合計 10000 件の関連コンテンツが見つかりました

HTML画像コード集
記事の紹介:HTML画像コードには、g>タグ、border属性、attribute、style属性、d属性、style属性が含まれます。
2023-10-30
コメント 0
4674
JSプロダクションカルーセルイメージのコード共有
記事の紹介:html结构<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin:0;
2017-07-19
コメント 0
1517

Web 開発にアイコンを導入する方法
記事の紹介:この記事ではWeb開発におけるアイコンの導入方法を紹介しますので、これからWeb開発を学ぶ学生さんの参考になれば幸いです!まずHTMLヘッダーにfontawesome jsファイルを導入し、公式Webサイトの画像コードをコピーしてWebページに貼り付けます。
2019-11-30
コメント 0
3333

Excelの画像をコードに戻す方法
記事の紹介:Excel の画像は、画像コードと Base64 デコードをエクスポートすることで元の形式に復元できます。画像を右クリックして [画像として保存] を選択し、ファイル形式を選択して保存します。画像コードをテキストエディタにコピーします。 Base64 デコーダー Web サイトまたはツールを使用して、イメージ コードをデコードします。デコードされた画像をクリップボードにコピーし、画像エディタに貼り付けて、元の画像を復元します。
2024-03-29
コメント 0
1739

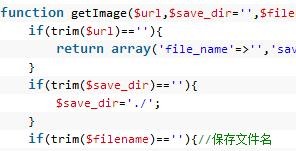
PHP リモート ダウンロード イメージ コードの共有
記事の紹介:PHP を使用して画像をリモートでダウンロードする方法は数多くありますが、この記事では主に画像をリモートでダウンロードするための PHP コードを紹介します。
2018-02-24
コメント 0
1585

PHPの通常のimg属性を置き換える方法
記事の紹介:img 属性を PHP で定期的に置き換える方法: 1. 正規表現を使用して img 画像コード全体を取得します; 2. "preg_replace('/(<img.+src=\"?.+)(images\/)(.+ \ .(jpg|gif|bmp...)" を使用して img の属性を置き換えます。
2021-09-15
コメント 0
2141

jqueryで画像パスを動的に変更する方法
記事の紹介:Web 開発では、高速で簡潔な JavaScript ライブラリである jQuery がよく使用されます。マウスがホバーしているときに別の画像を表示するなど、ページ上に別の画像を表示する必要がある場合があります。このとき、jQuery を使用して画像のパスを動的に変更し、ページに豊かな効果を与えることができます。 jQueryで画像のパスを動的に変更する実装方法は非常に簡単なので、以下に具体的な操作をシェアしましょう。最初のステップは、HTML ドキュメントに画像コードを記述することです: ```htm
2023-04-17
コメント 0
1113

小紅書写真から透かしを削除して保存する方法
記事の紹介:小紅書写真からウォーターマークを削除する方法は次のとおりです。 サードパーティ製アプリ: Anyウォーターマークリムーバーまたはウォーターマーク削除アプリケーションを使用します。オンライン Web サイト: Remove.bg または Apowersoft Watermark Remover を使用します。 Web ブラウザ開発者ツール: Chrome または Firefox でウォーターマーク画像コードを含む部分を削除します。
2024-03-27
コメント 0
1477

jqueryはPC上でカルーセル画像コードを実装します
記事の紹介:最近は他のプロジェクトであまり忙しくありませんでしたが、会社の公式 Web サイトのプロジェクトで新しいページを作成するよう割り当てられました。このプロジェクトでは jQuery がすでに使用されているので、jQuery を使用してカルーセル チャートを作成しましょう。この記事では主に jquery を使用して PC 側のカルーセル効果の例を記述する方法について説明します。興味のある方は参考にしてください。
2018-01-31
コメント 0
2989

PSを学ぶにはどのような本を読めばよいでしょうか?
記事の紹介:初心者は「photoshop 6 イメージ コード」または「photoshp 7 解像度」の 2 冊の本を読むことができ、その後、PS スキルを拡張したい場合は「THE Photoshop WOW Book」を読むことができます。実際、どの本を買っても、最終的には実際に使わなければなりません。重要なのは、もっと学び、もっと読み、もっと実践することです。
2019-05-27
コメント 0
20316

HTMLのタグ
記事の紹介:HTML 入門チュートリアル: HTML の <html> タグ。この要素はブラウザにそれが HTML ドキュメントであることを伝えます。<html> タグと </html> タグはドキュメントの開始点と終了点を定義します。それらの間にはドキュメントのヘッダーがあります。 . パーツとボディ。
2019-09-28
コメント 0
2982

HTML の基本: 基本的な HTML タグ
記事の紹介:HTML 入門チュートリアル: HTML を学習する最良の方法は、学習しながら実験することです。基本的な HTML タグには、HTML タイトル、HTML 段落、HTML リンク、HTML 画像、およびその他のタグが含まれます。
2019-08-19
コメント 0
2225