合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: 画像の回転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25
コメント 0
1446

jquery画像にマウスを置くとテキストが反転します
記事の紹介:Web ページの発展に伴い、動的な効果がデザインの重要な部分になってきましたが、その中でも画像とテキストが交互に表示される効果は特に一般的です。この記事では、マウスオーバー画像上のテキストを反転するための jQuery ベースの実装方法を紹介します。 1. 実装原理: 画像とテキストを同じ要素コンテナに配置し、CSS スタイルを制御することで画像とテキストの交互表示を実現します。マウスがホバーしているときに、jqury を使用してコンテナー内の画像とテキストを反転し、CSS スタイルを変更して動的な効果を実現します。 2. 実装手順 1. HTML 構造を作成します。
2023-05-08
コメント 0
609

CSS を使用して画像カードの特殊効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとイメージ カードの特殊効果を実装する方法 今日の Web デザインでは、イメージ カードの特殊効果は非常に一般的な要素の 1 つです。 Web ページにダイナミックでモダンな雰囲気を加え、ユーザーの注目を集めることができます。この記事では、CSS を使用してイメージ カード効果を実現する方法を検討し、具体的なコード例を示します。 1. 基本的な画像カードのレイアウト まず、カード コンテナと、対応する画像およびテキスト コンテンツを作成する必要があります。以下は基本的な HTML 構造です: <divclass=&quo
2023-10-19
コメント 0
1565

Python NetworkX - トゥッテ図
記事の紹介:PythonNetworkX は、複雑なネットワークとグラフをモデリングおよび分析するための効率的なライブラリです。 「TutteGraph」という用語は、W.T. Tutte によって発見された固有のクラスのグラフを指します。 PythonNetworkX のコンテキストで TutteGraphs を実装および検討するには、ライブラリの機能を使用する必要があります。トゥッテ図には特別な特性があり、さまざまなグラフ理論の問題を解決するために使用できます。ユーザーは、NetworkX を通じてこれらのグラフの構造特性とアプリケーションを調査し、グラフ理論とそのアプリケーションをより深く理解できます。トゥッテ図 (特殊なタイプの平面図) の各面は、三角形または四角形のいずれかです。次の文を能動態で書きます。「Tutt は、固有の特性を持つ平らなオブジェクトです。
2023-09-12
コメント 0
1435

ソフトウェアの視覚化と転移学習をソフトウェア欠陥予測に使用する
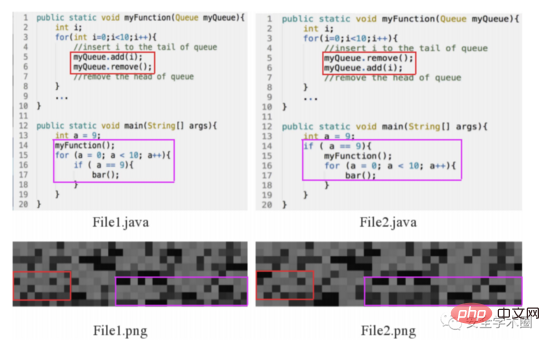
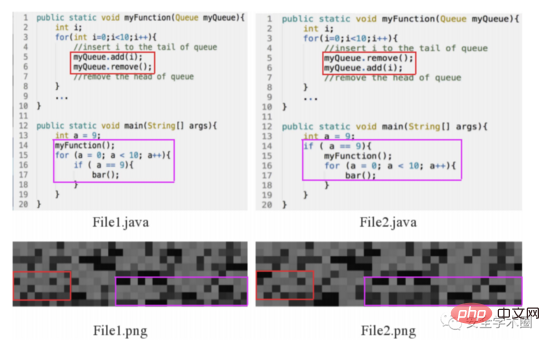
記事の紹介:論文のデータセットとコードはオープンソースです: https://zenodo.org/record/3373409#.YrpiEBVBxHW。この記事の目的は、ソース コードの中間表現を回避し、ソース コードを画像として表現し、コードの意味情報を直接抽出して欠陥予測のパフォーマンスを向上させることです。まずは、以下の志望動機例をご覧ください。 File1.java と File2.java の両方の例には 1 つの if ステートメント、2 つの for ステートメント、および 4 つの関数呼び出しが含まれていますが、コードのセマンティクスと構造的特徴は異なります。ソース コードを画像に変換すると、さまざまなコードを区別できるかどうかを検証するために、キャラクターの ASC に基づいてソース コードを画像に変換するという実験を行いました。
2023-04-13
コメント 0
1602

