合計 10000 件の関連コンテンツが見つかりました

HTML5: Canvas を使用してビデオをリアルタイムで処理する
記事の紹介:HTML5でビデオとキャンバスの機能を組み合わせることで、ビデオデータをリアルタイムに処理し、再生中のビデオにさまざまな視覚効果を追加できます。このチュートリアルでは、JavaScript コードを使用してクロマキー効果 (「グリーン スクリーン効果」とも呼ばれる) を実装する方法を説明します。
2018-05-28
コメント 0
6163

キャンバスの機能とは何ですか
記事の紹介:Canvas の機能には、グラフィックスや画像の描画、アニメーションの作成、データの視覚化の作成、ゲームエフェクトの実装、画像処理とフィルターエフェクトの実装、インタラクティブ操作の実装、グラフィックエディターの実装、スクリーンショットの実装と画像の保存などが含まれます。詳細な紹介: 1. キャンバスを使用して、長方形、円、直線などのさまざまな基本グラフィックスや複雑なカスタム形状を描画できます; 2. キャンバスは、Web ページ上にさまざまなアニメーション効果を作成できます; 3. キャンバスそれさまざまなデータ チャートや視覚効果などの描画に使用できます。
2023-08-18
コメント 0
3437

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1511

HTML5 Canvas 要素は Canvas コンストラクターを通じて作成できますか?
記事の紹介:この記事では、キャンバスコンストラクターからHTML5のキャンバス要素を作成する方法を実行します。このタスクは、HTML の要素を使用して実現できます。例に入る前に、まず HTML の要素の定義と使用法を理解しましょう。 CanvasApi を使用すると、JavaScript および HTML 要素を介してグラフィックを描画できます。アニメーション、ゲームグラフィックス、データビジュアライゼーション、写真編集、リアルタイムビデオ処理などに適用できます。 CanvasAPI の焦点の多くは 2D 視覚効果にあります。 WebGLAPI は、要素を使用してハードウェア アクセラレーションによる 2D および 3D 視覚効果をレンダリングします。 getElem を使用するキャンバス コンストラクターをよりよく理解するために、次の例を見てみましょう。
2023-09-06
コメント 0
1272

どのプロジェクトがキャンバスを使用する必要がありますか?
記事の紹介:キャンバスを使用するプロジェクトには、ゲーム開発、データ視覚化、広告およびプロモーション ページ、画像編集および処理、描画およびペイント アプリケーション、インタラクティブな教育および学習アプリケーション、地図およびナビゲーション アプリケーション、グラフィックスおよびアニメーション効果の表示などが含まれます。詳細説明: 1. ゲーム開発では、キャンバスの描画機能を通じて、ゲーム内のキャラクター、マップ、プロップなどの描画とインタラクティブな効果を実現できます; 2. データの視覚化では、グラフィックの描画とインタラクティブ機能の追加により、データの傾向の表示、結果の比較および分析が可能; 3. 広告およびプロモーションページなど。
2023-08-21
コメント 0
1356

アニメ演出に関するおすすめ記事
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D 点配列波ローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。オンラインデモ ソースコードのダウンロード 2. 発光スイッチボタンを実装するための純粋な CSS3 このボタンは非常に便利です。
2017-06-13
コメント 0
1503

いくつかのクールな HTML5 アニメーションのデモと、画像とテキストによる詳細なソース コードの説明を紹介します。
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D ポイント配列の波のローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。 オンライン デモ ソース コードのダウンロード 2. 発光スイッチ ボタンを実装するための純粋な CSS3。このボタンは非常にカスタマイズされています。昔ながらのライト スイッチのように見えますが、背景が黒いため、ボタン全体が光る効果をもたらします。
2017-03-08
コメント 0
2699

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3101

キャンバスの効果は何ですか
記事の紹介:キャンバスの効果は次のとおりです: 1. 基本的な形状を描画し、基本的な形状を描画します; 2. スムーズな色の遷移効果を作成できるグラデーションとシャドウ効果; 3. 画像処理: Canvas を使用して画像を描画し、拡大縮小、回転、切り取り、および拡大縮小を行うことができます。その他の操作; 4. スムーズなアニメーション効果を実現できるアニメーション効果; 5. カスタマイズされたテキスト効果を描画できるテキスト効果; 6. インタラクティブな効果、グラフィックスまたはアニメーションを変更してインタラクティブなユーザー インターフェイスを実現; 7. 作成のためのグラフとデータの視覚化さまざまなタイプのグラフ、データの視覚化など。
2023-08-21
コメント 0
1607

