合計 10000 件の関連コンテンツが見つかりました

p5.jsは黄金の螺旋アニメーションを実装します
記事の紹介:今回は黄金螺旋アニメーションを実装するための p5.js についてご紹介します。 p5.js で黄金螺旋アニメーションを実装する際の注意点は何ですか? 以下は実際的なケースです。
2018-05-09
コメント 0
4004

観覧車回転アニメーションの特殊効果を実現する2Dシミュレーション
記事の紹介:今回は、観覧車の回転アニメーションの特殊効果を実現するための 2D シミュレーションをお届けします。観覧車の回転アニメーションの特殊効果を実現するために 2D シミュレーションを使用する場合の注意点は次のとおりです。
2018-03-22
コメント 0
3423

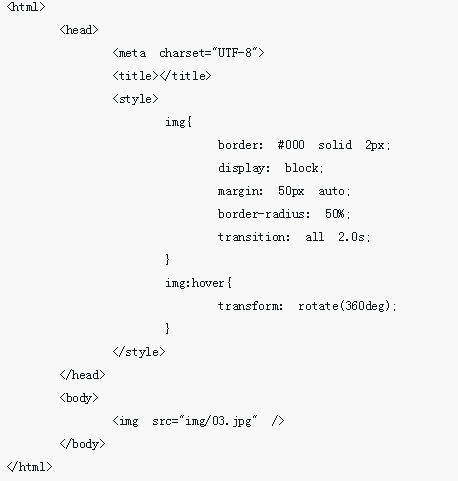
CSS3で回転と移動のアニメーション効果を実装する方法
記事の紹介:この記事ではCSS3アニメーションで回転効果を実現する方法を中心に紹介します。 CSS はカスケード スタイル シートであり、フロントエンドを学習している友人はよく知っているはずです。クールなアニメーション効果により、Web サイトの見た目がより洗練され、コンテンツが充実してユーザーを引き付けることができることは誰もが知っているはずです。以下に、画像の回転効果を実現する、シンプルでクールなアニメーション特殊効果を紹介します。
2018-10-19
コメント 0
8421

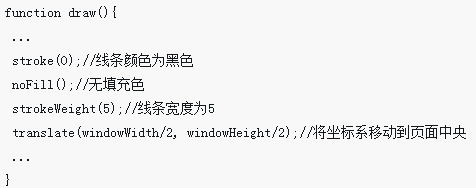
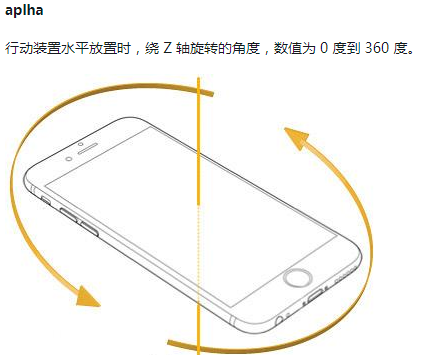
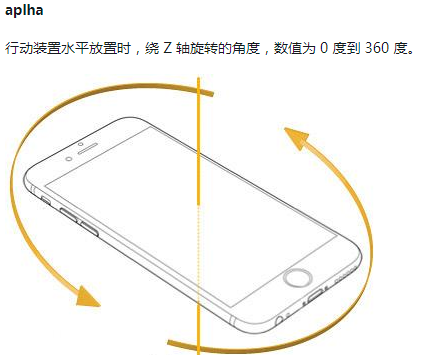
HTML5 ジャイロスコープに基づいた移動アニメーション効果の実装
記事の紹介:今回は、HTML5 ジャイロスコープに基づいてアニメーション効果を実装する方法について説明します。HTML5 ジャイロスコープに基づいてアニメーション効果を実装する際の注意点は何ですか。実際の事例を見てみましょう。
2018-03-26
コメント 0
8743

CSS アニメーション チュートリアル: 回転効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転効果の実装方法を段階的に説明します。 はじめに: CSS アニメーションは、現代の Web デザインの重要なコンポーネントの 1 つであり、Web ページにインタラクティブ性と視覚的な魅力を加えることができます。この記事では、CSS を使用してシンプルで美しい回転効果を実装する方法を説明します。簡単なコード例を通じて、このテクニックを簡単にマスターできます。 HTML 構造を作成する: まず、回転効果を保持するための HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <divclas
2023-10-21
コメント 0
1200

