合計 10000 件の関連コンテンツが見つかりました

純粋な CSS3 シングル ページ切り替えナビゲーション メニュー インターフェイスのデザイン
記事の紹介:これは、純粋な CSS3 を使用して作成された、単一ページ切り替えナビゲーション メニュー インターフェイスのデザイン効果です。このページエフェクトでは、ページの左側に一連のナビゲーション ボタンが縦に配置されており、ナビゲーション ボタンをクリックすると、対応するページが画面の右側からスライドして表示されます。
2017-01-19
コメント 0
1657

純粋な CSS を使用して Web ページでスムーズなスクロール効果を実現する方法
記事の紹介:純粋な CSS を使用して Web ページでスムーズなスクロール効果を実現する方法 Web デザインでは、スムーズなスクロール効果はユーザーに優れたブラウジング エクスペリエンスを提供し、ページの切り替えをよりスムーズにします。純粋な CSS でスムーズなスクロール効果を実現すると、JavaScript の使用が回避され、ページの読み込み速度とパフォーマンスがさらに最適化されます。この記事では、純粋な CSS を使用して Web ページのスムーズなスクロール効果を実現する方法を詳しく紹介し、具体的なコード例を示します。 1. スクロール効果の基本原理 始める前に、まずスクロール効果の基本原理を理解しましょう。スムーズなロール
2023-10-19
コメント 0
945

JavaScript で引き戸効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19
コメント 0
1326

高品質なスティッキーポジショニング効果:標準的なデザイン要素の詳細な説明
記事の紹介:スティッキーポジショニングとは、Web デザインにおける固定ナビゲーション バーに似た効果を指し、ページがスクロールされるときにナビゲーション バーを常にページ上の特定の位置に固定し、ユーザーに素早いナビゲーション機能を提供します。最新の Web デザインでは、Web サイトの使いやすさとユーザー エクスペリエンスを向上させるスティッキー ポジショニングが非常に人気のあるデザイン トレンドになっています。この記事では、スティッキー ポジショニングの標準を分析し、高品質のスティッキー ポジショニング エフェクトを設計する方法を紹介します。まず第一に、高品質のスティッキー配置効果は次の基準を満たす必要があります。 1. スムーズな遷移: ページがスクロールするとき
2024-01-28
コメント 0
857

CSS3 の新機能の概要: CSS3 を使用してトランジション効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してトランジション効果を実現する方法 CSS3 は CSS の最新バージョンですが、数多くの新機能の中で最も興味深く実用的なのはトランジション効果でしょう。トランジション効果は、インタラクション中にページをよりスムーズで美しくし、ユーザーに優れた視覚体験を提供します。この記事では、CSS3 トランジション効果の基本的な使用法を、対応するコード例とともに紹介します。 transition-property 属性: 遷移する必要がある CSS プロパティの遷移効果を指定します。
2023-09-09
コメント 0
1288

uniapp を使用してナビゲーション バーのスクロール効果を開発する方法
記事の紹介:uniapp を使用してナビゲーション バーのスクロール効果を開発する方法 モバイル アプリケーション開発のプロセスにおいて、ナビゲーション バーは非常に重要なコンポーネントであり、ページ間の切り替え機能を提供するだけでなく、インターフェイスの識別とガイダンスとしても機能します。ナビゲーション バーにスクロール効果を追加すると、ユーザー エクスペリエンスがさらに向上し、アプリケーションがより魅力的になります。この記事では、uniapp を使用してナビゲーション バーのスクロール効果を開発する方法を紹介し、関連するコード例を添付します。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション フレームワークです。
2023-07-04
コメント 0
3123

CSS Positions レイアウトを使用して全画面スクロール効果を実現する方法
記事の紹介:全画面スクロール効果を実現する CSSPositions レイアウト メソッド Web デザインでは、全画面スクロール効果は、ページのダイナミクスと対話性を向上させる一般的な手法の 1 つです。この効果により、ページはさまざまなビューポート ベースのスクロール アクションでページ コンテンツをスムーズに切り替えることができ、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、CSSPositions レイアウトを使用して全画面スクロール効果を実現する方法と、具体的なコード例を紹介します。全画面スクロール効果を実装する前に、CS を理解する必要があります
2023-09-26
コメント 0
810

