合計 10000 件の関連コンテンツが見つかりました

Pure CSS3 はリアルな多層雲アニメーション特殊効果を作成します
記事の紹介:これは非常にクールな純粋な CSS3 リアルな多層雲アニメーション特殊効果です。この特殊効果では、複数の透明な雲 PNG 画像を背景画像として使用し、CSS アニメーションを使用して雲の水平浮遊アニメーション効果を作成します…, HTML5 China、中国最大の HTML5 中国語ポータル。
2017-05-27
コメント 0
2465

HTML5 キャンバスを使用して雪の結晶を降らせる方法
記事の紹介:この記事では、雪の結晶が落ちる特殊効果を実現するための HTML5 キャンバスについて詳しく紹介します。この効果は魅力的で、非常にリアルなアニメーション効果です。興味のある方は参考にしてください。
2018-06-14
コメント 0
3368

7 つの素晴らしい HTML5 パーティクル アニメーション特殊効果の詳細な紹介
記事の紹介:HTML5 の大きな利点の 1 つは、Web ページ上でパーティクル アニメーションの特殊効果をより便利かつ効率的に作成できることです。特に、Web ページ上に任意のグラフィックスやアニメーションを描画できる Canvas 機能を使用できます。この記事では、7 つの素晴らしい HTML5 パーティクル アニメーション エフェクトを紹介します。これらのパーティクル エフェクトは、誰でも学習できるソース コードをダウンロードできます。 1. HTML5 キャンバス パーティクル シミュレーション エフェクト HTML5 キャンバスを使用してシミュレートされた 30,000 個のパーティクル アニメーションです。キャンバス上でマウスを動かすと、マウスの周りのいくつかのパーティクルが動き、砂絵で遊んでいるように特定のパターンを形成します。 、 の効果...
2017-03-06
コメント 0
3021

「王の栄光」ジー・シャオマン・バトルダンサースキンの特殊効果表示
記事の紹介:「Glory of Kings」のJi Xiaomanのバトルダンサーの全体的な肌は主に紫色で、活力と希望を象徴しています。スキルの特殊効果の色は比較的明るく、白い羽とストリーマー効果が付いています。具体的な特殊効果はわかりました。次にエディターで見てみましょう。 King of Glory Ji Xiaoman Battle Dancer のスキン特殊効果はどうですか 1. スキン特殊効果 1、パッシブ効果 2、第 1 スキル 3、第 2 スキル 4、第 3 スキル 2. 詳しい紹介 1. 価格: 888 ポイント クーポン 2. リリース時期: 2024 年 5 月 16 日発売 3. 品質: エピック 4. 外観: ウォー ダンサーは Ji Xiaoman のエピック スキンで、全体的な配色には活力と希望を持った紫が使用されており、スキル要素には白い羽とストリーマー効果が含まれます。
2024-08-16
コメント 0
337

Tencent Video のギフト付与の特殊効果をオフにする方法 Tencent Video のギフト付与の特殊効果を設定する方法。
記事の紹介:Tencent Video ギフト贈与の特殊効果をオフにするにはどうすればよいですか? Tencent Video ギフトの特殊効果は、視聴体験に影響を与えないように手動でオフにすることができます。 Tencent Video のギフト贈与の特殊効果をオフにする方法をまだ知らない友人がたくさんいます。Tencent Video のギフト贈与の特殊効果をオフにする方法をまとめて説明します。 Tencent Video ギフト贈与の特殊効果をオフにする方法 1. Tencent Video を開き、映画と TV シリーズのビデオを選択し、右下隅をクリックして水平方向に再生します。 2. 右上隅にある稲妻のアイコンを見つけます。 3. アイコンをクリックして白にすると、「ギフト贈呈効果をオフにしました」というメッセージが表示されます。
2024-07-02
コメント 0
906

Win7 でエアロ効果を有効にする方法
記事の紹介:Win7 システムには、ユーザーのシステム インターフェイスをより透明にし、より快適に見せることができる Aero 効果があります。では、Win7 で Aero 効果を有効にするにはどうすればよいでしょうか? Win7 でエアロ特殊効果を有効にする手順は、以下のエディターで詳しく紹介していますので、興味のある方はぜひエディターでご覧ください。方法 1: 個人設定で Aero 特殊効果を開始する 1. デスクトップの空白スペースを右クリックし、メニュー オプションで [個人設定] を選択して開きます。 2. 新しいインターフェースに入ったら、下の「ウィンドウの色」オプションをクリックします。 3. 次に色を「空」として選択し、下の「透明効果を有効にする」にチェックを入れて「」をクリックします。
2024-01-11
コメント 0
1485

