合計 10000 件の関連コンテンツが見つかりました

360スピードブラウザで九公歌ナビゲーションホームページを設定する方法
記事の紹介:360 Extreme Browser のホームページに 9 マスグリッドナビゲーションを設定する方法! ホームページを 9 マスグリッドモードにするにはどうすればよいですか? 具体的な方法を以下に紹介します! 360 ブラウザのデフォルトのホームページは少し乱雑で、あまり美しくありません。この場合、9 正方形グリッド モードに設定すると、より簡潔で寛大に見えます。では、9 正方形に設定するにはどうすればよいですか?グリッドモード?具体的にどうやってするの?Speed Browser のホームページに 9 マスのナビゲーション方法を表示するための 360 度設定方法をエディターがまとめました。方法がわからない場合は、フォローして読んでください。の上! 360 スピード ブラウザのホームページを設定して九公歌ナビゲーションを表示する方法 1. まず 360 スピード ブラウザを開き、新しいタブを開きます 2. ページ レイアウトを選択します 3. 他のレイアウトをクリックします 4. URL を選択します5. 九公歌がセットされました
2024-01-30
コメント 0
1691

最も強力な CSS レイアウト - グリッド レイアウト
記事の紹介:この記事では、CSS のグリッド レイアウトの強力な機能に焦点を当て、それを効果的に使用する方法についてのガイダンスを提供します。グリッド レイアウトの柔軟性、応答性、シンプルさを強調しており、複雑なレイアウトを作成するのに理想的な選択肢となっています。
2024-08-13
コメント 0
657

HTML チュートリアル: アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法 フロントエンド開発では、Web ページ レイアウトは重要なリンクです。最新の Web ページ レイアウトでは、グリッド レイアウトが非常に人気のある選択肢になっています。さまざまなグリッド レイアウトを迅速かつ柔軟に構築するのに役立ち、適応効果を実現できます。この記事では、アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法を紹介し、具体的なコード例を示します。 1. グリッド レイアウトの概要 グリッド レイアウトは CSS のモジュールです
2023-10-27
コメント 0
1077

レスポンシブ レイアウトの原理は何ですか?
記事の紹介:レスポンシブ レイアウトの原理は、弾性グリッド レイアウト、メディア クエリ、弾性画像とメディア、ブレークポイント、プログレッシブ エンハンスメントなどの技術的手段を使用して、Web ページがさまざまなデバイスの画面サイズと解像度に応じてレイアウトと表示効果を自動的に調整できるようにすることです。さまざまな端末デバイスでの閲覧に適応します。詳細な紹介: 1. 伸縮性のあるグリッド レイアウトは、レスポンシブ レイアウトの中心原則の 1 つです。相対単位を使用してグリッドの幅を定義するため、Web ページ内の要素は、Web ページのサイズに応じて位置とサイズを自動的に調整できます。グリッドの相対的な幅を設定することで、Web ページを異なる画面サイズなどで使用できます。
2023-10-17
コメント 0
1735

html5レスポンシブレイアウトとは
記事の紹介:HTML5 レスポンシブ レイアウトとは、HTML5 および CSS3 テクノロジーに基づいた Web デザイン手法であり、Web ページがさまざまな端末の画面サイズや解像度に応じてレイアウトや表示効果を自動的に調整し、さまざまな端末デバイスでの閲覧に適応できるようにします。伸縮性のあるグリッド レイアウト、メディア クエリ、伸縮性のある画像とメディア、ブレークポイント、プログレッシブ エンハンスメントなどの技術的手段を通じて、さまざまなデバイス上での Web ページの適応的なレイアウトと表示効果が実現され、さまざまなデバイスに適応し、使いやすさと操作性を向上させる機能があります。アクセシビリティ、時間とコストの節約、検索エンジンの最適化のサポート、その他の利点は、現代の Web デザインにおける重要な実践です。
2023-10-18
コメント 0
2089

