合計 10000 件の関連コンテンツが見つかりました

PHPを使ってユーザー登録機能を実装する方法
記事の紹介:PHP を使用してユーザー登録機能を実装する方法 最新のネットワーク アプリケーションでは、ユーザー登録機能は非常に一般的な要件です。登録機能により、ユーザーは自分のアカウントを作成し、対応する機能を利用することができます。この記事では、PHP プログラミング言語を使用してユーザー登録機能を実装し、詳細なコード例を示します。まず、ユーザーの登録情報を受け取るための HTML フォームを作成する必要があります。フォームには、ユーザー名、パスワード、電子メールなどのいくつかの入力フィールドを含める必要があります。フォームフィールドは実際のニーズに応じてカスタマイズできます。
2023-09-25
コメント 0
1898

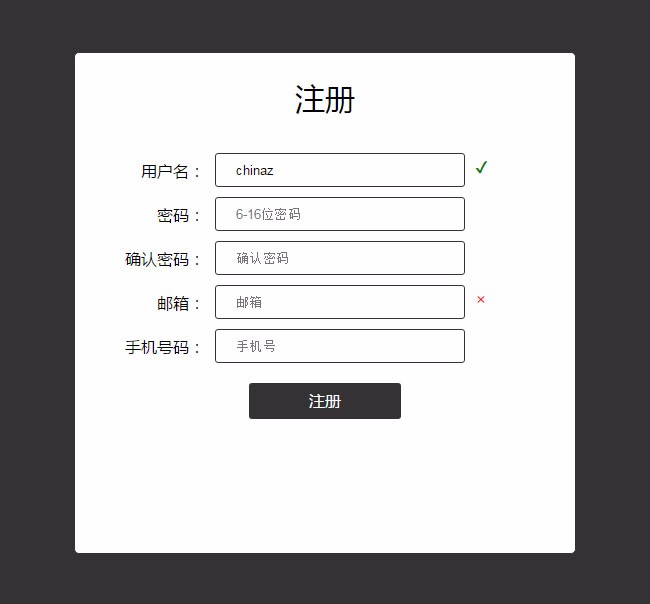
PHPログイン登録BootStrapフォーム実装関数
記事の紹介:ログインと登録は、Web 開発で使用する最も一般的なモジュールであり、日常生活でよく触れる機能でもあります。この記事では、PHP でのログインと登録の BootStrap フォーム機能を共有します。必要な方は参考にしてください。
2018-05-26
コメント 0
2701

GSAP アニメーションを使用したクリケット リーグ登録ランディング ページ
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
私が作ったもの
ユーザーを Web サイトの登録フォームにリダイレクトすることで、クリケット リーグ チームへの参加を促すことを目的としたランディング ページを作成しました。 Th
2024-08-06
コメント 0
516

JavaScript を使用してフロントエンド検証を実装する方法
記事の紹介:JavaScript を使用してフロントエンド検証を実装する方法: 1. ユーザー登録用の HTML ページを作成する; 2. フォームを通じて 2 つのテキスト ボックスを定義する; 3. JS コード「function checkPass(){if(document.getElementById("p) を使用する」 ") .value!=document.getElementById("cp").value){...}" を使用して、テキスト ボックスの内容を確認します。
2023-02-10
コメント 0
2510

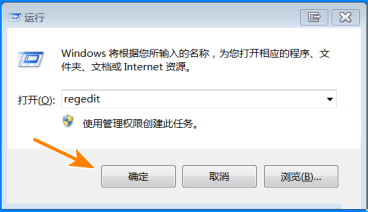
win7の右クリックメニューにコントロールパネルを追加する方法
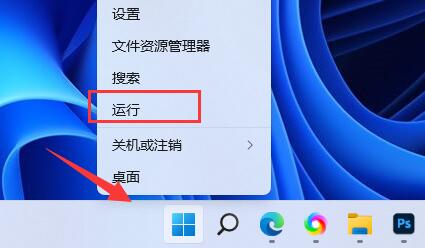
記事の紹介:操作パネルはwin7を操作する際に誰もがよく使う機能なので、簡単に開きたいけどデスクトップにショートカットを作りたくないというユーザーも多いのではないでしょうか?実は、右クリックメニューに操作パネルを追加できるので、デスクトップ上で右クリックするだけですぐに操作パネルを見つけて開くことができます。追加方法も非常に簡単で、レジストリを変更することで操作パネルを追加できます。 win7 で右クリック メニューに操作パネルを追加する方法: 1. Win+R を押してファイル名を指定して実行ウィンドウを開き、[regedit] と入力して Enter を押してレジストリ エディタに入ります。 2. レジストリ エディタに入り、「HKEY_CLASSES_ROOT\Directory\Backgro」を見つけます。
2023-07-14
コメント 0
2153

