合計 10000 件の関連コンテンツが見つかりました

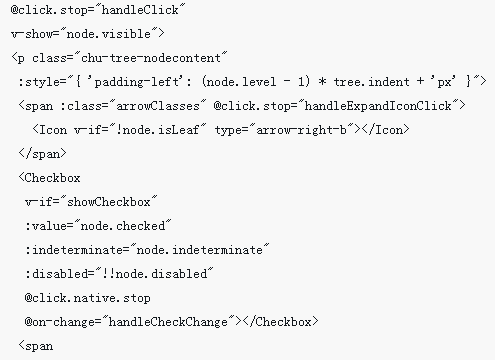
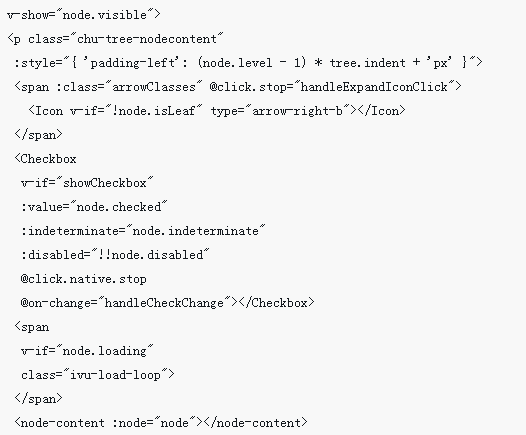
Vue コンポーネント ライブラリの推奨事項: iView の詳細な分析
記事の紹介:Vue コンポーネント ライブラリの推奨事項: iView の詳細な分析 Vue 開発者であれば、優れたコンポーネント ライブラリを選択すると、開発効率とコードの品質が大幅に向上することを誰もが知っています。 Vue の世界には優れたコンポーネント ライブラリが数多くありますが、その中でも iView は個人的に最もお勧めするコンポーネント ライブラリです。この記事では、iView の特性と使用法を詳しく分析し、具体的なコード例を示します。皆様の Vue 開発のお役に立てれば幸いです。 1. iView の機能は高度にカスタマイズ可能です。iView は次のことを提供します。
2023-11-24
コメント 0
1777

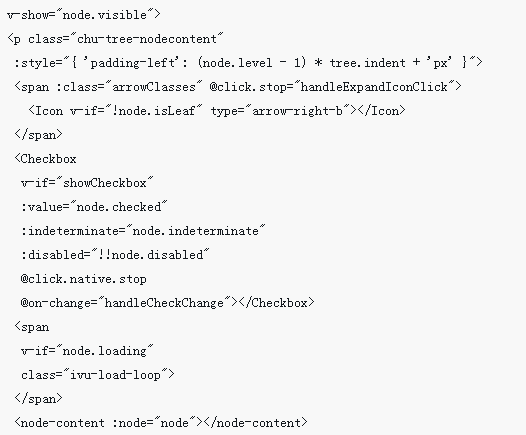
element-ui コントロールによる iview の動作方法
記事の紹介:今回は、Element-UI コントロールで iview を操作する方法についてお届けします。Element-ui コントロールで iview を操作する際の注意点について、実際のケースを見てみましょう。
2018-05-02
コメント 0
3179

vue の iView とは何ですか?
記事の紹介:vue では、iView は Vue.js に基づくオープン ソース UI コンポーネント ライブラリのセットであり、主に PC インターフェイスのミッドエンドおよびバックエンド製品に提供されます。 iView は、ほとんどの Web サイトのシナリオに対応できる豊富なコンポーネントと機能を提供し、すぐに使える管理システムとハイエンドのコンポーネント ライブラリを提供して、開発コストを大幅に節約します。
2020-11-11
コメント 0
5937

iView モニターにメンバーを追加する方法 iView モニターでメンバーを追加するためのチュートリアル
記事の紹介:iView Monitor にメンバーを追加する方法 iView Monitor にメンバーを追加するチュートリアル iView Monitor にメンバーを追加するには、以下の手順に従います。 iView アプリを開き、My インターフェースに入ります。 [スマート監視] オプションをクリックします。 Mojing Huiyan のパーソナル センター インターフェイスで、[My Friends] をクリックすることを選択します。入力後、右上隅にある友達追加アイコンをクリックします。相手の携帯電話番号を入力するか、アドレス帳からメンバーを追加することを選択します。
2024-06-21
コメント 0
753