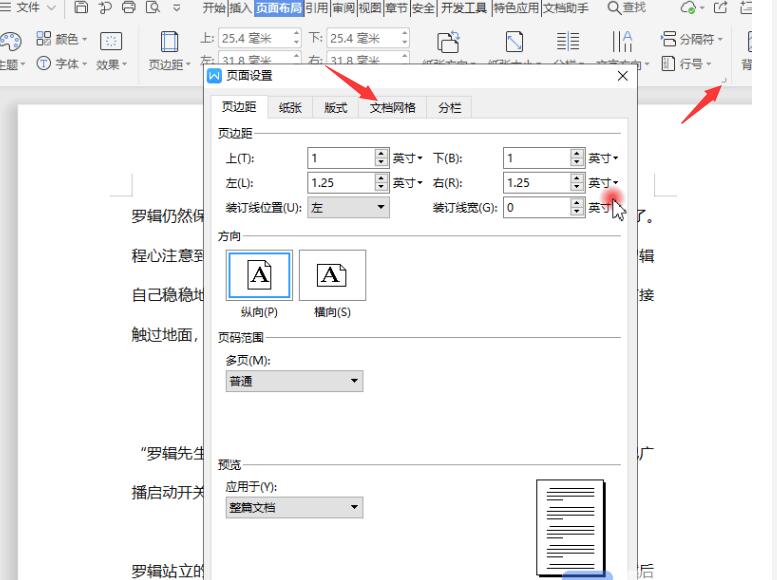
WPSの方眼紙の設定方法_WPS設定方眼紙チュートリアル
記事の紹介:ステップ 1: 新しい WPS ドキュメントを作成し、ダブルクリックして WPS ドキュメントを開きます。手順2:メニューバーの「ページレイアウト」から「用紙設定」を選択します。手順3: 下図に示すように、[原稿用紙設定]ダイアログボックスが表示されます。ステップ 4: [原稿設定] ダイアログ ボックスで、[原稿方式を使用する] にチェックを入れ、[グリッド] ドロップダウン メニューで [グリッド] を選択します。ステップ5: 必要に応じてグリッドの仕様を設定し、[カラー]アイコンをクリックします。ステップ 6: 色のドロップダウン メニューで、設定するグリッド線の色を選択します。手順7:設定が完了したら、原稿用紙設定ダイアログの[OK]ボタンをクリックします。ステップ 8: WPS ドキュメントでの方眼紙の設定が完了し、結果は下図のようになります。
2024-04-24
コメント 0
1377

一般的に使用される標準的な Web アクセサリは何ですか?
記事の紹介:一般的に使用される標準 Web アクセサリには、「アイコン」、「フォント」、「CSS スタイル シート」、「JavaScript ライブラリ」、「ピクチャ」、「フォーム要素」、「ボタン」、「ナビゲーション メニュー」、「ハイパーリンク」の 9 種類があります。 1. Web サイトまたは Web ページを識別するために使用される「.ico」形式の小さなアイコン; 2. デザインをよりユニークにし、ページの読みやすさを向上させるためにフォントを使用します; 3. CSS スタイル シートは、Web サイトのスタイルを定義するために使用されます。 Web ページとレイアウト; 4. JavaScript ライブラリは、開発者がさまざまな機能や効果などを迅速に実装するのに役立ちます。
2023-12-04
コメント 0
1279

WPS で自動改ページを設定する方法 - WPS テーブルで自動改ページを設定するための具体的な手順
記事の紹介:start-wps tableコマンドを実行してwps tableアプリケーションを起動します。右上隅にある wps フォームをクリックし、ドロップダウン メニューからオプションを選択します。 [オプション]ダイアログ ボックスで、[表示]タブに切り替え、[ウィンドウ オプション]の[自動改ページ]オプションをオンにして、[OK]をクリックします。ページに改ページが自動的に追加されます。効果を確認してください。特定の位置に改ページを追加する必要がある場合は、対応するセルを選択し、「ページ レイアウト」-「改ページ」-「改ページの挿入」コマンドを実行します。改ページを削除する必要がある場合は、改ページの下のセルにカーソルを置き、ページ レイアウト コマンドを再度実行し、改ページを見つけて削除します。
2024-04-26
コメント 0
792

