合計 10000 件の関連コンテンツが見つかりました

WPSでセカンダリ連携ドロップダウンメニューを作成する方法 WPSでセカンダリ連携ドロップダウンメニューオプションを設定する方法
記事の紹介:WPS テーブルを使用する場合、ドロップダウン メニューを作成する必要があるため、多くのユーザーが WPS セカンダリ連携ドロップダウン メニューを作成する方法を尋ねています。よくわからないユーザーは、この Web サイトが提供する WPS でのセカンダリ リンク ドロップダウン メニュー オプションの設定方法に関する関連戦略を参照してください。 WPS でセカンダリ リンケージ ドロップダウン メニュー オプションを設定する方法 方法 1. WPS テーブルを開き、セカンダリ リンケージ メニューに対応するテーブルを選択し、キーの組み合わせ [CtrI+G] を使用して位置決めダイアログ ボックスを開き、[定数] を選択します。を選択し、[位置]をクリックします。 2. [数式]メニューの[指定]をクリックします。 3. ポップアップダイアログボックスで[先頭行]を選択し、[OK]をクリックします。 4. [都道府県]列を選択し、[データ]-[有効性]をクリックし、[シーケンス]を選択し、[ソース]を選択します。
2024-09-05
コメント 0
522

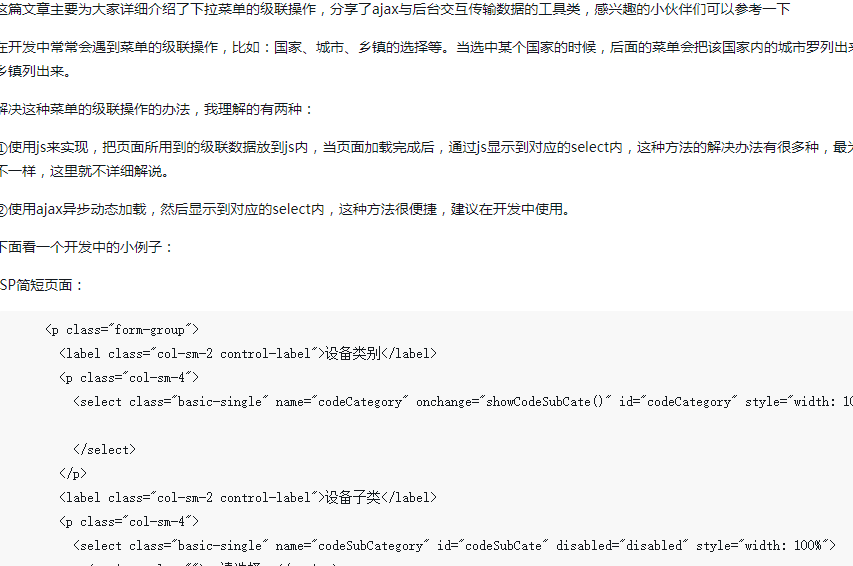
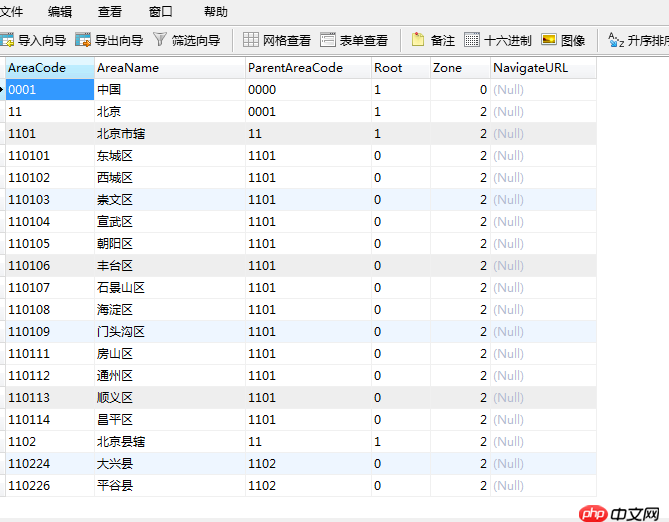
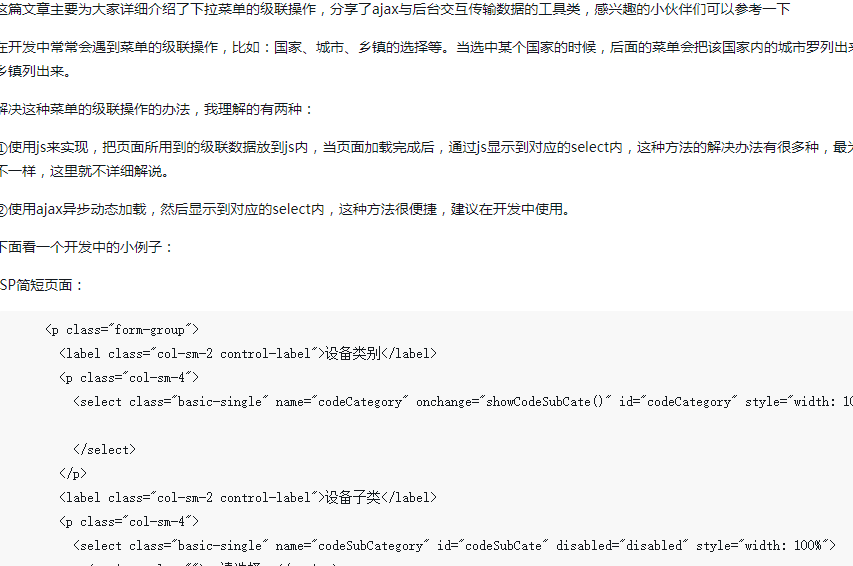
ドロップダウン メニューのカスケード操作
記事の紹介:この記事では主にドロップダウン メニューのカスケード操作について詳しく紹介し、Ajax とバックグラウンドの間でデータを対話的に送信するためのツール クラスを共有します。興味のある方は参考にしてください。
2018-05-23
コメント 0
1872

