合計 10000 件の関連コンテンツが見つかりました

Photoshop 绚丽的光线壁纸制作方法
記事の紹介:本教程介绍简单的彩色光线制作方法。过程比较简单:先用滤镜或素材制作一些淡淡的纹理背景。然后新建图层画出想要的直线,再适当模糊并用画笔点上光点。最后加上颜色和纹理即可。
2016-06-01
コメント 0
1662

PS でスピード ラインを描く方法_PS でスピード ラインを描く方法
記事の紹介:1. 長方形のストリップを描画し、クリックして中央に揃えます。 2. 背景レイヤーを閉じ、「編集」をクリックして、ブラシ プリセットを定義します。 3. をクリックしてブラシ設定パネルを開き、保存したブラシを選択し、サイズを設定します。 4. 次に、Shape Dynamic をチェックすると、パラメータは次の図のようになります。 5. キャンバスの中央でマウスの左ボタンをクリックし続けると、以下に示すような効果が得られます。 6. Ctrl+L キーを押して方向を反転し、黒い集中線を表示します。 7.背景色を変更すると、完成したスピード集中線画効果は下図のようになります。
2024-04-19
コメント 0
548

PS で漫画のココナッツの木を描く方法_PS で漫画のココナッツの木を描く方法に関するステップバイステップのチュートリアル
記事の紹介:まずPSを開き、図に示すように新しい空白の背景を作成し、次にペンツールを選択して、図に示すようにパスを描画し、引き続きパスの追加を選択し、図に示すようにパスを描画し続けます。次に、選択領域をロードし、濃い緑色で塗りつぶします。図に示すように、[OK]をクリックして新しいレイヤーを作成します。続行します。パスを選択し、パスを描画し、選択範囲をロードし、図に示すように濃い茶色で塗りつぶします。次に、レイヤーを結合し、選択範囲をすばやく読み込み、編集、ストロークを選択します。ストロークの色はダークブラウンです。図に示すように、「OK」をクリックします。レイヤーのコピーを続けます。図に示すように、再度 Alt キーを押してレイヤーをコピーします。図のように、新しいレイヤーを作成し、ブラシツールを選択し、色をダークブラウンに設定し、描画を続けて、「OK」をクリックします。
2024-06-02
コメント 0
841

PPTボードの美化:ページリボンのデザイン
記事の紹介:1. 新しい空のスライドを作成し、右クリックして [背景の書式設定] を選択し、[単色の塗りつぶし] を青に設定し、[平行線] を使用して図形を描き、[図形の塗りつぶし] を白に設定し、[輪郭なし] に設定します。 2.[任意多角形]で図形を描き、[図形塗りつぶし]を濃い赤、[輪郭なし]で白い図形と接する端に不規則な図形を描き、少し明るい赤色で塗りつぶし、右クリック[ [最背面へ送る]を選択し、折り紙エフェクトを実行します。 3. 下の折り紙効果も同様に描画し、絵を挿入し、長方形ツールで形を描き、[図形の塗りつぶし]をオレンジ色にして、右クリック[下と同じ]を選択し、絵の下に移動します。 4. 空のスライドに画像を挿入し、[任意多角形]で図形を描くと、[図形の塗りつぶし]が青色になり、再度図形を描くと右側の頂点が表示されます。
2024-03-21
コメント 0
1164

