合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的な Web デザイン手法であり、複雑で動的かつ整然とした視覚効果を表現するのが特徴です。商品表示Webページにウォーターフォールフローレイアウトを適用すると、商品の表示効果が向上し、ユーザーの注目を集めることができます。この記事では、HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、次のような基本的な HTML 構造を構築する必要があります。
2023-10-21
コメント 0
1460

CSS 位置レイアウトを使用して Web ページでウォーターフォール フロー効果を実現する方法
記事の紹介:CSSPositions レイアウトを使用して Web ページにウォーターフォール フロー効果を実現する方法 ウォーターフォール フロー レイアウトは、Web ページの一般的なレイアウト方法であり、ページ上に要素が不規則に配置され、滝のように上から下に流れるのが特徴です。ウォーターフォール フロー レイアウトは、Web デザインの画像表示や商品表示などのシーンで広く使用されており、ページ スペースを有効に活用し、より多くのコンテンツを表示できます。この記事では、CSSPositions レイアウトを使用して Web ページのウォーターフォール効果を実現する方法を紹介します。まず、HTML内で
2023-09-26
コメント 0
1157

CSS Flex レイアウトを使用して複数列のタイル効果を作成する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用して複数列のタイル効果を作成する方法 Web 開発では、製品リストやフォト ウォールなどの表示など、複数列のタイル効果を作成する必要がある状況によく遭遇します。従来の方法は通常、フローティング レイアウトまたは固定幅の設定を使用して実装されますが、これらの方法は十分な柔軟性がなく、適応性に一定の問題があります。 CSSFlex の柔軟なレイアウトは、よりシンプルで効率的なソリューションを提供します。 CSSFlex エラスティック レイアウトは、CSS3 で導入されたレイアウト モードです。
2023-09-28
コメント 0
1783

Layuiを使用して画像の滝の流れの表示効果を実現する方法
記事の紹介:Layui を使用して写真の滝の流れの表示効果を実現する方法 滝の流れのレイアウトは一般的な Web ページのレイアウトであり、写真のリストや製品のリストを表示するときに非常に一般的です。この記事では、Layui フレームワークを使用して画像の滝の流れの表示効果を実現する方法を紹介します。 1. Layui フレームワークの導入 まず、Layui フレームワークの CSS ファイルと JS ファイルを HTML ページに導入する必要があります。 CDN 経由でインポートすることも、ローカルにダウンロードすることもできます。 Layui フレームワーク ファイルをプロジェクトの Layui フォルダーに配置するとします。
2023-10-26
コメント 0
1263

JSで掲示板機能を実装する方法
記事の紹介:最近jsベースで掲示板機能を実装しました。実装した機能は公開者と公開内容の非空検証、フロア効果表示、公開時間表示などです。具体的なコード例については、この記事を参照してください。
2018-06-14
コメント 0
7252

Pure Javascript を使用した数行のカートに飛ぶアニメーション。
記事の紹介:最近、jQuery を使用してカートに移動するアニメーションを紹介する古いチュートリアルを見つけました。純粋な JavaScript を使用して同じ効果を実装して、自分自身に挑戦したいと思いました。
商品とショッピングカートのアイコンを配置したシンプルなレイアウトを作成しました。スタイル
2024-09-25
コメント 0
903

HTML と CSS を使用してレスポンシブなフォト アルバム表示レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いフォト アルバム表示レイアウトを作成する方法 フォト アルバム表示レイアウトは、Web サイトで一般的なページ レイアウト タイプであり、写真、写真、画像、その他のコンテンツの表示に使用できます。モバイル デバイスが普及している今日の環境では、優れたフォト アルバム表示レイアウトには、さまざまな画面サイズに適応し、さまざまなデバイスで優れた表示効果を発揮できるレスポンシブ デザインが必要です。この記事では、HTML と CSS を使用してレスポンシブなフォト アルバムの表示レイアウトを作成する方法と、具体的なコード例を紹介します。読者が指示を伝えられることを願っています
2023-10-19
コメント 0
1532

