合計 10000 件の関連コンテンツが見つかりました
HTML5 を賢く使ってボタンの背景にさまざまなアニメーションをデザインする
記事の紹介:HTML5 を賢く使用して、ボタンの背景にさまざまなアニメーション効果をデザインする方法。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、background-size プロパティとbackground-position プロパティをアニメーション化し、さまざまな背景のアニメーション効果を実現します。この記事では、HTML5 でボタンの背景にさまざまなアニメーションをデザインする簡単な例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-12
コメント 0
1510

TikTokで背景を設定するにはどうすればよいですか?私が設定した背景は他の人にも表示されますか?
記事の紹介:全国的なショートビデオアプリとして、Douyin は特殊効果と音楽の豊富なライブラリを提供するだけでなく、ユーザーがカスタマイズした背景もサポートしています。ユニークな背景を設定して、TikTokビデオをより魅力的にしましょう。では、TikTokの背景を設定するにはどうすればよいでしょうか? 1.Douyinに背景を設定するにはどうすればよいですか? 1.Douyin APPを開き、撮影ページに入ります。 2. 画面の下部にある「特殊効果」ボタンをクリックして、特殊効果ライブラリに入ります。 3. 特殊効果ライブラリで、画面を上にスライドして「背景」カテゴリを見つけます。 4. ビデオに適用する背景効果を選択します。 5. 背景効果を削除したい場合は、特殊効果アイコンを再度クリックし、「削除」ボタンをクリックします。 6. 撮影が完了したら、「次へ」ボタンをクリックして、編集や音楽の追加などの操作を行います。 7. 最後に「公開」ボタンをクリックします。
2024-06-03
コメント 0
428

景英に関するおすすめ記事10選
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1697

3D立体感を実現するおすすめ10講座
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1692

明確なコンテンツに関する 10 の推奨事項
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1363

立体感に関するおすすめ記事10選
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1991

CSS アニメーション チュートリアル: 動的な背景効果を実現する方法を段階的に説明します
記事の紹介:CSS アニメーション チュートリアル: 動的な背景効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかさを加え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する方法です。このチュートリアルでは、理解しやすく適用しやすいように、特定のコード例を使用して、CSS を使用して背景に動く効果を実現する方法を段階的に説明します。ステップ 1: HTML 構造を作成する まず、コンテンツを含む HTML 構造を作成する必要があります。 body タグに div 要素を追加し、一意のタグを付けます。
2023-10-20
コメント 0
1053

3D立体CSS3エラスティックボタンの実装コード
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 オンライン デモのソース コードのダウンロード HTML コード: <div class='container'> <div class='tog..
2017-03-19
コメント 0
2068

jqueryで背景をクリックして表示または非表示にする方法
記事の紹介:インターネット技術の継続的な進歩に伴い、Web デザインにおけるインタラクティブ性はますます重要になってきています。その中でも、「背景をクリックして表示/非表示にする」などの特殊効果は、Web デザインにおいて非常に実用的なインタラクション手法となっています。この特殊効果の実現は、主に強力な JavaScript ライブラリである jQuery に依存しています。では、背景をクリックして表示/非表示にする効果を実現するにはどうすればよいでしょうか?以下、具体的な手順と注意点を順を追って紹介していきます。ステップ 1: 基本的な HTML および CSS コードをセットアップする まず、
2023-04-26
コメント 0
629

ロゴの背景を透明にする方法
記事の紹介:ロゴの背景を透明にするにはどうすればよいですか? Picture Monster は、便利な画像編集サービスを提供する、多くの友人に使用されている画像デザイン ソフトウェアです。ロゴをデザインする際、プラットフォーム内の多くのアート素材に対応しているだけでなく、背景色を自由に調整・置換したり、背景色を透明に変更したりすることもできます。 Picture Monsterの背景色を素早く変更する方法を見てみましょう。 PictureMonster でロゴの背景を透明にする方法 PictureMonster の画像編集インターフェイスに入った後、右側のツールバーの特殊効果の文字をクリックします。ここには、さまざまなアーティスティックなフォントがあり、自分で作成する必要がなく、直接適用できるので非常に便利です。特殊効果フォント セクションでは、さまざまな芸術的な形式のフォントを見つけることができます。頭
2024-02-05
コメント 0
1095

「キング・オブ・グローリー」の特殊効果はどうですか?
記事の紹介:「キング・オブ・グローリー」の特殊効果はどうですか?各ヒーローには独自の魅力とスキル効果があります。中でもボーンマネースキンの特殊効果は、インクとゴールドを織り交ぜた独特のデザインで多くのプレイヤーに愛されています。今日は、このスキンの特殊効果の美しさを詳しく見てみましょう。栄光の王:骨埋葬金の特殊効果一覧 1. 基本攻撃特殊効果:刃を振るとインクの背景に金色の蝉の羽模様が現れ、散発的にインクが飛び散ります。 2. スキル1: 投げで突進し、剣の光で墨痕と影を引きずり、かすかに金箔が舞うのが見える。 3. 2 番目のスキル: 青功を展開し、インクの中を歩きます。この動きは柔軟で、どこへ行っても、金の葉が飛び、インクが金と韻を踏みます。 4. 第三のスキル: 剣を水平に払い、霊のつながりを断ち切りますが、周囲の山や川が墨で染まり、金の線で囲まれているのがわかります。
2024-07-23
コメント 0
700

