合計 10000 件の関連コンテンツが見つかりました

King of Glory カスタム アイコンには 2 つのアイコン ソリューションがあります
記事の紹介:Honor of Kings のカスタム アイコンに 2 つのアイコンがある場合はどうすればよいですか?プレイヤーがカスタム アイコンを設定した後、元のアイコンを削除したい場合はどうすればよいかわかりません。以下を見てみましょう。 Honor of Kings のカスタム アイコンに 2 つのアイコンがある場合はどうすればよいですか? 1. Honor of Kings のカスタム アイコンに削除できないアイコンが 2 つあります。削除すると、設定されたアイコンが開けなくなります。 2. 2 つのアイコンはまったく影響を受けません。新しく設定されたアイコンはショートカット アイコンと同等であり、データにはバインドされません。 3. 2 つのアイコンが携帯電話のストレージを占有することはありません。煩わしい場合は、元のアイコンをアプリケーション ボックスにドラッグします。 King of Glory カスタムアイコン設定方法:クリックして表示 >>
2024-06-08
コメント 0
712

ボリューム アイコンの回復/ボリューム アイコンが見つからない/ボリューム アイコンを回復する方法は?
記事の紹介:1. ボリュームアイコンの回復/ボリュームアイコンが見つからない/ボリュームアイコンを回復するにはどうすればよいですか?日常的にコンピューターを使用していると、音量アイコンが表示されないという不具合に遭遇することがよくあります。通常、システムエラーまたは異常なシャットダウンが原因で発生します。音量アイコンがないと、システムは正常に音を鳴らすことができず、イライラします。実際、これについて心配する必要はありません。次の方法は、誰もがオーディオの世界を再発見できるようにするものです。 1. 見つからないスピーカーを復元する システムの実行中に音量アイコンが突然消えた場合は、次の方法で音量アイコンをすぐに復元できます。ステップ 1: [スタート] と [設定] で、[コントロール パネル] をクリックします。 ステップ 2: [サウンドとオーディオ デバイス] を開きます。 ステップ 3: [ボリューム アイコンをタスクバーに配置する] チェックボックスをオンにして、[適用] をクリックします。すでにチェックされている場合は、まずチェックを外してください。
2024-08-22
コメント 0
486

Vue ドキュメントでフォント アイコンと SVG アイコンを使用する方法
記事の紹介:フロントエンド テクノロジーの発展に伴い、ユーザー エクスペリエンスとインターフェイスの美しさを向上させるためにアイコンを使用する Web サイトが増えています。 Vue フレームワークでは、フォント アイコンと SVG アイコンを使用してこの目的を達成できます。この記事では、これら 2 つのアイコンの使用方法を説明します。 1. フォントアイコン フォントアイコンは、アイコンをフォントファイル化し、フォントを通じてアイコンを参照するものです。フォント アイコンには次の利点があります: 必要に応じてサイズを変更できること、アイコンが歪まないこと、複数色のアイコンをサポートしていること、Unicode を通じて参照されており、使いやすいことです。ビュー。
2023-06-20
コメント 0
2264

アリババのアイコンとは何ですか?
記事の紹介:Alibaba アイコンとは、Alibaba Vector icon Library が提供するアイコンフォントである「Iconfont」を指し、中国語と英語のアイコンや記号が多数含まれています。
2023-06-15
コメント 0
5874

CSS アイコンのプロパティの詳細な説明: content と font-icon
記事の紹介:CSS アイコンのプロパティの詳細な説明: content と font-icon フロントエンド開発では、Web ページの読みやすさと対話性を向上させるためにアイコンがよく使用されます。 CSS では、アイコンを表示する一般的な方法として、content 属性を使用する方法と font-icon (フォント アイコン) を使用する方法の 2 つがあります。この記事では、両方の方法について詳しく説明し、具体的なコード例を示します。 1. content 属性 content 属性は CSS における重要な属性であり、主に使用されます。
2023-10-21
コメント 0
1808