水平方向のセンタリングの実装: CSS3 の Fit-Content テクニックの詳細な説明
記事の紹介:水平方向のセンタリングの実装: CSS3 のコンテンツに合わせた手法の詳細な説明 Web デザインでは、水平方向のセンタリングは一般的な要件です。ナビゲーション バーを中央に配置したり、画像やテキストを中央に表示したりするなど、要素を水平方向に中央揃えする必要がある状況によく遭遇します。 CSS3 では、fit-content 属性を使用して、水平方向の中央揃えを迅速に実現できます。 fit-content は CSS3 の新しい属性で、コンテンツと残りのスペースに応じて要素の幅を自動的に調整できます。
2023-09-09
コメント 0
816

JavaScript学習まとめ【1】はじめてのJS入門
記事の紹介:JavaScript は、クロスプラットフォーム、オブジェクト指向、動的、弱い型付けの軽量インタープリタ言語であり、オブジェクトとイベントに基づいており、比較的安全です。 HTML ドキュメントに適用すると、Java とは異なる動的対話機能を Web サイト上で提供できます。簡単に言えば、ブラウザに基づいて HTML ドキュメントを処理し、Web ページのさまざまな特殊効果を実装し、さまざまなユーザー操作に応答し、Web ページに動的な効果を追加し、画像のスクロール再生効果やログインのクリックなどのユーザーの操作エクスペリエンスを向上させます。ボタンをクリックしてダイアログ ボックスをポップアップ表示したり、マウスを動かしたり、アニメーション、フォーム送信データの検証などを行います。
2017-02-09
コメント 0
1204

Firefox の新バージョンがリリースされました: 109.0.1 は Windows バージョンのフォント レンダリングの問題を解決します
記事の紹介:Firefox ブラウザー Firefox は、Windows バージョンのフォント レンダリングの問題を修正した新しいバージョン 109.0.1 をリリースしました。最近、Firefox に新しいバージョンが登場しましたが、具体的にはどのような変更が加えられたのでしょうか?一緒に調べてみましょう! Firefox が新バージョン: 109.0.1 をリリース、Windows バージョンでのフォント レンダリングの問題を修正 一部の構成でレンダリングの低下を引き起こした Windows フォント スムージングへの変更を元に戻す (バグ 1803154) ページの読み込み時に大量の絵文字文字が含まれる読み込みのジャンクを修正 (バグ) 1809081) 一部のエンタープライズ環境でページをロードするときに認証プロンプトが表示されない問題を修正しました (バグ 1809151)
2024-01-06
コメント 0
1007

