合計 10000 件の関連コンテンツが見つかりました

Word 2013 でテキストを検索して交換する詳細な操作プロセス
記事の紹介:まず Word2013 ソフトウェアを開く必要があります。図に示すように: 次に、[スタート]パネルに切り替え、[編集]オプションの[検索]ボタンをクリックします。図に示すように: 操作を実行すると、ドキュメントの左側に [ナビゲーション] ペインが表示されます。図に示すように: 次に、[ナビゲーション] ペインの [検索] ドロップダウン リスト ボックスをクリックします。図に示すように: [検索]ドロップダウン リスト ボックスに検索するテキストを入力します。図に示すように: [Enter] キーを押すと、ドキュメント内の目的のコンテンツが自動的に検索されます。図に示すように: [検索] ドロップダウン リスト ボックスの右側にある下三角ボタンをクリックし、ポップアップ リスト ボックスで [置換] オプションを選択します。図に示すように、操作を実行すると、[検索と置換]ダイアログ ボックスが表示されるので、[置換後の文字列]テキスト ボックスに「[of」と入力します。
2024-06-02
コメント 0
634

JS と Baidu Maps を使用して地図オートコンプリート検索機能を実装する方法
記事の紹介:JS と Baidu Maps を使用して地図オートコンプリート検索機能を実装する方法 まず、地図オートコンプリート検索機能が何であるかを理解する必要があります。地図のオートコンプリート検索は、ユーザーが入力ボックスにキーワードを入力すると、ユーザーが入力したキーワードに基づいて関連する検索結果が地図に自動的に表示される方法です。この機能は、場所の検索、ルート検索など、さまざまな地図アプリケーションで非常に一般的です。 JS と Baidu Maps を使用して地図のオートコンプリート検索機能を実装するには、いくつかの手順が必要です。以下に各ステップの詳細を示し、対応するコード例を示します。
2023-11-21
コメント 0
1320

検索キーワードに対するインテリジェントなプロンプトはどのように実装されていますか?
記事の紹介:最近、Baidu で検索するときに、単語を入力すると、関連する検索ヒントが含まれたドロップダウン ボックスが表示されます。たとえば、「Yang」という単語を入力すると、次のような情報が表示されます。検索のヒント JavaScript を使用して同様の演習を実行してみました。以下は VS2013 を使用して作成したコードです。何か間違っている場合は、お気軽にご指摘ください。 1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/x
2017-07-21
コメント 0
3043

レイウイ d. レイウイ d. とはどういう意味ですか?
記事の紹介:Layui d は、製品カテゴリのフィルタリングや検索候補などに使用できる動的なドロップダウン リスト コンポーネントを作成できる、layui フレームワークのモジュールです。動的にロードされるオプション、検索、複数選択、カスタム オプション、およびイベントのサポートをサポートします。 layuiフレームワークを参照してコードを呼び出すだけで利用できるのでとても便利です。
2024-04-04
コメント 0
441

WEB 検索ボックスの強力なインタラクティブ関数スタイルの推奨事項 10 個 (ソース コードのダウンロード付き)
記事の紹介:検索ボックスは Web サイトやアプリケーションで非常に重要な役割を果たしており、検索キーワードの自動入力プロンプトやキーワード記憶機能などの追加のインタラクティブ機能を備えた検索ボックスは、コンバージョン率を高め、ユーザー エクスペリエンスを向上させることができます。以下は、Web ページ用に php 中国 Web サイトによって選択された 10 個の機能豊富な Web 検索ボックス プラグインです。
2019-11-26
コメント 0
8963

