合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用してマウス追従エフェクトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してマウス追従特殊効果を作成する方法 Web サイト開発では、特殊効果を追加すると、ユーザー エクスペリエンスが向上し、特定の視覚効果が追加されます。一般的な特殊効果はマウスの追従です。つまり、マウスの移動中に要素がリアルタイムで追従し、その位置やスタイルを変更できます。この記事では、HTML、CSS、jQuery を使用して簡単なマウス追従エフェクトを作成する方法を紹介し、具体的なコード例を示します。 HTML 構造 まず、基本的な HT を作成する必要があります。
2023-10-26
コメント 0
1449

PPTでテキストをクリックしたときに下線アニメーションを作成する方法
記事の紹介:1. テキストを入力します。 2. [挿入] で図形を選択し、その中の [線] を選択します。 3. love という単語の下に直線を描きます。 4. 直線を選択し、アニメーション メニューを選択して、そこからアニメーション効果を選択します。 5. アニメーションを再生します。この時点では、テキストの下に横線は表示されません。 6. マウスをクリックすると、テキストの下に水平線が表示されます。
2024-03-26
コメント 0
1242

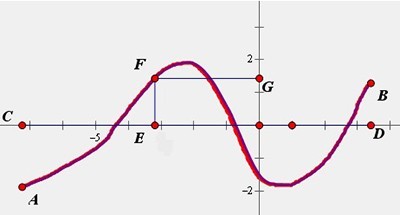
幾何学スケッチパッドのマーキングツールを使用する詳細な操作
記事の紹介:1. 手書きに使用されます。 [マーク]ツールを選択した状態で、マウスをブラシとして使用し、マウスの左ボタンを押すと空白部分に自由に描画できます。数式の書き方、関数画像の描画など。 2. [マーク]ツールを使用して、線分(放射線または直線)をマークします。操作方法は、選択マークツールで、マークしたい線分(放射線または直線)上でマウスをクリックすると、その線上に1本(または2本、3本、4本)の線分を追加できます。短い線のマークを右クリックし、ポップアップ ショートカット メニューから対応するコマンドを選択すると、短い線のマークが矢印、白三角、または黒三角のマークに変更され、マーク ラインの太さとサイズも変更されます。 3. [マーク]ツールを使用して角にマークを付けます。具体的な操作: チェックマーク ツールの下で、角度を形成する線の頂点付近にマウスを移動します。
2024-04-16
コメント 0
814

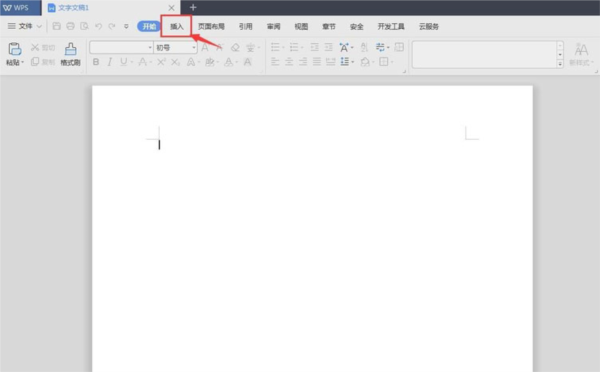
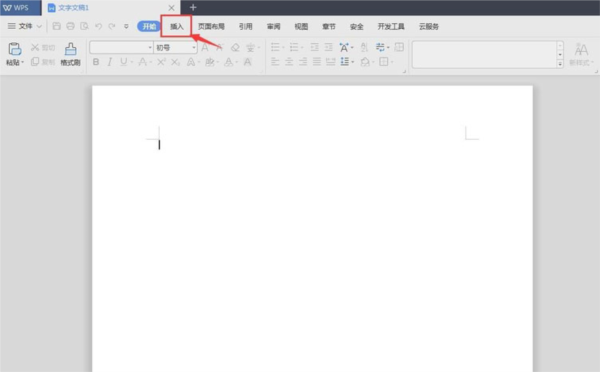
WPS2019で直線矢印を描く方法 詳しいチュートリアル紹介
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPS でまっすぐな矢印を描く方法をまだ知らない友達もいますので、今日はまっすぐな矢印を描く方法をお届けしますので、興味がある方は見てみましょう。方法の手順: WPS テキスト メニューの挿入メニューをクリックし、挿入メニューのツールで図形をクリックし、図形ページの線をクリックして矢印を選択し、マウスを押したままドラッグして矢印を描きます。描画では、マウス ボタンを押したまま内側にドラッグして矢印を短くすることができます。マウスの左ボタンを押したまま外側にドラッグして矢印を長くすることもできます。また、図形スタイルをクリックして適切な形状を選択することもできます。スタイル。
2024-02-11
コメント 0
646

