合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して、ページの一番下までスクロールした後にコンテンツを自動的に読み込むフェードイン効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript は、ページの一番下までスクロールした後にコンテンツを自動的に読み込むフェードイン効果をどのように実現しているのでしょうか?最新の Web デザインでは、ページの一番下までスクロールして、フェードイン効果のあるコンテンツを自動的に読み込むことが非常に一般的な要件です。この記事では、JavaScript を例として、この効果を実現する方法を紹介します。まず、JavaScript を使用してページ スクロール イベントをリッスンする必要があります。ページの一番下までスクロールすると、新しいコンテンツを読み込む関数がトリガーされます。 //ページスクロールイベントを聞く window.addEv
2023-10-16
コメント 0
1085

CSSでグラデーション効果を実現するにはどうすればよいですか? CSSの背景色のグラデーションとテキストのグラデーション効果の実装(コード例)
記事の紹介:フロントエンド Web ページを開発する場合、フロントエンド ページをより美しくするために、いくつかのグラデーション効果がよく使用されます。では、これらのグラデーション効果は CSS コードを使用してどのように実装されるのでしょうか?この章では、CSS でグラデーション効果を実現する方法を説明します。 CSS の背景色グラデーションとテキスト グラデーション効果の実装 (コード例)、CSS グラデーション スタイルと CSS グラデーションの実装方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-13
コメント 0
20602

PPT でネオン効果を設定する方法 PPT ネオン効果設定チュートリアル
記事の紹介:多くのユーザーは、PPT を作成するときにネオン効果フォントを設定したいと考えていますが、多くの方法を試しましたが、うまく使用できませんでした。この問題に対応して、このソフトウェア チュートリアルのエディターは、PPT でネオン効果フォントを使用する方法を説明します。学習したいユーザーは、PHP 中国語 Web サイトにアクセスして、関連する操作手順を参照してください。 1. まず、PPT の背景を次の色に設定します。RGB コードは 8:33:53 (下の図の 2 点)。 PPTページの背景を右クリックすると以下のページが開きます。 2. テキスト ボックスを挿入し、フォントを Founder Lanting Ultra-Fine Font に設定します。このフォントはシステムに付属しており、フォント サイズは 96 ポイントです。下の写真の3点です。ここでは誰もが自由に遊ぶことができます。ネオンライトは一般的に丸いです。 3. タイト
2024-08-29
コメント 0
614

PHP Web ページの文字化けが心配ですか? 5つの実践的なヒントをご紹介します
記事の紹介:PHP Web ページの文字化けが心配ですか?具体的なコード例を必要とする実践的な提案を 5 つ紹介します Web 開発ではサーバーサイドスクリプト言語として PHP がよく使われますが、データ処理時に文字化けが発生することがあり、開発者を悩ませることがあります。 PHP Web ページが文字化けするという問題に遭遇した場合でも、心配しないでください。以下では、5 つの実践的な提案と具体的なコード例を紹介します。この問題の解決に役立つことを願っています。 PHP ファイルの先頭に文字エンコーディングを設定し、Web ページの文字エンコーディングを指定する次のコードを追加します。
2024-03-26
コメント 0
603

PDO_ODBC が Access から UTF-8 アクセント付き文字を取得できないのはなぜですか?
記事の紹介:PDO_ODBC が Access UTF-8 アクセント付き文字の取得に失敗する 問題の説明 Access データベースを MySQL に変換しようとすると、すべて正常に動作しますが、重大な問題が発生します。Access データベースに標準以外の文字が含まれている場合、変換は失敗します。クエリは次のエラーを返します。 不正な文字列値: '\xE9d' 「無効な」文字を含むテキスト行を直接出力すると、ブラウザには黒い四角の中に疑問符が表示されます (そのため、é はこの無効な記号になります)。注: 同じフォームは、このデータベース アップロードのタイトルのテキスト ボックスに「é」を受け入れ、保存し、表示する場合にも問題なく機能します。さらに、ページを「名前を付けて保存」して再度開くと、「
2024-10-20
コメント 0
889