CSS3 を使用してアバターの回転効果アニメーションを実装する
記事の紹介:今回はCSS3を使ってアバターの回転エフェクトアニメーションを実装する方法についてお届けします。CSS3を使ってアバターの回転エフェクトアニメーションを実装する際の注意点を紹介します。
2018-03-22
コメント 0
2045

JavaScriptで画像回転アニメーション効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像回転アニメーション効果を実現するにはどうすればよいですか?インターネットの発展に伴い、Web デザインではユーザー エクスペリエンスと視覚効果がますます重視されるようになりました。その中でも、ピクチャーアニメーションエフェクトはその1つです。画像回転アニメーション効果は、Web ページに活気を与え、魅力を加えることができます。この記事では、JavaScript を使用して画像回転アニメーション効果を実現する方法を詳しく紹介し、参考となる具体的なコード例を示します。画像の回転アニメーション効果を実現する前に、まずいくつかの基本的な概念と知識を理解する必要があります。まずは画像を回転させます
2023-10-20
コメント 0
1732

CSSで回転アニメーション効果を実現する方法
記事の紹介:方法: 1. 「element {animation:name time unlimited}」ステートメントを使用して、アニメーションを要素にバインドします。 2. 「@keyframes name {100%{transform:rotate(rotation angle)}}」ステートメントを使用して、アニメーションの回転アクション。要素を一定に回転させる効果を実現します。
2021-12-09
コメント 0
22668

CSS3で回転と拡大縮小のアニメーション効果を実現する方法
記事の紹介:方法: 1. 「element {animation: name time}」ステートメントを使用して、回転およびスケーリング アニメーションを要素にバインドします。 2. 「@keyframes name {100%{transform:rotate(rotation angle)scale(scale);」を使用します。 }}" このステートメントは、回転とスケーリングのアニメーション効果を実装します。
2021-12-16
コメント 0
2524

CSS アニメーション チュートリアル: 回転とズームの効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転と拡大縮小効果を実現する方法を段階的に説明します。 CSS アニメーションは、Web ページ上でインタラクティブな効果を実現するための重要なテクノロジの 1 つです。このチュートリアルでは、CSS を使用して回転と拡大縮小の効果を実現する方法を段階的に説明します。このチュートリアルを学習する前に、CSS の基本をある程度理解していることを確認してください。始める前に、SublimeText、VisualStudioCode などのコードを記述するためのエディターが必要です。コードを記述するときは、HTML ファイルを作成し、
2023-10-18
コメント 0
1766

CSS3 を使用してノンストップ回転アニメーション効果を実現する方法
記事の紹介:CSS3 は回転し続けます: アニメーションと変換テクノロジの無限の可能性を探求 Web テクノロジの継続的な進歩と発展に伴い、CSS3 はデザイナーと開発者にとって日常的な操作ツールになりました。多くの強力な機能を提供しますが、その中で最も魅力的なのは CSS3 アニメーションと変換テクノロジです。これらのテクノロジーにより、Web ページ要素がさまざまな状態や相互作用でスムーズに遷移し、アニメーション化できるようになります。この記事では、CSS3 でのスピニングの実装と、このテクノロジーの無限の可能性について探っていきます。 1. CSS3アニメーション・変形技術 CSS3アニメーション・変形技術
2023-04-26
コメント 0
5453

HTML5の3D回転アニメーション効果のコードは何ですか
記事の紹介:HTML5 では、3D 回転アニメーション効果のコードは「element {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, 回転角度);}}」であり、アニメーション属性が使用されます。要素のアニメーション プロパティを指定します。
2022-01-23
コメント 0
3815

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
618

クールな HTML5 SVG テキスト変形アニメーション効果
記事の紹介:これは非常にクールな HTML5 SVG テキスト変形アニメーション効果です。この特殊効果はSVGとanime.jsを使用し、SVGストロークアニメーションによって様々な美文字アニメーション特殊効果を完成させます。
2017-01-18
コメント 0
1559