合計 10000 件の関連コンテンツが見つかりました

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1616

レスポンシブ レイアウト: Web ページをさまざまな画面に適応できるようにします。
記事の紹介:レスポンシブ レイアウト: Web ページをさまざまな画面に適応できるようにするモバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧する人が増えています。これらのモバイル デバイスの画面サイズは、小さいものから大きいものまでさまざまです。 Web コンテンツをさまざまなデバイスの画面に適切に表示するために、レスポンシブ レイアウトが登場しました。レスポンシブレイアウトとは何ですか?つまり、レスポンシブ レイアウトとは、Web ページがユーザーのデバイスの画面サイズに応じてさまざまな画面サイズに適応できることを意味します。有益です
2024-01-27
コメント 0
822

Mac でメニュー バーを全画面モードに保つ方法
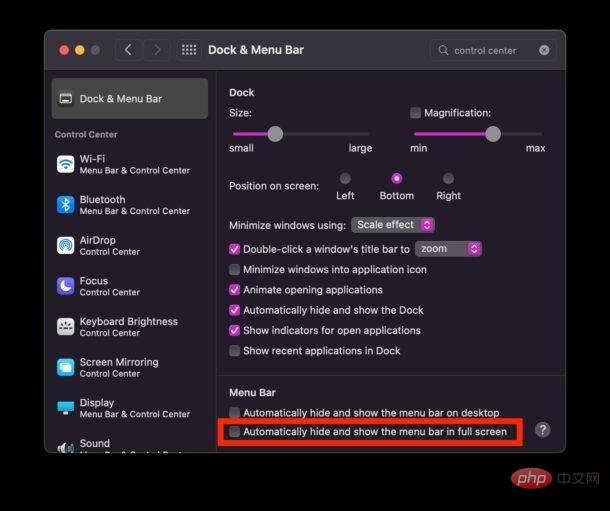
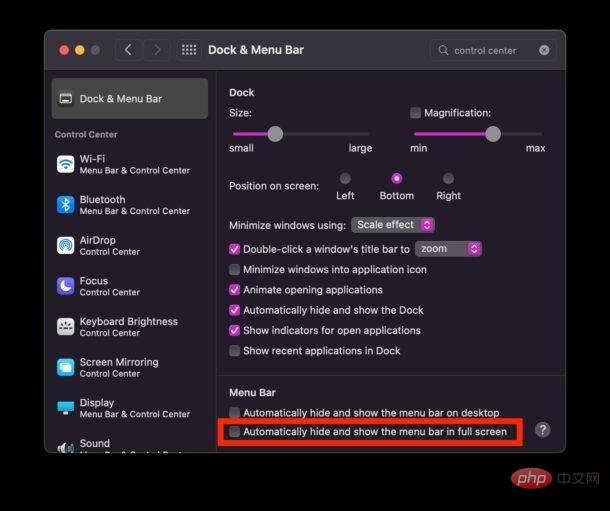
記事の紹介:Mac の全画面モードでメニュー バーを表示し続ける方法 Mac 上のアプリケーションが全画面モードの場合でも、メニュー バーが表示されたままになるようにするには、次の手順を実行します。 Apple メニューをプルダウンします。システム環境設定に移動します 「ドックとメニューバー」環境設定を選択します 「メニューバーを全画面で自動的に表示および非表示にする」のチェックを外して無効にします これで、macOS のウィンドウまたはアプリで全画面モードに入ると、メニューバーが表示されます画面上では上部が表示されたままになります。自分で試してみれば、それがどのように機能するかがわかります。これは、マウス カーソルが画面の上部に移動してメニュー バーが表示されるまで、デフォルトでメニュー バーを非表示にする全画面モードのデフォルトの動作とは異なります。デフォルトの動作では、カーソルが次の位置に移動した場合にのみメニューが表示されます。
2023-05-04
コメント 0
2890

