合計 10000 件の関連コンテンツが見つかりました
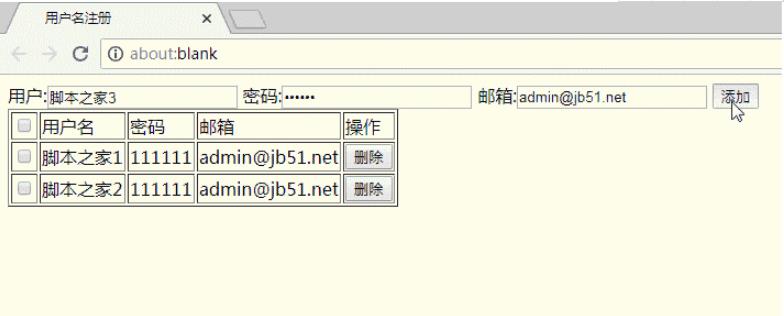
jqueryは要素を動的に追加および削除します
記事の紹介:Web テクノロジーの継続的な進歩により、DOM 要素の動的追加と削除は、フロントエンド開発、特に jQuery で一般的に使用されるテクノロジーの 1 つになり、主要な関数とメソッドを通じて DOM 要素を非常に簡単に追加または削除できます。この記事では、jQuery で DOM 要素を動的に追加および削除するための関連知識とスキルを紹介します。 1. DOM 要素を動的に追加する 1.1. 要素を作成する jQuery では、$() 関数またはそのエイリアス jQuery() 関数を使用して、新しい要素オブジェクトを作成できます。例: ```v
2023-04-17
コメント 0
191

jqueryでdivコンテンツを動的に追加および削除する方法
記事の紹介:フロントエンド開発では、jQuery を使用してページ要素を動的に追加または削除することが非常に一般的なニーズです。この記事では、jQuery を使用してページ上の div コンテンツを動的に追加または削除する方法を紹介します。 1. div コンテンツを追加する div コンテンツを追加する最も基本的な方法は、jQuery の append メソッドを使用することです。このメソッドは、既存の要素の末尾に新しい要素を追加します。サンプルコードは次のとおりです。 ```$(document).ready(function() { $("#addBtn
2023-04-06
コメント 0
1089

jQueryによる背景画像の動的削除・追加について詳しく解説
記事の紹介:この記事では、jQuery の背景画像の動的削除と追加の方法を主に紹介し、ページ要素のスタイルとイベント応答に関する jQuery の動的操作スキルをサンプルの形で分析します。それが皆さんの参考になれば幸いです。
2018-01-23
コメント 0
2837

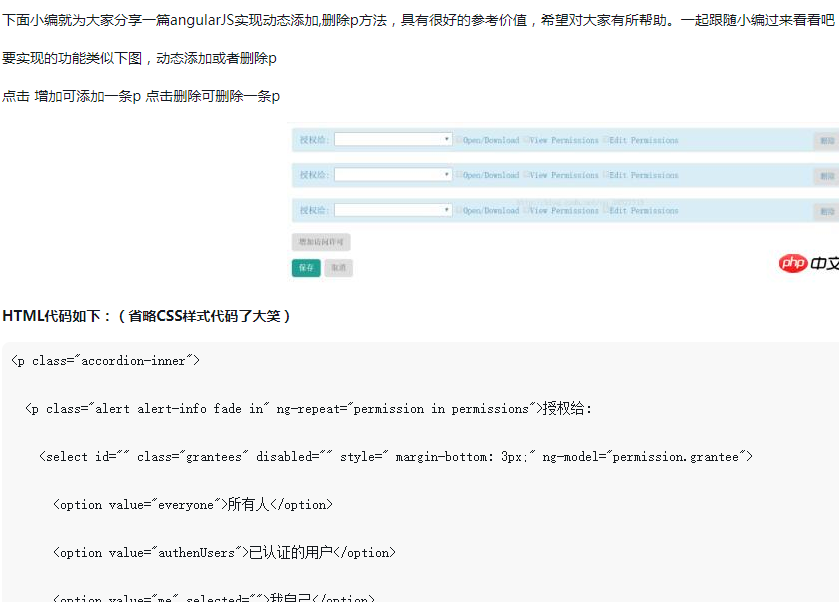
Vueドキュメントのコンポーネント関数を動的に追加・削除する実装方法
記事の紹介:Vue.js は、インタラクティブな Web アプリケーションを開発するための幅広い API とツールを提供する人気のある JavaScript ライブラリです。機能の 1 つは、コンポーネントを動的に追加および削除して、ページのコンテンツをより柔軟にする機能です。 Vueの公式ドキュメントにはコンポーネントを動的に追加・削除するfunctionメソッドの実装方法が詳しく紹介されているので、一緒に見ていきましょう。コンポーネントを動的に追加する Vue.js は特別なコンポーネント要素 <component&g を提供します
2023-06-20
コメント 0
2147