合計 10000 件の関連コンテンツが見つかりました

HTML5 フローチャート: 情報をより明確かつ効率的にする
記事の紹介:HTML5 フローチャート: 情報をより明確かつ効率的にする HTML5 は、フローチャートの作成に使用できる最新のマークアップ言語です。フローチャートは、プロセス、ロジック、またはパスを段階的に示す便利な図形式です。 HTML5 フローチャートは、人々がさまざまなプロセスやプロセスをより明確に理解し、表現するのに役立ちます。以下は HTML5 フローチャートの概要です。 1. HTML5 フローチャートとは何ですか? HTML5 フローチャートは、HTML5 に基づいたフローチャート ソリューションです。これは、プラグインや他のソフトウェアを必要とせずにフローチャートを作成できることを意味します。
2023-04-24
コメント 0
730

チャートコンポーネントの注意点まとめ
記事の紹介:はじめに ichartjs は、HTML5 に基づいたグラフィック ライブラリです。純粋な JavaScript 言語を使用し、HTML5 の Canvas タグを使用してさまざまなグラフィックを描画します。 ichartjs は、アプリケーションにシンプルで直観的かつインタラクティブなエクスペリエンス レベルのグラフ コンポーネントを提供することに尽力しています。 WEB/APPチャート表示のためのソリューションです。 HTML5 アプリケーションを開発している場合は、ichartjs が最適です。 ichartjs は現在、円グラフ、ドーナツ グラフ、折れ線グラフ、面グラフ、縦棒グラフ、および棒グラフをサポートしています。 ichartjsがベースです...
2017-06-12
コメント 0
1747

GoJS HTML5 Canvas ライブラリを使用してチャートやグラフを描画するにはどうすればよいですか?
記事の紹介:GoJS は、対話型グラフの実装に使用できる JavaScript ライブラリです。このページでは、GoJS の使用の要点を説明します。チャートやグラフを追加したい場合は、このオープンソース ライブラリを使用してください。 GoJS にはモデル ビュー アーキテクチャがあり、モデルはノードとリンクを記述する JavaScript オブジェクトの配列を保持します。実際の Node オブジェクトと Link オブジェクトを使用してこのデータを視覚化するには、チャートがビューとして機能します。 GoJS を使用してチャートを構築すると、特定の DIV 要素内に配置される HTML5Canvas 要素が作成されます。チャートの描画方法 GoJS の使用を開始するには、HTML ドキュメントでライブラリを宣言する必要があります。この方法では、ライブラリもロードする必要があります。 GoJS ライブラリ go.js をロードします。追加したい
2023-09-19
コメント 0
1408

グラフの表現
記事の紹介:グラフを表現するとは、その頂点と辺をプログラムに保存することです。グラフを格納するデータ構造は配列またはリストです。グラフを処理および操作するプログラムを作成するには、グラフのデータをコンピューティングに保存または表現する必要があります。
2024-08-09
コメント 0
781
エクスポート クラスを使用すると、jpgraph chart がチャートを出力できません
記事の紹介:導入されたクラスを使用すると、jpgraph チャートがチャートを出力できなくなります。この投稿は、2014-05-12 15:31:35 に h9zhou によって編集されました。jpgraph チャートは、表示されるクラスを使用すると問題が発生します。チャートが出力できず、チャートがクロスになってしまうのですが、jpgraph&nb はサポートしていないのでしょうか?
2016-06-13
コメント 0
995