CSSを使用してレスポンシブナビゲーションメニューを実装する
記事の紹介:CSS を使用して応答性の高いナビゲーション メニューを実装する モバイル デバイスの普及に伴い、より良いユーザー エクスペリエンスを提供するために、さまざまな画面サイズに適応する必要がある Web サイトがますます増えています。モバイル デバイスでは、画面スペースが限られているため、従来の水平ナビゲーション メニューが小さな画面に完全に表示されなかったり、完全なメニュー項目を表示するためにユーザーが画面を連続的にスワイプしなければならない場合があります。したがって、応答性の高いナビゲーション メニューの人気が高まっています。この記事では、CSS を使用してシンプルな応答性の高いナビゲーション メニューを実装する方法を紹介し、具体的なコード例を示します。まず、HTML ファイル内で
2023-11-21
コメント 0
768

Xiaomi Mi 14で垂直画面ロックを設定するにはどうすればよいですか?
記事の紹介:Xiaomi Mi 14は、非常に優れたパフォーマンスを備えた真新しいモデルです。発売前から多くの消費者が注目していました。公式発売以来、誰もが失望することはありませんでした。Xiaomi Mi 14は、多くのユーザーフレンドリーな機能を備えており、非常に人気があります。実用的ではありますが、Xiaomi Mi 14 で縦画面ロックを設定する方法など、誰もが操作方法を知らない手順がいくつかあります。 Xiaomi Mi 14で垂直画面ロックを設定するにはどうすればよいですか?ホーム画面またはアプリリストで設定アプリを見つけて開きます。 「設定」インターフェースを下にスクロールして「表示」オプションを見つけてクリックします。ステップ 2: 「ディスプレイ」インターフェースで、下にスクロールして「画面の自動回転」オプションを見つけ、それがオフになっていることを確認します。 「画面の自動回転」をオフにすると、Xiaomi Mi 14 はポートレートモードでロックされます。どんなにあなたが
2024-02-23
コメント 0
1029


HarmonyOS NEXT が折りたたみスクリーンの適応エクスペリエンスを再構築し、差別化を生み出すことが明らかになりました
記事の紹介:[CNMOテクノロジーニュース] 7月5日、デジタルブロガーはWeiboに、ファーウェイのHarmony OS NEXTが折り畳みスクリーン全体の形状を変更し、業界での差別化を生み出すことができることを最も楽しみにしていると投稿した。アプリケーションの適応の問題 折りたたみ式携帯電話は、その登場以来、アプリケーションの適応の問題に直面しています。独特の画面形状により、多くのアプリケーションは表示が不完全であったり、折りたたみ画面での操作が不便であったりして、ユーザーエクスペリエンスに影響を与えます。 HarmonyOSNEXT ソリューション HarmonyOSNEXT は、ファーウェイの分散テクノロジーに基づいており、開発者に「一度開発すれば複数展開できる」ソリューションを提供します。開発者はコードを一度記述するだけで、アプリケーションはキャンディーバーフォン、折りたたみ式スクリーンフォン、タブレットなどのさまざまなデバイスに自動的に適応して、統一されたパーソナライズされたユーザーエクスペリエンスを実現できます。
2024-08-21
コメント 0
851

レスポンシブ レイアウトを実装するための原則と方法
記事の紹介:レスポンシブ ページ レイアウトの原理と実装方法 モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧するユーザーがますます増えています。従来の固定レイアウトは、画面サイズの異なるデバイスに適応できないことが多く、ユーザー エクスペリエンスが低下します。この問題を解決するために登場したのがレスポンシブ レイアウトです。レスポンシブ レイアウトの主な原理は、ユーザーの画面サイズに応じて Web ページのレイアウトを自動的に調整し、さまざまなデバイスに適応させることです。具体的には、レスポンシブレイアウトでは主に以下のようなレイアウトが採用されています。
2024-01-27
コメント 0
1111