MathType が文書の部分的な行間隔を調整する詳細な方法
記事の紹介:1. 行間調整が必要な行を選択し、メニューバーのページレイアウトの[段落]を選択し、右下の複数選択ボタンをクリックして[段落]ダイアログボックスを開きます。 2. [インデントと間隔]タブをクリックし、間隔の[段落前]と[段落後]を両方とも[0行]に調整します。 3.[ドキュメントグリッドが定義されている場合はグリッドに揃える]を変更します。 の小さなチェックマークを外します。を選択し、最後に[OK]ボタンをクリックします。
2024-04-16
コメント 0
736

フレキシブルレイアウトの導入効果は何ですか?
記事の紹介:伸縮性のあるレイアウトの実装効果には、アダプティブ レイアウト、柔軟な位置合わせと並べ替え、単純化されたネストされたレイアウト、伸縮性のある拡張と縮小、自動グリッド ラッピング、レスポンシブ デザインのサポート、均等な高さのレイアウト、項目順序の自動調整などが含まれます。詳細な紹介: 1. アダプティブ レイアウト フレキシブル レイアウトは、利用可能なスペースに応じてフレキシブル アイテムのサイズと位置を自動的に調整し、さまざまな画面サイズやデバイスに適応させることができます。これにより、Web ページは、さまざまなデバイスで一貫したユーザー エクスペリエンスを提供できるようになります。デバイスごとに個別のレイアウトを作成します。 2. 柔軟な配置と並べ替え、伸縮性のあるレイアウトにより、柔軟な配置などを実現します。
2023-10-18
コメント 0
1430

CSSテーブル設定幅
記事の紹介:CSS (Cascading Style Sheets) は Web ページのデザインに使用される言語で、Web ページのレイアウトをより美しく、使いやすくすることができます。 Web サイト開発において、テーブルは頻繁に使用されるマークアップ要素であり、リストや統計データなどを表示するために使用できます。表を使用する場合、通常、ページ上での表の表示効果を確保するために表の幅を設定する必要があります。テーブルのデフォルトの幅はテーブルの内容に基づいて調整されますが、これは多くの場合、望ましい結果ではありません。したがって、CSS を使用してテーブルの幅を正確に制御できます。 CSS でテーブルの幅を設定する方法: 1. を使用します。
2023-05-05
コメント 0
2059

win11でデスクトップアイコンのレイアウトを変更するにはどうすればよいですか?改造方法の紹介
記事の紹介:Windows 11 システムではデスクトップのレイアウトを変更できますが、具体的にはどうすればよいですか?以下を見てみましょう! Windows 11 でデスクトップ アイコンのレイアウトを変更するには、次の手順に従います。 1. デスクトップの空白スペースを右クリックし、[アイコン レイアウト] を選択します。 2. アイコン レイアウト メニューでは、アイコンの自動配置、グリッド レイアウト、アイコンの自由配置、非表示アイコンなど、さまざまなレイアウト オプションを選択できます。 3. 適切なレイアウト オプションを選択すると、選択したレイアウトに従ってデスクトップ アイコンが自動的に配置されます。注: Windows 11 では、デスクトップ アイコンの設定オプションは比較的少なく、以前の Windows バージョンに比べてカスタマイズ性が低くなります。より高度なデスクトップのカスタマイズ設定が必要な場合は、次の使用を検討してください。
2024-05-09
コメント 0
1228

Excelを表の線なしで印刷するように設定するにはどうすればよいですか?
記事の紹介:Excel の表を編集して印刷の準備をした後、印刷に表の行が存在しないことがわかりました。何が起こっているのでしょうか? Excelで印刷するときに表の行を表示するにはどうすればよいですか? Excelのセルの枠線にはデフォルトで枠線が表示されていますが、この表の罫線は偽物で、印刷時には表の罫線が表示されないため、印刷前に表の罫線を設定する必要があります。方法 1: 印刷時に表の行を自動的に追加する [ページ レイアウト] メニューを開き、その中のワークシート オプションを見つけて、グリッド線の下にある [印刷] をチェックすると、印刷時に表の行が自動的に追加されます。印刷プレビューに入って効果を確認すると、表の線が表示されていることがわかりますが、表の内部の線と周囲の線のスタイルが十分に統一されておらず、少し点線になっているという問題があります。 のように
2024-03-13
コメント 0
1027