CSS アイコンと例
記事の紹介:CSS アイコン
アイコン ライブラリを使用すると、HTML ページにアイコンを簡単に追加できます。
アイコンの追加方法
HTML ページにアイコンを追加する最も簡単な方法は、Font Awesome などのアイコン ライブラリを使用することです。
指定したアイコンの名前を追加します。
2024-07-30
コメント 0
856

CSS禁止アイコン
記事の紹介:フロントエンド開発では、Web サイトのページを美しくし、ユーザー エクスペリエンスを向上させるためにアイコンを使用する必要があることがよくありますが、場合によっては、特定のアイコンの表示を禁止する必要がある場合もあります。このとき、CSSを使用してアイコンを無効にする機能を実装する必要があります。一般に、ページ上のアイコンを参照する方法は、フォント アイコンまたは SVG アイコンを使用することです。これらはベクター アイコンであり、サイズが異なっても歪まないからです。アイコンを無効にする主な方法は 2 つあります。1 つは CSS で疑似クラス セレクターを使用する方法、もう 1 つは HTML で data 属性を使用する方法です。以下で詳しく説明していきます
2023-05-29
コメント 0
880

CSS設定アイコン
記事の紹介:Web テクノロジーの発展に伴い、フロントエンド開発の重要な部分としての CSS はますます強力になっています。 CSS は、ページのレイアウト、スタイル、アニメーション効果を制御できるだけでなく、ページにより良い視覚効果をもたらすアイコンを設定することもできます。この記事では、CSS を使用してアイコンを設定し、Web ページに美しいものを追加する方法を紹介します。 1. フォントアイコンを使用する フォントアイコンはフォントに変換され、CSS を通じて呼び出すことができます。フォント アイコンの利点は、アイコンのサイズ、色、スタイルを簡単に変更できることですが、画像アイコンの場合はより困難です。
2023-05-21
コメント 0
1496

アリババアイコンに関するよくある質問
記事の紹介:Alibaba アイコンに関する一般的な問題には、1. アイコンの品質の問題、2. アイコンの色の問題、3. アイコンの著作権の問題が含まれます。
2023-06-15
コメント 0
1101

アイコンファイルの形式は何ですか?
記事の紹介:アイコンファイルはico形式です。 ICO はアイコン ファイル形式です。アイコン ファイルには、単一のパターン、複数のサイズ、および複数のカラー プレートのアイコン ファイルを保存できます。アイコンは実際には、異なる形式の複数の画像のコレクションであり、特定の透明領域も含まれています。コンピューターのオペレーティング システムと表示デバイスの違いにより、複数の形式のアイコン サイズが必要になりました。
2023-02-28
コメント 0
7850

win10のデスクトップアイコンが拡大される解決策 win10のデスクトップアイコンが拡大される解決策
記事の紹介:win10 のデスクトップアイコンが大きくなった場合はどうすればよいですか?私の友人の多くは、自分のコンピュータでこのような状況に遭遇したことがあると思います。デスクトップ アイコンは、個人の習慣に応じて大きくしたり小さくしたりできることはわかっています。では、デスクトップ アイコンが大きくなった場合、どのように元の値に設定すればよいでしょうか?次に、デスクトップのアイコンが大きくなった場合の対処法を編集者が写真と文章で用意しましたので、困っている友達と一緒に見てみてください。 win10 システムを使用している友人の皆さん、デスクトップの設定は人それぞれ異なります。デスクトップ アイコンは大きいものもあれば小さいものもあります。では、デスクトップ アイコンのサイズはどのように設定しますか?ちょっとしたヒントをお教えしましょう。デスクトップ アイコンのサイズを変更するには、実際には 3 つの方法があります。大きいアイコン、中アイコン、小さいアイコンです。Win10 でデスクトップ アイコンを変更する方法を共有しましょう。
2024-01-14
コメント 0
1157