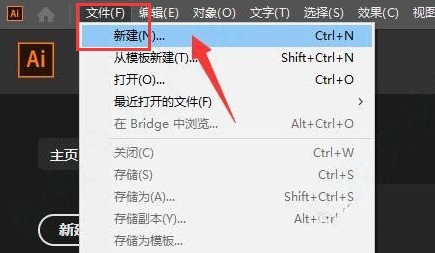
aiでスパイラル形状図を描く方法 - aiでスパイラル形状図を描くチュートリアル
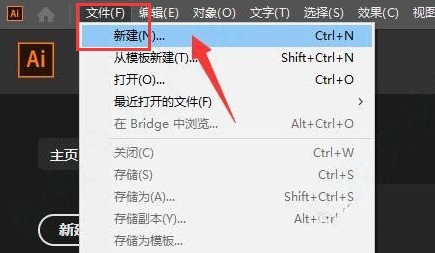
記事の紹介:1. まず、インターフェイスを開いた後、[ファイル] メニューの [新規] ボタンをクリックして空の描画ボードを作成します。 2. 次に、ページの左側にあるスパイラル ライン ツールを見つけます。 3. 次に、左マウスを押します。 4. 最後に、「形状」を選択し、緑色の塗りつぶし効果と 4 ポイントの線ストロークを追加します。
2024-05-06
コメント 0
726

Scratchを使ってマウスの動きに追従した描画を実現する方法
記事の紹介:1. Scratch を開き、ファイル名を入力して保存します。 2. ステージエリアの画面をクリアします。 3. ブラシの色、太さ、明るさなどを設定します。 4. 描画を開始するにはマウスを押し、描画を停止するにはマウスを放す必要があるためです。したがって、実行するには if...then が必要です。 5. マウスを押すと、描画する必要があります。マウスがパナソニックの場合、描画を停止するにはペンを持ち上げる必要があります。 6. マウスを押した後、線をマウスで移動する必要があります。ここではマウス ポインターを追加します。 7. 連続して描画する必要があるため、最後に繰り返し実行を追加します。 8. ペイント時にブラシの太さと色を変更するには、繰り返し実行してブラシの色、太さ、明るさを設定します。
2024-05-06
コメント 0
420