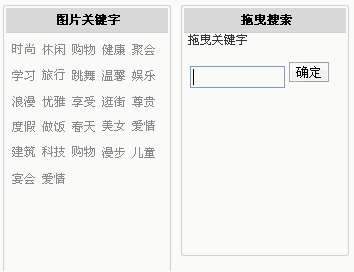
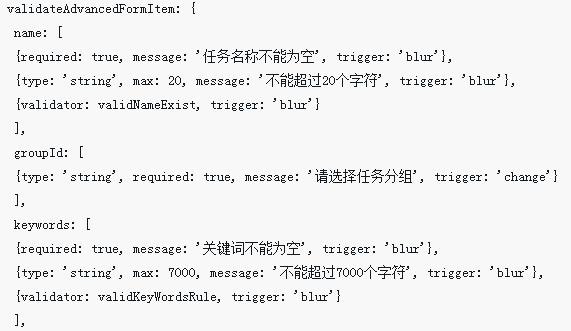
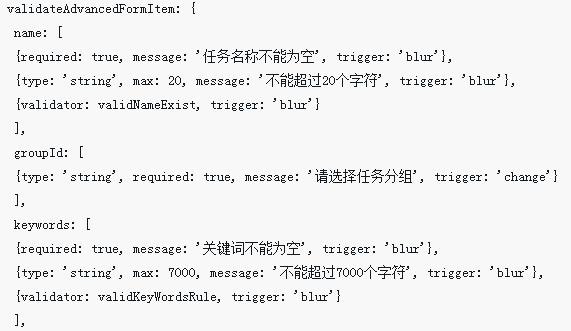
iviewカスタム検証キーワード入力ボックスの実装方法
記事の紹介:今回は iview のカスタム検証キーワード入力ボックスの実装方法についてお届けします。 iview のカスタム検証キーワード入力ボックスを実装する際の注意点は何ですか。実際の事例を見てみましょう。
2018-05-03
コメント 0
2166

HTML5 でのドラッグ アンド ドロップ
記事の紹介:この投稿では、HTML5 のネイティブ ドラッグ アンド ドロップ インターフェイスを使用してブラウザにドラッグ アンド ドロップ機能を実装する方法を説明します。
アイデアはシンプルです。
要素をカスタマイズしてドラッグ可能にする
ドロップタブにドラッグ可能な要素をドロップできるようにする
2024-10-06
コメント 0
388

ドラッグ イベントの HTML5 説明ragstart、drag、dragend
記事の紹介:ドラッグ イベント ドラッグ イベントを通じて、さまざまなもののドラッグを制御できます。どの要素またはどこでドラッグ イベントが発生するかが最も重要です。一部のイベントはドラッグされた要素で発生し、一部のイベントはドロップ ターゲットで発生します。要素がドラッグされると、次のイベントがトリガーされます。
2017-08-10
コメント 0
12287
Html5ドラッグ&ドロップの実装方法
記事の紹介:今日はHTML5のドラッグ&ドロップの問題について書きます。
設定要素はドラッグ&ドロップで設定可能
要素のドラッグ可能な属性を設定し、true に設定します。要素をドラッグ アンド ドロップできます。 (注: Firefox はこれをサポートしていません)
要素のドラッグイベント
ondragstart: ドラッグする前にトリガーされます
Ondrag: ドラッグ中に継続的にトリガーされます。
&
2017-06-20
コメント 0
1582

HTML5におけるドラッグ&ドロップイベント(ドラッグ&ドロップ)の詳細説明
記事の紹介:ブラウザのサポート Internet Explorer 9、Firefox、Opera 12、Chrome、Safari 5 はドラッグ アンド ドロップをサポートします。注: ドラッグ アンド ドロップは Safari 5.1.2 ではサポートされていません。 HTML5 のドラッグ アンド ドロップの例<!DOCTYPE html><html> <head> <style type="text/css"> #div1 {width:488px;height:70px;padding:10px;border:1px Solid #
2017-02-21
コメント 0
1450

HTML5ドラッグ&ドロップ効果の実装コード
記事の紹介:ドラッグ アンド ドロップ ドラッグ アンド ドロップは、オブジェクトを取得し、後で別の場所にドラッグする一般的な機能です。 HTML5 では、ドラッグ アンド ドロップが標準の一部であり、任意の要素をドラッグ アンド ドロップできます。 Internet Explorer 9 以降、Firefox、Opera、Chrome、Safari はドラッグをサポートしています。注: Safari 5.1.2 はドラッグをサポートしていません。例: <!DOCTYPE html> <html> <head> <title>ドラッグ アンド ドロップ</title
2017-02-21
コメント 0
1416

html5でのドラッグ&ドロップのサンプルコードを詳しく紹介
記事の紹介:1) ソース プロジェクトを作成します。 1.1) ドラッグ可能な属性の値: true - この要素はドラッグできます。 false - この要素はドラッグできません。 1.2) ドラッグされた要素のイベント。 : ドラッグ開始 - 要素のドラッグが開始されるとトリガーされます。 ドラッグ - 要素がドラッグされると繰り返しトリガーされます。
2017-03-15
コメント 0
1467

