合計 10000 件の関連コンテンツが見つかりました

地図を動的に生成する WordPress プラグインを開発する方法
記事の紹介:動的に地図を生成する WordPress プラグインの開発方法 現代のインターネット時代において、視覚的な地図は一般的かつ重要な機能であり、観光、ナビゲーション、地理情報の分野で広く使用されています。このニーズを満たすために、マップを動的に生成するための WordPress ベースのプラグインを開発できます。この記事では、開発を段階的に説明し、参考用のコード例を示します。プラグインを作成するには、まず wp-content/plugins ディレクトリに新しいフォルダーを作成します。
2023-09-06
コメント 0
1519
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1572

Vueを使用して動的な統計グラフを作成する方法
記事の紹介:Vue を使用して動的な統計グラフを作成する方法 最新の Web 開発では、動的な統計グラフは非常に一般的な要件です。 Vue は、他のライブラリやプラグインと簡単に統合できる人気の JavaScript フレームワークで、動的な統計グラフの作成に役立ちます。この記事では、Vue と Chart.js というライブラリを使用して動的な統計グラフを作成する方法を紹介します。 Chart.js は、棒グラフ、折れ線グラフ、円グラフなどのさまざまな種類のグラフをサポートする、シンプルで使いやすいデータ視覚化ライブラリです。ステップ 1: インストールして
2023-08-19
コメント 0
1316

jQueryフォーカスマッププラグインの選定と比較
記事の紹介:jQuery フォーカス マップ プラグインの選択と比較 Web 開発では、フォーカス マップ カルーセルは一般的な要件であり、Web サイトがより動的で魅力的なページ効果を提示するのに役立ちます。 jQuery は人気のある JavaScript ライブラリとして、多くの優れたフォーカス マップ プラグインを提供しており、開発者は独自のニーズに応じて適切なプラグインを選択して、フォーカス マップ カルーセル効果を実現できます。この記事では、一般的に使用されるいくつかの jQuery フォーカス マップ プラグインを比較し、具体的なコード例を示します。フクロウカルーセルOw
2024-02-27
コメント 0
1094

jQueryで画像をトリミングできますか?
記事の紹介:JQuery は、Web フロントエンド開発で広く使用されている JavaScript ライブラリであり、ドキュメント オブジェクト モデル (DOM) の操作、イベントの処理、AJAX リクエストの開始、HTML 要素の動的作成などを簡単に実行できる一連の API を提供します。これらの一般的なアプリケーションに加えて、JQuery は画像トリミング プラグインなど、いくつかの便利なプラグインや拡張機能も提供します。画像のトリミングは、特にユーザーがアップロードした画像をアップロードして処理する必要がある Web サイトやアプリケーションで一般的に必要となります。 JQ
2023-05-14
コメント 0
638

ダイナミックなビジュアル差分背景(h5)の作り方
記事の紹介:ウェブサイトを作成する場合、視覚的な差分効果が使用される場合があります
写真のように
視覚的な収差は、Web ページを作成するときに非常に素晴らしい効果をもたらします。今日は、動的な視覚的な収差を表現する方法について話したいと思います。
効果は次の図に示すとおりです。
制作方法にはまず視覚差分プラグインが必要です
私が使用しているプラグインは、より一般的な視覚差分プラグインです。
<link rel="stylesheet" type="text/css" href="css/reset.css?1.1.10" />
&l
2017-06-21
コメント 0
5162

Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法
記事の紹介:Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法 はじめに: 最新の Web 開発において、データの視覚化は、データをより直観的に理解して表示するのに役立つ重要なテクノロジです。 Vue フレームワークは強力な MVVM 機能を提供し、ECharts4Taro3 は Vue に基づくグラフ プラグインです。この記事では、Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法とコード例を紹介します。関連する依存関係を最初にインストールするには、以下をインストールする必要があります
2023-07-21
コメント 0
1534

Vueで画像プレビュー機能を実装する方法
記事の紹介:今日の Web デザインでは、画像カルーセルは非常に一般的なエフェクトです。 Vue フレームワークを使用して Web ページを開発する場合、Vue プラグインを通じてこの機能を実装できます。この記事では、Vue で画像プレビュー機能を実装する方法を具体的なコード例を示して紹介します。 1. プラグインの紹介 Vue プラグイン vue-awesome-swiper を使用して画像カルーセル機能を実装できます。 Vue-awesome-swiper は、無限ループ カルーセル、カルーセル項目の動的な追加と削除をサポートするカルーセル図コンポーネントです。
2023-11-07
コメント 0
1784

Vue統計グラフプラグインの使い方とサンプル
記事の紹介:Vue 統計グラフ プラグインの使用方法と例 はじめに: Web アプリケーションを開発する場合、統計グラフは非常に便利なデータ視覚化ツールです。 Vue.js は、インタラクティブな統計グラフを作成するための便利なプラグインやツールを多数提供する人気の JavaScript フレームワークです。この記事では、Vue.jsを使った統計グラフプラグインの使い方とコード例を紹介します。 1. Vue 統計グラフ プラグインをインストールします。開始する前に、Vue.js がインストールされていることを確認する必要があります。それから私たちは作ることができます
2023-08-25
コメント 0
1400

