合計 10000 件の関連コンテンツが見つかりました

es6の新機能は何ですか
記事の紹介:es6 の新機能: 1. オブジェクトへの属性の追加; 2. オブジェクトの結合; 3. オブジェクトの属性の削除; 4. 属性の動的削除; 5. オブジェクト属性の位置の調整; 6. デフォルトの属性; 7. オブジェクト属性の名前変更; 6. 属性の変更8. 条件付き属性。
2021-02-22
コメント 0
106182
ES6 の新機能の概要_JavaScript スキル
記事の紹介:Nick Justice は、GitHub 開発者プログラムのメンバーです。 ES6 言語標準がリリースされるずっと前に、彼は Babel などのトランスパイラーとブラウザの最新バージョンを使用して、プロジェクトで ES6 機能を使用していました。彼は、ES6 の新機能が JavaScript の記述方法を大きく変えるだろうと信じています。
2016-05-16
コメント 0
1381

es6の新機能は何ですか
記事の紹介:es6 の新機能: const および let 変数、テンプレート リテラル、構造化、拡張オブジェクト リテラル、for...of ループ、展開演算子 (...)、残りのパラメータ (変数パラメータ)、ES6 アロー関数、クラス サポート、文字列テンプレート、イテレータ、ジェネレータ、モジュール、シンボルなど。
2021-03-02
コメント 0
13290

ES6 新機能開発 WeChat アプレット (1)
記事の紹介:ECMAScript 6 (略して ES6) は、JavaScript 言語の最新標準です。 ES6 の現在のバージョンは 2015 年にリリースされたため、ECMAScript 2015 とも呼ばれます。 WeChat アプレットは、ES6 の新機能のほとんどをサポートしています。 C...
2017-03-25
コメント 0
1936

es6の新機能は何ですか?
記事の紹介:ES6の新機能には次のものが含まれます。1。ブロックレベルのスコープと定数宣言; 2.矢印関数; 3.デフォルトパラメーター値; 4.拡張機能因子; 5.破壊割り当て; 6.クラスとモジュール; 7.簡素化されたオブジェクトリテラル。 8. イテレータとジェネレータ、9. Promise オブジェクト、10. テンプレート リテラル。
2023-08-18
コメント 0
2254

var は es6 の新機能ですか?
記事の紹介:Var は es6 の新機能ではありません。var キーワードを使用して変数を宣言できます。宣言された変数は、グローバル変数とトップレベル変数の両方です。初期化中に値を割り当てることも、値を割り当てないこともできます。初期化されて値が割り当てられている場合は任意の型を指定できますが、値が割り当てられていない場合はデフォルト値になります。
2022-08-18
コメント 0
1008

ES6 新機能開発 WeChat アプレット (6)
記事の紹介:メタプログラミングとは、開発者が「言語自体をプログラミングする」ことです。一般に、プログラミング言語は、開発者が言語自体の特定の機能を操作できるように、いくつかの API を公開します。 ES6 からは、新しいプロキシ機能とリフレクト機能が追加され、メタプログラミング (メタ プロ...
2017-03-25
コメント 0
1889