純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック
記事の紹介:純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、Web デザインで一般的なレイアウト方法です。コンテンツを高さの異なる複数の列に配置して画像を形成します。ウォーターフォールのような視覚効果です。このレイアウトは、写真表示や商品表示など、大量のコンテンツを表示する必要がある場面でよく使用され、ユーザーエクスペリエンスが優れています。ウォーターフォール レイアウトを実装するにはさまざまな方法があり、JavaScript または CSS を使用して実行できます。
2023-10-20
コメント 0
1200

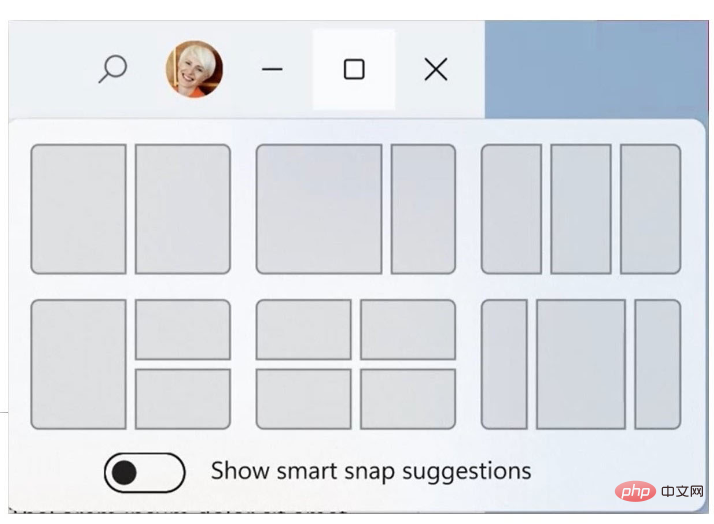
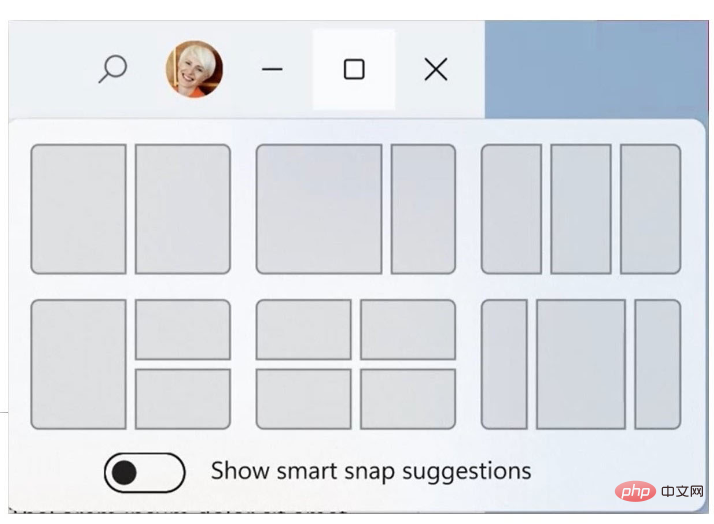
Microsoft Windows 11 の新しい AI 機能が公開: よく使用されるウィンドウ レイアウトを人工知能に記憶させましょう
記事の紹介:Microsoft はすべての製品に AI 機能を追加することに取り組んでおり、Windows は今後数年間で徐々に賢くなっていくと予想されています。海外メディアWindows Centralが入手したニュースによると、MicrosoftはAIを活用してSnap Assistウィンドウレイアウト機能を強化するとのこと。この機能には、アプリの特定の組み合わせのウィンドウ レイアウトを記憶し、ユーザーがワンクリックで復元できるほか、OCR テクノロジーも組み込まれています。 ▲ 現在のスナップ アシスト ウィンドウ レイアウトの提案、画像ソース Windows Central ▲ スマート ウィンドウ レイアウトの提案、画像ソース Windows Central さらに、情報筋によると、Microsoft はスナップショット レイアウトの追加も試みているとのことです。
2023-04-12
コメント 0
1497

