合計 10000 件の関連コンテンツが見つかりました

JS模倣Alipay入力テキスト入力ボックス増幅コンポーネントの詳細説明
記事の紹介:この記事では主に、JS 模倣 Alipay 入力テキスト入力ボックス増幅コンポーネントの例を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-19
コメント 0
1403

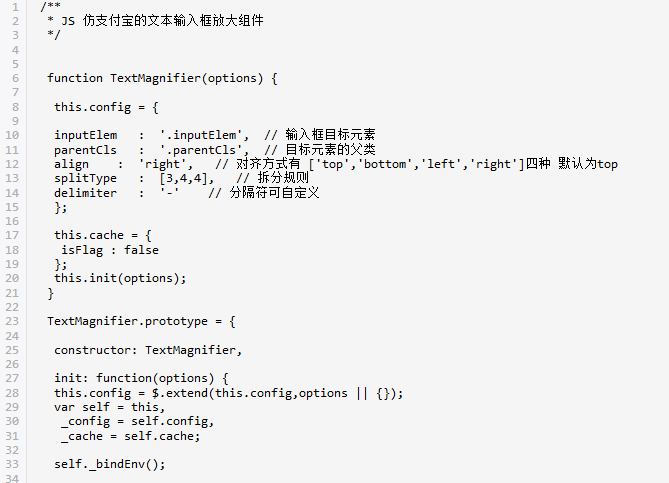
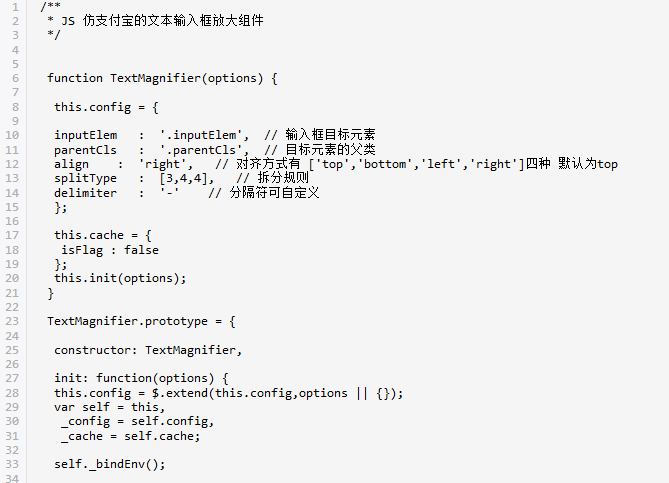
Alipay入力テキスト入力ボックス増幅コンポーネントを模倣したJSの例
記事の紹介:以下のエディターは、JS 模倣 Alipay 入力テキスト入力ボックス増幅コンポーネントの例を示します。編集者はこれが非常に優れていると判断したので、js ソース コードを共有し、参考として提供します。 jsに興味のある方は編集者をフォローしてぜひ覗いてみてください。
2018-01-08
コメント 0
1104

CSSでテキストに枠線やフォント増幅効果を追加する方法(詳細コード説明)
記事の紹介:前回の記事「css3を使ってテキストに影効果を付ける方法をステップバイステップで教えます(詳細コード解説)」では、cs3を使ってテキストに影効果を付ける方法を紹介しました。次の記事では、CSS を使用してテキストに枠線やフォント拡大効果を追加する方法を紹介しますので、一緒に見てみましょう。
2021-08-05
コメント 0
5543

HTML 入力ボックスを純粋な数値のみの入力に制限する方法
記事の紹介:入力ボックスを純粋な数値のみに制限する方法: oninput イベントを通じて、正規表現 "/[^\d]/g,''" を使用してイベント内で replace() 関数を使用して入力を制限します。入力テキスト ボックスには数字のみを入力でき、他の文字は自動的に消去されます。
2021-04-07
コメント 0
8595

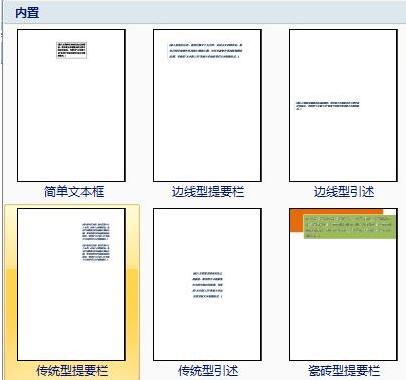
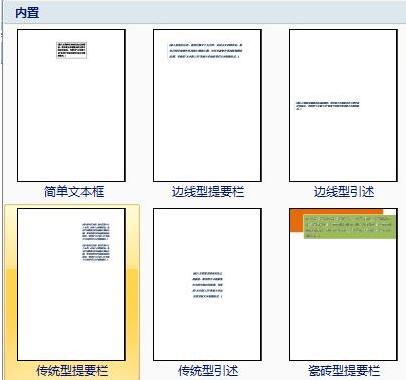
PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1149

プロンプトテキストメソッドを使用したタグ入力ボックス
記事の紹介:この記事では、プロンプトテキスト効果を備えた入力ボックスを実装するための input タグを主に紹介します (2 つの方法)。必要な方は参考にしていただければ幸いです。
2018-01-26
コメント 0
8622

HTML5 入力ボックスを空にできないことを認識する方法
記事の紹介:空にできない html5 入力ボックスを実装する方法: 1. フォーム "<form action="" method="get"></form>" を作成します。 2. 入力テキスト ボックスを追加し、必要な属性を追加します。入力ボックスを空にすることができないことを理解してください。
2023-01-06
コメント 0
3476