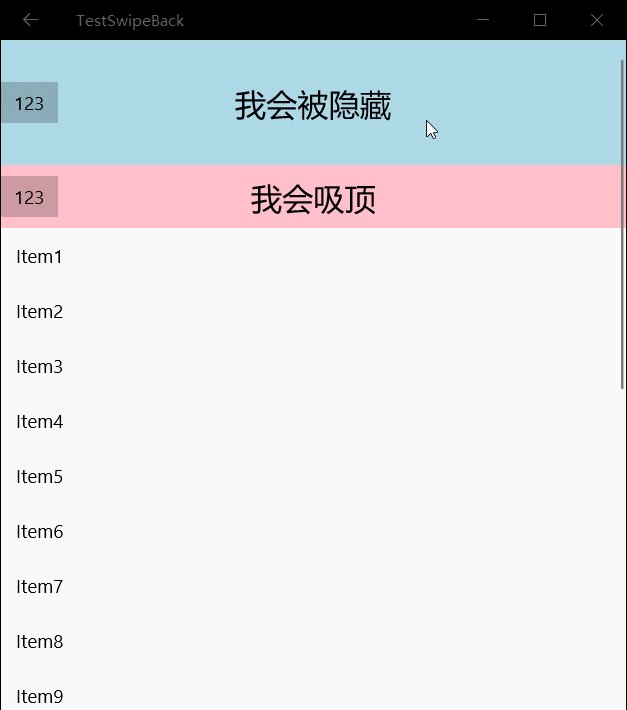
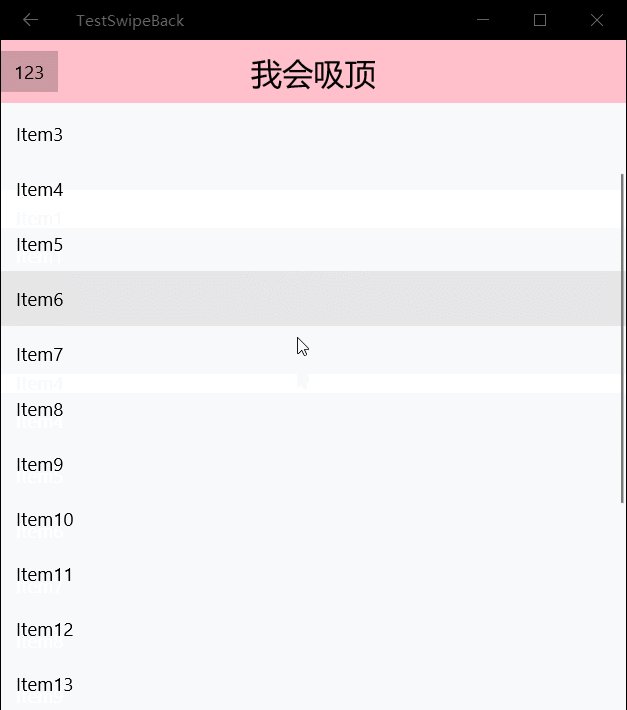
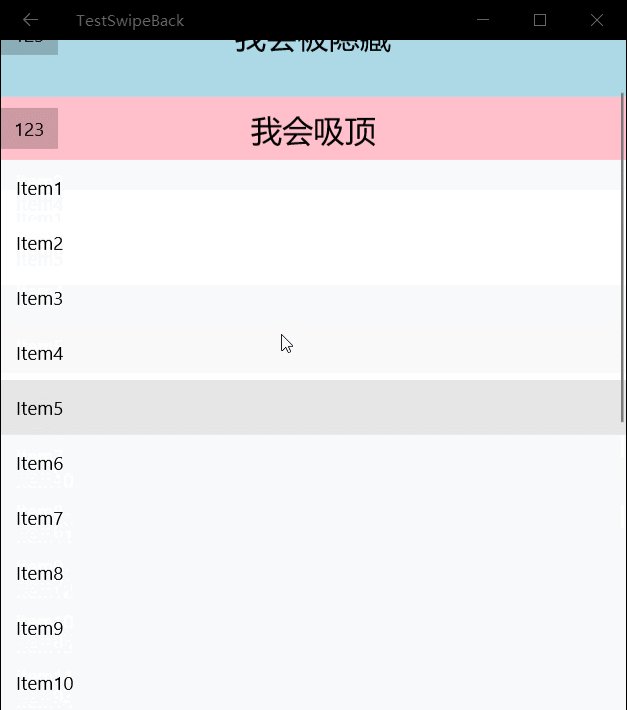
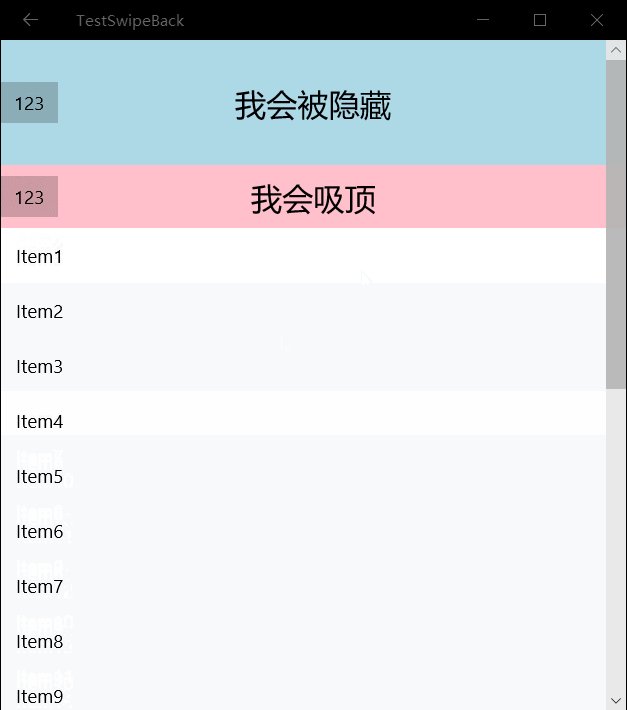
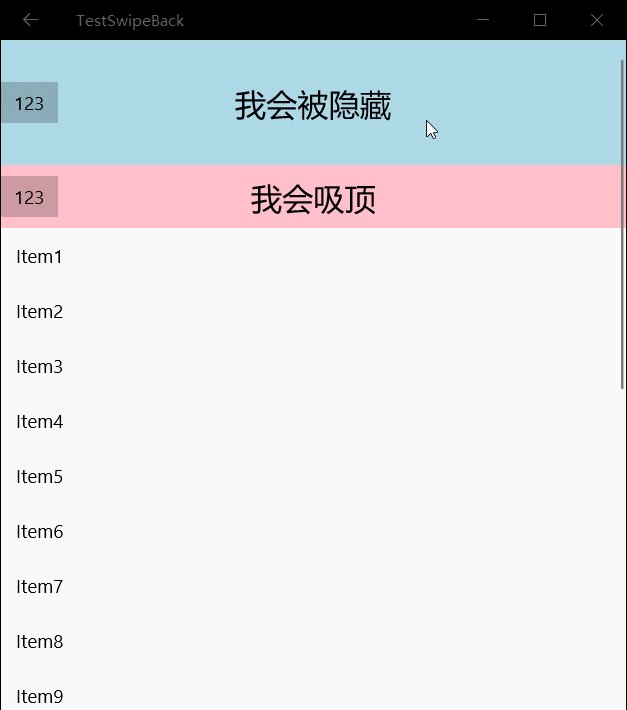
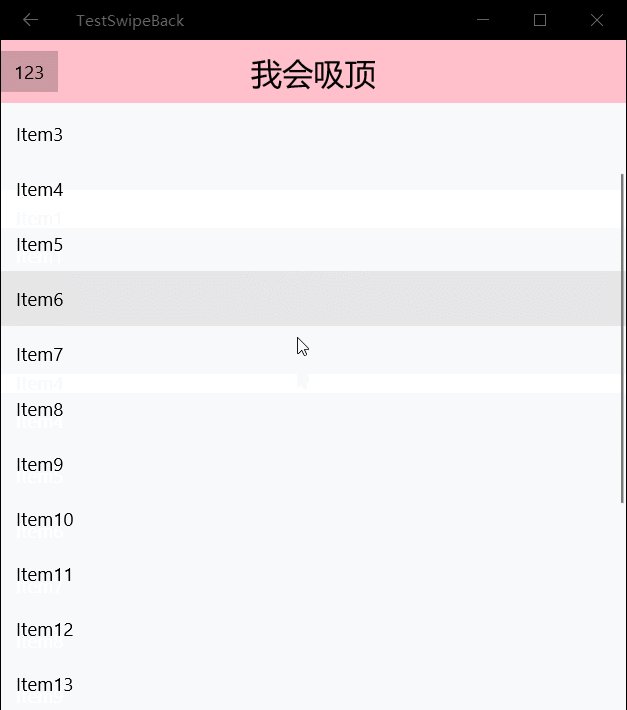
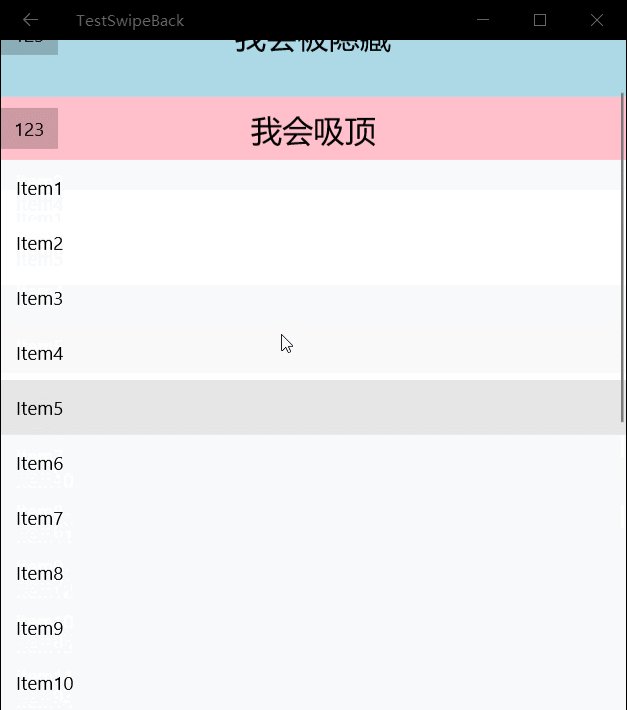
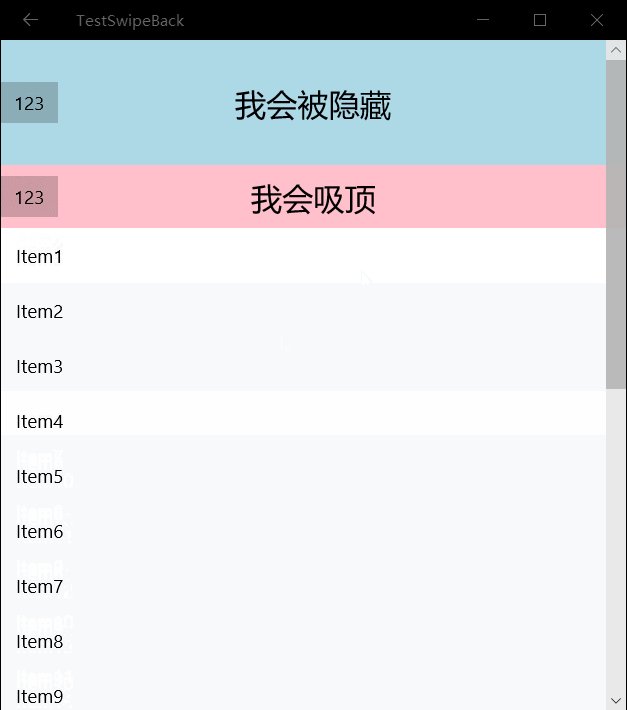
Comboposition API を使用して UWP に上限を実装するサンプル チュートリアル
記事の紹介:数日前、UWP でシーリング シーリングを実装する必要があったため、インターネットでいくつかの記事を見つけました。
天井メソッド -- UWP でツールバーの天井を実装する方法の 1 つ
UWP でスライド ナビゲーション バーをページの上部に固定する
以前の実装方法のほとんどは、ListViewBase のヘッダーの高さを制御するか、ListViewBase を内部に配置する ScrollViewer を作成することであったことがわかりました。テストした結果、どちらの方法にも多かれ少なかれ問題があります。そこで、Composition API を使用して天井効果を実現してみたいと思います。
まずは理解しましょう
2017-06-23
コメント 0
1634