マルチプラットフォームのディスプレイ効果がレスポンシブ レイアウトに及ぼす影響に関するディスカッション
記事の紹介:マルチプラットフォーム表示効果におけるレスポンシブレイアウトの重要性に関する議論 モバイルデバイスの普及とインターネットの急速な発展に伴い、マルチプラットフォーム表示効果に対する人々の需要はますます高まっています。さまざまな画面サイズや解像度に適応できる Web デザイン方法として、レスポンシブ レイアウトはますます注目され、応用されています。この記事では、マルチプラットフォームの表示効果におけるレスポンシブ レイアウトの重要性を探り、その利点と課題について分析して説明します。まず、レスポンシブ レイアウトの重要性は、一貫したユーザー エクスペリエンスを提供することです。さまざまなプラットフォーム間で、ユーザーはシームレスに
2024-01-27
コメント 0
850

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1757

CSS レイアウトのヒント: 積み重ねられたカード効果を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 積み重ねられたカード効果を実現するためのベスト プラクティス 最新の Web デザインでは、カード レイアウトは非常に人気のあるデザイン トレンドになっています。カード レイアウトは情報を効果的に表示し、優れたユーザー エクスペリエンスを提供し、レスポンシブ デザインを促進します。この記事では、積み重ねられたカード効果を実現するための最良の CSS レイアウト テクニックのいくつかを、具体的なコード例とともに共有します。 Flexbox を使用したレイアウト Flexbox は、CSS3 で導入された強力なレイアウト モデルです。カードを重ねる効果を簡単に実現できます
2023-10-22
コメント 0
1942

JavaScriptでショッピングカートエフェクトを実装する方法
記事の紹介:JavaScriptを使用してショッピングカートエフェクトを実装する方法: 1. インターフェースのレイアウトにテーブルを使用する; 2. getClasses関数を自分でカプセル化する; 3. 商品の選択や全選択、商品の増減などの機能をjsで実装する製品の数。
2021-09-10
コメント 0
7530

PHP Developer Cityで商品画像のサムネイル生成機能を実装する手順
記事の紹介:PHP Developer City で製品画像のサムネイル生成機能を実装する手順 インターネットの急速な発展に伴い、オンライン ショッピングは人々の主要な買い物方法の 1 つになりました。ショッピング モールの Web サイトでは、商品写真は商品表示の重要な要素の 1 つであり、ユーザーの購入決定に直接影響します。ただし、ユーザーがアップロードした商品画像はサイズや解像度が異なる場合があるため、表示効果を統一するために、モールのWebサイトでは商品画像を省略する必要があります。この記事では、モール内に商品画像のサムネイルを生成する機能をPHPを使って実装する方法を紹介します。
2023-06-29
コメント 0
659

Index.htmlの機能は何ですか?
記事の紹介:Index.html は Web サイトのデフォルトのホームページです。その機能には、Web サイト構造の定義と他のページへのリンクの組み込み、ウェルカム情報、製品表示などの初期コンテンツの表示、タイトル、説明などの Web サイトのメタデータの設定が含まれます。 、キーワード、Web サイトの外観の定義、CSS によるフォント、色、レイアウトの制御、JavaScript によるインタラクティブ機能の提供、フォーム検証、アニメーションなどの追加。
2024-04-05
コメント 0
887

すべての電子商取引サイトに必要な必須機能
記事の紹介:電子商取引サイトが成功するには、特定の機能が必要です。まず、使いやすいレイアウトが重要です。買い物客は商品をすぐに見つけたいと考えています。ナビゲーションが困難であれば、彼らは去っていきます。すっきりとしたシンプルなメニューは、訪問者が商品を閲覧するのに役立ちます。ある顧客はこう言いました。
2024-09-06
コメント 0
520

HTML と CSS を使用してレスポンシブ画像表示ウォール レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな画像表示ウォール レイアウトを作成する方法 HTML と CSS はフロントエンド開発で一般的に使用されるテクノロジであり、さまざまなレイアウト効果を作成するために使用できます。この記事では、HTML と CSS を使用してレスポンシブな画像表示ウォール レイアウトを作成し、さまざまなデバイスで画像を適応的に表示できるようにする方法を学びます。まず、index.html という名前の HTML ファイルを作成し、そのファイルに必要な HTML 構造を追加する必要があります: <!DOCTYPEht
2023-10-20
コメント 0
771