Wordで感嘆符を2行にする方法の紹介
記事の紹介:1. メニュー - 挿入 - テキスト ボックス - テキスト ボックスの描画を選択すると、結果は図のようになります。 2. [! ]、テキスト ボックスを塗りつぶし色と境界線なしの色に設定すると、効果は図のようになります。
2024-04-26
コメント 0
1098

Wordのテキストボックスの向きを設定する方法
記事の紹介:Word テキスト ボックスの方向を設定する方法: 最初にソフトウェアを開き、[テキスト ボックスの挿入] を選択します。次に、テキスト ボックスにテキストを入力し、テキスト ボックスをクリックして書式のテキスト効果を選択します。最後にテキストのサイズを調整します。ボックスを使用して適切なものにします。
2020-12-26
コメント 0
16716

thinkphp虫眼鏡の書き方
記事の紹介:ThinkPHP は、開発者に常に愛されている非常に人気のある PHP フレームワークです。このフレームワークでは、画像拡大機能の実装も非常に簡単です。以下では、ThinkPHP で画像拡大鏡効果を実現する方法を段階的に説明します。 1. 虫眼鏡コードの導入 Web ページで虫眼鏡効果を使用するには、JavaScript コードを使用してそれを実現する必要があります。虫眼鏡コードのコピーをインターネットからダウンロードすることも、自分で作成することもできます。ここでは、magnifier.js という名前のファイルがすでにあると仮定し、それを配置します
2023-05-26
コメント 0
584

psレイヤーのテキストを変更する方法
記事の紹介:PS レイヤー上のテキストを変更する方法: まず PS プログラムのメイン インターフェイスに入り、次にツールバーの「虫眼鏡」ツールをクリックして変更する領域を拡大し、次にツールバーの「長方形マーキー ツール」をクリックして、テキストを変更する必要がある領域を選択し、最後にキーボードの「Ctrl+Delete」を押し、「テキスト」ツールをクリックして新しいテキストコンテンツを入力します。
2019-10-15
コメント 0
28787

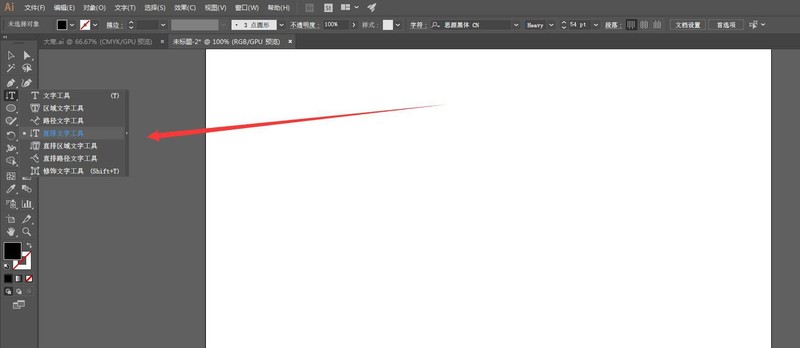
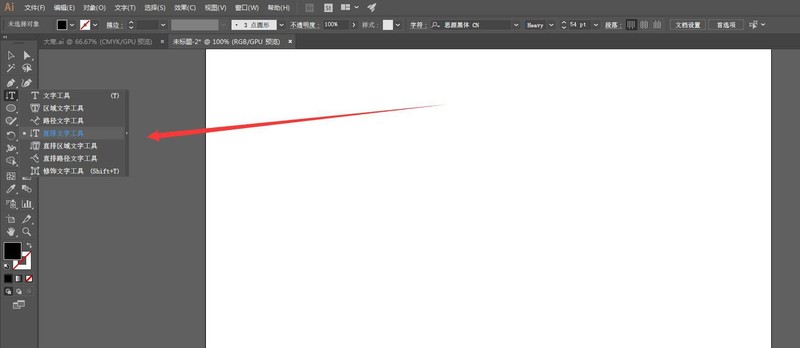
AI で爆発的なテキストを作成する方法_AI で爆発的なフォント効果を作成する方法
記事の紹介:ソフトウェアを開き、左側の縦書きテキストツールを選択します。次に、適切なテキストを入力し、フォントを大きく太字にします。次にテキストを選択し、「効果」→「歪みと変形」→「縮小と拡大」をクリックします。このとき、ダイアログボックスが表示されるので、パラメータを設定して「OK」をクリックします。すると、爆発エフェクトのテキストが表示されます。
2024-04-23
コメント 0
574

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1456

AE でテキストの宙返り効果を作成する詳細な手順
記事の紹介:1. AE と入力し、新しい合成を作成します。 2. テキストツールを選択し、テキストを入力します。 3. テキストの内容を入力し、サイズやその他のパラメータを調整します。 4. [エフェクトとプリセット] で宙返り効果を選択し、テキスト上に直接ドラッグ アンド ドロップします。 5.タイムラインの固定領域に宙返り効果のキーフレームが表示され、キーフレーム間の距離を調整できます。 6. タイムマークを移動して、テキストの宙返り効果をプレビューします。
2024-04-07
コメント 0
1137

Lauiui フレームワークで一般的に使用される入力ボックスの紹介
記事の紹介:以下のlayui入門チュートリアルコラムでは、layuiフレームワークでよく使われる入力ボックスを紹介していきますので、皆様がlayuiフレームワークを学習する際の参考になれば幸いです。フロントエンド ページでは、テキスト入力に入力ボックスがよく使用されますが、入力ボックスのスタイルは、フロントエンド ページの美化効果にも関係します。
2019-12-03
コメント 0
11154