Java データ構造とアルゴリズム: 初心者ガイド
記事の紹介:Java のデータ構造とアルゴリズムは、効率的でスケーラブルなプログラムの基本的なサポートを提供します。 1. 一般的に使用されるデータ構造には、配列、リンク リスト、スタック、キュー、ツリー、グラフが含まれます。 2. アルゴリズムとは、特定の問題を解決するための組織化された一連のステップです。ソート、検索、動的プログラミング、バックトラッキングおよび貪欲アルゴリズムを含む問題。 3. データ構造とアルゴリズムは、ハッシュ テーブルとプレフィックス合計の計算を通じて指定された合計の部分配列を見つけるなど、実際の戦闘での問題を解決するために使用できます。特定のプロセスはコードに反映されます。
2024-05-09
コメント 0
450

HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的な Web デザイン手法であり、複雑で動的かつ整然とした視覚効果を表現するのが特徴です。商品表示Webページにウォーターフォールフローレイアウトを適用すると、商品の表示効果が向上し、ユーザーの注目を集めることができます。この記事では、HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、次のような基本的な HTML 構造を構築する必要があります。
2023-10-21
コメント 0
1491

C のデータ構造とアルゴリズム: 初心者に優しいアプローチ
記事の紹介:C 言語では、データ構造とアルゴリズムを使用してデータを整理、保存、操作します。データ構造: 配列: インデックスを使用して要素にアクセスする順序付けされたコレクション リンク リスト: ポインターを介して要素をリンクし、動的長さをサポート スタック: 先入れ後出し (FILO) 原則 キュー: 先入れ先出し (FIFO) 原則 ツリー: 階層構造データ アルゴリズム: 並べ替え: 要素を特定の順序で並べ替えます。 検索: コレクション内の要素を検索します。 グラフ: ノードとエッジ間の関係を処理します。 実践例: 配列: 電子商取引 Web サイトは配列を使用して、ショッピング カート内の商品のリンクされたリストを保存します。 音楽再生
2024-10-11
コメント 0
1290

ブートストラップ ツリービューは addNode メソッドを拡張して子ノードを動的に追加します
記事の紹介:この記事では、ブートストラップ ツリービューの addNode メソッドを拡張して子ノードを動的に追加する方法を主に紹介します。ブートストラップ ツリービューは、ブートストラップ ベースの非常に優れた jQuery マルチレベル リスト ツリー プラグインです。この jQuery プラグインは Twitter Bootstrap に基づいており、ビュー ツリー、リスト ツリーなどのいくつかの継承ツリー構造をシンプルかつエレガントな方法で表示します。
2018-05-23
コメント 0
3645

CSS を使用してマーキー効果を作成する方法
記事の紹介:CSS を使用してマーキー効果を実装するにはどうすればよいですか? マーキー効果は、Web ページ上で継続的にスクロールするテキストや画像を表示し、ページにダイナミックさと活力を加える一般的なフロントエンド特殊効果です。この記事では、CSS を使用してマーキー効果を実現する具体的な手順を紹介し、参考として対応するコード例を示します。ステップ 1: HTML 構造を作成する まず、マーキー効果を実現するために HTML でコンテナを作成する必要があります。以下に示すように、div 要素をコンテナとして使用できます: <divclass
2023-10-20
コメント 0
2702

