmc.dll は何をしているのですか?
dnscmmc.dll は、Windows の DNS クライアント MMC スナップイン DLL です。これには、上向きと下向きの 2 つの矢印アイコンが含まれています。
dnscmmc.dll などの非システム プロセスは、システムにインストールされたソフトウェアに由来します。以来
2024-11-03
コメント 0
936

ツールチップ付きのフローティング アイコン バー
記事の紹介:ツールチップを備えたフローティング アイコン バーは、いくつかの理由から Web サイトで非常に役立ちます。まず、主要な機能や頻繁にアクセスするページに素早くアクセスできるようにすることでユーザー エクスペリエンスを向上させ、ユーザーが複数のメニューを移動する必要がなくなります。 2番目
2024-12-29
コメント 0
964

AscendEX 交換ソフトウェアをダウンロードした後にセットアップ手順を開く方法
記事の紹介:最上位の AscendEX 交換ソフトウェアの設定を開く方法 ステップ 1: ソフトウェアをインストールする まず、AscendEX 公式 Web サイトからソフトウェアをダウンロードしてインストールします。ステップ 2: ソフトウェアを開きます。インストールが完了したら、コンピュータ上で AscendEX アイコンを見つけ、ダブルクリックしてソフトウェアを開きます。ステップ 3: セットアップ ログイン ソフトウェアを入力すると、トランザクション インターフェイスが表示されます。設定にアクセスするには、画面の右上隅にある歯車アイコンをクリックします。ステップ 4: 設定を構成する [設定] メニューでは、次のオプションを構成できます。 一般設定: 言語、タイムゾーン、テーマなどの一般設定が含まれます。セキュリティ設定: 2 段階認証の有効化、ログイン パスワードと出金パスワードの設定など。取引設定: 注文タイプ、レバレッジ設定、取引履歴の表示方法など。通知設定:
2025-01-15
コメント 0
667

CSS の基礎特異性と継承
記事の紹介:この記事では、すべてのレイアウト設計者とフロントエンド開発者が習得すべき 2 つの重要な CSS3 概念、具体性と継承について説明します。これらの基本は、スタイルがどのように適用され、どのように制御されるかを理解するために不可欠です。
2024-11-21
コメント 0
256

小紅書でファンを削除する方法 小紅書でファンを削除する方法に関するグラフィックチュートリアル
記事の紹介:Xiaohongshu でファンを削除する方法 ステップ 1: [Xiaohongshu] アプリを開き、以下に示すように [ファン] ボタンをクリックします。 ステップ 2: ファン ページに入り、削除する必要があるファンを選択します。 3: 個人情報ページに移動し、右上隅にある 3 点アイコンをクリックします。 ステップ 4: ページが小さなウィンドウに表示されたら、[ブロック] ボタンを選択します。 ステップ 5: ウィンドウにオプションが表示されます。 [[ブロック]黒]をクリックするとオプションを削除できます。
2025-01-16
コメント 0
279

Xiaohongshu のキャッシュはどこにありますか? Xiaohongshu のキャッシュをクリアする方法に関するグラフィック チュートリアル。
記事の紹介:Xiaohongshu キャッシュ クリーニング ガイド このガイドでは、Xiaohongshu APP キャッシュを迅速にクリーニングする方法を説明します。ステップ1:Xiaohongshu APPを開き、メインインターフェイスに入ります。ステップ 2: 下部ナビゲーション バーの [自分] オプションをクリックして、パーソナル センターに入ります。ステップ 3: 個人センター ページで、右上隅にある「設定」アイコンをクリックします。ステップ 4: 「設定」ページに入ったら、「一般設定」を選択します。ステップ5:「一般設定」で「ストレージスペース」を見つけてクリックします。ステップ 6: [ストレージスペース] ページで、[クリーン] ボタンをクリックしてキャッシュのクリーンアップを完了します。
2025-01-16
コメント 0
673

