合計 10000 件の関連コンテンツが見つかりました
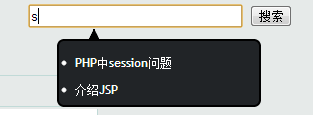
jqueryはBaiduに似た検索ボックスを実装します
記事の紹介:開発者として、Web サイトを開発するときに検索ボックスも不可欠な機能です。最近、Baidu の検索ボックスのような検索ボックスを作成する必要があります。この記事では、検索を実装するための Jquery について説明します。百度フレームに似ています。
2017-12-04
コメント 0
3099
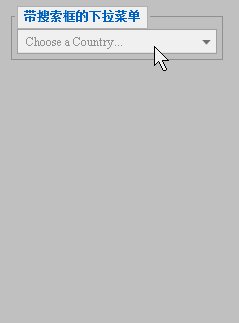
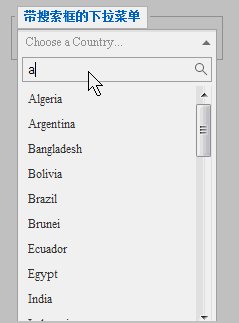
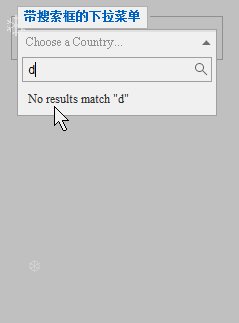
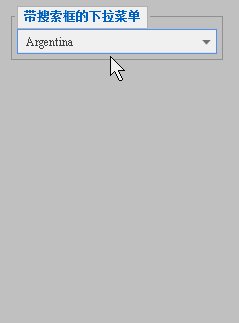
検索可能なドロップダウン ボックス、その方法
記事の紹介:検索できるドロップダウン ボックス たとえば、中国語の教師、数学の教師、英語の教師などのドロップダウン ボックスがあります。数学の教師を選択して検索を押します。教師が表示されます。どうすればよいですか?-----解決策のアイデア----------js モニター キーボード ajax 検索データベース情報を返すには、ジャンプ リンクをクリックしてください----- -解決策のアイデア---------------------jquery& を見てください。
2016-06-13
コメント 0
1680

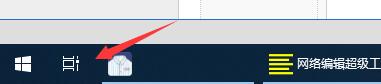
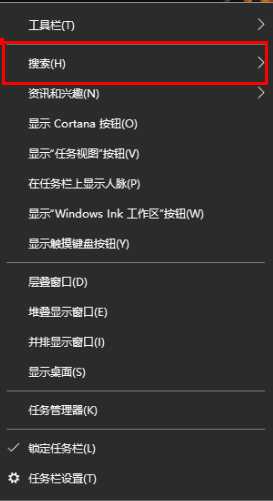
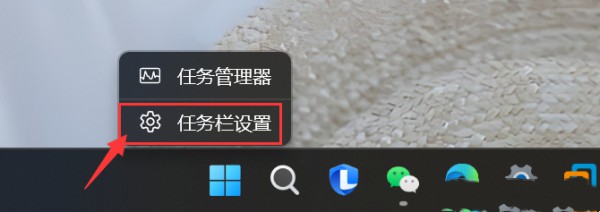
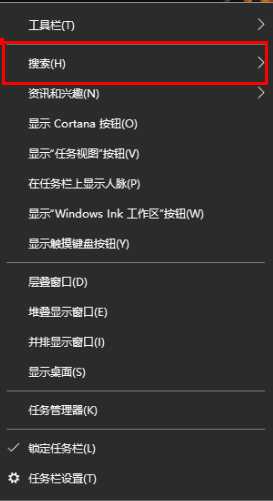
Windows 10 の検索ボックスの使用方法
記事の紹介:一部のユーザーは、Win10 の検索ボックスを閉じましたが、Win10 の検索ボックス機能が必要なときに検索ボックスが見つかりません。Win10 の検索ボックスを開くにはどうすればよいですか? 通常、タスクバーを右クリックすると、検索機能が明確に表示されます。 win10 の検索ボックスを開く方法については、詳細なチュートリアルをご覧ください。 win10 で検索ボックスを開く方法: 1. デスクトップの下のタスクバーを右クリックすると、多くの機能オプションが表示されます。 2. 検索機能の上にマウスを置きます。 3. ポップアップ表示されるページで を選択し、検索ボックスまたは検索アイコンの表示を選択できます。
2023-12-22
コメント 0
1145

Vue コンポーネントの実践: 検索ボックス コンポーネントの開発
記事の紹介:Vue コンポーネントの実践: 検索ボックス コンポーネントの開発 インターネットの発展に伴い、さまざまなアプリケーションで検索機能がますます一般的になってきています。ユーザーが情報をすばやく検索できるようにするために、検索ボックスはすべての Web サイトの標準機能になっています。この記事では、Vue.js を使用して検索ボックス コンポーネントを開発します。検索ボックス コンポーネントには次の機能が必要です: 入力ボックスはユーザー入力にリアルタイムで応答し、ユーザーが入力したときに検索できます。ユーザーは入力ボックスの右側にある検索ボタンをクリックして検索できます。検索ボックスの下にある検索結果を参照してください。達成するために
2023-11-24
コメント 0
1282