CSS を使用してシームレスなスクロール画像表示バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール画像表示バーを作成する方法 インターネットの発展に伴い、画像表示は多くの Web サイトのデザインに不可欠な部分になりました。シームレスなスクロール画像表示バー効果はユーザーの注目を集め、Web サイトの視覚効果とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してシームレスなスクロール画像表示バー効果を実現する方法と、具体的なコード例を紹介します。画像表示バーのシームレスなスクロールを実現する効果は、主に CSS のアニメーション プロパティとレイアウトに依存します。この効果を達成するための手順は次のとおりです
2023-10-16
コメント 0
1313

メルセデス・ベンツは慎重に計画、BMWはガソリン車を残念に思う:ミュンヘンオートショー直通レポート
記事の紹介:「脅威の」国内ブランドが参戦してくるのを見て、メルセデス・ベンツ、BMW、フォルクスワーゲンなどの地元ドイツ企業も黙ってはいられない。今回のミュンヘンモーターショーでは中国企業が好調だった。前回に比べ、出展する国内ブランドの数はほぼ2倍となり、BYD、Cyrus、Leapmo、Xpengなどのブランドが最新の製品や技術を披露した。ベンツ、BMW、フォルクスワーゲンは最新の新エネルギー製品を展示しました。ここで疑問が生じるのは、「老舗ブランドが力を発揮し始めると、他のブランドが脇を固める」のか、それとも再び国内ブランドに見せつけられるのか。メルセデス・ベンツ:計画には慎重だが、レイアウトは素早く完成させることができる 正直に言うと、国内の新エネルギー車市場におけるメルセデス・ベンツの販売台数は平均的だが、メルセデス・ベンツの数値的手腕には感嘆せざるを得ない。存在する
2023-09-23
コメント 0
1175