右クリック メニューに Vscode を追加する方法 右クリック メニューに Vscode を追加する方法
記事の紹介:Vscode は開発作業でよく使用されるソフトウェアです。最近、一部の新規ユーザーから、右クリック メニューに Vscode を追加する方法を尋ねられました。次の記事では、右クリック メニューに Vscode を追加する方法を紹介します。興味のある方は以下をご覧ください。右クリックメニューにVscodeを追加するにはどうすればよいですか? Vscodeを右クリックメニューに追加するには、フォルダ内でマウスを右クリックしてオプションメニューを確認すると、vscodeのWindows下のレジストリを変更して右クリックメニューを追加する必要がないことが分かりましたので、以下の図に示すように、レジストリ ファイルを変更します。 レジストリの変更には、ディレクトリ、バックエンドなどの 3 つの側面が関係します。具体的な詳細については、図の指示に従ってレコードを直接書き込み、vscode パスを実際のインストール場所に変更してください。
2024-08-05
コメント 0
966

Vue3 のテンプレート構文の使用方法は?
記事の紹介:1. テンプレート構文とは何ですか? Vue.js のテンプレート構文は HTML 構文の拡張として直接理解でき、テンプレートのノード宣言、属性設定、イベント登録などはすべて HTML 構文に従って拡張されるように設計されています。公式声明によると、「すべての Vue テンプレートは文法的に正当な HTML であり、仕様に準拠したブラウザおよび HTML パーサーで解析できます。」 Vue は、コンポーネント インスタンスのデータをレンダリングされた DOM に宣言的にバインドできる HTML ベースのテンプレート構文を使用します。 2. コンテンツのレンダリング命令 1.v-text v-text 命令を使用してデータをプレーン テキストに変換します。空の要素を埋める //Combined import{reactiv
2023-05-10
コメント 0
1228

HTMLテキストボックスの設定方法(チュートリアル)
記事の紹介:HTML テキスト ボックスは、ユーザーが登録フォームやメッセージ ボードなどの Web ページにテキスト情報を入力できるようにする、一般的に使用されるフォーム要素です。 HTML テキスト ボックスの設定方法を知りたい場合は、この記事で詳細な導入と操作ガイドを提供します。まず、HTML テキスト ボックスの基本的な構文とプロパティを理解する必要があります。 HTML では、次のコードを使用してテキスト ボックスを作成できます: ````html<input type="text" name="inputbox" id="inputbox" place
2023-04-07
コメント 0
9171

yii フレームワークでフォームを使用する方法
記事の紹介:Yii フレームワークでフォームを使用するには、ユーザーがフォームを通じて入力したデータを表すモデルを作成し、入力されたデータを検証するルールを宣言し、ビューで HTML フォームを生成する必要があります。
2019-11-26
コメント 0
2294

Python Django プロジェクトのケーススタディ: コンセプトからリリースまで
記事の紹介:プロジェクトの目標は、ユーザーが製品を閲覧、検索、購入できる、完全に機能する電子商取引プラットフォームを作成することです。プラットフォームには、ユーザー登録、ショッピング カート管理、安全な支払い処理が備わっている必要があります。テクノロジー スタック python3DjangoFrameworkMysql データベース html/CSS テンプレート Stripe ペイメント ゲートウェイの設計と開発 1. データベースの設計 次のテーブルを含むリレーショナル データベースを設計しました。 ユーザー テーブル: ユーザー情報を格納する 製品テーブル: 製品の詳細を格納する 注文テーブル: 注文情報を格納する 注文品目テーブル: 注文した商品の詳細を格納します。 2. モデルの作成 DjanGoORM を使用して、データベースのテーブルに対応するモデルを作成しました。これらのモデルは、データのフィールド、検証、および動作を定義します。 3. ビュー関数のコンパイル
2024-03-27
コメント 0
669