Canvas レンダリング モードの実装と動作原理をマスターする
記事の紹介:Canvas レンダリング モードの原理と実装を理解するには、具体的なコード例が必要です。まず、Canvas が HTML5 によって提供される描画 API であることを明確にする必要があります。これにより、ブラウザで JavaScript を使用してグラフィックス、アニメーション、およびその他の視覚効果。キャンバスは、2D レンダリング モードと WebGL レンダリング モードの 2 つのレンダリング モードを使用して描画できます。 2D レンダリング モードは Canvas のデフォルト モードで、HTML5 の Canvas 要素の 2D コンテキストを使用して画像を描画します。
2024-01-17
コメント 0
1278

7 つの豪華な Canvas ベースの HTML5 アニメーションを写真とテキストで詳しく紹介
記事の紹介:HTML5 といえば、Canvas ベースのアニメーション効果がもっと印象に残るかもしれません。HTML5 の Canvas アプリケーションのすべてがアニメーション制作であるわけではありませんが、そのアニメーション効果は確かに衝撃的です。この記事では、描画ボード、テキスト、グラフなどを含む、最も忘れられない HTML5 Canvas アニメーションを 7 つ集めています。気に入っていただければ幸いです。 1. ブラシとキャンバスを定義できる HTML5 Canvas 描画ツール。HTML5 Canvas には、Web ページ上に直接描画できるネットワーク描画ボードというより実用的なアプリケーションもあります。 HTML5 キャッシュ...
2017-03-06
コメント 0
2196

Canvas タグの共通プロパティの使用方法を学習します。
記事の紹介:Canvas タグの共通属性の使用をマスターするには、特定のコード例が必要です 概要: HTML5 の Canvas タグは、グラフィック、アニメーション、その他の視覚効果を描画するための強力なツールです。開発者がキャンバス上の要素を完全に制御できるようにする多くのプロパティとメソッドが提供されます。この記事では、canvas タグの一般的な属性とその使用方法を紹介し、読者が Canvas タグをよりよく理解して使用できるように、具体的なコード例を示します。 1. Canvasタグの基本属性: width: set Canvas
2023-12-28
コメント 0
1495

C++ を使用して効率的なデータ視覚化を行うにはどうすればよいですか?
記事の紹介:C++ を使用して効率的なデータ視覚化を行うにはどうすればよいですか?データの視覚化とは、抽象的なデータをチャートやグラフなどの視覚的な手段で表示し、人々がデータを理解し、分析しやすくすることです。ビッグデータの時代において、データの視覚化はさまざまな業界の従業員にとって必須のスキルとなっています。一般的に使用されるデータ視覚化ツールの多くは主にPythonやRなどのスクリプト言語に基づいて開発されていますが、C++は強力なプログラミング言語として高い動作効率と柔軟なメモリ管理を備えており、データ視覚化においても重要な役割を果たしています。この記事では、
2023-08-25
コメント 0
2381

Canvasにはどのようなテクノロジーが搭載されていますか?
記事の紹介:キャンバス テクノロジーには、基本的な形状の描画、パスの描画、テキストの描画、画像処理、アニメーション効果、データの視覚化、インタラクティブ性などが含まれます。詳細な紹介: 1. 基本的な形状を描画します。Canvas は、四角形、円、線などの基本的な形状を描画するために使用できます。2. パスを描画します。Canvas には、moveTo()、lineTo( などのパスを描画するためのいくつかのメソッドが用意されています。 )、arc() など、これらのメソッドを通じて複雑なパスを作成して、より複雑なグラフィック効果を実現できます; 3. テキスト描画およびその他のテクノロジ。
2023-08-18
コメント 0
1316

Photoshop CC 2018 でクリッピング マスクを使用する方法 Photoshop CC 2018 でクリッピング マスクを使用する方法
記事の紹介:最初のステップは、Photoshop CC2018 を開いて、新しい空白のキャンバスを作成することです。 2 番目のステップでは、形状ツールをクリックしてキャンバス領域に形状を生成します。 3 番目のステップは、挿入する必要があるマテリアルを挿入することです。 4 番目のステップでは、配置されたオブジェクトをスマート オブジェクトに変換し、全体の形状を占めるようにマテリアルを拡張します。 5 番目のステップでは、マテリアルを右クリックして [クリッピング マスクの作成] をクリックするか、ALT キーを押したまま 2 つのレイヤーの間に配置します。下向きの矢印が表示されるのでクリックします。最後に、クリッピング マスクを作成した後、移動ツールを使用してマテリアルを移動し、シェイプ内での位置を変更して、最高の視覚効果を実現します。
2024-06-01
コメント 0
625