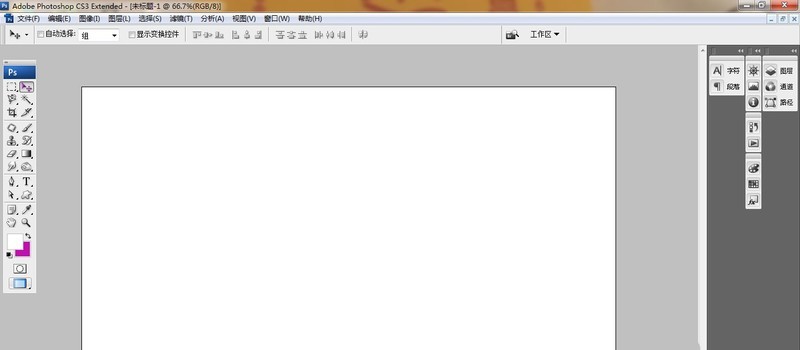
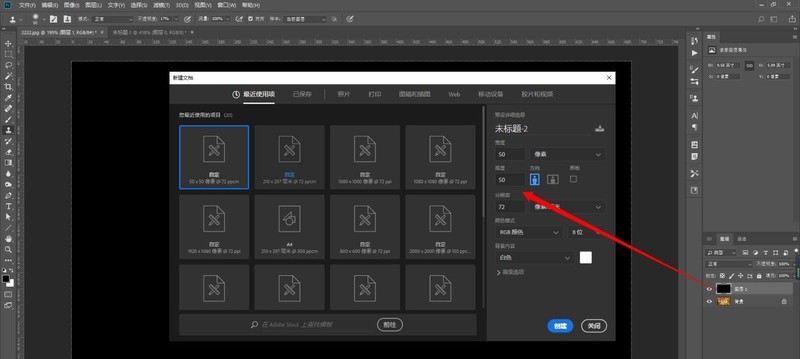
PS で白い正方形の行列を作成する方法 PS で画面全体を白い正方形で埋める方法
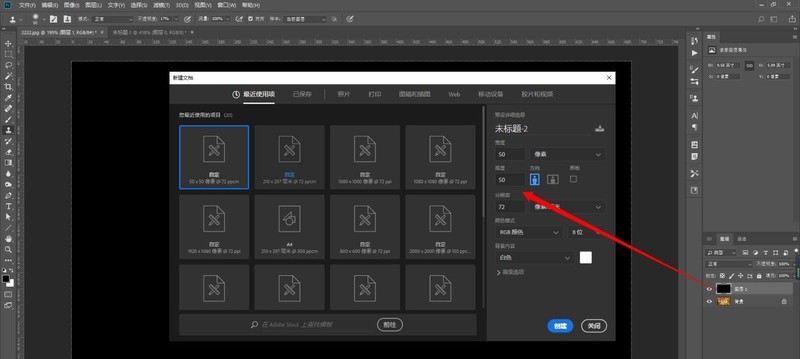
記事の紹介:1. 50*50 ピクセルの新しい小さなキャンバスを作成します。 2. 白い正方形を描画し、空白になるように縮小します。 3. [編集] - [カスタム パターン] をクリックして、白い正方形のパターンを保存します。 4. 黒い背景のキャンバスに戻ります。 5. パターン内に保存されている白い正方形のグループを選択します。 6. ズームを適切に調整します。
2024-06-02
コメント 0
851

Photoshopでリボンがはためくアンティーク効果をデザインする操作プロセス
記事の紹介:1. ペンツールを使用し、シェイプに設定し、ストロークパスを描画します。 2. シェイプ1レイヤーを右クリックし、レイヤーをラスタライズします。 3. [編集]-[ブラシプリセットの定義]を実行し、名前を入力して確定します。 4. ブラシ プリセット: ペン先の形状を設定します。間隔は 1 です。 5. シェイプ ダイナミクス: 角度のジッターを設定します。値は 300、コントロールはフェードです。 6. 背景を黒に切り替え、別の色を選択し、ストリーマ ブラシを使用して自由に描画します。効果は次のとおりです。
2024-04-17
コメント 0
803

Photoshopで髪の色を変える方法
記事の紹介:写真をPhotoshopにインポートしたら、上のメニューの[選択]-[色の範囲]をクリックします。マウス カーソルがストローに変わり、髪の部分をクリックして、ウィンドウ内の髪の領域の大部分が白になるか、完全になるまで色の許容値を上げます。レイヤーの下の4番目のボタンをクリックし、表示されるメニューの[色相・彩度]をクリックします。次に、色相属性が表示されるので、[カラーリング]にチェックを入れ、彩度を50に調整し、色相をドラッグして好みの色になるまで髪の色を調整します。その結果、髪の色も変わってしまいます。しかし、背景の他の色も変更されており、非常に一貫性がなくなっていることがわかります。このように、色相・彩度レイヤーをクリックして[ブラシツール]を使用します。色は真っ黒でなければなりません。後ろに
2024-04-17
コメント 0
537

