合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用して高度な画像のトリミング機能とズーム機能を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して画像のトリミングと拡大縮小の高度な機能を実現する方法の紹介: インターネットの発展に伴い、画像のアプリケーションはますます一般的になり、画像のトリミングと拡大縮小は共通の要件となっています。この記事では、HTML、CSS、jQuery を使用して画像のトリミングと拡大縮小の高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. 設計原則: コードを書き始める前に、いくつかの設計原則を理解する必要があります。画像のトリミングとズームの高度な機能には、主に次の側面が含まれます。 画像の選択:
2023-10-27
コメント 0
1037

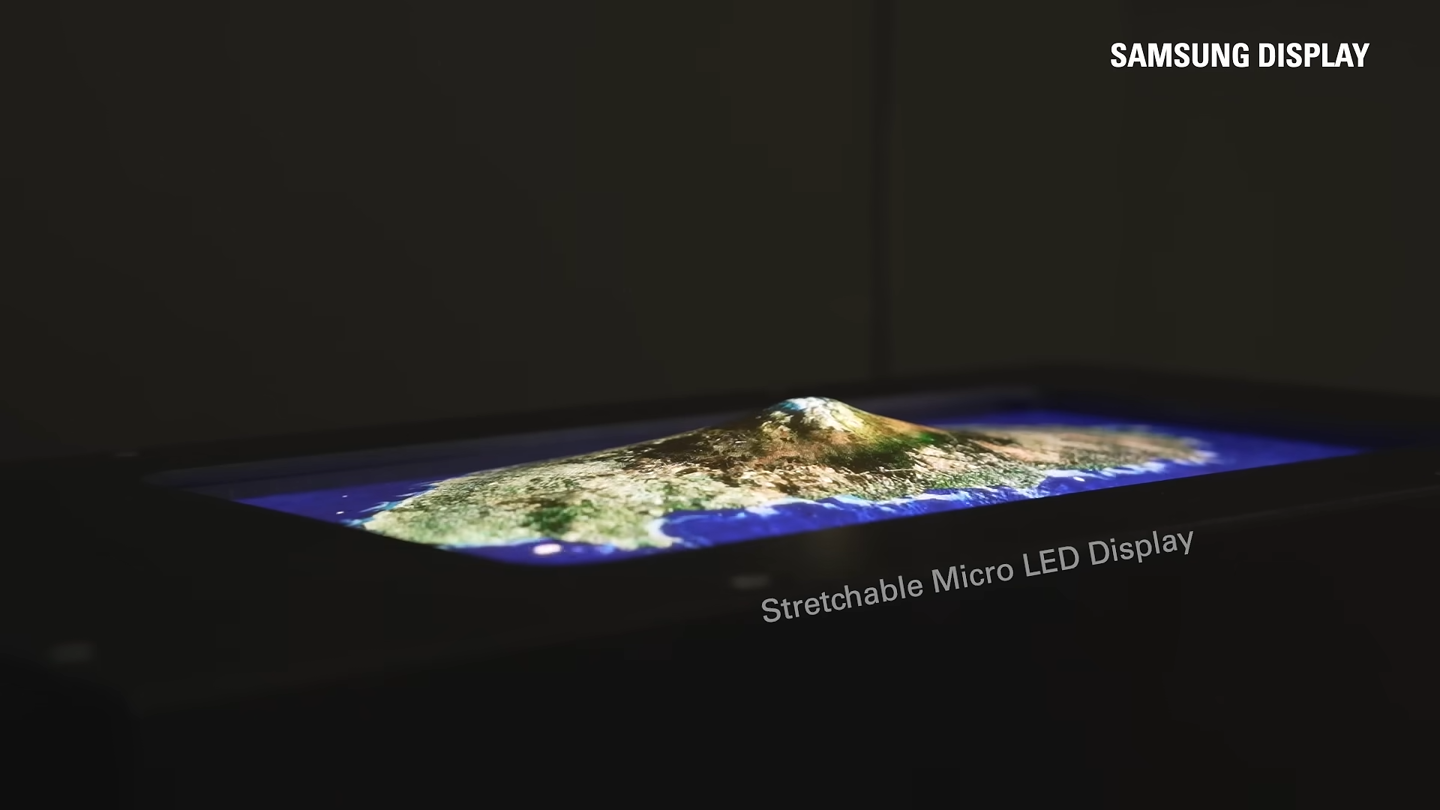
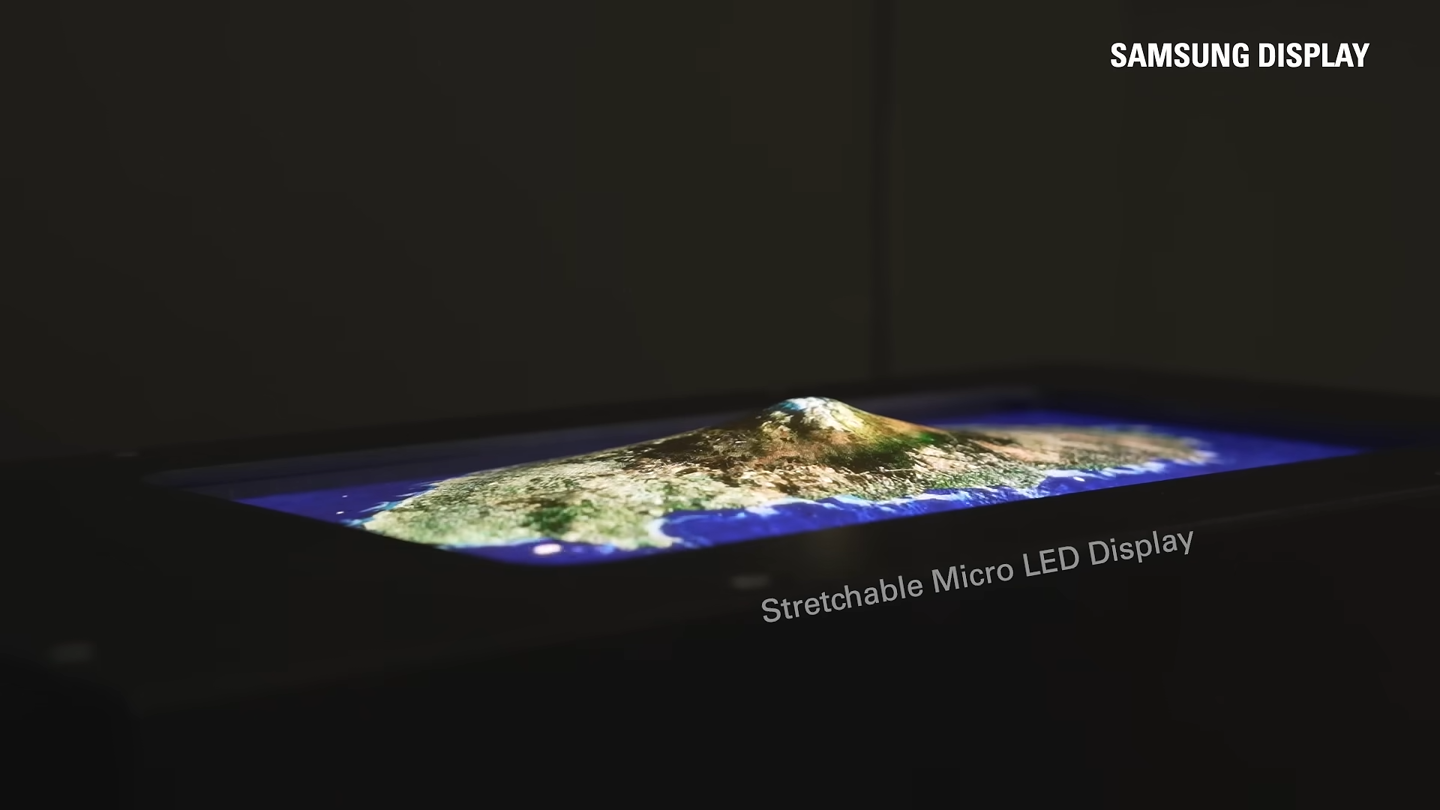
業界をリードする 25% の伸び率、サムスン ディスプレイが外側に伸縮可能なマイクロ LED スクリーンのプロトタイプを実証