Vue と Canvas: 画像のモザイク効果を実現する方法
記事の紹介:Vue と Canvas: 画像のモザイク効果を実現する方法 はじめに: Web テクノロジーの継続的な発展に伴い、Vue フレームワークを使用してインタラクティブなフロントエンド アプリケーションを構築する人が増えています。フロントエンド開発では、多くの場合、画像処理機能をユーザーに提供する必要があります。この記事では、Vue と Canvas を使用して画像のモザイク効果を実現し、ユーザーにより良い視覚体験をもたらす方法を紹介します。 1. モザイク効果の概要 モザイク効果は、画像の細部をピクセル化し、画像全体をぼやけて抽象化する処理です。
2023-07-16
コメント 0
1805

データの鏡: Python データ視覚化が真実を明らかにする
記事の紹介:データ視覚化の利点 理解の向上: 視覚化は、抽象データを人間にとって理解しやすいグラフィック表現に変換することにより、データの理解を向上させます。パターンと傾向を明らかにする: チャートとグラフは、他の方法では特定するのが難しいデータのパターンと傾向を強調表示します。異常値と外れ値の特定: 視覚化により、データセット内の予想範囲外の値を迅速に特定し、潜在的な問題や機会を示します。意思決定のサポート: データに基づいた洞察を提供することで、視覚化は意思決定者が推測ではなく明確な情報に基づいて情報に基づいた意思決定を行えるようにします。複雑な情報を伝える: 視覚化は、技術的な背景が限られている聴衆に対しても、複雑なデータの洞察と結果を伝える効果的な方法です。 Python Python のデータ視覚化ライブラリは幅広いデータを提供します
2024-04-02
コメント 0
1008

JavaScript を使用して雨のエフェクトを実現する例の共有
記事の紹介:ずっと雨のエフェクトを書きたいと思っていましたが、時間的にも自分自身の面でも本能的に避けてしまい、正面から立ち向かう勇気があまりありません。このエフェクトさえ達成するのは難しいことではありません。育成の過程でさらなる強化が必要なようだ。これは非常に単純なメソッドであり、コードは数行しかないため、コードの主な部分は、キャンバスを使用してランダムに描画し、継続的な雨の視覚効果を形成するというものです。
2018-03-15
コメント 1
2485

PS でフィルターを使用してバブル効果を作成する方法
記事の紹介:PS フィルターは Photoshop の強力なツールで、リアルなバブル効果の作成など、さまざまな視覚効果をすばやく実現するのに役立ちます。この Web サイトの編集者は、ゼロから始めて、PS フィルターを使用して自然な効果を作成し、バブル効果の制作スキルを習得する方法を徐々にマスターするのに役立つこの記事をお届けします。学びたい場合は、この記事に従ってください。 . . ps でフィルターを使用してバブル効果を作成する手順を見てみましょう。この記事はオリジナルではなく、他の人の方法を組み合わせたり、自分で詳細を調べたりすることに基づいています。膨大な情報を相談に検討した結果、最終的にこのシンプルな制作プロセスをまとめました。作り方はたくさんありますが、重要なのは自分に合った方法を見つけることです。キャンバスを作成します。黒は後続のフィルターの色です。
2024-02-27
コメント 0
1237

