合計 10000 件の関連コンテンツが見つかりました
PHP实现阿里巴巴实现同类产品翻页效果
記事の紹介:PHP实现阿里巴巴实现同类产品翻页效果。当前页左边的页码为最新的产品,按更新时间呈升序排列;右边的页码为早期的产品, 按更新时间呈降序排列。如果左边的记录条数小于
2016-06-13
コメント 0
1405
jQuery+cssで実現した時計効果(全ブラウザ対応)_jquery
記事の紹介:この記事では、jQuery+css で実装された時計エフェクトを主に紹介します。これは、js の setTimeout メソッドを使用して、動的に時計を表示する機能を実現します。このコードは、それを必要とするさまざまなブラウザーに対応しています。それを参照してください。
2016-05-16
コメント 0
1752

CSS アニメーション チュートリアル: ページめくり効果を実現する方法を段階的に説明します
記事の紹介:CSS アニメーション チュートリアル: ページめくり効果を実装する方法を段階的に説明します。特定のコード サンプルが必要です。 CSS アニメーションは、現代の Web サイト デザインの重要な部分です。 Web ページに鮮やかさを加え、ユーザーの注目を集め、ユーザー エクスペリエンスを向上させることができます。一般的な CSS アニメーション効果の 1 つは、ページめくり効果です。このチュートリアルでは、この目を引く効果を実現する方法を段階的に説明し、具体的なコード例を示します。まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCTYPE
2023-10-24
コメント 0
1276

C++ 開発ノート: C++ コードではマジック ナンバーを避ける
記事の紹介:C++ 開発ノート: C++ コードではマジック ナンバーを避ける C++ 開発では、マジック ナンバーは、コード内に直接現れる、説明されていないハードコーディングされた数値を指します。これらの数値は通常、コード内に直接複数回出現するため、コードの保守と理解が困難になります。したがって、C++ 開発ではマジック ナンバーの使用を避けることが重要です。マジック ナンバーの問題 マジック ナンバーは、コードの保守性と可読性に関して一連の問題を引き起こす可能性があります。まず、同じマジックナンバーが複数の場所に出現する場合、番号を変更する必要がある場合は、
2023-11-22
コメント 0
666

PHP Web ページの文字化けが心配ですか? 5つの実践的なヒントをご紹介します
記事の紹介:PHP Web ページの文字化けが心配ですか?具体的なコード例を必要とする実践的な提案を 5 つ紹介します Web 開発ではサーバーサイドスクリプト言語として PHP がよく使われますが、データ処理時に文字化けが発生することがあり、開発者を悩ませることがあります。 PHP Web ページが文字化けするという問題に遭遇した場合でも、心配しないでください。以下では、5 つの実践的な提案と具体的なコード例を紹介します。この問題の解決に役立つことを願っています。 PHP ファイルの先頭に文字エンコーディングを設定し、Web ページの文字エンコーディングを指定する次のコードを追加します。
2024-03-26
コメント 0
603

CSSでグラデーション効果を実現するにはどうすればよいですか? CSSの背景色のグラデーションとテキストのグラデーション効果の実装(コード例)
記事の紹介:フロントエンド Web ページを開発する場合、フロントエンド ページをより美しくするために、いくつかのグラデーション効果がよく使用されます。では、これらのグラデーション効果は CSS コードを使用してどのように実装されるのでしょうか?この章では、CSS でグラデーション効果を実現する方法を説明します。 CSS の背景色グラデーションとテキスト グラデーション効果の実装 (コード例)、CSS グラデーション スタイルと CSS グラデーションの実装方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-13
コメント 0
20601

純粋な CSS を通じて画像反転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像反転効果を実現する方法とテクニック 序文: Web 開発では、ユーザー エクスペリエンスを向上させるために、Web ページにいくつかのアニメーション効果を追加する必要があることがよくあります。画像の反転効果は、一般的な効果の 1 つです。純粋な CSS を通じて画像の反転を実現するのは簡単で便利であるだけでなく、JavaScript などの他の言語を使用することによって生じる追加のオーバーヘッドも回避できます。この記事では、純粋な CSS を使用して画像の反転効果を実現する方法を紹介し、具体的なコード例を示します。 1. CSS3 変換を使用する
2023-10-20
コメント 0
3185

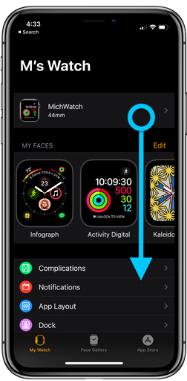
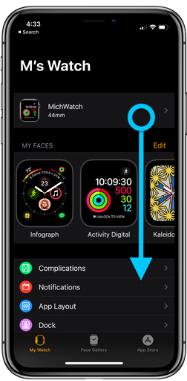
Apple Watch APPで24時間時計を有効にする詳細な手順
記事の紹介:1. iPhoneの「Watch」アプリに移動します。 2. 下にスワイプして「時計」をタップします。 3. 「24 時間形式」の横にあるスイッチをクリックします。 4. 同じページに「ベル音」と「触覚計時」オプションがあります。 Apple Watchで「チャイム」または「時刻チャイム」をオンにする方法は? 24 時間の時刻の変化に注意する必要がある場合は、「24 時間時計」オプションで設定できる「ベル」と「時刻」が非常に便利な機能です。静かな時間リマインダーが必要な場合は、「チャイム」機能をオンにすることをお勧めします。また、「デジタル」、「ショート」、「モールス信号」の 3 つの振動モードを選択することもできます。
2024-03-23
コメント 0
1193