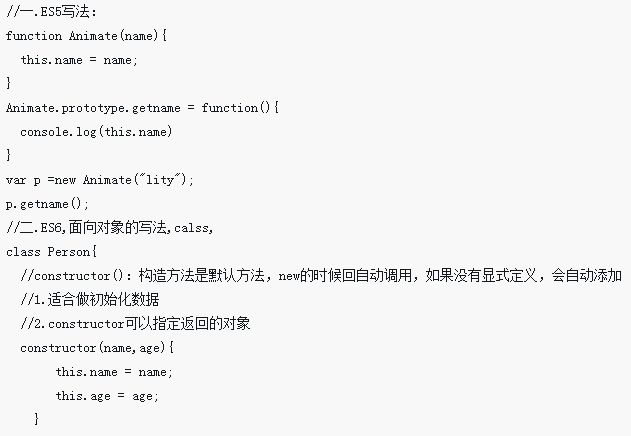
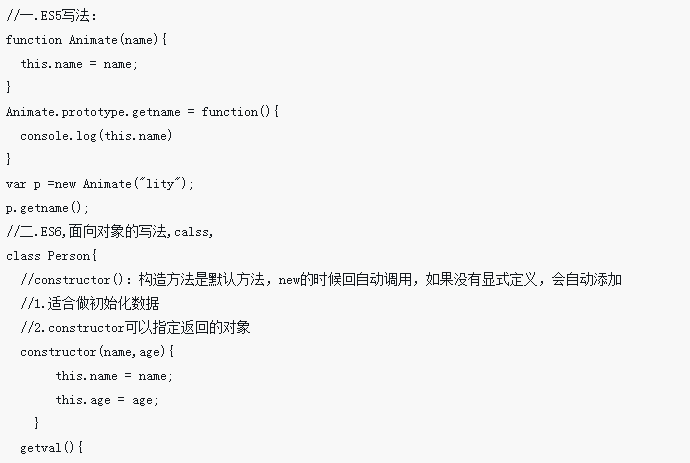
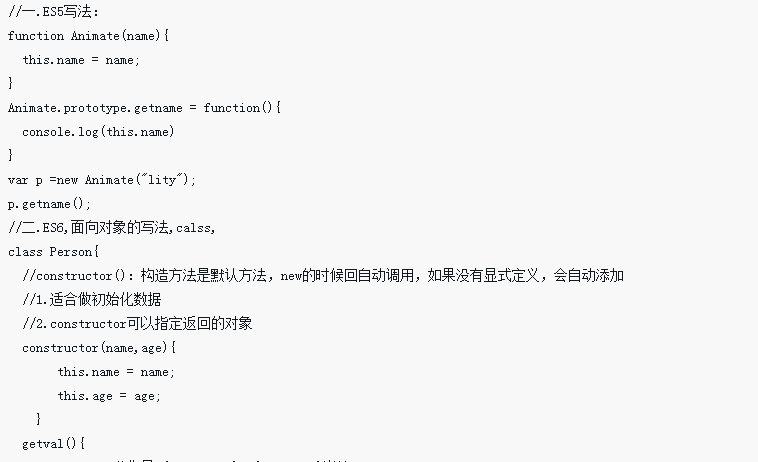
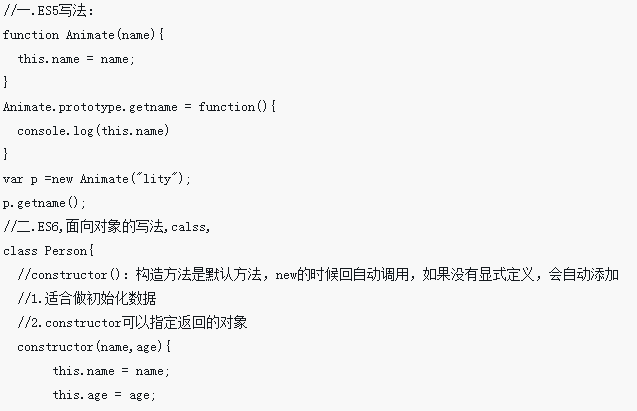
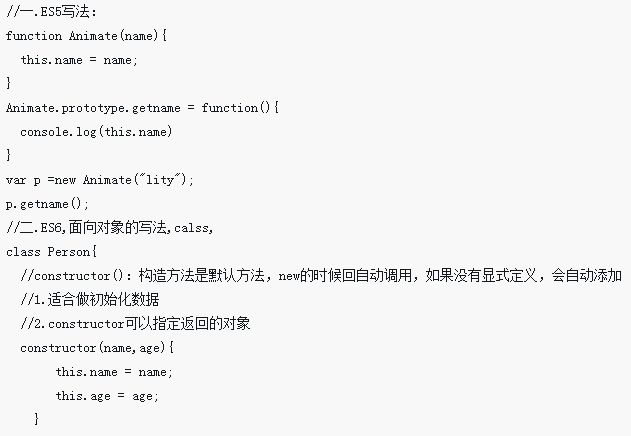
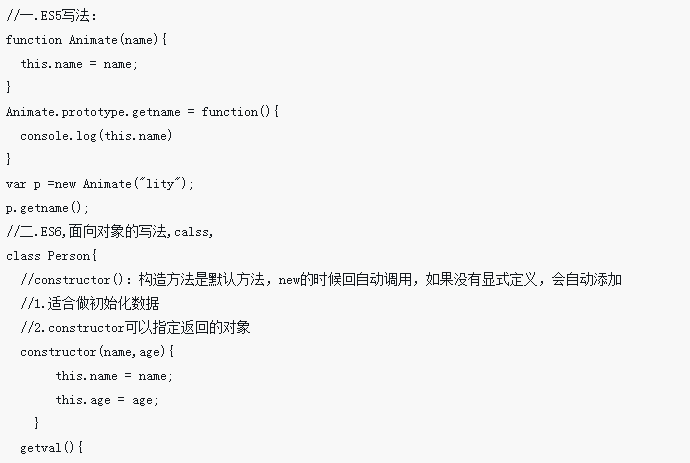
es6のクラス機能の使い方を詳しく解説
記事の紹介:今回はes6のクラス機能の使い方について詳しく解説します。 es6のクラス機能を使う際の注意点は何ですか?実際の事例を見てみましょう。
2018-05-07
コメント 0
1233