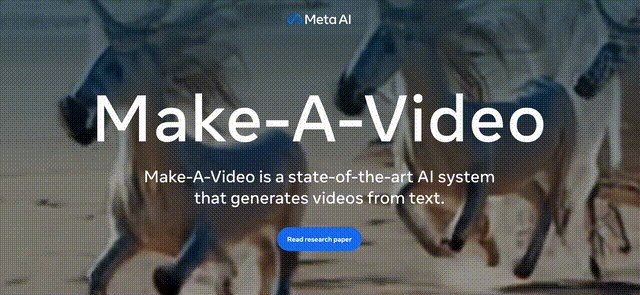
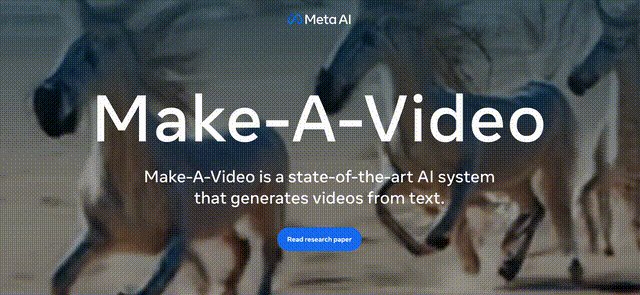
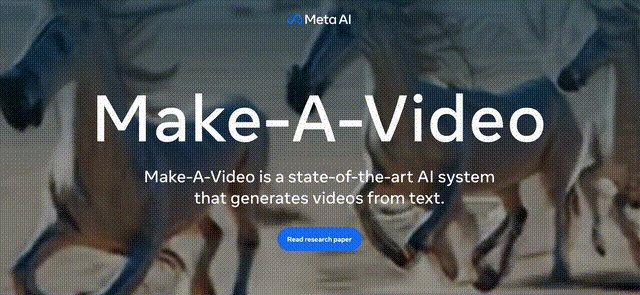
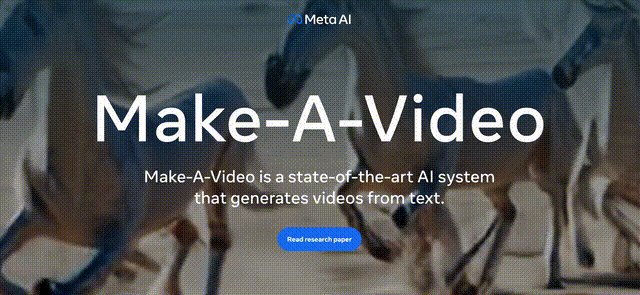
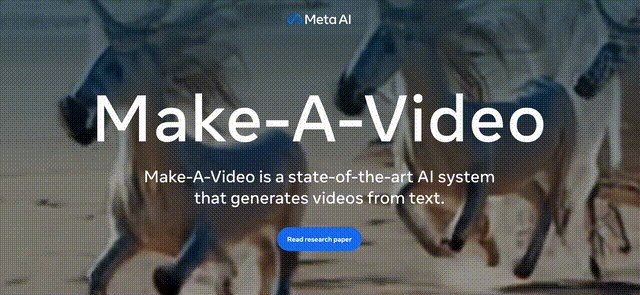
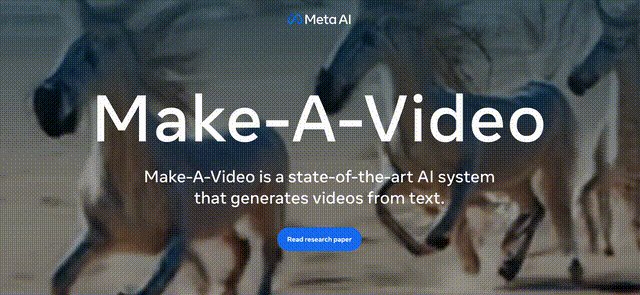
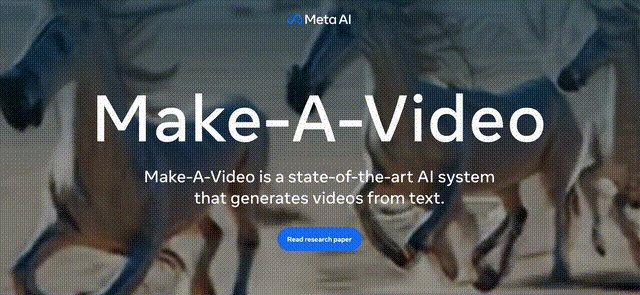
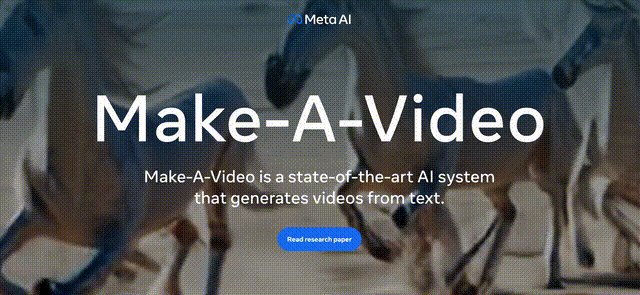
Meta の革新的な SOTA モデルは、一文に基づいて素晴らしいビデオを生成し、インターネットの流行を引き起こします。
記事の紹介:一段落してビデオを作ってもらいます。できますか?メタは「できるよ」と言いました。まさにその通りです。AI を使えば映画製作者になれるのです。最近、Meta は Make-A-Video という非常にわかりやすい名前の新しい AI モデルを発表しました。このモデルはどれほど強力ですか?たった一言で「三頭の馬が疾走する」場面が実現します。ルカンも「来るはずのものは必ず来る」と言っていた。見事な視覚効果については多くを語る必要はありません。効果だけを見てみましょう。台所で忙しく料理をする2頭のカンガルー(食べられるかは別問題) クローズショット:キャンバスに絵を描く画家 大雨の中を歩く2人の世界(足を揃えて歩む) 水を飲む馬 バレリーナ女の子は高層ビルで踊っています美しい夏の日ゴールデンレトリバーは熱帯のビーチで氷を食べています
2023-04-23
コメント 0
1560