合計 10000 件の関連コンテンツが見つかりました

HTMLのinputタグの属性は何ですか?
記事の紹介:HTML の input タグの属性は、type、required、pattern、step、placeholder、readonly、disabled、size、form、maxlength、autofocus、min、max などです。
2021-06-04
コメント 0
8258

uniappでinputタグを使用して初期値を動的に設定する方法
記事の紹介:uniapp で input タグを使用して初期値を動的に設定する方法 uniapp を使用する開発プロセスでは、input タグに初期値を設定する必要があることがよくあります。ただし、uniapp の input タグの特殊な性質により、通常の初期値の設定方法は機能しません。では、この問題をどうやって解決すればよいでしょうか?今回はinputタグの初期値を動的に設定する方法をいくつか紹介します。方法 1: v-model を使用して uniapp で双方向バインドします。v-mo を使用できます。
2023-04-20
コメント 0
2803

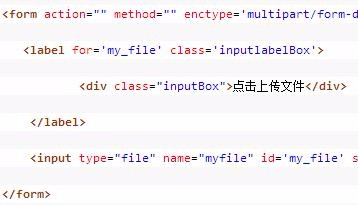
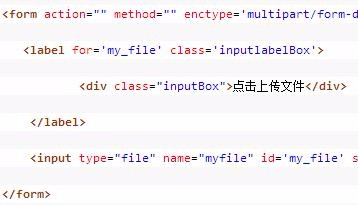
jsで入力ファイルのラベルスタイルを変更する方法
記事の紹介:ファイルをアップロードするプロセスでは、通常、input file タグを使用する必要がありますが、デフォルトのフォーム要素の外観が醜いため、今日アップロードしたときにもこの問題が発生しました。周囲の他の形式とはまったく異なります。そこで、さらに詳しく知りたいと思い、比較的簡単な方法を見つけました。実際、ラベル label を入力ラベルにバインドし、入力ラベルを非表示にし、ラベル label またはラベル内のラベルのスタイルを設定するのは非常に簡単です。
2018-03-26
コメント 0
2865

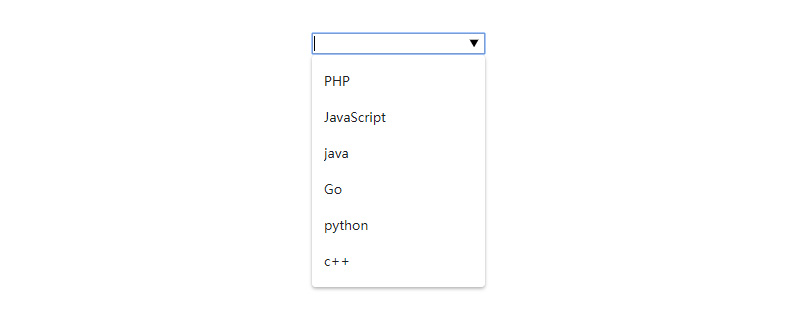
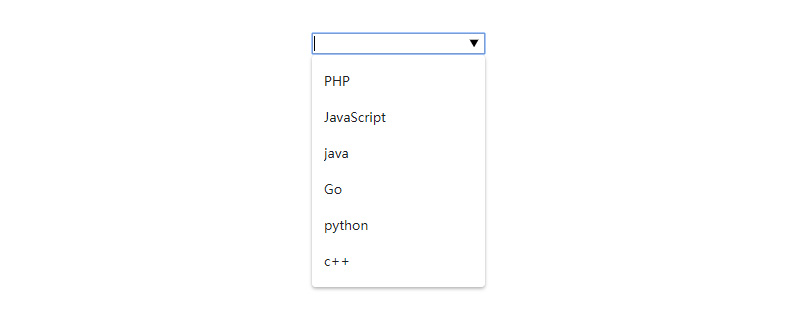
HTML5 での Datalist 要素タグの使用方法
記事の紹介:<datalist> タグは、HTML 5 の新しいタグです。ユーザーからデータを受け取るためにフォームで使用され、ユーザーが選択できるオプションを表示できます。このタグは、入力要素と組み合わせて使用して、可能な値を定義する必要があります。入力の。
2018-12-03
コメント 0
5693
input、select、textarea と一致する PHP 正規表現 HTML タグの問題
記事の紹介:正規表現を使用して HTML コード内の input、select、および textarea タグを照合したいと考えています。他のタグは必要ありません。私の書き方は次のとおりです: {code...} しかし、私が書いたものはすべてのタグに一致することがわかりました。[input|textarea|select]の書き方が間違っていることはわかっていますが、そうではありません。
2016-09-28
コメント 0
1616

HTMLのAltタグ
記事の紹介:HTML の Alt タグのガイド。ここでは、HTML の Alt タグの概要と、このタグがプログラミング例でどのように機能するかについて説明します。
2024-09-04
コメント 0
992

HTMLのpタグとhタグの違い
記事の紹介:HTML では、p タグは段落の作成に使用され、h タグは見出しの作成に使用されます。 p タグの構文は <p> ですが、h タグの構文は <hN> (N は見出しレベル) です。 p タグはインデントされたテキストとして表示され、h タグはより大きく太字のテキストとして表示されます。さらに、h タグにはディレクトリ構造を作成するさまざまなレベル (1 ~ 6) があり、SEO にとって重要です。
2024-04-27
コメント 0
1088

XHTMLにおけるタイトルタグと段落タグの使い方を詳しく解説
記事の紹介:この記事では、主に XHTML のタイトル タグと段落タグの使用方法を紹介します。これらのタグの構文と機能は、通常の HTML バージョンと基本的に同じです。必要な方は、以下を参照してください。
2017-02-21
コメント 0
1666

HTMLのキャプションタグ
記事の紹介:HTML のキャプション タグのガイド 。ここでは、それぞれの概要、構文、キャプション タグのリスト、および動作についても説明します。
2024-09-04
コメント 0
961