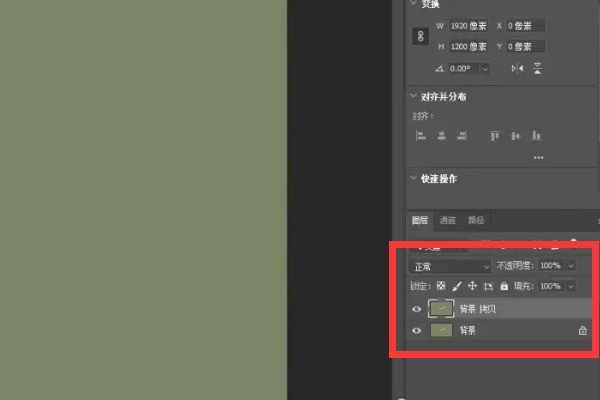
ps でマスク ツールを使用する方法_ps でマスク ツールを使用する方法
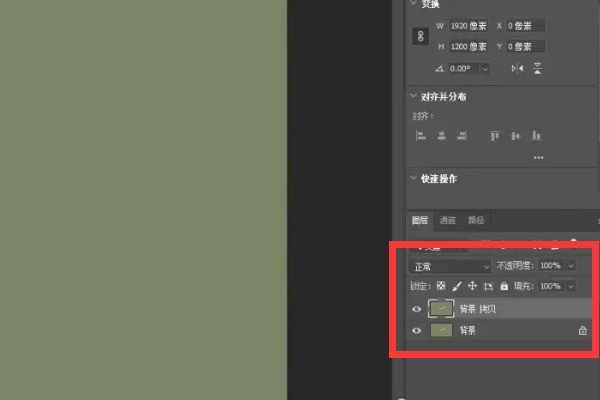
記事の紹介:1. PS ソフトウェアのインターフェイスに入り、写真をインポートし、右側のレイヤー領域で背景をクリックし、下のコピー ボタンに移動して、背景レイヤーをコピーします。 2. マスクを設定する画像インターフェイスに入り、左側のクイック選択ツールをクリックして、マスク画像を選択します。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します。 4. 新しいマスクを作成し、左側のツールバーのブラシ ツールをクリックし、上のブラシ ツールを選択してサイズを調整します。 5. 下のカラー領域の変換記号をクリックして、前景色を黒に変換します。 6. 画像インターフェイスに戻ったら、マウスの左ボタンをクリックしてマスクされた画像を消去します。 7. 同様に前景色を白に変換し、マウスをクリックします。
2024-04-19
コメント 0
1095

Photoshopを使ってカリグラフィーを切り抜く方法
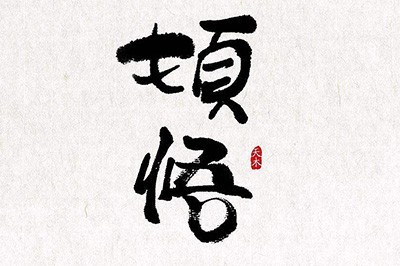
記事の紹介:Photoshop にカリグラフィーの画像をインポートした後、上の [選択] - [色の範囲] をクリックし、ストレージの下の最初のストローをクリックし、カリグラフィーの背景をクリックします。すると中央のプレビューウィンドウにカリグラフィーのパターンが表示されますが、背景画像と混ざっています。 2 番目のプラス ストローをクリックし、いくつかの複雑な背景を再度クリックし、最後にプレビュー内のブラシ ワードが完全に表示されるまで許容値を調整し、[反転] にチェックを入れて [OK] をクリックします。そして、カリグラフィーが選ばれました。 CTLR+J を押してカリグラフィーを個別にコピーし、それに背景を追加します。
2024-04-17
コメント 0
1230

