合計 10000 件の関連コンテンツが見つかりました

CSS セットのハイパーリンク
記事の紹介:ハイパーリンクは Web ページの不可欠な部分であり、ハイパーリンクを通じて異なるページと Web サイト間の接続を確立できます。 CSS (Cascading Style Sheets) を使用すると、ハイパーリンクを美しくし、ページ上でハイパーリンクをより目立つようにして魅力的にすることができます。この記事ではCSSを使ってハイパーリンクを設定する方法を解説します。 1. CSS のハイパーリンク スタイル属性 CSS では、次の属性を使用してハイパーリンクのスタイルを設定できます。 1. color: ハイパーリンク テキストの色の設定に使用されます。 2. テキスト装飾: 下線、取り消し線などを設定するために使用されます。
2023-05-27
コメント 0
4265

CSS セットのハイパーリンク
記事の紹介:フロントエンド開発の重要なツールの 1 つである CSS は、Web デザインにおいて非常に重要な役割を果たします。その中でも、ハイパーリンクの設定は、Web ページをより美しく、プロフェッショナルに見せることができる、一般的に使用されるテクニックの 1 つです。この記事では、CSSを使用してハイパーリンクを設定する方法を学びます。 1. CSS ハイパーリンクの基本 CSS でハイパーリンクを設定するには、次の基本知識を理解する必要があります。 1. a タグ: ハイパーリンクは、a タグ、つまり <a> タグによって定義されます。 2. href 属性: a タグの href 属性は、ハイパーリンクのターゲット アドレスを指定します。 3
2023-05-27
コメント 0
3904

HTMLのハイパーリンクの色を変更する方法
記事の紹介:HTML のハイパーリンクは次のように記述されます: ````<a href="Link URL">リンク テキスト</a>````ハイパーリンクは CSS を通じてスタイル設定できます。このうち、ハイパーリンクの色はCSSのcolor属性を使用して設定できます。スタイル シートのハイパーリンク スタイルは、すべてのハイパーリンクの色をグローバルに変更できます: ```cssa { color: #0000FF; /* ハイパーリンクの色を青に設定します*/}``` または、特定のハイパーリンクの色のみを変更できます。ハイパーリンク。カラー:```cssa.li
2023-05-29
コメント 0
7299

XMind でハイパーリンクを設定する方法 XMind でハイパーリンクを設定する方法
記事の紹介:ここのユーザーはエディターが好きで、XMind ソフトウェアを使用するのが好きだと思います。しかし、XMind でハイパーリンクを設定する方法をご存知ですか? XMind でハイパーリンクを設定する方法については、次の記事で説明していますので、興味のある方はご覧ください。 XMind でハイパーリンクを設定するにはどうすればよいですか? XMind でハイパーリンクを設定する方法は、XMind マインド マップの中心を選択し、トピックを選択することです。トピックを右クリックすると、ドロップダウン メニューが表示され、[ハイパーリンク] オプションが表示されます。入力ボックスにハイパーリンク アドレスを入力します。入力ボックスへの入力が完了したら、「OK」をクリックします。テーマに追加のハイパーリンク アイコンがあることがわかります。マウスをアイコンに移動するとスーパーが表示されます
2024-08-15
コメント 0
584

Laravelでハイパーリンクを使用する方法
記事の紹介:Laravel は、Web アプリケーションの開発に多くの便利な方法と機能を提供する人気のある PHP フレームワークです。ハイパーリンクは Web アプリケーションの重要な部分であり、ユーザーが異なるページ間を移動できるようにします。 Laravel では、さまざまな方法でハイパーリンクを作成できます。以下で詳しく見てみましょう。 1. HTML の使用 Laravel では、HTML ハイパーリンクタグを使用してハイパーリンクを作成できます。これは、Goog へのハイパーリンクを作成する簡単な例です。
2023-05-20
コメント 0
513

CSSハイパーリンク設定
記事の紹介:CSSのハイパーリンク設定(リンクスタイリング)はWeb分野の非常に基本的な部分です。通常、リンクをリンクのように見せ、ユーザーによるリンクの認識を高めるために、ハイパーリンクのスタイルを設定する必要があります。 CSS では、ハイパーリンクは次のプロパティを使用して設定できます。 - color: リンク テキストの色。 - text-decoration: 下線、取り消し線などのテキスト装飾。 - カーソル: 手の形など、マウス ポインターがリンク上で浮いているときのスタイル。 - :
2023-05-27
コメント 0
1305

JavaScript ハイパーリンクの使用方法
記事の紹介:JavaScript ハイパーリンクの使用方法 ハイパーリンクは、異なるページまたは異なる Web サイトを接続する Web ページの一般的な要素であり、JavaScript は Web ページに動的なインタラクティブな効果を追加するのに便利です。この 2 つを組み合わせると、Web ページをよりダイナミックで実用的なものにすることができます。この記事では、JavaScript ハイパーリンクの使い方と実装について詳しく紹介します。 1. 基礎知識 HTML では、以下に示すように、ハイパーリンクは <a> タグを使用して定義されます。 <a href="http://www.example.com">リンク テキスト
2023-04-23
コメント 0
3417