dedecms での効率的な一括置換方法
記事の紹介:「dedecms での効率的なバッチ置換方法には、特定のコード例が必要です。」 dedecms の Web サイト開発では、リンク アドレスの更新、ページ テキストの変更など、Web サイト内の大量のコンテンツをバッチで置換する必要がある状況によく遭遇します。大量のデータを処理する場合、効率的なバッチ置換方法が特に重要であり、これにより開発者の時間とエネルギーを大幅に節約できます。この記事では、dedecms での効率的な一括置換方法を紹介し、具体的なコード例を示します。方法 1: dedecms に付属のバッチを使用する
2024-03-12
コメント 0
615

HTML と CSS を使用して画像の折り目効果を作成するにはどうすればよいですか?
記事の紹介:今日のデジタル時代では、視覚的に魅力的でインタラクティブなユーザー インターフェイスを作成することが Web デザインの重要な側面になっています。最近の Web サイトでよく使用される効果の 1 つは、画像の折り畳み効果です。この効果は、Web サイトに画像を表示するためのユニークで魅力的な方法を提供します。画像の折り畳み効果の芸術は、現代のデジタル アーキテクチャの基本的な構成要素である HTML と CSS のアプリケーションを通じて作成できます。この記事では、HTML と CSS を使用して画像の折り畳み結果を部分的に構築する方法を説明します。この記事を読むと、この効果を達成し、Web サイトを目立たせる方法をしっかりと理解できるようになります。 CSS のtransformプロパティは、HTML要素の形状、位置、サイズを変更するために使用されます。ソフトウェアエンジニアが可能になります
2023-09-15
コメント 0
1619

お役立ち情報が満載!マスター カルパシーの 2 時間 AI コースの最初のテキスト バージョン、新しいワークフローがビデオを記事に自動的に変換します
記事の紹介:少し前、AI マスター Karpathy のオンライン AI コースは、ネットワーク全体で 150,000 回の視聴回数を獲得しました。当時、一部のネチズンは、この2時間のコースの価値は大学4年間に相当すると言いました。ここ数日で、Karpathy は新しいアイデアを思いつきました。2 時間 13 分の「Building a GPT Word Segmenter from Scratch」ビデオ コンテンツを、「単語セグメンテーション」のトピックに焦点を当てた本の章またはブログ記事に変換するというものです。 " テーマ。具体的な手順は次のとおりです。 - ビデオに字幕またはナレーション テキストを追加します。 -ビデオを、対応する写真とテキストを含む複数の段落に分割します。 -大規模な言語モデルのプロンプト エンジニアリング テクノロジを使用して、段落ごとに翻訳します。 - 結果を、元のビデオの一部へのリンクを含む Web ページとして出力します。より広く
2024-02-26
コメント 0
1196

Douyinをオフにするタイマーを設定するにはどうすればよいですか? Douyin を定期的にシャットダウンするソフトウェアは何ですか?
記事の紹介:デジタル時代においては、Douyin などのショートビデオ プラットフォームが、その豊富なコンテンツと便利なインタラクション方法により、多くの人にとって時間を過ごすための最初の選択肢となっています。 TikTokへの過度の依存は、私たちの生活や仕事に影響を与える可能性があります。したがって、定期的にDouyinをオフにする方法を学び、合理的に時間を計画することは、私たちの身体的および精神的健康にとって非常に重要です。この記事では、Douyin をオフにするタイマーを設定する方法と、関連するソフトウェア ツールを紹介します。 1.Douyinをオフにするタイマーを設定するにはどうすればよいですか? Douyin アプリケーションでは、公式には直接的なタイマーシャットダウン機能は提供されていませんが、携帯電話に付属のタイマーまたはポモドーロ機能を使用して同様の効果を実現できます。携帯電話の設定でタイマーまたはポモドーロ機能を見つけて、適切な時間を設定します。Douyin の使用時間が設定された制限時間に達すると、携帯電話はアプリを閉じるよう自動的に通知します。
2024-03-22
コメント 0
1943