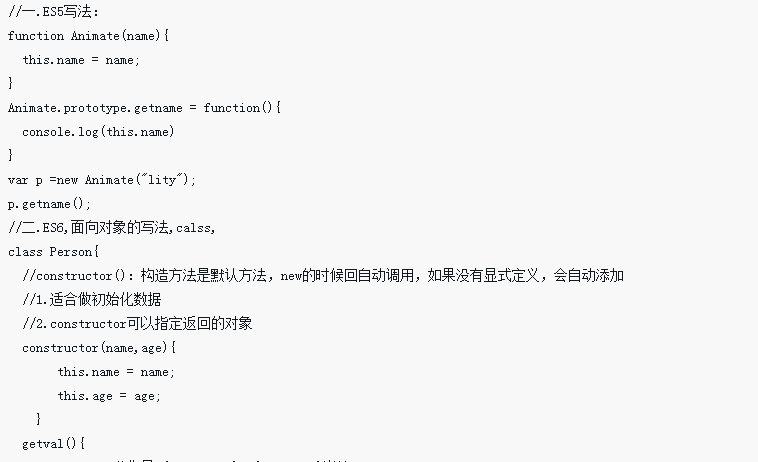
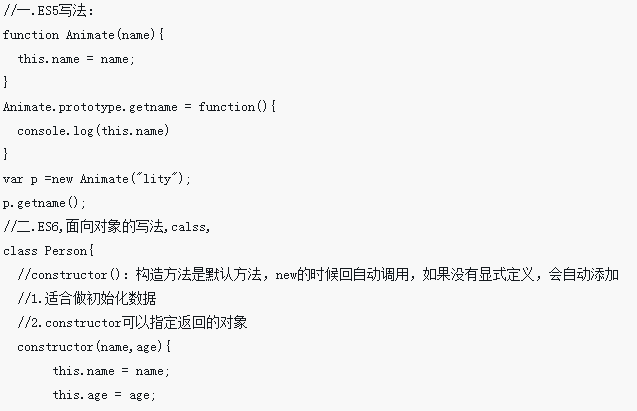
es6のクラス機能の使い方を詳しく解説
記事の紹介:今回はes6でのクラス機能の使い方について詳しく解説します。 es6でクラス機能を使用する際の注意点は何ですか? 以下は実際のケースですので見てみましょう。
2018-05-12
コメント 0
1852

新機能の使い方は?新機能の使用例をまとめます
記事の紹介:ECMAScript 6 (略して ES6) は、JavaScript 言語の最新標準です。 ES6 の現在のバージョンは 2015 年にリリースされたため、ECMAScript 2015 とも呼ばれます。 WeChat アプレットは、ES6 の新機能のほとんどをサポートしています。定数 (定数) ES6 では、定数を宣言するために使用される const キーワードが追加されています。一度宣言すると、定数の値は変更できません。 const は、それが宣言されているブロックレベルのスコープ内でのみ有効です。スコープ (スコープ) ES6 は宣言する let キーワードを追加します...
2017-06-13
コメント 0
1637

ES6 新機能開発 WeChat アプレット (5)
記事の紹介:ES6 では、Object、Array、String、Number、Math などのネイティブ オブジェクトに多くの新しい API が追加されています。オブジェクト object Object.prototype.proto: オブジェクトには属性 proto があり、暗黙のプロトタイプと呼ぶことができます...
2017-03-25
コメント 0
2344

es6のクラス機能のユースケースを詳しく解説
記事の紹介:今回はes6のクラス機能の活用事例について詳しく解説します es6のクラス機能を利用する際の注意点は以下のとおりです。
2018-05-23
コメント 0
1643

es6のクラス機能のユースケースを詳しく解説
記事の紹介:今回はes6のクラス機能の活用事例について詳しく解説します。 es6でクラス機能を利用する際の注意点は何ですか?実際の事例を見てみましょう。
2018-05-31
コメント 0
1781

es6の新機能は何ですか
記事の紹介:es6 の新機能は次のとおりです: 1. ブロックレベルのスコープで変数をブロックレベルのスコープで宣言できる; 2. アロー関数、関数を宣言する新しい方法; 3. 代入の構造化、値を抽出する方法配列またはオブジェクトを作成し、変数に値を代入する; 4. 関数を定義するときにパラメータにデフォルト値を指定できるようにするデフォルトのパラメータ; 5. 配列またはオブジェクトを展開して要素を抽出できる拡張演算子; 6. テンプレート文字列; 7. クラスとモジュール; 8. イテレーターとジェネレーター; 9. Promise オブジェクト; 10. モジュールのインポートとエクスポートなど。
2023-08-04
コメント 0
12161

ES6 新機能開発 WeChat アプレット (3)
記事の紹介:クラス クラスは、ES6 で導入された最も重要な機能の 1 つです。クラスが存在する前は、プロトタイプ チェーンを通じてのみクラスをシミュレートできました。 Class Definition (クラス定義) は、属性名を持つ上記の Shape クラスを定義します。
2017-03-25
コメント 0
1771
ES6_JavaScript スキルにおける非常に実用的な新機能の紹介
記事の紹介:ECMAScript 6 は、その最も重要な方言として、ますます私たちに近づいています。また、JavaScript にも大きな文法変更が加えられようとしています。ES6 がどのような新しいコンテンツをもたらすのかを説明するコラム「ES6 の簡単な説明」を特別に開設しました。私たち。
2016-05-16
コメント 0
1400