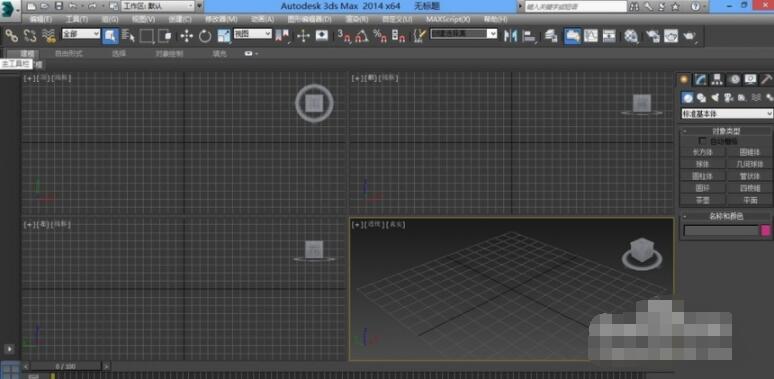
3dmax分離の使い方_3dmax分離使い方チュートリアル
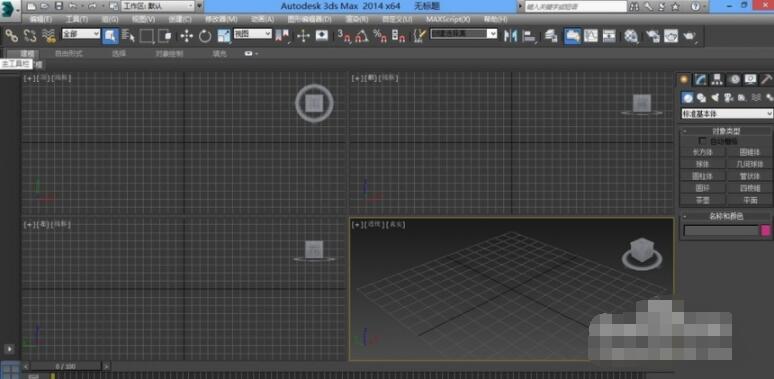
記事の紹介:最初のステップは、インストールされた 3dmax ソフトウェアを開くことです。 2 番目のステップは、閉じた線分を描画することです。 3 番目のステップでは、ラインを選択し、マウスを右クリックして、編集可能なスプラインに変換します。 4 番目のステップでは、線分選択に入り、2 つの線分を選択します。 5 番目のステップは、以下の分離を見つけて、同じグラフィックをチェックすることです。ステップ 6: 次に、スプラインを再度クリックすると、選択した 2 つの線分が分離されていることがわかります。ステップ 7、最後に移動ツールを使用して彼を移動させます。
2024-06-01
コメント 0
357

pixaloop で蝶の特殊効果を作成する pixaloop で蝶の特殊効果を作成する方法
記事の紹介:pixaloop で蝶の特殊効果を作成する方法 (pixaloop の蝶の特殊効果の作成方法) 多くのネチズンは、具体的な操作方法を知りません。編集者に従ってください。まず[pixaloop]アプリを開き、上部のアルバムアイコンをクリックして新しいプロジェクトを作成し、[アニメーション]ボタンをクリックし、[ルート]ボタンをクリックして、動的に設定したい位置をタップしてドラッグします。進行方向へ。次に、固定する必要がある位置をロックします。最後に、「オーバーレイ」をクリックし、Es09 を選択してバタフライ効果を作成し、エクスポートします。
2024-06-18
コメント 0
336

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
632

Edraw フローチャート作成ソフトウェアで矢印のない接続を追加する詳細な手順
記事の紹介:1. フローチャート作成ソフトEdrawを開き、同ソフトで作成した文書内に接続するアイコンを2つ用意します。 2. 最初に直角接続を作成します。[スタート]タブ-[基本ツール]-[接続線]-[直角接続線]。 3. 2 つのアイコン間に接続線を引く ① 接続する始点にマウスを移動すると、接続点が小さな正方形から、4 つの角を 4 つの小さな直角で囲んだ形状に変わります。小さな×から、4つの小さな直角で囲まれた形に変わります。マウスを離す前はこんな感じです② マウスの左ボタンを押したまま接続したい端点までドラッグします マウスを離すと矢印付きの直角接続になり、接続が完了します2 点チャートの場合、直角の線は常に途切れず、チャートの動きに合わせて自動的に変化します。
2024-04-08
コメント 0
665

