合計 10000 件の関連コンテンツが見つかりました

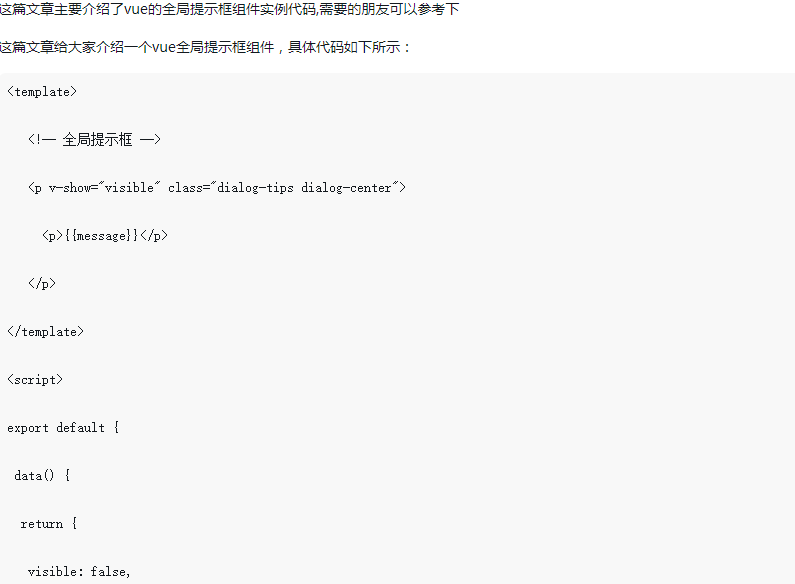
Vue プロンプト ボックスで時間を設定するいくつかの方法について説明します。
記事の紹介:数秒でわかる Vue ツールチップ Vue は、最新のインタラクティブな Web アプリケーションを構築するための人気のある JavaScript フレームワークです。プロンプト ボックスは、ユーザーが必要なときに情報をすばやく理解するのに役立つ一般的に使用される UI コンポーネントです。 Vue では、さまざまなライブラリとコンポーネントを使用して、時間パラメータを含むツールチップを作成できます。この記事では、Vue プロンプト ボックスの時間設定と、ユーザーが必要な情報を確実に取得する方法について説明します。 Vue プロンプト ボックスの時間設定 Vue プロンプト ボックスの表示時間は、さまざまなオプションを使用して設定できます。以下は
2023-04-09
コメント 0
1745

PHPを使用してプロンプトボックスのジャンプ機能を実装する方法
記事の紹介:PHP 開発では、コードの実行後に新しいページにジャンプしたり、ユーザーに次のステップを促す確認ボックスをポップアップ表示したりする必要がある場合があります。この記事では、PHPを使用してプロンプトボックスジャンプ機能を実装する方法を紹介します。 1. ポップアッププロンプトボックスを実現するJavaScript PHPではJavaScriptを使用してポップアッププロンプトボックス機能を実現できます。 JavaScript は Web デザインで広く使用されており、ユーザーの対話性とページの動的な効果を強化できます。 PHP では、echo ステートメントを通じて出力できます。
2023-04-13
コメント 0
1646

HTML、CSS、jQuery: 美しいスクロール ツールチップを作成する
記事の紹介:HTML、CSS、および jQuery: 美しいスクロール プロンプト ボックスを構築する はじめに: Web デザインおよび開発において、スクロール プロンプト ボックスは、重要な情報や通知をユーザーに表示するために使用される一般的なコンポーネントです。この記事では、HTML、CSS、jQuery を使用して美しいスクロール プロンプト ボックスを構築する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、基本的な HTML 構造を作成し、コンポーネントに一意の識別 ID を与える必要があります。コードは次のとおりです: <divi
2023-10-26
コメント 0
976

JS遅延プロンプトボックスの実装方法を詳しく解説
記事の紹介:この記事では、主に JS 遅延プロンプト ボックスの実装方法を紹介し、サンプルの形式で遅延プロンプト機能を実装するための JavaScript の原理と具体的な実装手順を詳細に分析します。必要な友人は参照できます。 。
2016-05-16
コメント 0
1446

win10プロンプトボックスを閉じるチュートリアル
記事の紹介:Win10 では、ソフトウェアを開くときにプロンプト ボックスが頻繁に表示され、非常に迷惑です。コントロールパネルのセキュリティとメンテナンスでプロンプトを表示しないように設定することで、この機能をオフにすることができます。 Win10 プロンプト ボックスを閉じるチュートリアル 1. まず、[コントロール パネル] を開きます。 2. [システムとセキュリティ] を選択します。 3. [セキュリティとメンテナンス] を見つけます。 4. [セキュリティとメンテナンス] の下の [ユーザー アカウント制御設定の変更] をクリックします。スライダーを下にドラッグして「OK」をクリックします。 6. 最後に、コンピューターを再起動します。
2023-12-25
コメント 0
1519

HTML+CSS は美しい三角形のプロンプト ボックス スタイルを実装します
記事の紹介:Web サイトを閲覧しているときに、Web サイト上にあらゆる種類の斬新なプロンプト ボックスがあることに気づいたことはありますか? これらの美しいプロンプト ボックスの作り方をご存知ですか?この記事では、CSS で実装された美しい三角形のプロンプト ボックスを紹介します。興味のある方は参考にしてください。
2018-10-18
コメント 0
5009