起きている画像から透かしを削除するにはどうすればよいですか?目覚まし写真からウォーターマークを削除する方法!
記事の紹介:一部のユーザーは、目覚めの写真の透かしを削除する方法を尋ねていますか? Xingtu は非常に包括的な携帯電話用画像美化ソフトウェアで、元の画像を破壊することなく透かしを削除したり、画像を切り取って背景を変更したり、P ピクチャなどの機能を提供し、ユーザーは自分の画像レタッチ効果をリアルタイムでプレビューできます。さまざまなパラメータを簡単に調整して、画像レタッチをより簡単に、より正確に行うことができます。では、起きている画像から透かしを削除するにはどうすればよいでしょうか?今日は、編集者が皆さんのために、目覚まし写真からウォーターマークを削除する方法をまとめました。必要な場合はダウンロードしてください! 1. 目覚めている画像から透かしを削除するにはどうすればよいですか?目覚まし写真からウォーターマークを削除する方法! 1. ダウンロードした Xingtu APP を開き、ホームページの上部にあるインポート オプションをクリックします。 2. 画像を見つけてクリックし、画像編集インターフェイスに入ります。 3. インターフェイスの下部にあるポートレートをクリックし、左にスワイプして消去ペンをクリックします。 4. 画像に透かしを適用します。 5. 適用が完了したら、右下の √ をクリックして画像を保存します。
2024-03-15
コメント 0
1346

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1264
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1122
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
863

ファーウェイ、1,200万IOPSパフォーマンスをサポートする2つの新しい商用AI大型モデルストレージ製品を発売
記事の紹介:IT Houseは7月14日、ファーウェイが最近新しい商用AIストレージ製品「OceanStorA310ディープラーニングデータレイクストレージ」と「FusionCubeA3000トレーニング/プッシュハイパーコンバージドオールインワンマシン」をリリースしたと報じた。 AI モデル」、業界モデルのトレーニング、セグメント化されたシナリオ モデルのトレーニングと推論が新たな勢いをもたらします。」 ▲ 画像ソース Huawei IT Home が編集および要約: OceanStorA310 深層学習データ レイク ストレージは、主に基本/業界の大規模モデル データ レイク シナリオを対象としています。収集と前処理からモデルのトレーニングと推論の適用まで、AI プロセス全体で大規模なデータ管理からのデータ回帰を実現します。 OceanStorA310 シングルフレーム 5U は業界最高の 400GB/s をサポートすると公式に発表
2023-07-16
コメント 0
1619