HTML5を使用した画像の圧縮とアップロード
記事の紹介:今回はHTML5を使って画像を圧縮してアップロードする方法を紹介します。HTML5で画像の圧縮とアップロードを実装する際の注意点は何でしょうか。実際の事例を見てみましょう。
2018-03-16
コメント 0
4050

html5 非表示
記事の紹介:HTML5 の非表示性: HTML5 の非表示要素の謎を探る HTML5 は、最新の Web 開発標準として広く使用されています。開発者には、隠し要素を含む、より多くの新しい機能とタグが提供されます。この機能を使用すると、Web ページ上のすべてのユーザーに表示されない一部のコンテンツを非表示にすることができます。では、この機能は具体的に何をするのでしょうか?この記事では、HTML5 の隠し要素の秘密を詳しく見ていきます。 HTML5 の隠し要素とは何ですか? HTML5 の非表示要素は、要素がユーザーに直接表示されないようにする方法です。
2023-05-21
コメント 0
785

html5キャンバス描画の使用例まとめ
記事の紹介:HTML5 キャンバス描画HTML5 <canvas> タグは、(スクリプト、通常は JavaScript を介して) イメージを描画するために使用されます。ただし、<canvas> 要素自体には描画機能はありません (グラフィックスのコンテナーにすぎません)。実際の描画を行うにはスクリプトを使用する必要があります。 getContext() メソッドは、キャンバス上に描画するためのメソッドとプロパティを提供するオブジェクトを返します。このマニュアルでは、完全な getContext("2d&q...
2017-06-12
コメント 0
2820

navicatでチャートを作成する方法
記事の紹介:Navicat でチャートを作成するにはどうすればよいですか?データベースに接続します。 グラフの作成元となるクエリを選択します。 メニュー バーから [グラフ] を選択します。 グラフ オプション (データ シリーズ、カテゴリ フィールド、タイトルなど) を設定します。 グラフをプレビューして保存します。
2024-04-23
コメント 0
524
HTML5キャンバス基本描画 線画を描く
記事の紹介:<canvas></canvas> は HTML5 の新しいタグで、グラフィックを描画するために使用されます。この記事では主に HTML5 キャンバスの基本的な描画方法を詳しく紹介します。興味のある方は参考にしてください。
2018-06-05
コメント 0
2026

HTML5 フォーム要素の例の説明
記事の紹介:HTML5 フォーム要素 HTML5 の新しいフォーム要素 HTML5 には次の新しいフォーム要素があります: <datalist> <keygen> <output> 注: すべてのブラウザが HTML5 の新しいフォーム要素をサポートしているわけではありませんが、使用できます...
2017-05-15
コメント 0
1842

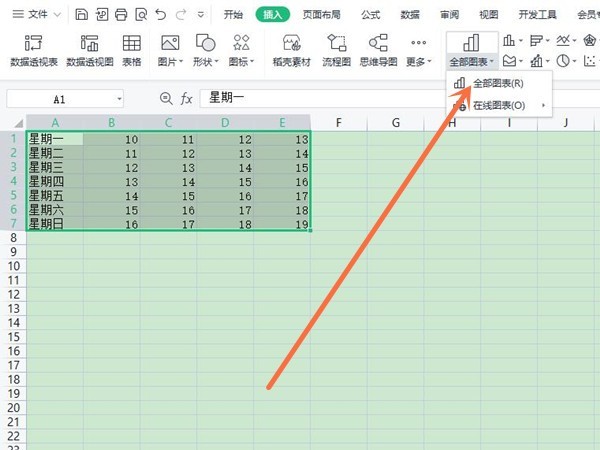
WPS テーブルに関数イメージを描画する方法 チャートが役立ちます
記事の紹介:WPS テーブルには強力な関数関数とデータ処理関数が統合されており、ユーザーは数学的な関数の問題を扱うときに直感的な関数イメージを提供できます。WPS テーブルのチャート関数を使用して関数イメージを描画する方法を説明します。 【操作説明】 まず、2次関数を例に、描きたい関数画像の座標をExcelの表に入力します。入力したデータを選択し、[挿入]列の[グラフ]をクリックします。チャートダイアログで[XY(散布図)]を選択します。 OKをクリックすると直感的に関数イメージが表示され、テーブル内のデータを変更するとイメージもそれに合わせて変化します。
2024-02-09
コメント 0
1209

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1850