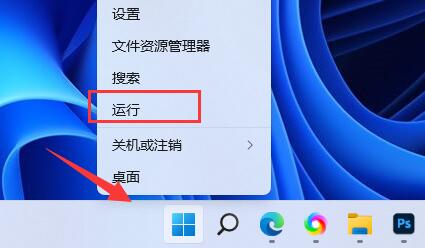
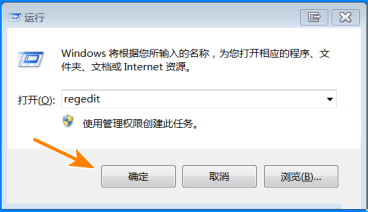
win11で壁紙がぼやける問題を解決する方法
記事の紹介:Win11を使用していると壁紙がぼやけることがありますが、何が起こっているのかわかりませんが、レジストリやアプリケーションの互換性を変更することで解決できます。 Win11 壁紙ぼやけ解決策: 1. デスクトップがぼやける場合 1. デスクトップがぼやける場合は、下部のスタート メニューを右クリックして [ファイル名を指定して実行] を開きます。 2. 次に、「regedit」と入力し、Enter キーを押してレジストリを開きます。 3. 開いたら、「Computer\HKEY_CURRENT_USER\ControlPanel\Desktop」の場所に移動します。 4. 入力後、空白スペースを右クリックし、[新しい「DWORD 値」の作成] を選択します。 5. 名前を「JPEGImportQuality」に変更し、ダブルクリックしてデータを開きます。
2024-01-02
コメント 0
1491

npmは淘宝ミラーを設定します
記事の紹介:この記事では、公式 npm レジストリの中国ベースの代替手段であるタオバオ ミラーを利用するように npm を設定する方法についての簡潔なガイドを提供します。概要を説明した簡単な手順に従うことで、ユーザーは npm パッケージのダウンロード速度と Acc を最適化できます。
2024-08-15
コメント 0
1044

Jquery append メソッドの使用時の問題
記事の紹介:簡単な例: //html<div class="answer"></div>説明: 機能: 下にスライドしてさらに読み込み、Ajax 経由でデータを要求し、組み立てられた HTML テンプレートをリストに挿入します。 実装: $('.list').append('_html'); メソッドを使用して HTML テンプレートを .list に挿入します。ただし、読み込みを何度もトリガーすると、append() メソッドの実行が遅くなることがわかります。もっとゆっくり。解決策: 調査の結果、挿入される _html テンプレートにも .l が存在することが判明しました。
2017-09-25
コメント 0
2608

golangを使ってフォームサイズを調整する方法
記事の紹介:【golangでフォームのサイズを設定する】 golangでフォームを書く場合、フォームのサイズを調整する必要がある場合があります。これを達成するにはどうすればよいでしょうか?この記事ではそれを紹介します。 1. CSS を使用する フロントエンド開発では、通常、CSS を使用してフォームのスタイルを設定します。 golang では、「html/template」パッケージの「style」を通じてフォームのスタイルを設定できます。以下は例です: ```// テンプレート tmpl を定義します := `<html><head><style>.my
2023-03-30
コメント 0
701