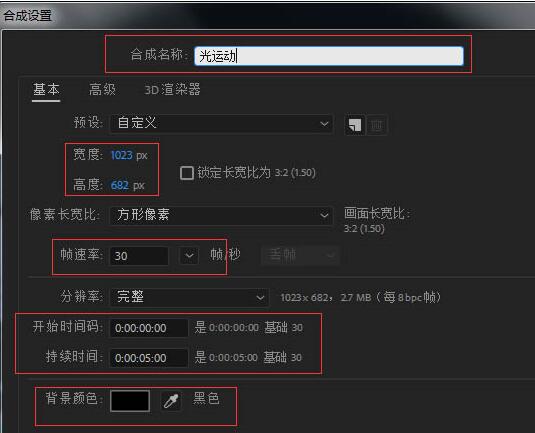
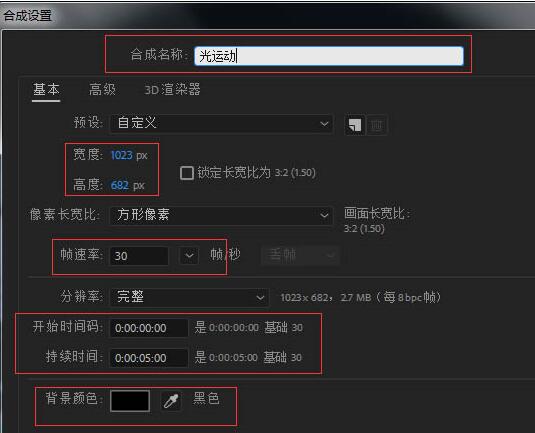
AEを使ってまばゆい光のアニメーションを作る方法
記事の紹介:1. Ctrl+N - 新しいコンポジション - コンポジション名 - ライトモーション - 幅 1023 - 高さ 682 - フレームレート 30 - 期間 5 秒 - 背景色 - 黒。 2. 3 次元モーション素材をクリックし、ライト モーション タイムライン パネルにドラッグします。 3. [エフェクトとプリセット] パネル - [トラップコード] - [シャイン] をクリックし、[シャイン] をマテリアルにドラッグします。 4. エフェクト コントロール パネル - シャインを開く - レイの長さ 6 - カラー モード - 3 色のグラデーション - ハイライト カラー - ホワイト - 中間カラー - ライト グリーン - シャドウ - ダーク グリーン - ブレンド モード ——重ね合わせをクリックします。 5.時間を1秒に移動します - エフェクトコントロール - 輝き - 前処理 - グローイングポイント - キーフレーム - 時間
2024-04-07
コメント 0
418

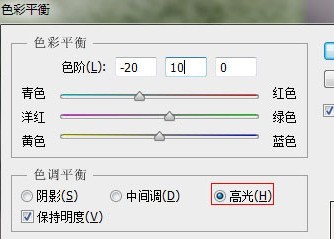
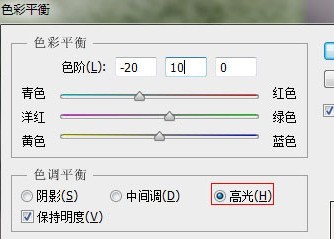
Photoshop CS6 で草に明るい色を追加する方法のチュートリアル
記事の紹介:Ctrl+B を押して、ハイライトのシアン -20 緑 +10、シャドウの -20 をクリックし、コピー レイヤーのブレンド オプションで [ソフト ライト] を選択します。好みに合わせて調整してください。 405230% では画面が明るくなりません。 最終的なレンダリングは -10 です。
2024-06-12
コメント 0
891

XMindで背景を素早く変更する操作手順
記事の紹介:XMind を開き、変更のために既存のファイルを描画するか開きます。マップのプロパティを開き、マップの空白領域を右クリックするか、プロパティ アイコンを直接クリックします。プロパティ パネルの最初のセクションは背景、つまり XMind マインド マップの背景です。背景を選択することで希望の背景色を選択でき、選択した色を他の色からカスタマイズすることもできます。マップの背景色がまだ単調すぎる場合は、壁紙を試してください。クリックして壁紙を選択し、ドロップダウン ウィンドウで好みの背景パターンを探します。クリックすると、マップが現在の背景に自動的に変換されます。下の [ローカル画像を選択] ボタンをクリックして、XMind マインド マップの背景としてアップロードする画像を選択することもできます。透明度を調整することで、マップの背景のパターンを弱めたり、より鮮明に調整したりできます。
2024-05-31
コメント 0
1117