ppt2013 で欠落効果パズルを作成する簡単な手順
記事の紹介:メニュー バー - [挿入] - [表] をクリックして、簡単に説明できるように 4*4 の正方行列を描画します。これにより、手動で長方形を描画する面倒な手順が不要になります。表を選択し、「デザイン」タブで「タイトル行」と「枠線行」のチェックを外し、「塗りつぶし」ボタンで「塗りつぶし色なし」に設定します。 「デザイン」タブの「描画枠」ボタンをクリックし、ペンの色を選択します。ここではオレンジを選択しました。表に枠線を追加した後、「枠線」ボタンをクリックし、ドロップダウン メニューから「すべての枠線」を選択します。 「レイアウト」タブに切り替え、「セルサイズ」ボタンをクリックし、下から高さと幅を入力します。高さは 3 cm、幅は 4 cm です。このようにして、予備の表スタイルが描画されます。欠けている効果を実現するには、描画枠をクリックして不要な線を消します。ローカルセルへ
2024-04-16
コメント 0
442

フロントエンド CSS フレームワークには何が含まれていますか?
記事の紹介:フロントエンド CSS フレームワークには次のものが含まれます: 1. Web ページ レイアウトを作成する簡単な方法を提供するグリッド システム; 2. さまざまなデバイスの画面サイズと解像度に応じて Web ページがレイアウトとスタイルに自動的に適応できるレスポンシブ デザイン; 2. レスポンシブ デザイン。 3. スタイル コンポーネントは、通常、いくつかの事前定義されたスタイル コンポーネントを提供します。4. スタイル リセットは、Web ページの表示効果がさまざまなブラウザ上で一貫していることを保証するために、いくつかのスタイル リセットまたは標準化された CSS コードを提供します。5. いくつかの共通ツール クラスを提供します。6.アニメーションとトランジション効果は、いくつかの事前定義されたアニメーションとトランジション効果を提供します; 7. いくつかの一般的なアイコン ライブラリなど。
2023-09-28
コメント 0
1730

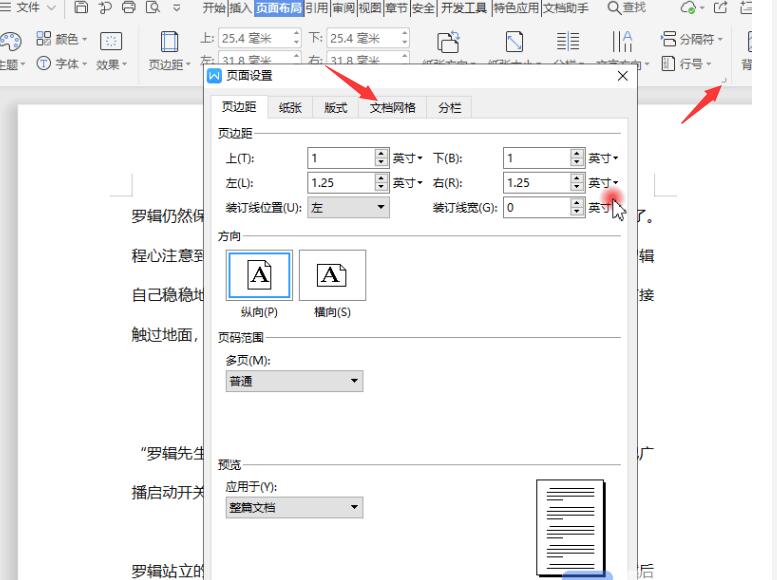
Word テキスト ページの設定: ドキュメント グリッドを設定する方法
記事の紹介:Word文書にグリッド線を設定するにはどうすればよいですか?グリッドは非常に強力です。ドキュメント グリッドを使用してレイアウトを支援したり、描画グリッドを使用して描画を支援したりすることもできます。 Word 文書に表示するグリッドを設定するにはどうすればよいですか? Word のグリッドを使用してデータを記録する必要がある友人もたくさんいるかもしれません。その設定方法を紹介しましょう。設定手順 1. まず、ページレイアウトの「ページ設定」タブを開き、「ドキュメントグリッド」を選択します。 2. テキスト配置では、テキストを横方向または縦方向に配置するように設定できます。 3. グリッド設定には 4 つのオプションが表示され、必要に応じて選択できます。たとえば、指定した行と文字グリッドを選択し、「文字」で各行の文字を設定し、「行」でページあたりの行数を設定します。設定が完了したら、「OK」をクリックして効果を確認します。 4.ザイウェン
2024-08-27
コメント 0
893