適切なレスポンシブ レイアウト アプローチを選択することの長所と短所
記事の紹介:レスポンシブ レイアウト方法の選択、長所と短所 モバイル インターネットの急速な発展に伴い、ますます多くの人がスマートフォン、タブレット、ラップトップなどのさまざまなデバイスを使用して Web ページにアクセスし始めています。さまざまな画面サイズのデバイスに適応するために、レスポンシブ レイアウトが登場しました。レスポンシブレイアウトとは、さまざまなデバイスの画面サイズや解像度に応じて、Webページのレイアウトやレイアウトを自動的に適応させることを指します。レスポンシブ レイアウトのアプローチを選択するときは、さまざまな要素を考慮し、さまざまなオプションの長所と短所を比較検討する必要があります。まず、さまざまなレスポンシブ レイアウト方法を理解する必要があります。頭
2024-02-20
コメント 0
1106

CSS を使用してさまざまな画面サイズに適応するレスポンシブ レイアウトを作成する方法
記事の紹介:CSS を使用して、さまざまな画面サイズに適応する応答性の高いレイアウトを作成する方法 今日のモバイル インターネット時代では、人々はスマートフォン、タブレット、ラップトップなど、さまざまなデバイスを使用して Web ページにアクセスしています。そのため、優れたユーザー エクスペリエンスを提供しながら Web ページを開発する際には、さまざまな画面サイズのデバイスを考慮する必要があります。この目標を達成するには、レスポンシブ レイアウトが非常に重要な概念になります。レスポンシブ レイアウトは、CSS メディア クエリやエラスティック グリッドなどのテクノロジーを使用して、Web ページがさまざまな画面サイズに自動的に適応できるようにするテクノロジーです。下
2023-10-19
コメント 0
1405

5 つのレスポンシブ レイアウト フレームワークをマスターする
記事の紹介:レスポンシブ レイアウトの 5 つの主要なフレームワークを理解するには、具体的なコード例が必要です。モバイル インターネットの急速な発展に伴い、ますます多くの人が携帯電話、タブレット、ラップトップなどのさまざまなデバイスを使用して Web を閲覧し始めています。さまざまなデバイスの画面サイズに適応するために、レスポンシブ レイアウトは重要な設計および開発テクノロジになっています。レスポンシブ レイアウトにより、Web ページは、大画面でも小画面でも、さまざまなデバイス上で最高のユーザー エクスペリエンスを提供できます。レスポンシブ レイアウトを実装するために、さまざまな便利なツールやレイアウト オプションを提供する多くのフレームワークが開発されています。
2024-02-19
コメント 0
1246

レスポンシブ CSS フレームワークの定義と目的を深く理解する
記事の紹介:レスポンシブ CSS フレームワークの意味と役割を深く理解するには、具体的なコード例が必要です 私たちの生活におけるモバイル デバイスの普及に伴い、ますます多くの人が携帯電話、タブレット、その他のモバイル デバイスを使用してインターネットを閲覧する傾向があります。ただし、デバイスごとに画面サイズや解像度が異なるため、従来の Web サイトのレイアウトはモバイル デバイスでは適切に表示されず、ユーザー エクスペリエンスに問題が生じることもあります。この問題を解決するために、レスポンシブ CSS フレームワークが登場しました。レスポンシブ CSS フレームワークは、さまざまなデバイスの画面サイズと解像度に自動的に適応するフレームワークです。
2024-01-16
コメント 0
1061

Apple タブレット アプリとは何ですか?
記事の紹介:1. Apple タブレット アプリケーションとは何ですか? Apple タブレット アプリケーションのアイコンは、青色の背景に白い文字の A です。ダウンロードするには、Apple ID 番号とパスワードが必要です。 2. タブレット アプリケーションのアクセス許可をオフにするにはどうすればよいですか。いわゆる「電話のスリープ防止」は、ビデオ、読書、その他のアプリケーションに二次的な権限を与える必要があり、それ以外の場合は、画面がオフになるのを防ぐための操作を時々実行する必要があります。小さな画面で読んでいる場合は、あまり影響はありませんが、タブレットで記事を読んだり、映画を見たりするときに中断されると不快になります。 3. タブレット アプリケーションの暗号化を設定するにはどうすればよいですか? 1. まずタブレットの設定を開きます。 2. 設定を開いた後、下にスクロールして「セキュリティ」を見つけます。 3. 「セキュリティ」をクリックし、右側にある「アプリロック」を見つけて、「アプリロック」をクリックします。
2024-08-23
コメント 0
972

