合計 10000 件の関連コンテンツが見つかりました

FabricJSを使用してLineの垂直方向の動きをロックするにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用してラインの垂直方向の動きをロックする方法を学びます。 Line 要素は FabricJS で提供される基本要素の 1 つです。直線を作成するために使用されます。線要素は幾何学的に 1 次元であり、内部を含まないため、塗りつぶされることはありません。ライン オブジェクトを作成するには、fabric.Line インスタンスを作成し、ラインの x 座標と y 座標を指定してキャンバスに追加します。線オブジェクトを X 軸上のみで移動するかどうかも指定できます。これは、lockMovementY 属性を使用して実行できます。構文 newfabric.Line(points:Array,{lockMovementY:Boolea)
2023-09-16
コメント 0
1205

Win11ps の画像を直接ドラッグできない場合はどうすればよいですか? win11psの画像を直接ドラッグできない問題の解析
記事の紹介:win11ps の画像を直接ドラッグできない場合の対処方法は、多くのユーザーが尋ねている質問です。ユーザーはサードパーティのソフトウェアを使用して直接操作できます。ダウンロードが完了したら、コントロール パネルの下の startallback を直接開き、タスクバーに入ります。アイテム。それを実行するだけです。このWebサイトでは、win11psの画像を直接ドラッグできない問題の分析をユーザーに丁寧に紹介しましょう。 win11ps 画像を直接ドラッグできない問題の分析 1. この機能を使用したい場合は、startallback をダウンロードできます。 2. ダウンロードしてインストールした後、「コントロール パネル」を開く必要があります。 3. 次に、「startal」を見つけて開きます。
2024-02-10
コメント 0
683

FabricJSを使用して円の垂直方向の傾きをロックするにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して円の垂直方向の傾きをロックする方法を学びます。キャンバス内の円形オブジェクトの位置、色、不透明度、サイズを指定できるのと同じように、オブジェクトの垂直方向の傾きを停止するかどうかも指定できます。これは、lockSkewingY プロパティを使用して実行できます。構文 newfabric.Circle({lockSkewingY:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、サークルに追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、lockSkewingY が属性であるオブジェクトに関連するプロパティ (色、カーソル、ストローク幅、その他の多くのプロパティなど) を変更できます。オプションキーロック
2023-08-30
コメント 0
1377

win11psの写真を直接ドラッグできない問題を解決するにはどうすればよいですか? win11psの画像を直接ドラッグできない問題の解析
記事の紹介:多くのユーザーが、Win11 で PS イメージを直接ドラッグできない問題を解決する方法を尋ねています。ユーザーはサードパーティのソフトウェアを使用してこの問題を解決できます。まず、win11 用のサードパーティ ソフトウェアをダウンロードしてインストールします。次に、コントロール パネルの [ロールバックの開始] オプションを開き、タスクバー項目に入って、対応する設定を行います。これらの手順により、ユーザーは win11 で PS イメージを直接ドラッグできない問題を解決できます。上記の分析がユーザーのお役に立てれば幸いです。 win11ps 画像を直接ドラッグできない問題の分析 1. この機能を使用したい場合は、startallback をダウンロードできます。 2. ダウンロードしてインストールした後、コントロール パネルを開く必要があります。 4. 次に、左側のタスクバー項目に入ります。
2024-01-30
コメント 0
1613
一部の Web サイトでは、特定のパラメータを検索するためのインターフェイスが提供されていないのに、リンクにパラメータを直接入力できるのはなぜですか?
記事の紹介:一部の Web サイトでは、特定のパラメータを検索するためのインターフェイスが提供されていないのに、リンクにパラメータを直接入力できるのはなぜですか?たとえば、Electronic Industry Pressの高度な検索にはソート機能がありませんが、高度な検索リンクに「&sort=cbsj&desc=1」(通常の検索の検索リンクからコピーしたもの)を直接追加することでソートできます。 。
Webサイト開発者の脳の欠陥なのか、それとも開発ツールの問題なのか?それともフロントエンド開発とバックエンド開発の間にコミュニケーションがないのでしょうか?
2016-06-13
コメント 0
837
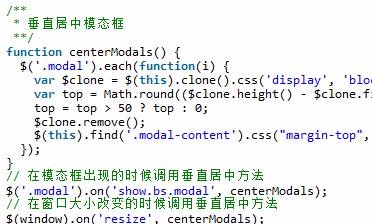
モーダルボックスを書くときにコンテンツを垂直方向と水平方向の中央に配置するにはどうすればよいですか?
記事の紹介:みなさん、こんにちは。今日はモーダルボックスを書くときにコンテンツを垂直方向と水平方向に中央揃えにする方法について説明します。まず、この問題は、div を垂直方向と水平方向に中央揃えする方法と同じです。この問題?解決策は5つあります。まず最初のケースでは、div1 の幅と高さがわかっている場合: <div id="div1"></div #div1{ width: 200px;
2017-06-20
コメント 0
2688