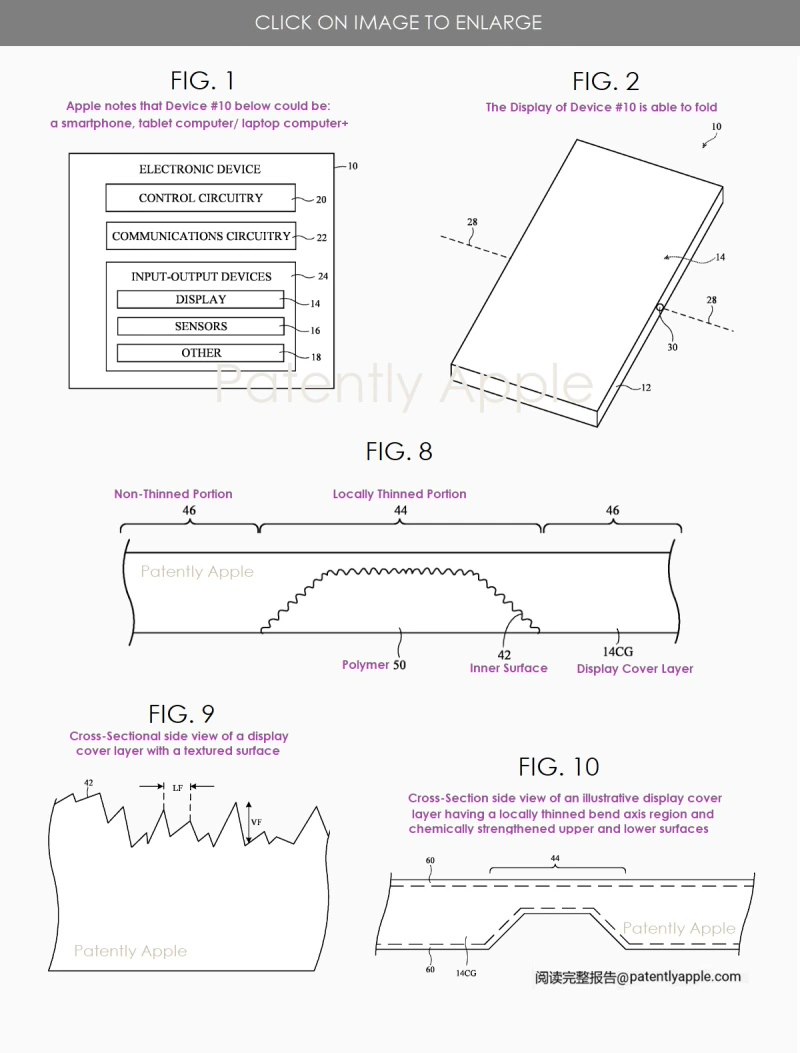
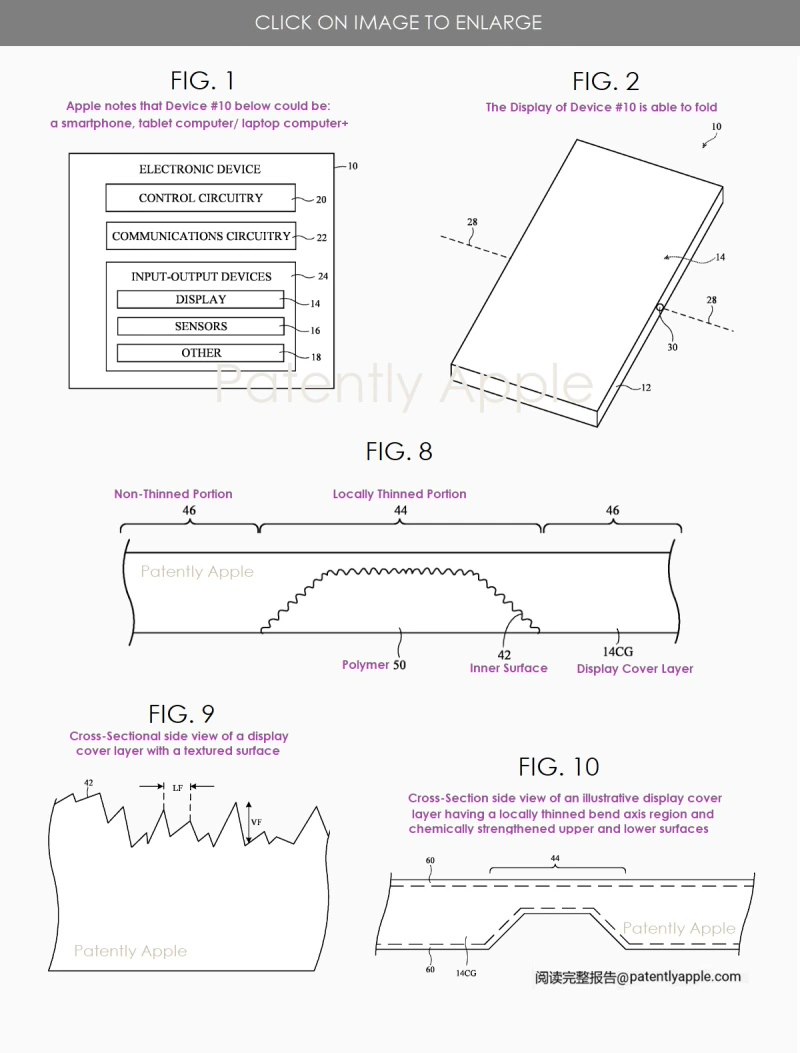
関係者によると、Appleは2026年に初の折りたたみ式iPhoneを発売する予定で、競合製品よりも軽くて薄いという。
記事の紹介:3 月 8 日のニュースによると、米国特許商標庁は昨日 Apple からの特許出願を正式に発表し、iPhone、ハイブリッド タブレット、ラップトップ、その他の製品を含む Apple の将来の折りたたみスクリーン製品のデザインを示しました。すでに報じられているように、Ming-Chi Kuo氏の最新の研究報告書は、Appleの折りたたみ式iPadとMacBookのハイブリッドデバイスが2027年に量産に達する可能性があると予測しているが、折りたたみ式iPhoneの予測時期については明らかにしていない。この特許に関して、Apple幹部はAlphaBizに「慎重に検討した結果、同社は最初の折り畳み式スクリーンiPhoneの発売を2026年に延期することを確認したが、これは社内の予想よりも遅い」と述べた。対戦の見方 相手に比べてリリース時間が遅いので、
2024-03-08
コメント 0
424