A* アルゴリズムの JavaScript 実装例のまとめ
記事の紹介:この記事では、JavaScript を使用して Web ページに 8 桁のヒューリスティック A* アルゴリズムのアニメーション効果を実装する方法を主に紹介します。必要な友達は、最近の人工知能のクラスで 8 桁の実験を割り当てられているのを参照してください。ヒューリスティック A* アルゴリズムはインターネット上にありますが、そのほとんどは C または C++ を使用してコンソールで実装されているため、Web ページ上で同様のアルゴリズムを js を使用して作成しました。まず、8 桁の数字は 9 つの正方形のグリッドで、その中に 1 つのスペースがあり、他の 8 つの対応する数字が 1 ~ 8 になるようにスペースを移動します。これが、ヒューリスティック アルゴリズムです。ヒューリスティック関数を使用して解決することを指します...
2017-06-12
コメント 0
2547

HTMLテーブルを中央揃えにする方法
記事の紹介:HTML はマークアップ言語として、Web ページの構築に広く使用されています。その中でもテーブルはデータを整理し、レイアウトするための重要な要素です。表をデザインするとき、ページをより美しく読みやすくするために中央揃えが一般的に使用されるスタイルです。この記事では、CSS スタイル シートを使用して HTML テーブルの中央揃え効果を実現する方法を紹介します。 1. HTML のテーブルに関する知識 HTML では、テーブルの定義には table タグ、テーブルの行の定義には tr タグ、セルの定義には td タグが使用されます。 CSS スタイル シートを使用して、テーブルのレイアウトなどの要素のスタイルを変更できます。
2023-05-21
コメント 0
12106

一般的な CSS 形式とは何かを要約する
記事の紹介:CSS は Web デザインに不可欠な部分です。さまざまなテキスト形式と言語が用意されており、Web ページの作成、レイアウト、デザインに使用できます。この記事では、いくつかの一般的な CSS 形式と言語、およびそのアプリケーションを紹介します。 1. CSS テキスト形式 1. インラインスタイル インラインスタイルとは、HTML タグ内でスタイルを直接指定する方法です。通常、特定の効果を持つ単一の要素に対して使用されます。例: ```html<p style="color: red">これは赤い段落です</p>```2. 埋め込みスタイル シート
2023-04-06
コメント 0
4352

Excelの表で表のヘッダーとフッターを繰り返す方法 ページネーションで表のヘッダーとフッターを繰り返す方法。
記事の紹介:Excel は、私たちの日常業務で非常に一般的なオフィス ソフトウェアであり、データをより適切に処理し、作業効率を向上させるのに役立ちます。しかし、最近、多くのネチズンが、Excel の表のページネーションで表のヘッダーとフッターを繰り返すにはどうすればよいかという質問をしています。実際、Excel の表のページネーションで表のヘッダーとフッターを繰り返す方法は非常に簡単です。操作手順 1. まず、変更する必要がある Excel テーブルを開き、上部のナビゲーション バーにあるページ レイアウトをクリックします。 2. [ページ レイアウト] で [タイトルの印刷] ボタンを見つけてクリックします。 3. ポップアップ ページで、ワークシート オプションをクリックします。 4. 次に、上部のタイトルの後のアイコンをクリックします。 5. マウスを使用して、繰り返す必要があるヘッダー部分を選択し、最上部のタイトル行ポップアップ インターフェイスを閉じて、
2024-08-27
コメント 0
769