Python プログラミングの歴史的進化
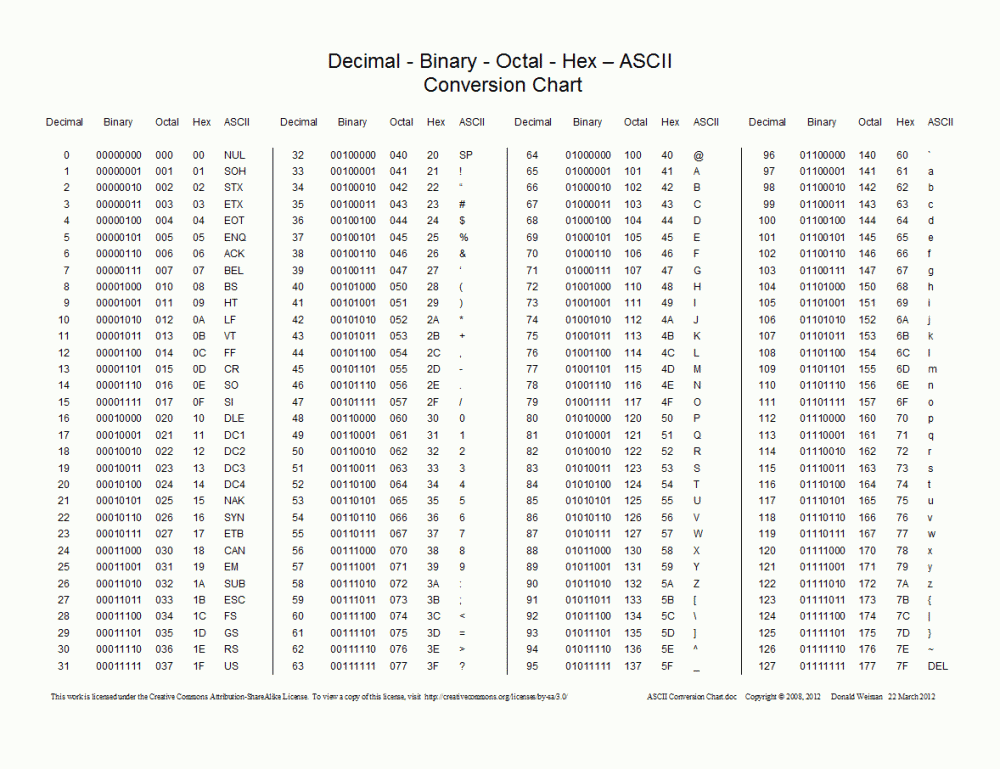
記事の紹介:はじめに プログラミングの道を歩み始めたら、コーディングの問題を理解していないと、キャリアを通じてその問題が幽霊のように付きまとうことになり、さまざまな超自然的な出来事が次から次へと続いて尾を引くことになります。プログラマーの最後まで戦う精神を発揮してこそ、コーディングの問題によるトラブルを完全になくすことができます。私が初めてコーディングの問題に遭遇したのは、JavaWeb 関連のプロジェクトを書いているときでした。文字列がブラウザからアプリケーション コードにさまよって、データベースに埋め込まれました。いつでもどこでもコーディングの地雷を踏むことが可能です。 2 回目にコーディングの問題に遭遇したのは、Python を学習していたときでした。Web ページのデータをクロールしているときに、コーディングの問題が再び現れました。そのとき、私の気分は打ち砕かれました。現在、最も人気のある文は次のとおりです。「当時は混乱していました。 」。文字コードを理解するには
2024-01-01
コメント 0
528