記事の紹介:本ウェブサイトは8月23日、サムスンディスプレイの公式YouTubeアカウントのビデオによると、サムスンディスプレイがディスプレイ分野における韓国最大の学術会議IMID2024で、Z軸方向に外側に伸ばすことができる新しいMicroLEDスクリーンのプロトタイプをデモンストレーションしたと報じた。 Samsung Displayは、伸縮可能な画面は最大25%の伸びをサポートし、3次元グラフィックスの表示が必要ない場合は平らな面に戻ることができると述べています。さらに、スクリーンのプロトタイプも 120PPI のピクセル密度を持ち、同じ伸び率の両方のパラメータはストレッチャブル ディスプレイで 1 位にランクされます。紹介ビデオでは、Samsung Display が伸縮可能な MicroLED スクリーン プロトタイプを使用して、韓国の火山島である済州島の形成と一般的な地形を示しました。プロトタイプの伸縮性により、従来の 2D ディスプレイでは実現が困難であった鮮明な画像を表示できます。
2024-08-23
コメント 0
1068
jQuery バックグラウンド プラグイン バックストレッチの使用法 guide_jquery
記事の紹介:Backstretch は、Web ページに動的な背景画像を追加するのに役立つシンプルな jQuery プラグインです。これにより、画面のサイズに合わせてサイズが自動的に調整されます。もちろん、この欠点は画像サイズが異なる場合に発生することです。画面より小さい場合、画像は自動的に伸縮および変形されるため、高解像度で大きなサイズの画像を背景として使用でき、さらに重要なことに、画像の自動切り替えをサポートします。
2016-05-16
コメント 0
1697