Dreamweaverでハイパーリンクを設定する方法
記事の紹介:Dreamweaver でハイパーリンクを設定するには、[挿入] メニューまたは [リンク] パネルを使用する 2 つの方法があります。ハイパーリンクを変更する場合は、URL またはその他の設定を変更できます。ハイパーリンクを削除するには、「削除」キーを押すだけです。さらに、ターゲット、タイトル、ハイパーリンクのスタイルなどの他のオプションを設定できます。
2024-04-08
コメント 0
1381

Dreamweaverでハイパーリンクを追加する方法
記事の紹介:Dreamweaver でハイパーリンクを追加するには: ハイパーリンクを作成するテキストまたはオブジェクトを選択します。 「挿入」メニューを開き、「ハイパーリンク」を選択します。ポップアップ ダイアログ ボックスにリンク ターゲットを入力します。リンクの種類(URL、ファイル、アンカー、電子メール)を設定します。 (オプション) その他のオプション (ターゲット ウィンドウ、名前) を設定します。 「OK」をクリックしてハイパーリンクを追加します。
2024-04-08
コメント 0
1076

ハイパーリンクが開けない問題を解決
記事の紹介:ハイパーリンクが開けない問題の解決方法 インターネットの急速な発展に伴い、ハイパーリンクは私たちの日常生活に欠かせないものになりました。私たちは、Web ページ、電子メール、ソーシャル メディアなどのさまざまなプラットフォームでハイパーリンクをよく目にし、使用します。ただし、ハイパーリンクが開かないという問題が発生し、混乱したりイライラしたりすることがあります。この記事では、ハイパーリンクが開かない原因とその解決策について説明し、この問題の解決に役立つことを願っています。まず、ハイパーリンクを開けない原因について考えてみましょう。以下は一般的なものです
2024-02-18
コメント 0
1217

Dreamweaverでハイパーリンクを作成する方法
記事の紹介:Dreamweaver ではハイパーリンクを簡単に作成できます。HTML ファイルを開いて、リンクするテキストまたは画像を選択します。 「挿入」>「リンク」>「ハイパーリンク」をクリックします。 「リンク先」フィールドにターゲットの URL を入力します。他のオプション (ターゲット、タイトル、スタイルなど) を設定します。 「OK」をクリックしてハイパーリンクを作成します。
2024-04-08
コメント 0
987

Dreamweaverでハイパーリンクを作成する方法
記事の紹介:Dreamweaver でハイパーリンクを作成する手順: リンクするテキストまたは画像を選択し、[挿入] メニューで [ハイパーリンク] をクリックし、[URL へのリンク] フィールドにターゲット URL を入力し、追加オプション (オプション): ターゲット、タイトル、アクセス キー、クリックします。 [OK] をクリックしてハイパーリンクを作成します。
2024-04-09
コメント 0
744

Dreamweaverでハイパーリンクを設定する方法
記事の紹介:Dreamweaver でハイパーリンクを設定する手順は次のとおりです。 Dreamweaver を開き、(メニュー バーまたは [挿入] パネルから) ハイパーリンクを挿入します。リンク URL、ターゲット、テキスト、タイトルなどのハイパーリンクのプロパティを設定します。リンク スタイルを設定し、事前定義されたスタイルまたはカスタム属性を選択します。ハイパーリンクを適用して、テキストまたは画像をクリック可能なリンクとして有効にします。
2024-04-09
コメント 0
1174

HTMLでハイパーリンクのフォントの色を設定する方法
記事の紹介:HTML では、ハイパーリンク タグ "<a>" に color 属性 style を追加することで、ハイパーリンクのフォントの色を設定できます。color 属性の機能は、要素のフォント テキストの色を設定することです。構文 "<a style=" color: color value; ">ハイパーリンク テキスト</a>"。
2021-11-01
コメント 0
38630