TikTokでダイナミック壁紙を設定する方法
記事の紹介:Douyin の多くのユーザーはさまざまなダイナミック壁紙のカバーを見たことがあると思いますが、ダイナミック壁紙の表示を設定するにはどうすればよいでしょうか?以下では、エディターが Douyin ダイナミック壁紙の設定方法に関するグラフィック チュートリアルを提供します。見てみましょう。 Douyin の使い方チュートリアル: Douyin にダイナミック壁紙を設定する方法 1. まず、Douyin を開いた後、ホームページ上の図に示されているビデオの進むボタンをクリックします。 2. 転送インターフェイスの図に示すように、動的壁紙オプションをクリックします。 3. プラグインのインストール プロンプトがポップアップ表示されたら、[今すぐインストール] をクリックします。 4. 次に、図に示すように、パーソナル インターフェイスの右上隅にある 3 本のバーのアイコンをクリックします。 5. 次に、図に示すように設定オプションをクリックします。 6. 最後に、設定インターフェイスの [全般] でダイナミック壁紙をクリックし、設定でダイナミック壁紙を選択します。
2024-03-26
コメント 0
1110

golang プラグインの開発方法
記事の紹介:Go 言語の人気とアプリケーション シナリオの継続的な拡大により、ますます多くの企業や開発者が開発に Go 言語を採用し始めています。その中でも、Go プラグインの作成が話題になっています。 Go プラグインは、実行時に Go プログラムにロードしてプログラムを拡張し、機能を強化できる独立したバイナリ ファイルです。この記事では、golangプラグインの開発方法を紹介します。 1. Go プラグインについて理解する Go プラグインは Go 言語が公式に提供する拡張機構で、プログラムの実行中にバイナリ ファイルを動的にロードすることでプログラムを拡張し、機能を強化することができます。 Goプラグインが利用可能です
2023-05-10
コメント 0
1126
jQuery バックグラウンド プラグイン バックストレッチの使用法 guide_jquery
記事の紹介:Backstretch は、Web ページに動的な背景画像を追加するのに役立つシンプルな jQuery プラグインです。これにより、画面のサイズに合わせてサイズが自動的に調整されます。もちろん、この欠点は画像サイズが異なる場合に発生することです。画面より小さい場合、画像は自動的に伸縮および変形されるため、高解像度で大きなサイズの画像を背景として使用でき、さらに重要なことに、画像の自動切り替えをサポートします。
2016-05-16
コメント 0
1666

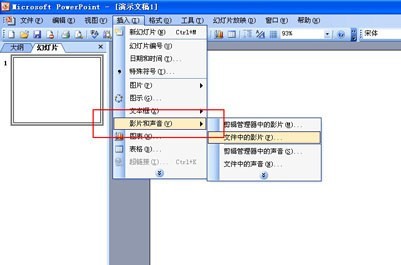
PPT スライドショーで複数の画像を自動的に再生するように設定する操作プロセス
記事の紹介:1. スライドショーを開きます。 2. [スタート]、[スライド レイアウト] の順にクリックし、[空白のレイアウト] を選択します。これにより、画像を挿入した後に見た目が悪くなるのを防ぐことができます。 3. [挿入]、[図] をクリックし、ファイル内で図を見つけてクリックし、[OK] をクリックして図をスライドに挿入します。その後、右上隅で画像をトリミングしたりサイズを変更したりできます。 4. [アニメーション] をクリックし、[カスタム アニメーション] をクリックします。右側をクリックして効果を追加し、効果をランダムに選択して「OK」をクリックします。 5. 右側ではエフェクト追加時の変更開始の状態がクリック時から後へと変更されます。これでデザインが完成しました。
2024-03-26
コメント 0
1169

uniapp は Web ビューにジャンプします
記事の紹介:モバイル開発の発展に伴い、多くのアプリケーションは Web ビューを統合する必要があります。 Uniapp クロスプラットフォーム開発フレームワークでは、Web ビューを統合する方法は、uni-app プラグインを使用することです。 Uniapp の Web ビュー プラグインは、Web ビューを uniapp フレームワークと統合する簡単な方法を提供します。この記事では、Webビュープラグインを使ってuniappでWebビューにジャンプする方法を紹介します。 1. uniapp アプリケーションに Web ビュー プラグインをインストールします 最初にインストールする必要があります。
2023-05-22
コメント 0
1761

Vue で画像の振動と水の波の効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像の振動と水の波の効果を実現するにはどうすればよいですか?人気のあるフロントエンド フレームワークとして、Vue はユーザー インターフェイスの対話エクスペリエンスを強化する豊富なコンポーネントとプラグインを提供します。この記事では、Vue を使用して画像に振動や水の波の効果を実現する方法と、対応するサンプル コードを紹介します。振動効果 画像の振動効果は、ユーザーの注意を引いたり、動きの感覚を生み出したりするために使用できます。以下は簡単な実装計画です: まず、画像の座標位置を保存するために Vue コンポーネントで data 属性を定義します: data()
2023-08-17
コメント 0
1316