Nature サブジャーナル、AlphaFold よりも優れた全原子サンプリング、ペプチド構造を予測する AI 手法
記事の紹介:編集者 | 大根の皮の深層学習法は、生体分子構造の単一状態予測において大きな進歩をもたらしました。ただし、生体分子の機能は、生体分子が取り得る立体構造の範囲によって異なります。これは、さまざまな生物学的プロセスに関与し、治療薬として非常に興味深い分子である非常に柔軟な分子の一種であるペプチドに特に当てはまります。トロント大学のフィリップ M. キムとオサマ アブディンは、入力ペプチドの許容立体構造空間から直接全原子サンプリングを可能にする伝達可能な生成モデルである PepFlow を開発しました。研究者らは拡散フレームワークでモデルをトレーニングし、その後、等価フローを立体構造サンプリングに使用しました。一般化された全原子モデリングの法外なコストを克服するために、彼らは生成プロセスをモジュール化し、スーパーネットワークを統合して配列固有のネットワークパラメーターを予測しました。
2024-07-11
コメント 0
936

CSSを使用して回転アニメーションを作成する方法
記事の紹介:CSS を使用して回転アニメーションを作成する方法を実装する手順現代の Web デザインでは、アニメーション効果は非常に重要で人気のある要素です。中でも回転アニメーションはWebページに活力を与え、魅力を与えることができます。この記事では、CSS を使用して回転アニメーションを作成する具体的な手順を紹介し、いくつかのコード例を示します。ステップ 1: HTML 構造を作成する まず、回転アニメーション効果を表示する要素を HTML に作成します。画像、テキスト、ボタン、またはその他の要素を使用できます。簡単な例を次に示します: <divc
2023-10-26
コメント 0
1908

html5って何に使うの?
記事の紹介:HTML5 は、動的でインタラクティブな Web アプリケーションを作成するための最新のマークアップ言語です。その主な用途は以下のとおりです: ユーザー エクスペリエンスの強化: オフライン ブラウジング、ドラッグ アンド ドロップ操作、ネイティブ オーディオ/ビデオ サポートを提供します。複雑なアプリケーションの構築: インタラクティブなグラフィックの作成、リアルタイムのデータ ストリーミング、パフォーマンスの向上のための Canvas、WebSocket、Web Workers のサポート。モバイル互換性の強化: レスポンシブ デザイン、位置情報、ローカル ストレージによりモバイルに最適化されています。 SEO の改善: セマンティック要素と構造化データを使用して、検索エンジンの理解しやすさを向上させます。その他の用途: ゲーム開発、データ視覚化、電子商取引などの分野をカバーします。
2024-04-05
コメント 0
1048

サムスンがスマートグラスと充電ボックスの特許を取得、革新的なデザインが将来の技術トレンドをリード
記事の紹介:米国商標特許庁は、サムスンがスマートグラスと充電ケースを対象とする特許を取得したことを示すリストを公開した。公開された特許デザインスケッチによると、このスマートグラスの革新的なデザインを垣間見ることができます。図 6 は、高度な技術要素を組み込んだメガネのユニークな外観を示しており、ウェアラブル デバイスの分野における Samsung の革新的な強みを示しています。図4Bは、眼鏡の平面図を示し、展開された状態のウェアラブル電子デバイスの内部構造および構成を明確に示している。このスマートグラスは、デザインと機能において革新的な進歩を遂げています。特許スケッチによると、メガネ内部のさまざまなコンポーネントの独創的な組み合わせにより、メガネに優れたスマートな性能が与えられています。また、図7Bはスマート充電ボックスの正面図を示し、図7Cはケース内で充電中のスマートグラスを示す。
2024-03-21
コメント 0
1175

ボッシュ、800V テクノロジーで電気自動車の生産をサポートするインバーターと電気モーターの製造を開始
記事の紹介:ボッシュの公式ウェブサイトには、ボッシュが充電速度を向上させるための 800V テクノロジーに基づいた新しいパワートレイン ソリューションの生産を開始したことが示されています。新しいインバーターは炭化ケイ素 (SiC) 半導体を使用してエネルギー効率を向上させ、800V モーターバージョンは出力密度を高め、よりコンパクトな設計を採用し、重量を削減しました。このサイトでは、800V インバーターには Atom が導入されている炭化ケイ素チップが使用されていることに注目しました。超高純度シリコンの結晶構造を改善し、半導体の導電性を高めます。パワーエレクトロニクスでは、熱の形でのエネルギー損失が約 50% 削減されます。量産化されたボッシュモーターの800Vバージョンは、トルク830N・m、出力460kWを誇り、I型針棒巻線により、モーターの効率性、コンパクト性、生産自動化レベルをさらに向上させることができます。 。 8
2023-09-08
コメント 0
1298