アプリを効率的に探す方法
記事の紹介:アプリケーションをすばやく取得する方法 まず、インターフェイスを左側にスライドさせてアプリケーション リスト ページに移動します。プログラムが多すぎるため、システムが自動的にそれらを分類します。次に、虫眼鏡型の検索キーをクリックして「H」と入力します。ただし、残念ながら、表示された結果は、関連するコンテンツが見つからなかったことを示しています。検索結果がありません この検索方法は複雑であり、結果は不正確です。実際、操作を簡素化し、プログラムの上部にある黒の背景に青いイニシャルをクリックするだけで、文字分類検索インターフェイスにジャンプできます。注: 右下の図のカテゴリ検索インターフェイスの青いアイコンはアプリケーションがあることを示し、灰色のアイコンはアプリケーションがないことを示します。 H の文字をクリックすると、システムは H で始まるすべてのアプリケーションをすぐに除外します。ただし、番組ページで検索するとアプリのみ
2024-01-16
コメント 0
1088

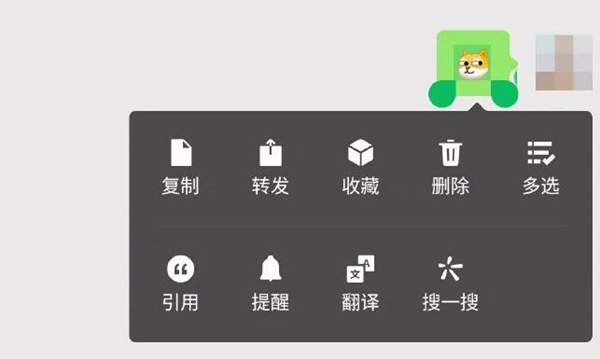
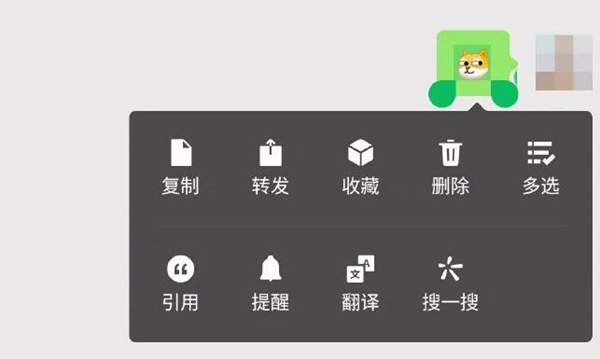
WeChatダイアログボックスの検索機能の使い方の紹介
記事の紹介:WeChat ダイアログ ボックスの検索機能がオンラインになったので、まだその使い方を知らない人がたくさんいます。以下のエディターで WeChat ダイアログ ボックスの検索機能の使い方を紹介します。 WeChat ダイアログ ボックス検索の使用方法 1. プレイヤーはチャット ダイアログ ボックスで会話を長押しします (自分または相手のいずれかで、検索したいコンテンツを長押しします)。 2. オプションバーが表示され、検索の単語とアイコンが表示されます。 3. プレーヤーは、「検索」をクリックして、会話に関連するコンテンツを表示できます。 4. 検索機能は、分からないときや調べたいときに直接検索機能を使用することができ、非常に便利です。 5. Souyisou の検索はテキストに限定されず、絵文字、サービス、写真、百科事典、モーメント、ビデオアカウント、小さなプログラム、
2024-07-18
コメント 0
870

vscodeコードが強調表示されない問題の解決方法
記事の紹介:vscode でコードのハイライトを設定するには、対応するプラグインをダウンロードしてインストールするだけです。インストール方法: 1. vscodeを開いた後、左側の拡張機能アイコンをクリックします。 2. 入力ボックスで関連する拡張機能を検索し、インストールします。
2020-01-10
コメント 0
5624

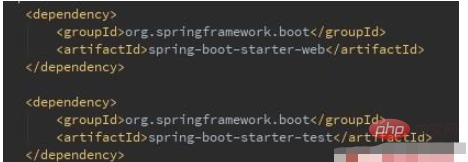
springboot を起動して実行する方法
記事の紹介:IntellijIDEA 開発ツール、Maven フレームワークに基づく SpringBoot の簡単なデモ起動例。以下の図に示すように、Maven プロジェクトの pom.xml 構成では、主に spring-boot-starter-web およびその他の依存関係が導入されます。 SpringBoot メイン プログラム エントリは、このクラスを通じて SpringBoot アプリケーションを開始します。 @Component、@RestController、その他のアノテーションを通じて、SpringBoot の起動時に対応するコード ブロックを自動的に実行できます。以下に示すように。は一例です。
2023-05-13
コメント 0
1823