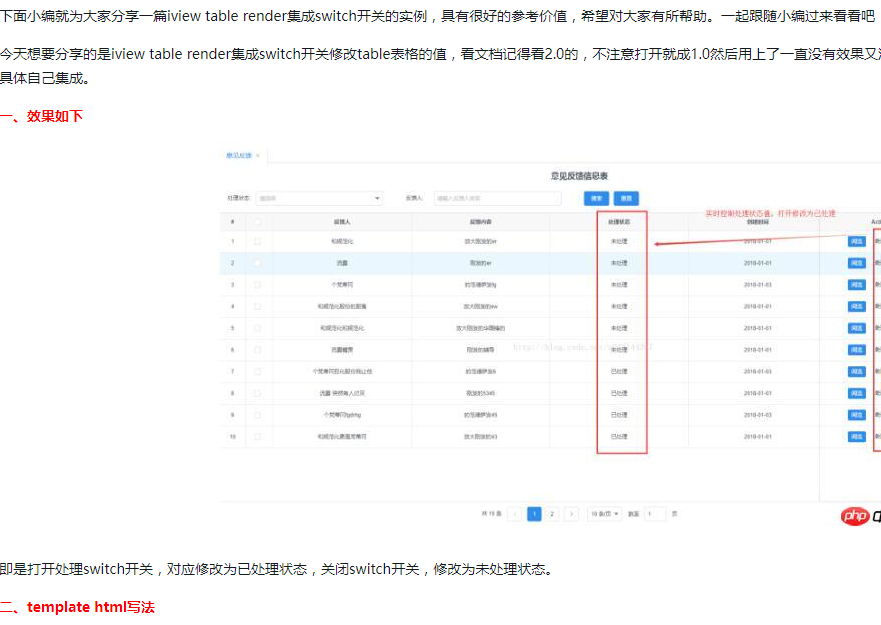
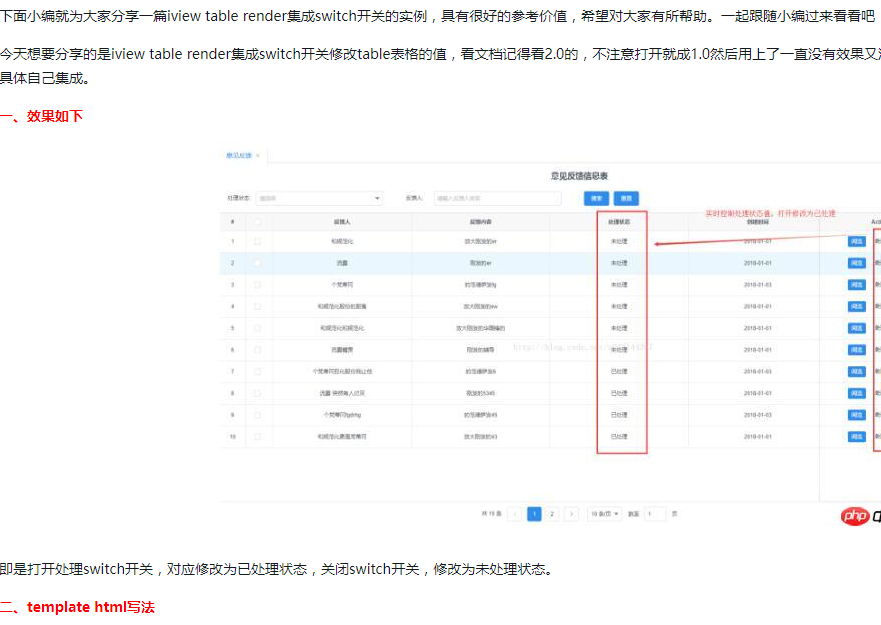
iview テーブル レンダリング統合スイッチの例
記事の紹介:以下に、switch スイッチを統合した iview テーブル レンダーの例を紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
2018-05-30
コメント 0
3048

iview テーブル レンダリング統合スイッチの概要
記事の紹介:スイッチ switch を統合した iview テーブル レンダリングの例を紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
2018-06-30
コメント 0
2939

ドラッグ アンド ドロップ イベントの入門チュートリアル
記事の紹介:はじめに HTML5 は直接ドラッグ アンド ドロップ API を提供するため、大量の JS を記述する必要がなく、ドラッグ アンド ドロップ イベントをリッスンするだけで済みます。さまざまなドラッグ アンド ドロップ機能を実現する要素。要素をドラッグ アンド ドロップする場合は、要素の draggable 属性を true に設定する必要があります。この属性が false の場合、ドラッグ可能は許可されません。 img 要素と a 要素の両方の draggable 属性はデフォルトで true に設定されているため、これら 2 つの要素を直接ドラッグ アンド ドロップすることができます。これらの 2 つの要素をドラッグ アンド ドロップしたくない場合は、属性を false に設定します。
2017-06-14
コメント 0
1505