Windows 10 の検索ボックスを開く方法
記事の紹介:ユーザーは win10 の検索ボックスをタスクバーに配置していますが、不便に感じています。win10 の検索ボックスをすばやく開くためのショートカット キーはないか、またはタスクバーを占有しません。 win10の検索ボックス。 win10 で検索ボックスを開く方法: 1. タスクバーの空白スペースを右クリックします。 2. ポップアップメニューバーの「検索」-「検索ボックスの表示」をクリックします。 3. タスクバーに検索ボックスが表示されます。 win10 検索ボックスを開くショートカット キー: 1. 「win+Q」キー ショートカットを使用して、win10 検索ボックスをすばやく開きます。 2. 「win+S」キーを使用して、win10 の検索ボックスをすばやく開くこともできます。 3. タスクバーに win10 の検索ボックス アイコンがありません。
2023-12-25
コメント 0
1942

yii2検索ボックスの使い方
記事の紹介:yii2 検索ボックスは、select2 コンポーネントと、Yii2 拡張パッケージで構成される select2 jQuery プラグインを使用して実装できます。検索、リモート データセット、結果の無限スクロールをサポートします。
2019-12-24
コメント 0
2838

HTML検索ボックスの作り方
記事の紹介:HTML検索ボックスを作成するにはどうすればよいですか? Web サイトの基本要素の 1 つとなっている検索機能を省略して、最新の Web サイトを迅速に実装する方法を説明します。ユーザーが特定の情報を見つける必要がある場合、特に Web サイトのコンテンツが膨大な場合、検索機能は特に重要です。 HTML では、検索ボックスの実装に多くのコードやスキルは必要なく、特定の仕様に従うだけで簡単に実装できます。この記事では、Webサイトに検索機能をすぐに追加できるように、HTML検索ボックスの実装方法と実践的なスキルを詳しく紹介します。 1.
2023-05-29
コメント 0
13446

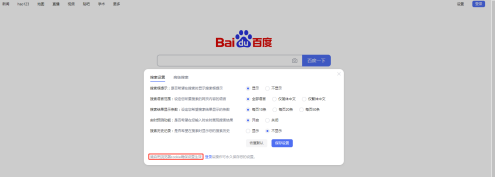
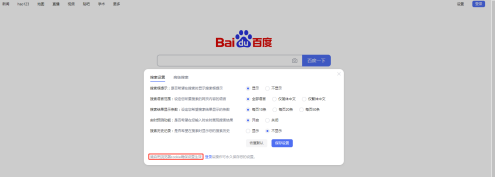
Baidu 検索ボックスの検索履歴を閉じる方法 Baidu 検索ボックスの検索履歴を閉じる方法
記事の紹介:この章で紹介する記事は、Baidu ソフトウェアに関するものです。Baidu 検索ボックスの検索履歴を閉じる方法をご存知ですか?次に、Baidu 検索ボックスの検索履歴を閉じる方法について説明します。興味のある方は以下をご覧ください。 Baidu 検索ボックスの検索履歴を閉じるにはどうすればよいですか? Baidu 検索ボックスの検索履歴を閉じるにはどうすればよいですか? Baidu の Web ページにアクセスし、右上隅の「設定」にマウスを移動し、「検索設定」をクリックして、下のページに入り、赤いボックスに注目してください。 「設定を確実に有効にするためにブラウザの Cookie を有効にしてください。」という画像、これは理論的根拠です。 1. 360ブラウザを開き、右上隅の「三本の横線」をクリックして設定メニューに入ります。 「インターネット追跡をクリア」オプションをクリックします。小さな窓には、
2024-08-15
コメント 0
586