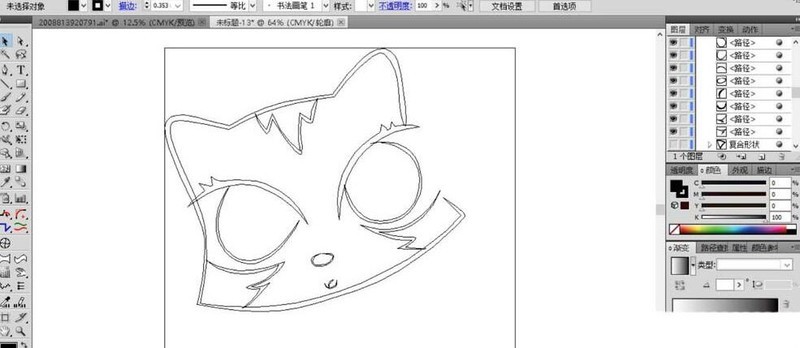
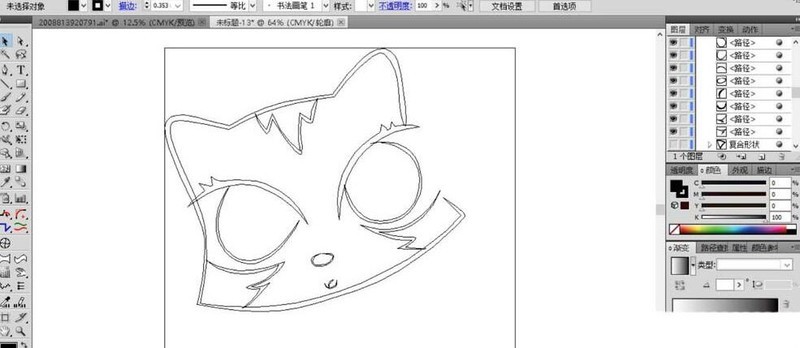
AI を使用して大きな目の猫の色付きの鉛レンダリングを作成する方法
記事の紹介:ペンを使用して、大きな目の猫の頭の基本的な輪郭を描きます。耳、目、口を描く重要な要素です。次に、大きな目の猫の耳の細部と、頭の明るいハイライト領域を 1 つずつ描きます。大きな目の猫の体、手足、尻尾の輪郭を描きます。大きな目の猫の目と体の端を埋めるようにピンクのグラデーションを設定し、大きな目の猫全体をピンク色にします。白からピンクのグラデーションをリセットして、大きな目の猫の目のハイライト領域を塗りつぶし、大きな目の猫の頭の色の塗りつぶしが完了します。最後に、大きな目の猫のしっぽをピンクからオレンジの放射状のグラデーションで塗りつぶし、しっぽの暗い部分をピンクで塗りつぶして大きな目の猫の絵が完成します。
2024-04-23
コメント 0
642

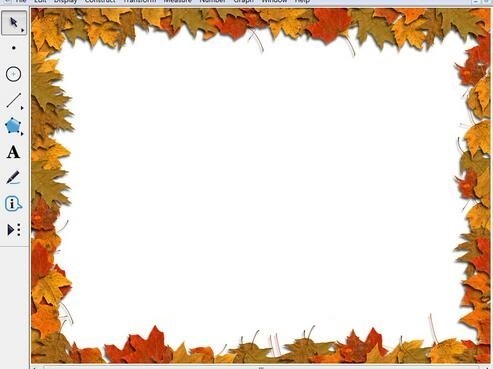
幾何学スケッチパッドに背景画像を追加するチュートリアル
記事の紹介:方法 1: 画像の選択した属性をキャンセルし、幾何学的スケッチパッドを開き、背景として使用する画像を選択して幾何学的スケッチパッドの編集領域にドラッグし、図に示すようにソフトウェア ウィンドウのサイズに画像を調整します。形。ステップ 2: 画像を選択し、マウスを右クリックして [プロパティ] オプションを選択します。ポップアップ プロパティ ダイアログ ボックスの下に [選択可能] オプションがあるので、チェックを外して [OK] をクリックします。上記の手順を実行すると、次の操作で画像を選択できず、自由に移動できないため、この画像が背景画像として使用されることがわかります。方法 2: 固定ポイントを使用して背景画像を挿入します。ステップ 1 では、移動できないポイントを作成します。幾何学スケッチパッドソフトを開き、[点ツール]を選択してスケッチパッドの空白領域の中央に点を描き、[選択ツール]を使用して選択します。
2024-04-17
コメント 0
964

「鳴潮」新ストーリーアニメーション「シミターの戦い」が公開:青龍将軍ジヤンと龍王ジンシーが登場!
記事の紹介:『ミンチャオ』は、期待の新作モバイルゲームとして5月23日にグランドオープンいたします。このゲームはプレイヤーに素晴らしい世界観とカラフルなキャラクターをもたらすだけでなく、最近公開された新しいプロットアニメーション「シミターの戦い」では、青龍将軍ジヤンの個人的なバックグラウンドストーリーが明らかになり、プレイヤーはジンシーを垣間見ることができます。今後の人気ドラゴンマスター。編集者をフォローしてください。この記事では、この 2 人の注目のキャラクターについて詳しく説明し、サーバー開始に関する最初の情報を紹介します。アニメ「シミターの戦い」のハイライトは「シミターの戦い」です。 「Singing Tide」アニメーションの新しいプロット、さらに青龍吉燕将軍の背景ストーリーが明らかになります。アニメでは「ジー・ヤン」が玄龍の旗を引き継ぎ、イェグイ軍を率いて包囲網を突破し戦場から撤退するシーンが最大の見どころの一つであることは間違いありません。ジンシーの最後
2024-06-01
コメント 0
1078