HTML、CSS、jQuery: 美しいカード反転効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいカード反転効果を構築する Web デザインでは、特殊効果を適用することで、ページの対話性と視覚効果を高めることができます。カードめくり効果は、ユーザーにより鮮やかで興味深いブラウジング体験をもたらす一般的な特殊効果です。この記事では、HTML、CSS、jQuery を使用して美しいカード反転効果を構築する方法を紹介し、具体的なコード例を示します。まず、HTML の基本構造を準備する必要があります。カードの前面を表すために 2 つの div 要素を使用します。
2023-10-27
コメント 0
969

CSS レイアウト チュートリアル: フラットなトランジション効果を実現する最良の方法
記事の紹介:CSS レイアウト チュートリアル: フラットなトランジション効果を実現する最良の方法 はじめに: 最新の Web デザインでは、さまざまなアニメーションやトランジション効果を導入することで、ユーザー エクスペリエンスを向上させ、ページのインタラクティブ性を向上させることができます。その中でも、プレーン変形エフェクトは一般的で人気のあるエフェクトの 1 つで、プレーン上の要素の回転や反転などの視覚的な変形エフェクトを実現できます。この記事では、フラット変換効果を実現するための最適な CSS レイアウト方法を紹介し、読者の参考となる具体的なコード例も示します。ページ構造を作成する: まず、基本的な HTML ページ構造を作成する必要があります。
2023-10-19
コメント 0
959

Go 言語で for ループ反転を実装するためのヒント
記事の紹介:タイトル: Go 言語で for ループ フリッピングを実装するためのテクニック Go 言語では、for ループ フリッピングの操作をいくつかの簡単なテクニックで実現できます。反転は、文字列、配列、スライスなどのデータ構造が逆の順序で配置されているシナリオに適用できるため、データを逆の順序で配置して目的の効果を実現できます。以下では、特定のコード例を使用して、Go 言語で for ループ フリッピング手法を実装する方法を紹介します。文字列を反転する まず、Go で文字列を反転する方法を見てみましょう。これは、次のコード例で実現できます。
2024-03-24
コメント 0
1242

指定された日付の分数を UTC に基づいて設定します
記事の紹介:JavaScript date setUTCMinutes() メソッドは、世界時に基づいて指定された日付の分を設定します。以下は、setUTCMinutes(minesValue[,secondaryValue)[,msValue]]) メソッドのパラメーターです。 -minesValue - 分を表す 0 ~ 59 の整数。秒値 - 秒を表す 0 ~ 59 の整数。秒パラメータを指定する場合は、分の値も指定する必要があります。 msValue - ミリ秒を表す 0 ~ 999 の数値。 msValue パラメーターが指定されている場合は、分と秒の値も指定する必要があります。例 次のコードを実行して、指定された値を設定してみることができます。
2023-09-09
コメント 0
774

phpSpider の実践的なヒント: Web ページのエンコーディングの問題を解決するには?
記事の紹介:phpSpider の実践的なヒント: Web ページのエンコーディングの問題を解決するには? PHP を使用してクローラー プログラムを作成する場合、Web ページのエンコードの問題が頻繁に発生します。 Web サイトごとに使用する文字エンコーディングが異なるため、ページ コンテンツをクロールする際にエンコーディングが均一に処理されていないと、文字化けが発生しやすくなります。この記事では、Web ページのコーディングの問題を解決するための実践的なヒントをいくつか紹介し、関連するコード例を示します。 1. 単純な文字エンコーディング変換関数を使用する PHP には、iconv() や mb_c などの文字エンコーディング変換用の組み込み関数がいくつか用意されています。
2023-07-22
コメント 0
991

JavaScript 関数を使用してスクロール効果とページ ナビゲーションを実装する
記事の紹介:JavaScript 関数を使用してスクロール効果とページ ナビゲーションを実現する Web デザインの発展に伴い、スクロール効果とページ ナビゲーションがページ デザインの重要な部分になりました。この効果により、ユーザー エクスペリエンスが向上し、より便利なブラウジング エクスペリエンスをユーザーに提供できます。この記事では、JavaScript 関数を使用してスクロール効果とページ ナビゲーションを実装する方法について説明します。同時に、いくつかの具体的なコード例が記事内で提供されます。 1. スクロール効果を実装する 最近の Web デザインでは、スクロール効果が広く使用されています。クリックして移動する
2023-11-03
コメント 0
1067

Python プログラミングの歴史的進化
記事の紹介:はじめに プログラミングの道を歩み始めたら、コーディングの問題を理解していないと、キャリアを通じてその問題が幽霊のように付きまとうことになり、さまざまな超自然的な出来事が次から次へと続いて尾を引くことになります。プログラマーの最後まで戦う精神を発揮してこそ、コーディングの問題によるトラブルを完全になくすことができます。私が初めてコーディングの問題に遭遇したのは、JavaWeb 関連のプロジェクトを書いているときでした。文字列がブラウザからアプリケーション コードにさまよって、データベースに埋め込まれました。いつでもどこでもコーディングの地雷を踏むことが可能です。 2 回目にコーディングの問題に遭遇したのは、Python を学習していたときでした。Web ページのデータをクロールしているときに、コーディングの問題が再び現れました。そのとき、私の気分は打ち砕かれました。現在、最も人気のある文は次のとおりです。「当時は混乱していました。 」。文字コードを理解するには
2024-01-01
コメント 0
526