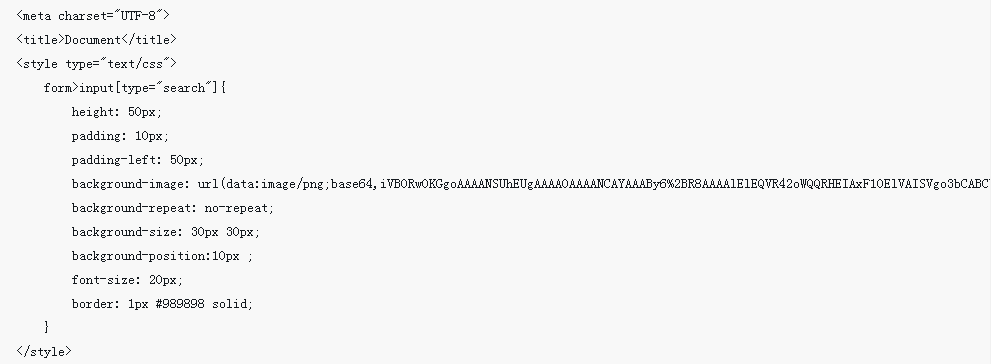
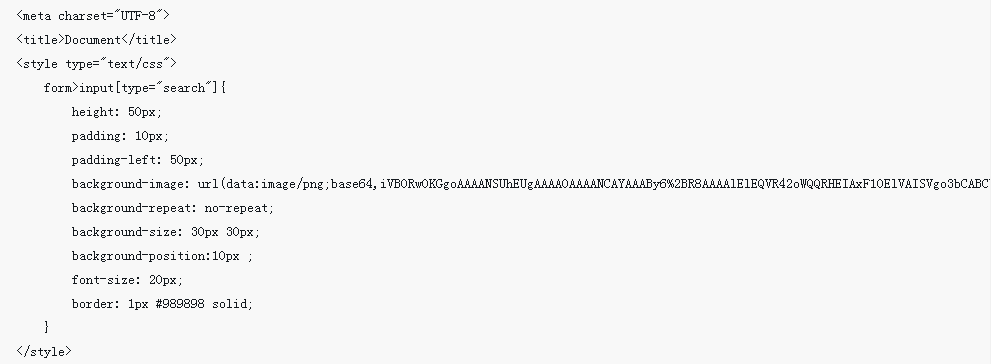
アイコンを備えた最もシンプルな検索ボックス
記事の紹介:今回は最も簡単なアイコン付き検索ボックスを紹介します。アイコン付き検索ボックスを作成する際の注意点は次のとおりです。
2018-03-08
コメント 0
1946

CSS検索ボックスの書き方
記事の紹介:CSS で検索ボックスを実装する方法: 最初にページ構造を整理し、次にプレースホルダーを使用してテキスト ボックスに注釈を付け、次に検索ボタンを設定し、最後にページのデフォルトの余白と内側の余白をリセットし、ページの外枠スタイルを設定します。検索ボックス。
2021-07-26
コメント 0
12109

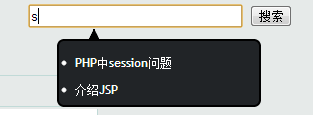
PHPのキャッシュ検索ボックス
記事の紹介:PHPで検索ボックスを実装したときに作成したWebページの効果は次のとおりです。
検索ボックスにさらに多くのキーワードを含む検索結果を 2 ページ目に表示するにはどうすればよいですか?
私のコードは次のとおりです:
これは HTML コードです:
<form method="post" action="result.php" class="search">
<入力タイプ=
2016-06-13
コメント 0
770

Win10 タスクバーの検索ボックスを閉じる方法 Win10 タスクバーの検索ボックスを閉じる方法
記事の紹介:Win10 を使用しているときに下部のタスク バーの検索ボックスを閉じたいと考えている友人がいますが、Win10 でタスク バーの検索ボックスを閉じる方法がわかりません。次のエディターでは、タスク バーの検索ボックスを閉じる方法を詳しく説明します。 Win10。必要な友達は見に来てください。 1. 下のタスクバーの空きスペースを右クリックし、メニューオプションリストで「検索」を選択します。 2. 次に、二次メニューの「非表示」をクリックして検索ボックスを非表示にします。
2024-09-19
コメント 0
897

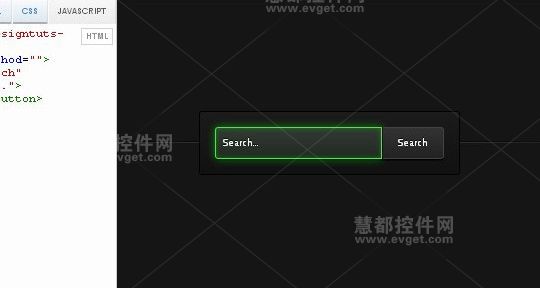
HTML、CSS、jQuery を使用して動的な効果を持つ検索ボックスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的効果のある検索ボックスを作成する方法 最新の Web 開発では、動的効果のある検索ボックスを作成することが一般的なニーズです。この検索ボックスには、リアルタイムで検索候補が表示され、ユーザーが入力するとキーワードが自動的に完成します。この記事ではそんな検索ボックスをHTML、CSS、jQueryを使って実装する方法を詳しく紹介します。 HTML 構造の作成 まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCT
2023-10-25
コメント 0
1250

HTML検索ボックスのコードの書き方
記事の紹介:HTML 検索ボックス コードを記述する手順: 1. <form> タグを使用して、検索ボックスを含める HTML フォーム要素を作成します; 2. フォーム内の <input> タグを使用して入力ボックスを作成し、type 属性を設定しますユーザーが検索キーワードを入力します; 3. <input> タグを使用してボタンを作成し、type 属性を「submit」に設定して、これが送信ボタンであることを示します; 4. CSS を使用して、検索ボックスの外観などを設定します。
2023-08-29
コメント 0
8167