WPS ハイパーリンクが開けない原因は何ですか? WPS ハイパーリンクで指定したファイルが開けない問題を解決するにはどうすればよいですか?
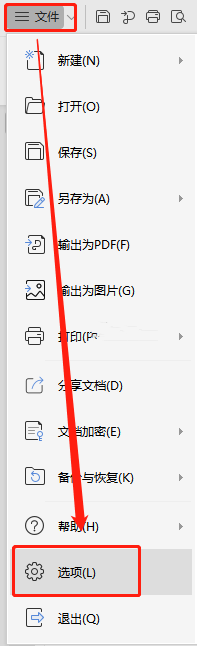
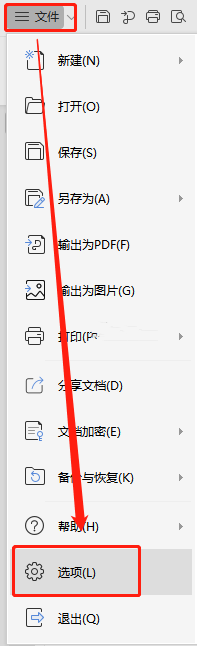
記事の紹介:WPS ハイパーリンクを開けない場合はどうすればよいですか?最近、ユーザーからこの質問が寄せられました。WPS ソフトウェアを使用しているときに、ハイパーリンクが設定されていますが、クリックしてもハイパーリンクが開かず、指定されたファイルが開けません。何が起こっていますか?この問題に対して、この記事では操作が簡単な詳細な解決策を紹介しますので、ぜひ見てみましょう。 WPS ハイパーリンクが開けない 解決策: 1 つ目: ハイパーリンクがクリック可能になるかどうかを確認する 1. [ファイル] をクリックします。 - 左上隅のオプション。 2. [編集] をクリックします。チェックボックスをオンにして、インターネットまたはネットワーク パスをハイパーリンクに置き換えます。 2: ハイパーリンクのコンテンツを選択し、右クリックして&md
2024-08-21
コメント 0
787

Excel のハイパーリンクの使用方法 Excel の表にハイパーリンクを設定する方法
記事の紹介:Excelのハイパーリンクの使い方は?最近、ユーザーからこんな質問がありました。 Excel は学習や事務作業でよく使用される、使いやすい表処理ソフトウェアです。セルにハイパーリンクを追加するにはどうすればよいですか。この問題に対処するために、この記事では操作が簡単な詳細な設定チュートリアルを皆さんに共有しましょう。 Excelのハイパーリンクの使い方は? 1. ハイパーリンクを追加するセルを右クリックし、「リンク」を選択します。 2. ポップアップ ページの左側の列で、このドキュメント内の場所を選択し、右側の表を選択します。 3. 選択が完了したら、「OK」をクリックしてフォームを別のフォームにリンクします。別のテーブルの特定の場所にリンクする必要がある場合は、表示されている場所にセルの場所を入力してから、
2024-08-29
コメント 0
454

ハイパーリンクを開けないのはなぜですか?
記事の紹介:Web ページの一般的な要素の 1 つであるハイパーリンクは、他の Web ページ、ファイル、または特定の場所を指すためによく使用されます。ただし、さまざまな理由により、ハイパーリンクを開けない状況が発生することがあります。まず、ハイパーリンクを開けない場合は、リンク アドレスが間違っていることが原因である可能性があります。ハイパーリンクを作成するときは、リンクのアドレスが正しいことを確認する必要があります。アドレスに特殊文字やスペースが含まれている場合、リンクが開かないことがあります。また、リンクアドレスが変更されたり、対象ファイルが移動または削除されたりした場合、リンクは開きません。
2024-02-22
コメント 0
1141

Visual Studio で Web テキストにハイパーリンクを追加する方法
記事の紹介:既存の Web ページを開き、div タグを挿入します。ハイパーリンクの位置を設定し、左側を基準にフローティングします。ハイパーリンクは、padding-left 属性を使用して、上から 20 ピクセルの位置に配置されます。 aタグを挿入してハイパーリンクを設定します。 color 属性を使用してハイパーリンク テキストの色を設定します。色の値は #b200ff です。ハイパーリンクのフォント サイズを 30 ピクセルに設定します。ハイパーリンクの識別子を設定します。識別子は denglu です。ハイパーリンクで指定された要素のクラス名を定義します。最後に、テキストをクリックして指定したページにジャンプします。ハイパーリンクを実装する関数は ClickEntry です。ハイパーリンク テキストを忘れずに挿入してください。テキストは 2 つの a タグの間に配置されます。 Web を閲覧し、Web ページにハイパーリンク テキストを挿入してログインします。
2024-06-03
コメント 0
575

スライドにおけるハイパーリンクの役割
記事の紹介:スライドショーにおけるハイパーリンクの役割 まだレベルをクリアしていないプレイヤーを助けるために、具体的な謎解き方法を見てみましょう。別のファイルにリンクすると、さまざまな種類のヘルプを取得できます。ハイパーリンクは本質的に Web ページの一部であり、他の Web ページまたはサイトに接続できるようにする要素です。さまざまな Web ページがリンクされて初めて、Web サイトは真に形成されます。いわゆるハイパーリンクとは、Web ページからターゲットへの接続関係を指します。ターゲットは、別の Web ページ、同じ Web ページ上の別の場所、または写真、電子メール アドレス、ファイルなどの場合があります。またはアプリケーションさえも。 Web ページ内のハイパーリンクに使用されるオブジェクトは、テキストまたは画像です。
2024-01-05
コメント 0
882