合計 10000 件の関連コンテンツが見つかりました

vue.js が dom を操作する方法
記事の紹介:vue.js で dom を操作する方法: 1. ネイティブ js で dom を操作する場合のコードは [const dom = getElementById('box')]; 2. vue の公式メソッド ref を使用する、コードは [< div class="セット「ref=アップ」>]。
2021-01-06
コメント 0
4756

JSはDOMを操作してノードを削除します
記事の紹介:今回は、DOM 上でノードを削除する JS 操作について説明します。DOM 上でノードを削除する JS 操作の注意点を以下に示します。
2018-05-02
コメント 0
1500

JSはDOMを操作してノードを挿入します
記事の紹介:今回は DOM 挿入ノードの JS 操作についてお届けします。 DOM 挿入ノードの JS 操作の注意点は次のとおりです。実際のケースを見てみましょう。
2018-05-02
コメント 0
2020

PHP ネイティブ DOM オブジェクト操作 XML
記事の紹介:XML タイプのファイルを操作するために、PHP には処理用の一連の組み込み DOM オブジェクトがあります。作成、追加から変更、削除までの XML 操作は、DOM オブジェクト内の関数を使用して実行できます。
2017-02-06
コメント 0
1351

DOM 操作: DOM 要素の選択と操作
記事の紹介:DOM の概要
ドキュメント オブジェクト モデル (DOM) は、Web 開発にとって重要な概念です。これは、開発者が Web ページの構造、スタイル、コンテンツを操作および変更できるようにするプログラミング インターフェイスとして機能します。私たちが
2024-08-09
コメント 0
1015
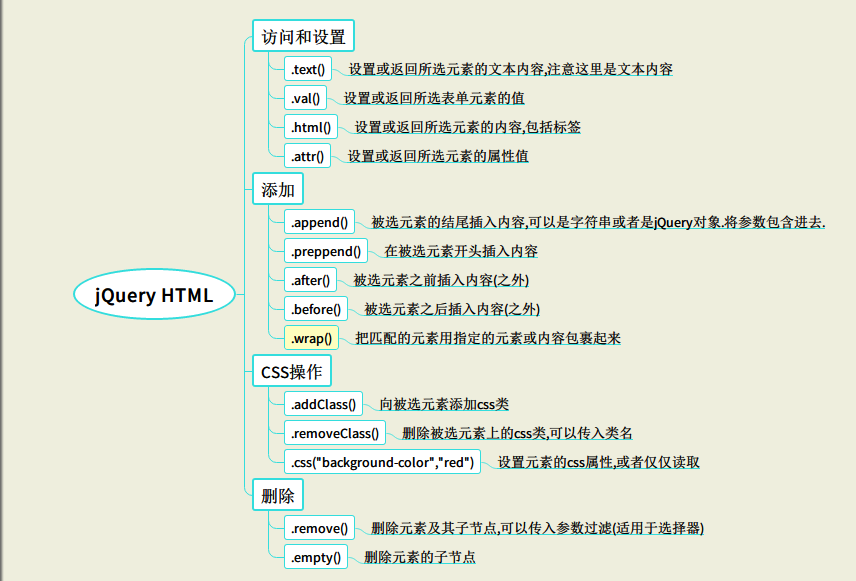
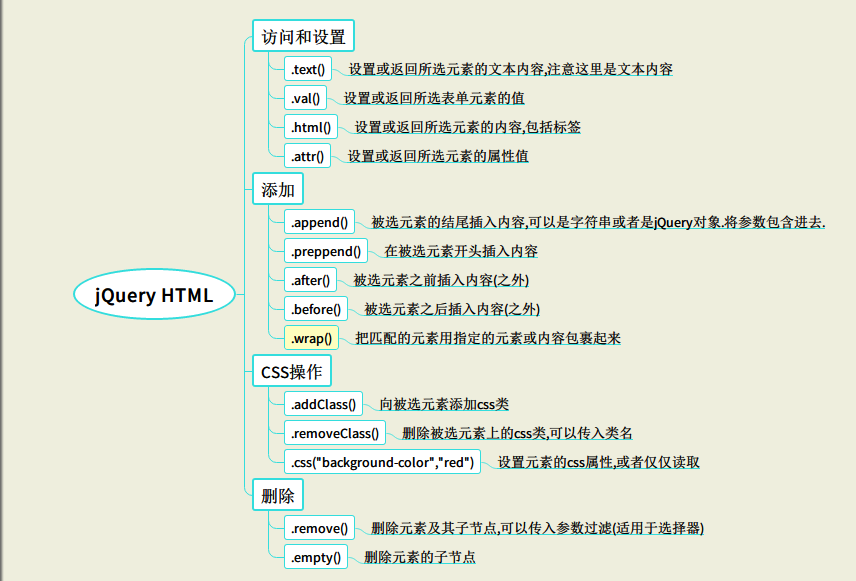
jQueryによるDOM操作例の分析
記事の紹介:この記事の例では、jQuery での DOM 操作メソッドについて説明します。 domでjQueryを使うことがjQueryの最大の意義と言えるでしょう。 dom操作におけるjQueryの強度分析を見てみましょう! !
2017-11-28
コメント 0
1581

JavaScript が dom 上でどのように動作するかを詳しく説明する
記事の紹介:フロントエンド開発のプロセスにおいて、JavaScript の最も重要な機能の 1 つは、フロントエンド ページ操作の範囲内での追加、削除、変更、検索に関係なく、比較的パフォーマンスを重視する DOM オブジェクトの操作です。 DOM を効率的かつ便利に操作する方法は、この記事の内容です。記事全体を読んで、ネイティブ JS と jQuery を使用して DOM 要素をより効率的に操作する方法を理解していただければ幸いです。
2018-03-07
コメント 0
1658

PHP での DOM 操作ガイド
記事の紹介:Web 開発において、DOM (DocumentObjectModel) は非常に重要な概念です。これにより、開発者は要素の追加、削除、変更など、Web ページの HTML または XML ドキュメントを簡単に変更および操作できるようになります。 PHP に組み込まれている DOM 操作ライブラリも開発者向けに豊富な機能を提供していますので、この記事では、皆様のお役に立てればと思い、PHP での DOM 操作ガイドを紹介します。 DOM の基本概念 DOM は、クロスプラットフォームで言語に依存しない API です。
2023-05-21
コメント 0
2130
ネイティブjs操作dom
記事の紹介:この記事ではネイティブjsを使ってdomを操作する方法を紹介しますので、皆様のお役に立てれば幸いです。
2017-12-08
コメント 0
1958