上海交通大学のチームがカーボンナノ材料の研究進歩を加速するデータ駆動型アクティブラーニングフレームワークを開発
記事の紹介:編集者 | 単結晶、グラフェン、キラル カーボン ナノチューブなどのカーボン ナノ材料の合成を制御することは、エレクトロニクスおよびエネルギー分野での応用にとって大きな課題です。カーボンナノ構造への基板触媒成長の制御可能な合成は有望なアプローチと考えられていますが、動的触媒表面成長メカニズムと設計戦略には依然として課題があり、さらなる研究開発が必要です。最近、上海交通大学と日本の東北大学の研究チームは、基板の触媒成長の微視的なプロセスを解明する際のアクティブ機械学習モデルの有効性を実証しました。彼らは、分子動力学とモンテカルロ法の共同適用により、Cu(111) 上でのグラフェンの成長の包括的な動的シミュレーションを実行することに成功しました。シミュレーションの精度を高めるために、研究チームはガウス近似ポテンシャルを採用しました。この研究は、以下についての深い理解を提供します。
2024-01-16
コメント 0
1257

元レノボ王伝東氏:AI PC製品は2027年には5つの必須機能を備えたPC市場の主流になると予想される(PCコンピュータ業界の発展見通しの分析を添付)
記事の紹介:コンテンツ出典: Photo Network 最近、インテル人工知能イノベーション アプリケーション コンペティションで、レノボ グループ副社長兼中国最高マーケティング責任者の王伝東氏は、新しい AIPC エコシステムの下では、ローカルの個人向け大規模モデル、自然なモデルの組み合わせが必要であると述べました。 AIPC のサポートにより、AI アプリケーション開発は破壊的な変化を遂げることになりますが、レノボはインテルと協力して AIPC アプリケーション エコシステムの繁栄を加速し、AIPC によってもたらされるスマートな生産性の飛躍を誰もが真に体験できるようにしていきたいと考えています。 。 Wang Chuandong 氏は、真の AIPC 製品には 5 つの主要な特性が必要であると指摘しました: 1 つ目は、マルチモーダルな自然言語インタラクションを実現するための組み込みパーソナル インテリジェンス、2 つ目は、組み込みパーソナル大規模モデルとパーソナライズされたローカル ナレッジ ベース モデル、3 つ目は包括的な標準です。 CPU+GPU+NPUの構成
2023-12-18
コメント 0
1687

ポインターの例を示す C プログラムを作成します。
記事の紹介:ポインタは、別の変数のアドレスを格納する変数です。ポインタの特徴 ポインタはメモリ領域を節約します。ポインタはメモリ位置に直接アクセスできるため、実行時間が短縮されます。ポインタを使用すると、メモリに効率的にアクセスできます。つまり、メモリは動的に割り当てられ、解放されます。ポインタはデータ構造で使用されます。ポインタ int*p を宣言します。これは、「p」が別の整数変数のアドレスを保持するポインタ変数であることを意味します。ポインタ初期化アドレス演算子 (&) は、ポインタ変数を初期化するために使用されます。たとえば、 intqty=175;int*p;p=&qty;変数を介した変数ポインタへのアクセス 変数の値にアクセスするには、間接演算子 (*) を使用します。プログラムのライブデモ#include<stdio.h&
2023-09-21
コメント 0
1070