小紅書に新しいアカウントを登録する方法 小紅書に新しいアカウントを登録する方法についてのグラフィカルなチュートリアル。
記事の紹介:新しいアカウントを登録するための Xiaohongshu の簡単なガイド 新しい Xiaohongshu アカウントを取得したいですか?以下の手順に従って簡単に実行してください。ステップ1:Xiaohongshu APPを開き、下部ナビゲーションバーの「Me」ページをクリックし、右上隅の「設定」アイコンをクリックします。ステップ 2: 設定ページで、「ログアウト」ボタンを見つけてクリックします。ステップ 3: 元のアカウントからログアウトすると、ログイン ページが表示され、[その他のログイン方法] をクリックします。ステップ 4: ポップアップ ウィンドウで、[新しいアカウントを登録する] オプションを選択します。ステップ 5: ユーザー契約を読んで同意し、新しいアカウントの登録を完了します。これで、Xiaohongshu アカウントの新規登録が完了しました。
2025-01-16
コメント 0
1065

崩壊:スターレイル - すべてのゴールデン スケープゴート パズル ソリューション
記事の紹介:Honkai: Star Rail の新エリアのリリースで最も期待されているものの 1 つは、まったく新しいパズルの追加です。これらのパズルはマップ上で個別のアイコンでマークされており、アンフォレウスも例外ではありません。ゴールデン スケープゴートは、この地域で最も一般的なパズルの 1 つです。
このパズルでは、ゴーストを操作し、特定の一連の動きを完了すると、ヤギの 2 番目のバージョンが表示されます。 2 番目のヤギも同じ手順を繰り返し、火鉢につかまらないようにしながら火鉢に火をつける必要があります。
永遠の都オクマの黄金のスケープゴート パズルの答え
マップのさまざまな部分を参照するだけで、オクマ シティのゴールデン スケープゴート パズルをすべて見つけるのは簡単です。各パズルを解くために必要な手順は次のとおりです。
必要なパズルの数
2025-01-18
コメント 0
1086

小紅書でアカウントをキャンセルする方法 小紅書でアカウントをキャンセルする方法に関するグラフィカルなチュートリアル。
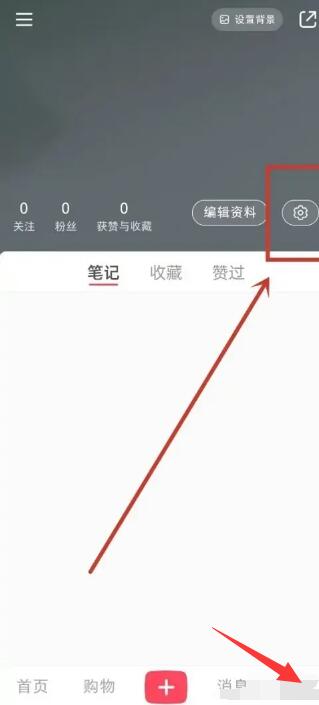
記事の紹介:小紅書アカウントをキャンセルするにはどうすればよいですか?このガイドでは、Xiaohongshu アカウントのキャンセル プロセスを段階的に説明します。ステップ1:Xiaohongshu APPを開き、「Me」ページに入り、右上隅の「設定」アイコンをクリックします。ステップ 2: 設定ページで、「アカウントとセキュリティ」オプションを見つけてクリックします。ステップ 3: [アカウントとセキュリティ] ページに [アカウントをキャンセル] オプションが表示されるので、クリックして入力します。ステップ4: キャンセル申請ページで「次へ」ボタンをクリックして続行します。ステップ 5: 確認ページで、下部にある「次へ」ボタンを再度クリックします。ステップ6: アカウントをキャンセルする理由を選択し、「送信」をクリックしてキャンセル申請を完了します。アカウントからログアウトすると、すべてのデータが削除され、復元できなくなることに注意してください。慎重に進めてください。
2025-01-16
コメント 0
760