Alipayボランティア登録方法_Alipayボランティア登録入口の場所のご紹介
記事の紹介:1. 携帯電話で Alipay アプリを開き、ホームページの上部にある [検索ボックス] をクリックします (図を参照)。 2. [青少年ボランティア プラットフォーム] を検索するか、ボランティアを直接検索し、アリババが提供する [3 時間のチャリティー] アプレットをクリックします (図を参照)。 3. ミニ プログラムに入った後、クリックして [機会] ページに切り替えます (図を参照)。 4. 上部の [ボランティア サービス] に切り替え、現在地に基づいて対応するボランティア サービスを見つけ、クリックして詳細ページに入ります (図を参照)。 5. 最後に、右下の[登録したい]をクリックして、イベントへの参加ボランティアを申請します(写真)。
2024-04-11
コメント 0
849

win11 サウンド カード ドライバーを更新する方法_win11 サウンド カード ドライバー更新チュートリアル
記事の紹介:1. まず、スタートアイコンを右クリックし、「デバイスマネージャー」を選択します。 2. デバイス マネージャーで、[サウンド、ビデオ、およびゲーム コントローラー] をクリックします。 3. ドロップダウン リストにドライバーが表示されたら、右クリックして [ドライバーの更新] を選択します。 4. ドライバーを自動的に検索することを選択できます。 5. 次に、コンピューターはサウンド カード ドライバーを自動的にインストールします。インストール完了インターフェイスは次のとおりです。
2024-05-08
コメント 0
738

2017年最新ミニプログラム機能「Lenovoエリア検索」
記事の紹介:テンセントは5月11日、ミニプログラムの「検索Lenovo Zone」機能を一部のユーザーに秘密裏に公開した。これは「あいまい検索」の公開以来2番目に大きい検索機能である。では、「検索関連付け領域」とは何でしょうか?誰もが検索エンジンの「ドロップダウンボックス」の印象を持っているはずです。そう、これは「検索関連付け領域」です。ユーザーが検索バーに単語を入力すると、検索エンジンはそれに関連付けられたキーワードをインテリジェントにリストし、キーワードが上位になるほど、このキーワードを検索する人が多くなります。これが「検索関連付けエリア」です。まだ理解できない読者は、下の写真を見てください。 ...
2017-05-19
コメント 0
3330

最新のh5タグdatalisの使い方の紹介
記事の紹介:HTML5 の新しいタグ データリストは、中国語/ピンインの最初の文字を入力するとデータベースのあいまいクエリを自動的に入力し、対応する結果を返してデータリストを生成します。入力ボックスの入力内容が変更されると、データリストは自動的にドロップをトリガーします。 -down ボックス、これは問題を解決する非常に優れたものです。必要な方はこの記事を通じてコード例を共有します。
2017-05-19
コメント 0
2307

Html5のdatalistタグとバックグラウンドデータとの動的マッチングについて詳しく解説
記事の紹介:HTML5 の新しいタグ データリストは、中国語/ピンインの最初の文字を入力するとデータベースのあいまいクエリを自動的に入力し、対応する結果を返してデータリストを生成します。入力ボックスの入力内容が変更されると、データリストは自動的にドロップをトリガーします。 -down ボックス、これは問題を解決する非常に優れたものです。必要な方はこの記事を通じてコード例を共有します。
2017-05-22
コメント 0
2992

HTML5の新しいタグデータリストの使い方の紹介
記事の紹介:HTML5 の新しいタグ データリストは、中国語/ピンインの最初の文字を入力するとデータベースのあいまいクエリを自動的に入力し、対応する結果を返してデータリストを生成します。入力ボックスの入力内容が変更されると、データリストは自動的にドロップをトリガーします。 -down ボックス、これは問題を解決する非常に優れたものです。必要な方はこの記事を通じてコード例を共有します。
2017-08-08
コメント 0
2823