重要性と利点: レスポンシブ デザインの価値
記事の紹介:レスポンシブ レイアウトの重要性と利点 モバイル デバイスの普及とインターネットの急速な発展に伴い、スマートフォンやタブレットなどのモバイル デバイスを使用して Web サイトにアクセスするユーザーがますます増えています。したがって、さまざまな画面サイズに適応する Web サイトを開発することが重要になります。このような状況の中で、レスポンシブ レイアウトが登場しました。レスポンシブ レイアウトは、ユーザーのデバイスの画面サイズと解像度に自動的に調整して適応する Web デザインおよび開発テクノロジです。 HTML、CSS、JavaScript などのフロントエンド開発テクノロジーを使用しており、
2024-02-24
コメント 0
1366

Chrome でフルサイズの Web ページのスクロール スクリーンショットをキャプチャする
記事の紹介:Chrome でフルサイズのスクロール スクリーンショットをキャプチャする方法 Chrome で Web ページのフルサイズのスクリーンショットを撮る準備はできましたか?これによる動作: Chrome 開発者ツールを開きます ([表示] > [開発者] > [開発者ツール])。 [開発者ツール] ドロワーの [レスポンシブ デザイン モード] ボタンをクリックします。 Web ページ全体を下にスクロールして、すべての画像を読み込みます (これは、遅延読み込みされた画像をキャプチャする場合に便利です)は、Web ページを高速化するために使用される一般的なテクニックです) *レスポンシブ デザイン ツールの右上隅にある 3 つの縦の点をクリックし、[フル サイズのスクリーンショットをキャプチャ] を選択します。フル サイズのスクリーンショットは、デフォルトの Chrome ダウンロード フォルダーに表示されます。 Mac の場合、ページのフルサイズのスクリーンショットが「ユーザー ダウンロード」にあります。
2023-05-02
コメント 0
1852

ブートストラップは応答性がありますか?
記事の紹介:ブートストラップは応答性が良いです。 Bootstrap は、さまざまな画面にさまざまなクラス属性を使用する、応答性の高いモバイル デバイス ファーストの流体グリッド システムを提供します。開発中は、携帯電話、タブレット、および PC で心配することなく使用できるコード セットのみを作成できます。 . メディアクエリを使用します。
2021-01-20
コメント 0
2322

モダンなデザインがレスポンシブなレイアウトとタイポグラフィーを重視する理由を発見してください
記事の紹介:レスポンシブ レイアウトとタイポグラフィー: モダンなデザインにおいてなぜそれほど重要なのでしょうか?モバイル デバイスの普及と急速な発展に伴い、Web の閲覧に携帯電話やタブレットを使用する人が増えています。したがって、レスポンシブなレイアウトとタイポグラフィーは、現代のデザインにおいて重要な要素となっています。このテクノロジーにより、Web ページがさまざまな画面サイズやデバイスの種類に適応できるようになり、より優れたユーザー エクスペリエンスが提供されます。いわゆるレスポンシブ レイアウトとは、Web ページがさまざまな画面サイズやデバイスの種類に応じてレイアウトを自動的に調整できることを意味します。これは、ユーザーが携帯電話、タブレット、またはペンを使用しているかどうかを意味します。
2024-01-27
コメント 0
1005

レスポンシブ デザインの利点をマスターして、Web ページをさまざまなデバイスに完全に適応させましょう。
記事の紹介:レスポンシブ レイアウトの利点を学び、Web ページをさまざまなデバイスに適応させてください。モバイル インターネットの普及と発展に伴い、携帯電話やタブレットを使用して Web ページにアクセスする人がますます増えています。このマルチデバイス時代では、Web ページをさまざまな画面サイズやデバイスにどのように適応させるかが重要な問題になっています。ここでは、人気のあるソリューションであるレスポンシブ レイアウトを紹介します。レスポンシブ レイアウトとは、Web デザインと開発に基づいて、ユーザーのデバイスや画面サイズに応じて Web ページの要素のレイアウトや配置を自動的に調整する技術です。これは、関係ないという意味です
2024-02-19
コメント 0
996