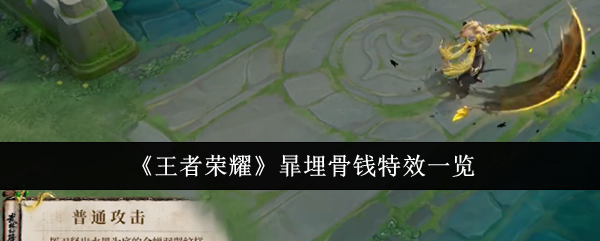
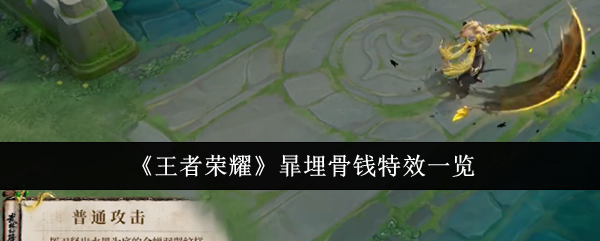
「王の栄誉」における骨金埋葬の特殊効果一覧
記事の紹介:「キング・オブ・グローリー」の特殊効果はどうですか?このスキンは近日中に発売される予定ですが、インクスタイルシリーズのスキンとしてはどのような特殊効果があるのでしょうか?知りたい友達は、以下の Honor of Kings と Burying Bone Money の特殊効果の共有をご覧ください。 「Honor of Kings」のボーンマネーの特殊効果一覧 1. 基本攻撃特殊効果:刃を振るとインクの背景に金色の蝉の羽模様が現れ、散発的にインクが飛び散ります。 2. スキル1: 投げで突進し、剣の光で墨痕と影を引きずり、かすかに金箔が舞うのが見える。 3. 2 番目のスキル: 青功を展開し、インクの中を歩きます。この動きは柔軟で、どこへ行っても、金の葉が飛び、インクが金と韻を踏みます。 4.第三スキル:剣を横に振り、意思の連鎖を断ち切るが、周囲の山や川が墨に染まり、金色の線で囲まれ、剣の光が点滅して金屏風効果が発動する。
2024-07-19
コメント 0
237

CSS のぼかしプロパティの詳細な説明: filter および backdrop-filter
記事の紹介:CSS ファジー プロパティの詳細な説明: filter および background-filter はじめに: Web ページをデザインするとき、ページの視覚的な魅力を高めるためにいくつかの特殊効果が必要になることがよくあります。ブラー効果は一般的な特殊効果の 1 つです。 CSS には、filter と background-filter という 2 つのぼかし属性が用意されており、それぞれ要素のコンテンツと背景のコンテンツをぼかすために使用されます。この記事では、これら 2 つのプロパティについて詳しく説明し、具体的なコード例をいくつか示します。 1.フィルター
2023-10-20
コメント 0
1173
星に飛び込む特殊効果コード_javascriptスキルのjs実装
記事の紹介:この記事では、星が飛んでくる特殊効果を実現するための JS コードを主に紹介します。主に背景と飛行ポイントのスタイルを制御し、setTimeout 関数を組み合わせて星が飛んでくる効果を実現します。十分な参考値があります。 JavaScriptの学習に必要な方は参考にしてください。
2016-05-16
コメント 0
1691

b612カジのブレはどこにあるのか(b612カジカスタムブレ操作方法)
記事の紹介:b612カジのぼかしはどこにあるのか(b612カジカスタムぼかし操作方法) b612で背景ぼかしフィルタを設定しますか?以下に、PHP 中国語 Web サイトの編集者が詳しく紹介しますので、興味のある方はご覧ください。 b612 で背景ぼかしフィルターを設定する方法の紹介 B612 Kami で背景ぼかしフィルターを設定したい場合は、まず左下隅にあるスマイリーフェイス オプションをクリックし、特殊効果リストを開いて「背景」を見つけます。 「ぼかし」オプションを選択してフィルターを設定し、使用できるようにします。クリックして背景ぼかしフィルターを設定した後、進行状況バーを上下にスライドさせて背景ぼかしの強度を調整することもでき、背景ぼかしの写真をうまく撮影することができ、非常に便利で実用的です。
2024-06-14
コメント 0
608

b612クリック背景ブラーはどこにありますか(b612クリック背景ブラー設定方法)
記事の紹介:b612 の背景ぼかしはどこにありますか? (b612 の背景ぼかしを設定するには?) b612 に背景ぼかしフィルターを設定しますか?以下に、PHP 中国語 Web サイトの編集者が詳しく紹介しますので、興味のある方はご覧ください。 b612 で背景ぼかしフィルターを設定する方法の紹介。B612 アプリケーションで背景ぼかしフィルターを設定するには、まず左下隅にあるスマイリーフェイス オプションをクリックし、特殊効果リストを開きます。 「背景ぼかし」フィルターオプションを見つけて、使用するように設定します。クリックして背景ぼかしフィルターを設定した後、進行状況バーを上下にスライドして背景ぼかしの強度を調整することもできるため、背景をぼかした写真をうまく撮影できます。非常に便利で実用的です。
2024-06-14
コメント 0
981

jQuery を使用してクリック ポップアップ背景を暗くするマスク効果を実現する例
記事の紹介:この記事は、エディターによって実装された単純な jquery クリック ポップアップの背景を暗くするマスク効果であり、空白部分をクリックしたときにポップアップ レイヤーを非表示にする効果は非常に優れています。エディターはキー コードのみを掲載しています。個人のニーズに応じて、適切なコンテンツを追加してカスタマイズできます。 js コードは次のとおりです。 <script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
コメント 0
1731