Douyin でビッグマウス特殊効果を撮影する方法 Douyin でビッグマウス特殊効果を撮影するプロセスの概要。
記事の紹介:Douyin APP には興味深い特殊効果がたくさんあります。ビデオを撮影するときに、さまざまな特殊効果を使用すると、さまざまなビデオ画像が表示されます。多くの友人からビッグマウス特殊効果の撮影方法について質問されましたが、時間を節約するために簡単に説明しましょう。 Douyin でビッグマウス特殊効果を撮影する方法 1. まず、Douyin を開き、ホームページのプラスボタンをクリックして撮影ページに入ります。 2. 次に、小道具をクリックし、面白いオプションのページを下にスクロールします。 3. 大きな目のかわいい女の子を見つけてください。 4. このとき、顔をカメラに直接向けると、特殊効果が自動的に生成されます。 5. 最後にクリックして撮影を開始します。
2024-07-10
コメント 0
799

Linuxシステムで端末の透明性を設定するにはどうすればよいですか?
記事の紹介:Linux がターミナルでコマンドを実行するときに、PDF や Web ページなどの他のヘルプドキュメントを見えにくくするために、ターミナルの透明度を設定できます。以下の詳細なチュートリアルを見てみましょう。 。 1. ウィンドウの特殊効果をオンにする 1. 端末の透明度を設定するには、まずタスクバーの「コントロールセンター」をクリックして、ウィンドウの特殊効果をオンにする必要があります。 2. コントロールセンターの「ディスプレイ」をクリックします。 3. 「ディスプレイ」で「ウィンドウ効果をオンにする」ボタンがオンになっていることを確認します。 4. さらに、ショートカット キー Shift+Win+Tab を使用して、ウィンドウ効果をすばやく開閉することもできます。 2.透明度を設定する
2024-01-07
コメント 0
1088

8 つの豪華な HTML5 テキスト アニメーション特殊効果のグラフィックとテキストの鑑賞
記事の紹介:テキストは Web ページの魂です。昔、誰かが Web ページにさまざまなスタイルを与える美しいコンピューター フォントを発明しました。 HTML5 と CSS3 の登場により、必要に応じてテキストをよりパーソナライズできるようになり、HTML5 を使用してテキストをアニメーション化することもできます。この記事では、非常に豪華な 8 つの HTML5 テキスト アニメーション特殊効果を紹介します。参考にしていただければ幸いです。 1. CSS3 3D 折り畳みおよび反転テキスト アニメーション 今日は、CSS3 テキスト特殊効果アプリケーションを共有します。これは、以前に共有された HTML5/CSS3 テキスト エフェクトと似ていますが、CSS3 3D 折り畳みおよび反転テキスト アニメーションでもあります。 。
2017-03-06
コメント 0
3964