Yii に実装されたマルチレベルリンケージドロップダウンメニュー
記事の紹介:この記事では主に、ビュー、モデル、コントローラーの関連実装コードを含む、Yii によって実装されたマルチレベルのリンク ドロップダウン メニューを紹介し、Yii Friends に基づくデータベース クエリ、配列トラバーサル、データ表示などの関連操作スキルについて説明します。必要性は以下を参照できます
2016-12-30
コメント 0
2081

Yii が実装するマルチレベル連携ドロップダウンメニューについて
記事の紹介:この記事では主に、ビュー、モデル、コントローラーの関連実装コードを含む、Yii によって実装されたマルチレベルのリンク ドロップダウン メニューを紹介し、Yii Friends に基づくデータベース クエリ、配列トラバーサル、データ表示などの関連操作スキルについて説明します。必要性は以下を参照できます
2018-06-15
コメント 0
2076

Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理するにはどうすればよいですか?
記事の紹介:Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理するにはどうすればよいですか? Web アプリケーション開発では、フォーム データの多層連携と共同データ クエリが非常に一般的な要件です。 Java は広く使用されているプログラミング言語として、これらの要件に対処するための豊富な機能とツールを提供します。この記事では、Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理する方法と、対応するコード例を紹介します。 1. 複数レベルの連携 複数レベルの連携とは、ユーザーが最初のレベルのドロップダウン ボックスでオプションを選択すると、次のレベルのドロップダウン ボックスの内容が次のレベルのドロップダウン ボックスに反映されることを意味します。
2023-08-10
コメント 0
1704

jqueryの3段階連携とは何ですか?
記事の紹介:jQuery 3 レベル リンクは、jQuery JavaScript ライブラリを使用して実装されたインタラクティブな効果です。Web ページ上に 3 つの関連するドロップダウン メニューを作成し、マルチレベル選択とデータ フィルタリングを実現するために使用されます。その機能は、次のレベルを動的に更新することです。ユーザーの選択に基づくデータのフィルタリングと正確な選択を可能にするドロップダウン メニューの選択可能な項目の内容。
2023-07-05
コメント 0
2124

Vue フォーム処理で複数レベルのドロップダウン ボックスのリンクを実装する方法
記事の紹介:Vue のフォーム処理で複数レベルのドロップダウン ボックス連携を実装する方法 フロントエンド アプリケーションを開発する場合、フォームは欠かせないコンポーネントの 1 つです。フォームでは、一般的な選択入力方法として、ドロップダウン ボックスが複数レベルの選択を実装するためによく使用されます。この記事では、Vue で複数レベルのドロップダウン ボックスのリンク効果を実現する方法を説明します。 Vue では、データ バインディングを通じてドロップダウン ボックスのリンクを簡単に実現できます。まず簡単な例を見てみましょう。都市セレクターがあるとします。ユーザーは最初に州を選択し、次にその選択に基づいて行う必要があります
2023-08-11
コメント 0
2465