PPT で創造的な幾何学図形アニメーションを作成する方法_PPT で創造的な幾何学図形アニメーションを作成する手順と方法
記事の紹介:1. [挿入]-[図形]-[三角形]をクリックし、Shiftキーを押しながら三角形を描きます。 2.三角形を右クリック→図形の書式設定→塗りつぶしなし→グラデーションライン→グラデーション絞りで好きな色を選択→絞りの位置を調整します。 3. [islide]-[デザイン レイアウト]-[円形レイアウト]をクリックします。 4. 数量を次のように調整します: 35 - 開始角度: 約 66.7 - レイアウト半径: 約 19.8 - 回転モード: 自動回転。 5. すべてのシェイプ-アニメーション-アニメーションの追加-ジャイロを選択します。 6. 右下隅のプレビューをクリックして効果を確認します。
2024-04-25
コメント 0
1209

Photoshopで3次元の線で構成された球体をデザインする詳細な方法
記事の紹介:1. 新しいドキュメントを作成し、背景色を黒に設定します。 2. [楕円ツール]をクリックし、Shiftキーを押しながら正円を描きます。 3. 描いた正円の[ストローク]パラメータを調整し、色や線の太さを調整します。 4. Control+Alt+Shift+T を同時に押して、後で同じ変換操作を実行します。 Control+J でレイヤーを複製します。 5. Ctrl + T を押して中心点を下に移動し、図形を回転します。 6. Control+Alt+Shift+T を同時に押し、希望の効果が得られるまで同じ変形操作を複数回実行します。 7. 画像を調整し、JPG または PNG として保存します。
2024-04-01
コメント 0
860

PPTを使用してApp_Storeアイコンを作成する方法
記事の紹介:1. 次の APPstore アイコンの各要素を分析します。 ?下の白い丸に少し影が入っている?青のグラデーションの円の 2 番目のレイヤー?上の長方形は 2 つのブラシでカットされます。 2. まず下の白い円を描き、いくつかの影の効果を作成します。 3. 中央のレイヤーを描画します。これはメインカラーとして青のグラデーションを持つ円です。 4. 最も重要で最も難しい部分はブラシです。ブラシは主に長方形と三角形で構成されています。 5. 形状クリッピングが必要な部分が多く、ブラシヘッドでの固定点編集が必要です。 6. 最終的な背景を追加し、グラデーション色に調整します。
2024-03-26
コメント 0
682

キャンバスのプロパティとその機能の詳細な調査
記事の紹介:Canvas のさまざまなプロパティとその用途を解析するには、特定のコード サンプルが必要です。Web 開発では、動的な画像やグラフィックを作成するために Canvas をよく使用します。 Canvas は、グラフィックを描画するためのメソッドを提供する HTML5 の要素です。枠線や背景色のない、グラフィック、アニメーション、ビデオなどを描画できるコンテナです。 Canvas には、描画の方法と効果を制御するために使用される一連のプロパティがあります。以下では、これらのプロパティを 1 つずつ分析し、具体的なコード例をいくつか示します。 getC
2024-01-17
コメント 0
625

PSでのカリグラフィーの切り抜き方法_ツール1つで簡単に切り抜きます
記事の紹介:1. まず、書道の写真を PS にインポートした後、上の [選択] - [色の範囲] をクリックし、ストレージの下の最初のストローをクリックし、書道の背景をクリックします。そして絵を描くこと。すると中央のプレビューウィンドウにカリグラフィーのパターンが表示されますが、背景画像と混ざっています。 3. 次に、2 番目のプラスストローをクリックし、いくつかの複雑な背景をクリックします。 4. 最後に、プレビュー内のブラシワードが完全に表示されるまで許容値を調整し、[OK] をクリックします。 5. 次に、カリグラフィーを選択します。 CTLR+J を押して書道を個別にコピーし、それに背景を追加します。
2024-06-02
コメント 0
256