ブートストラップにアイコンはありますか?
記事の紹介:ブートストラップにはアイコン アイコンがあり、アイコン アイコンは Web プロジェクトで使用されるアイコン フォントです。ブートストラップには 200 以上のフォント形式のアイコンがバンドルされており、プロジェクトベースのブートストラップを通じて無料で使用できます。実装原則は「@font」を渡すことです-face 属性はフォントを読み込みます。
2022-08-22
コメント 0
2533

コンピューターのデフォルトのフォルダーアイコン?
記事の紹介:1. コンピュータのデフォルトのフォルダアイコンは何ですか?操作方法 01 Windows 7 システムでは、すべてのフォルダー内のアイコンを、大アイコン、中アイコン、小アイコン、タイルまたはリストに一度に設定できます。たとえば、アイコンが中程度に設定されているとします。ステップ 1: フォルダーを開き、ビュー変更アイコン 02 の右側にある小さな三角形を左クリックします。ドロップダウン メニューを左クリックします。この時点で、アイコン 03 が表示されます。フォルダーが中アイコンに変更されたら、左上隅の組織の右側にある小さな三角形をクリックし、ドロップダウン メニューの [フォルダーと検索オプション] をクリックします。 04 ポップアップ フォルダー オプション ウィンドウで、 [表示] をクリックします。 05 [表示] の対応するウィンドウで、[フォルダーに適用] (L) をクリックし、[OK] をクリックします。
2024-08-17
コメント 0
842

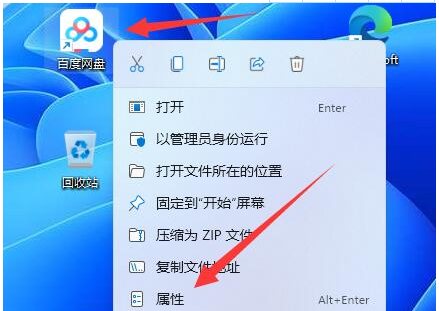
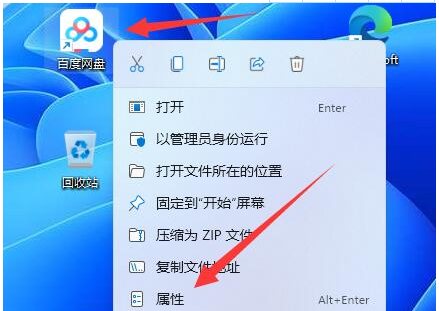
win11アプリのアイコンを変更する方法 win11アプリのアイコンを変更する方法
記事の紹介:win11システムを使用していると、デスクトップのアイコンを変更したい場合があります。では、どうすればwin11のアプリケーションアイコンを変更できますか?変更するアイコンをクリックし、右クリックして [プロパティ] をクリックし、[アイコンの変更] をクリックするだけです。次にwin11のアプリアイコンを変更する方法を見ていきましょう! win11アプリケーションのアイコンを変更する方法 1. アイコンを変更したいソフトウェアを直接右クリックし、表示されたウィンドウで[プロパティ]機能を選択します。 2. 開いたページで以下の[アイコンの変更]機能を見つけてクリックします。 3. 次に、さまざまなアプリケーションアイコンが表示され、変更したいアイコンを選択します。 4. 気に入らない場合は、右側の参照機能をクリックしてください。 5. その後、ローカルフォルダーで好みのアイコンを見つけることができます。
2024-09-10
コメント 0
1280