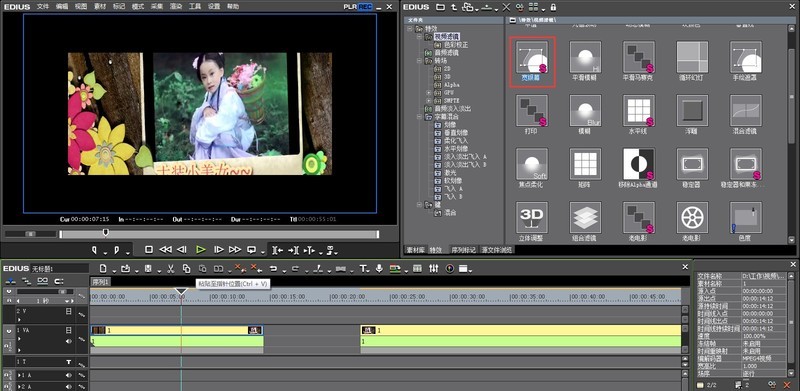
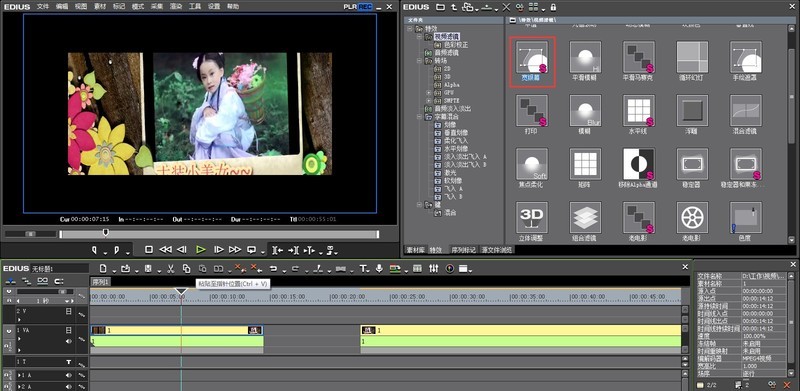
ediusでワイドシルバースクリーンマスクを作成する操作手順
記事の紹介:Edius のワイドなシルバー スクリーンを使用して、特定の詳細のサイズを慎重に調整できます。写真からもわかるように、[ワイドスクリーン]特殊効果は最初の動画にのみ追加されていますが、この特殊効果を動画全体に追加したい場合は、1つずつ追加する以外に、次の方法も簡単です。 「このビデオシーケンスを素材として扱う」で特殊効果を追加し、新しいシーケンスを作成し、ビデオを含むシーケンス素材をその中にドラッグして、[ワイドスクリーン]特殊効果を直接追加して、全体に含まれるようにします。ビデオ。タイムライン上部のビデオトラックに黒色のカラーブロックを追加し、そのカラーブロックに手描きのマスクエフェクトを追加し、ボックスツールで透明にしたい部分を抜き出し、[内部]を探します。右側のプロパティバーの透明度を[0]に変更するだけです。 「OK」をクリックすると、次の図のように効果が 2 つのビューで表示されます。
2024-04-17
コメント 0
726

Vue と Canvas: 画像をぼかしたり鮮明にしたりする方法
記事の紹介:Vue と Canvas: 画像のぼかし効果と鮮明化効果を実現する方法 はじめに: Web アプリケーションの開発に伴い、画像処理と特殊効果がフロントエンド開発の重要な部分になってきました。人気の JavaScript フレームワークとして、Vue.js は画像処理でも重要な役割を果たします。 Canvas は、画像処理に使用できる HTML5 の強力なテクノロジです。この記事では、Vue と Canvas を使用して画像のぼかし効果や鮮明化効果を実現する方法を紹介し、関連する機能を提供します。
2023-07-18
コメント 0
1559

Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?モザイク効果とぼかし効果は、画像をより芸術的にし、特殊効果を持たせることができる一般的な画像処理方法です。 Vue でこれらの効果を実装するのは比較的簡単で、HTML5 のキャンバス要素といくつかのサードパーティ ライブラリを使用して実現できます。この記事では、モザイクとブラーの2つの側面から実装方法を紹介し、対応するコード例を添付します。 1. 画像のモザイク効果を実現するには、Vue プロジェクトにサードパーティ ライブラリ pixi.js をインストールして導入します: np
2023-08-26
コメント 0
1727
JavaScript で制御可能な透明効果の実装 code_javascript スキル
記事の紹介:透明効果は、script.aculo.us で言及されている最も単純な効果の 1 つです。特殊効果である以上、時間や空間の概念が関わってくるはずです。時間には setTimeout と setInterval を使用できますが、呼び出すたびに繰り返し登録されるので、個人的には setTimeout の方が制御しやすいです。
2016-05-16
コメント 0
1105

win10システムですりガラスの半透明効果をオフにする方法
記事の紹介:Win10 システムですりガラスの半透明効果をオフにする方法. Win10 システムでは、すりガラスの半透明効果は、デスクトップとウィンドウをよりモダンでスタイリッシュに見せる視覚的な特殊効果です。ただし、ユーザーによっては、この効果がエクスペリエンスに影響を与えると感じ、オフにしたい場合があります。以下では、Win10システムですりガラスの半透明効果をオフにする方法を紹介します。方法 1: システム設定ですりガラスの半透明効果をオフにする 1. まず、デスクトップの「スタート」ボタンをクリックし、「設定」を選択します。 2. 設定ウィンドウで、「個人用設定」オプションを選択します。 3. カスタマイズオプションで「色」を選択します。 4. カラーオプションで「透明効果」項目を見つけてオフにします。方法 2: レジストリを使用する
2024-03-06
コメント 0
896

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1409