Apple iOS 18 のクラシックなデザインが復活: iPhone のホーム画面のアイコンがアニメーションに合わせて揺れ、ダークモードで壁紙が暗くなります
記事の紹介:手書きの手掛かりを提出してくれたネチズンに感謝します! 6月13日のニュースによると、Appleは6月11日早朝に開催されたWWDC2024グローバル開発者会議に新しいiOS18システムを導入し、より自由なパーソナライズされたレイアウト調整を実現したとのこと。 iOS18 開発者プレビュー ベータでは、次のように、アニメーションに合わせてホーム画面アイコンを振る機能と壁紙を暗くするダーク モードが復活していることに注意してください: ホーム画面の揺れアイコン アニメーション Apple は以前、iOS17 で iPhone ホーム画面の揺れを削除しました。現在、iOS18 プレビュー バージョンではこの機能が復活しています。 iPhone には以前、壁紙を暗くする機能があり、暗闇に入った後に壁が暗くなることを回避できました。モード。
2024-06-13
コメント 0
715

PS でスピード ラインを描く方法_PS でスピード ラインを描く方法
記事の紹介:1. 長方形のストリップを描画し、クリックして中央に揃えます。 2. 背景レイヤーを閉じ、「編集」をクリックして、ブラシ プリセットを定義します。 3. をクリックしてブラシ設定パネルを開き、保存したブラシを選択し、サイズを設定します。 4. 次に、Shape Dynamic をチェックすると、パラメータは次の図のようになります。 5. キャンバスの中央でマウスの左ボタンをクリックし続けると、以下に示すような効果が得られます。 6. Ctrl+L キーを押して方向を反転し、黒い集中線を表示します。 7.背景色を変更すると、完成したスピード集中線画効果は下図のようになります。
2024-04-19
コメント 0
526

CorelDRAW でポートフォリオを作成する方法_CorelDRAW でポートフォリオを作成する方法のチュートリアル
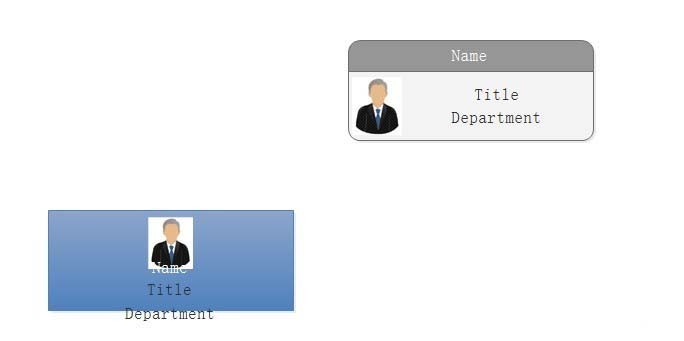
記事の紹介:1. 長方形ツールをダブルクリックしてページと同じサイズの長方形を取得し、縮小して Ctrl+Q 形状変更線コマンドを押し、アンカーポイントを移動します。 2. ペンツールで形状を描画し、Alt キーを押しながら点を変換し、Ctrl キーを押しながら曲線を調整します。 3. 長方形ツールをダブルクリックし、サイズを変更します。 Ctrl+Q を押してアンカーポイントを移動し、色を塗りつぶします。 4. ペンツールで 2 つの滑らかな曲線を描き、ブレンドツールを使用します。 5. テキストテキストを追加するツール 6. 水平線またはシールを追加し、水平線の Ctrl キーを押したままマウスを右クリックし、Ctrl+D7.ctrl+G でグループを作成します。最終的な効果です。
2024-05-08
コメント 0
1077

CDR を使用して画像を線画に変換する方法 CorelDRAW チュートリアル
記事の紹介:まずはCorelDRAWを開きます。ここでのコミックはインターネットからダウンロードしたものです。ダウンロードが完了したら、次にメニューバーの[ビットマップ]-[アウトライントレース]-[線画]をクリックします。をクリックして設定パネルを開きます。レンダリングを確認できます。図 1: 漫画をインポートし、[線画] を見つけて画像を調整します。プロパティは必要に応じて調整できますが、通常は [OK] をクリックします。皆さん、下の写真を見てその効果を観察してください。図2:画像を調整する 通常は調整する必要はありません。 次に、元のレイヤー上にアウトラインが自動的に生成されますので、マウスでドラッグします。ここではマウスを使用しています
2024-05-08
コメント 0
569