デスクトップ アイコン コンピューターの制作 (デスクトップ アイコン コンピューターの制作チュートリアル)
記事の紹介:1. デスクトップアイコン「コンピュータ制作チュートリアル」フォルダを右クリックし、「プロパティ」→「カスタマイズ」を選択してアイコンを変更します。私のはwin7ですが、XPも同様のようです。これはプロパティの最後のパネルです。それでおしまい。 2. コンピュータのデスクトップ アイコンを作成する方法とデスクトップ アイコンを変更する方法: 1. まず、コンピュータの電源を入れ、オペレーティング システムを起動し、デスクトップ上の空白スペースを右クリックし、[プロパティ] オプションをクリックしてに入ります。 [プロパティ] メニュー バーをクリックし、[デスクトップ] タブをクリックしてデスクトップのカスタム定義を見つけ、クリックして操作インターフェイスに入ります。 2. ここには、「マイ コンピュータ」、「マイ ドキュメント」、「オンライン ネイバーフッド」、「ごみ箱」など、一般的に使用されるいくつかのデスクトップ アイコンがあることがわかります (ごみ箱には、フルと空の 2 つのアイコン モードがあります)。これは、ほぼすべてのオペレーティング システムのデスクトップ上にあるものでもあります。
2024-07-11
コメント 0
437

deepin20デスクトップアイコンのスタイルを調整するにはどうすればよいですか?アイコンのテーマを簡単に変更するためのガイド
記事の紹介:deepin20のデフォルトアイコンスタイルは変更可能ですが、アイコンテーマの変更方法と設定方法は?以下の詳細なチュートリアルを見てみましょう。 deepin20が使用するデフォルトのアイコンテーマは下図のとおりです。ユーザーは、まずタスクバーの[コントロールセンター]をクリックして、好みのアイコンテーマを変更できます。 [カスタマイズ]をクリックします。 [アイコンテーマ]をクリックします。すると、右側にアイコンテーマの分類が表示されます。クリックしてお気に入りのアイコンテーマを選択し、設定と置き換えを完了します。
2024-01-10
コメント 0
1229

モバイル WeChat アイコンを別のアイコンに変更する方法
記事の紹介:携帯電話のWeChatアイコンを他のアイコンに変更できます。ユーザーは好きな写真を選択し、ショートカットコマンドアプリを使用してそれを設定できます。以下では、編集者が携帯電話のWeChatアイコンを別のアイコンに変更する方法を紹介します。見てみましょう。 WeChat アイコンを別のアイコンに変更する方法 1. まず電話を開き、電話でアプリを開きます。 2. ショートカット コマンド インターフェイスで、右上隅をクリックしてコマンドを追加します。 3. ポップアップ ウィンドウで、[関数] をクリックします。 4. [後悔] をクリックすると、ウィンドウの上部にある青いボタンをクリックします。 5. 選択インターフェイスで、検索してクリックして入力します。 6. アプリを開くインターフェースに戻ります。インターフェース上のボタンをクリックします。 7. 新しいショートカット コマンド インターフェイスが表示されるので、クリックします。 8. 追加インターフェイスで、以下の新しいショートカット コマンドを変更します。
2024-04-24
コメント 0
1374

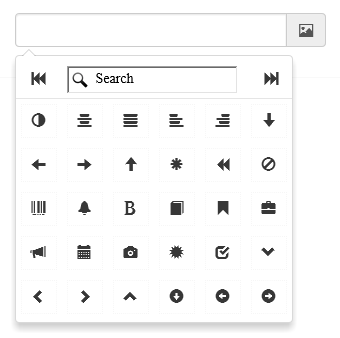
HTMLでアイコンのサイズを設定する
記事の紹介:この記事では、HTML でアイコンのサイズを設定する方法について説明します。アイコンは、Web ページ上の特定のアクションを表すシンボルです。アイコン フォントには記号とグリフが含まれています。アイコンを提供し、HTML Web ページで使用できるアイコン ライブラリ (フォント) がいくつかあります。 Web 開発者によってよく使用される有名なアイコン フォントは、FontAwesome、BootstrapGlyphicons、および Google のマテリアル アイコンです。 FontAwesome - このライブラリは商用および個人での使用に完全に無料です。このフォントは、519 個の無料のスケーラブルなベクター アイコンを提供します。これらは簡単にカスタマイズでき、元々は Bootstrap で開発されました。 BootstrapGlyphicons - これはモノクロのアイコンです
2023-09-03
コメント 0
1823