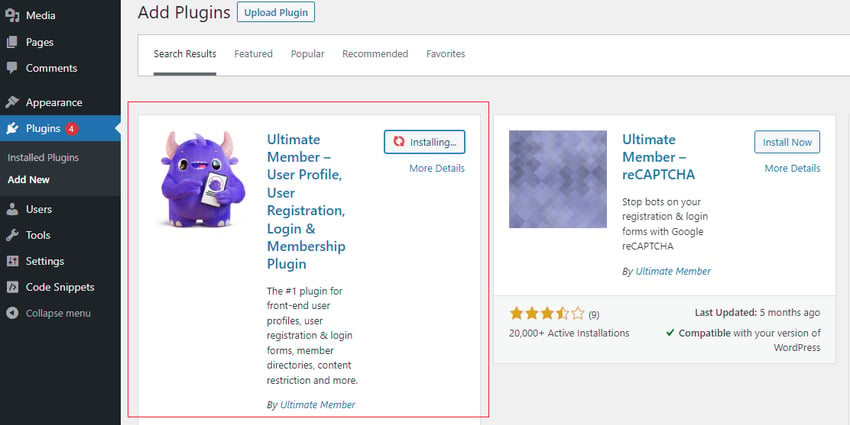
WordPress でカスタムフォームを作成する: ステップバイステップガイド
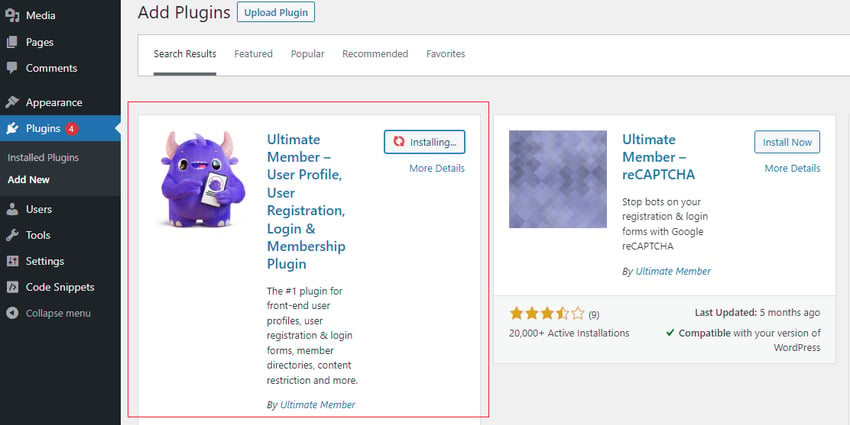
記事の紹介:フォームを使用すると、Web サイト訪問者から情報を収集できます。アカウントの登録、Web サイトへのログイン、製品に関するフィードバックの提供、連絡、ニュースレターの購読など、フォームを通じてデータを収集できます。 WordPress を使用すると、フォームを Web サイトに簡単に統合できます。ほとんどのテーマには、ログイン、登録、お問い合わせフォームなどの一般的なフォームがすぐに提供されます。しかし問題は、デフォルトで含まれているものが気に入らない可能性があることです。全体的なテーマによりよく適合するツール、または追加のデータを収集するツールが必要な場合があります。この記事では、HTML や CSS コードを記述せずに、テーマのデザインや配色に合わせた美しいフォームを作成する方法を説明します。 WordPress メンバーシップをインストールする
2023-09-06
コメント 0
970

Springboot マイクロサービス プロジェクト統合 HTML ページを実装する方法
記事の紹介:SpringBoot マイクロサービス プロジェクトは通常、HTML ページを直接統合するのではなく、REST API を通じてサービスを提供します。 SpringBoot プロジェクトに HTML ページを統合する場合は、簡単な調整の後、次の一般的なメソッドを使用できます: **Thymeleaf: **Thymeleaf は、Web および独立した環境で拡張可能な XML/HTML/テキスト テンプレートを作成するためのツールです。エンジン。 SpringBoot と簡単に統合でき、使いやすく、テンプレートの継承や式言語などの機能をサポートしています。 **FreeMarker: **FreeMarker は、動的 HTML をサポートするテンプレートベースのビュー レンダリング エンジンです。
2023-05-13
コメント 0
1371

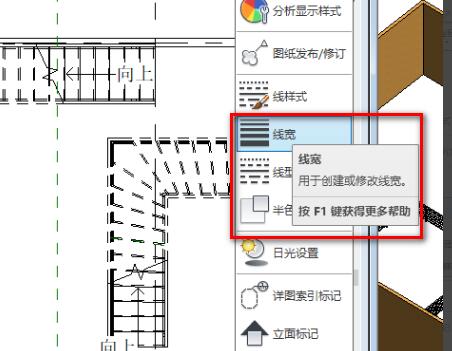
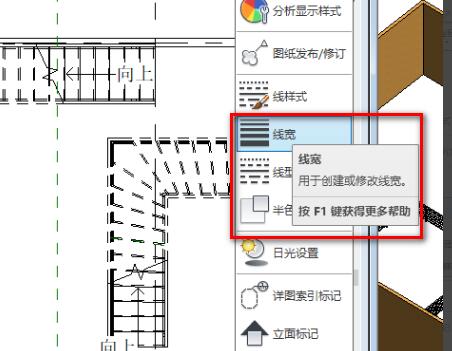
Revitの壁の線が太すぎる問題に対処する手順
記事の紹介:1. Revit でプロジェクト ファイルを開きます。 2. [管理]タブ [設定]パネル [その他の設定]ドロップダウンリスト(線幅)をクリックします。 3. [線幅]ダイアログボックスで、[モデル線幅]、[パース線幅]、または[注釈線幅]タブをクリックします。 4. テーブル内のセルをクリックして値を入力します。 5. [OK]をクリックして終了します。
2024-06-03
コメント 0
648