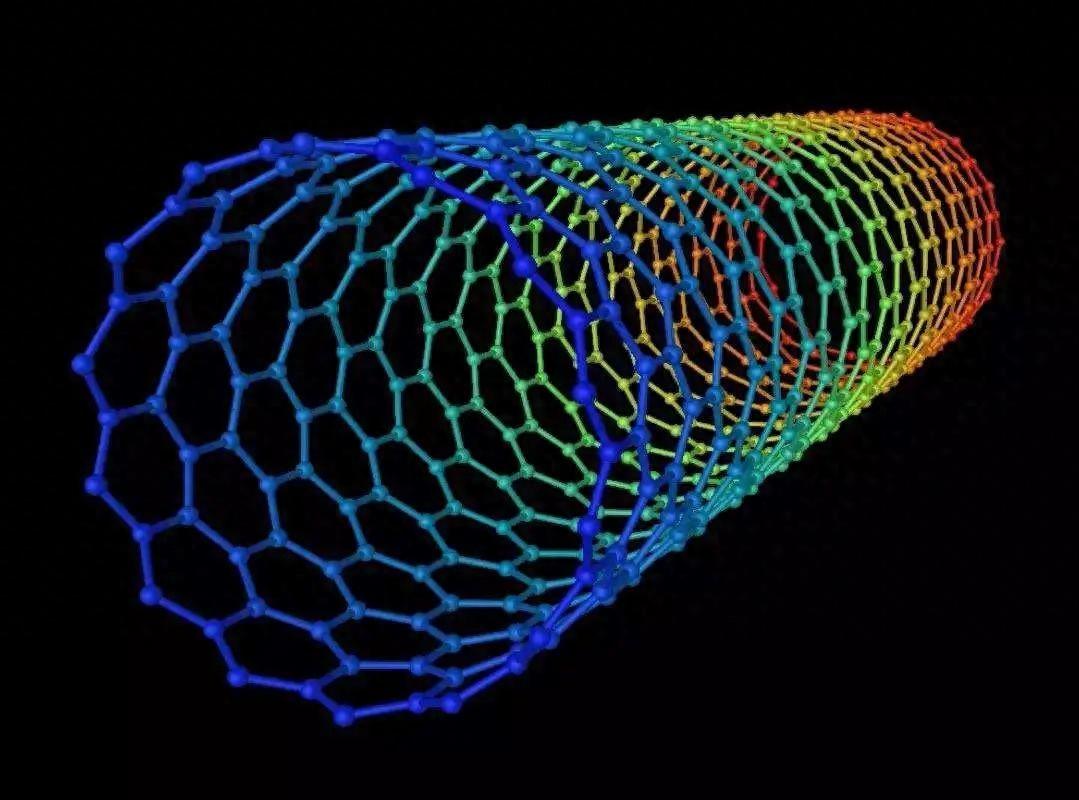
元素の周期表全体に共通し、AI が材料の構造と特性を瞬時に予測します
記事の紹介:物質の性質は原子の配置によって決まります。しかし、そのような配置を得る既存の方法は、多くの要素に対して費用がかかりすぎるか、効果がありません。今回、カリフォルニア大学サンディエゴ校ナノ工学部の研究者らは、既存か新規かを問わず、あらゆる材料の構造的および動的特性をほぼ瞬時に予測できる人工知能アルゴリズムを開発した。 M3GNet と呼ばれるこのアルゴリズムは、matterverse.ai データベースの開発に使用されました。このデータベースには、機械学習アルゴリズムによって特性が予測される 3,100 万を超える未合成の材料が含まれています。 Matterverse.ai は、優れた特性を持つ新しい技術材料の発見を促進します。この研究は「普遍的なグラフ」に基づいています。
2023-04-12
コメント 0
964

複数のドローンが連携して住宅を 3D プリントし、その研究が Nature 誌の表紙に掲載されました
記事の紹介:ミツバチやアリ、その他の動物が忙しく巣を作っているのをよく見かけます。自然選択の後、彼らの作業効率は驚くほど高くなります。これらの動物の分割して協力する能力は、ドローンに「受け継がれています」。インペリアル カレッジ ロンドンの研究は、次のような将来の方向性を示しています: 無人航空機マシン 3D ダスト削除: 今週の水曜日、この研究結果が「Nature」の表紙に掲載されました。論文アドレス: https://www.nature.com/articles/s41586-022-04988-4 ドローンの機能を実証するために、研究者らは発泡体と特殊な軽量セメント材料を使用して高さ 0.18 メートルから 0.18 メートルの範囲の構造物を構築しました。 2.05メートルの範囲の構造物まで。ビジョンを備えたオリジナルの青写真
2023-04-09
コメント 0
1510