PHP エンコード変換アーティファクト: 中国語文字から UTF-8 へ
記事の紹介:PHP エンコーディング変換アーティファクト: 中国語の文字を UTF-8 に変換する 日常の Web 開発では、文字エンコーディングを扱う場面によく遭遇します。特に漢字の処理では文字コードの変換に注意が必要です。この記事では、PHP エンコード変換ツールを使用して中国語の文字を UTF-8 エンコードに変換する方法と、具体的なコード例を紹介します。 1. エンコード変換が必要なのはなぜですか?実際の開発では、プラットフォーム、システム、データベース等によって文字エンコード方式が異なる場合があり、正しいエンコードが行われていない場合、
2024-03-28
コメント 0
678

画面を更新するWordテキストの作り方. 画面を更新するWordテキストのチュートリアルです。
記事の紹介:Word のテキストを使用して画面を更新する方法 Word は、プロにとって非常に使いやすいオフィス ソフトウェアです。最近、編集者は画面上のテキストをスワイプする Word Black テクノロジーを発見しました。具体的にはどうやって作るのでしょうか?以下はWordのテキストスワイプのチュートリアルですので、一緒に学びましょう。この効果を実現するには、Word で魔法の関数 rand() を使用する必要があります。文書内の任意の行にコード「=rand()」を入力して Enter キーを押すと、大きな段落のテキストがページ上にランダムにポップアップ表示され、画面が 1 秒で更新されると言えます。中国語のスワイプに加えて、Word は英語のスワイプもサポートしています。同様に、空白行にコード「=lorem()」を入力して Enter キーを押すと、英語の大きな段落がすぐに画面にポップアップ表示され、その効果は中国語の画面を更新するのと同等です。標準の「ブラシ」に加えて、
2024-01-11
コメント 0
806

ロック画面のフォントをより自由にカスタマイズ、Samsung One UI 6.1 でフォント制限が緩和
記事の紹介:1月16日のニュースによると、デジタルブロガーの@ibinguniverse氏は最近、サムスンがOneUI6.1システムのカスタマイズ性を向上させ、ユーザーがロック画面インターフェースを自由にカスタマイズできるようにしているとツイートした。添付のスクリーンショットは次のとおりです: Samsung OneUI6.0 バージョン アップデートでは、ユーザーはロック画面の時計ウィジェットのサイズを自由に配置および調整できますが、いくつかのフォント オプションのみが提供されます; OneUI6.1 アップデートでは、ユーザーはサイズを変更できますロック画面の時計ウィジェットのフォント、位置、サイズを無制限にカスタマイズできます。さらに、このニュースでは、OneUI6.1 では、よりスムーズなアニメーションとトランジション効果も採用される予定であることも指摘されています。レポートによると、次期 OneUI 6.1 バージョンでは、アニメーション、ズーム、トランジションの品質が向上し、Samsung 製の携帯電話とタブレットがますますスムーズになるとのことです。
2024-01-16
コメント 0
1425

JavaScriptで色を追加する方法
記事の紹介:JavaScript は Web 開発で広く使用されているプログラミング言語で、ページをリアルタイムで動的に操作および変更する機能があり、Web ページに柔軟性を与え、表示効果を与えることができます。 JavaScript では色を追加するのが基本操作ですが、この記事では JavaScript で色を追加する方法と実際の例を詳しく紹介します。 1. JavaScript での色の表現方法 JavaScript での色は RGB (赤、緑、青) 値で表されます。RGB 値は 3 つの数値のセットであり、
2023-04-24
コメント 0
2064

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
813

スキルをアップグレードする: Web サイト開発のために PHP 以外に学ぶ価値のあるテクノロジーは何ですか?
記事の紹介:今日のデジタル時代において、ウェブサイト開発は非常に重要なスキルとなっています。従来の PHP に加えて、Web サイト開発の分野でスキルをアップグレードし、よりプロフェッショナルで競争力を高めるのに役立つ、学ぶ価値のあるテクノロジーが他にもたくさんあります。この記事では、学ぶ価値のあるテクニックをいくつか紹介し、具体的なコード例をいくつか示します。 JavaScriptJavaScript は、Web ページのフロントエンドインタラクションに使用されるスクリプト言語であり、Web ページの動的な効果やインタラクティブな機能を実現できます。勉強
2024-03-20
コメント 0
839