画像圧縮における歪み制御の問題
記事の紹介:画像圧縮は、画像の保存および送信時に一般的に使用される技術手段であり、画像の保存スペースを削減し、画像の送信を高速化することができます。画像圧縮の目的は、人間の目に受け入れられる画像の視覚的な品質を維持しながら、画像ファイルのサイズを可能な限り縮小することです。ただし、画像圧縮プロセス中に、ある程度の歪みが発生することがよくあります。この記事では、画像圧縮における歪み制御の問題について説明し、いくつかの具体的なコード例を示します。 JPEG 圧縮アルゴリズムとその歪みの問題 JPEG は、次のような一般的な画像圧縮規格です。
2023-10-08
コメント 0
1389

静止画の圧縮に使用されるもの
記事の紹介:JPEGは静止画の圧縮に使用されます。 JPEG は、ファイル拡張子「.jpg」または「.jpeg」を持つ連続階調静止画像の圧縮規格であり、静止グレースケール画像およびカラー画像の圧縮に適しています。 JPEG は、主に、予測符号化 (DPCM)、離散コサイン変換 (DCT)、およびエントロピー符号化の結合符号化方式を使用して、冗長な画像とカラー データを削除し、小さな記憶領域で画像を圧縮できる非可逆圧縮形式です。画像データにある程度のダメージを与える可能性があります。
2021-01-14
コメント 0
10953

通常のjpgファイルとは
記事の紹介:jpgファイルは画像ファイルです。 jpg は、連続階調の静止画像用の圧縮規格です。主に、予測符号化、離散コサイン変換、およびエントロピー符号化の統合符号化方式を使用して、冗長な画像と色データを削除します。非可逆圧縮形式です。画像圧縮には、保存容量が少ないため、画像データがある程度破損する可能性があります。
2020-12-29
コメント 0
84234

css3には画像縮小属性はありますか?
記事の紹介:CSS3 には Transform という画像縮小属性があり、Transform 属性により要素の回転、拡大縮小、移動、傾きなどの操作が可能になり、この属性をscaleメソッドと併用することで画像の縮小を設定することができます。は「画像オブジェクト{変換:スケール(ズーム率)}」です。
2022-04-24
コメント 0
2198

画像アップロード時のPHP圧縮方法
記事の紹介:モバイルインターネットの急速な発展に伴い、画像処理と送信の重要性がますます高まっています。大きな画像はサーバーのパフォーマンスに影響を与える可能性があり、画像を処理してアップロードするには圧縮方法が必要です。この記事では、PHPを使ってアップロードした画像を圧縮する方法を紹介します。 1. 画像圧縮の必要性 画像圧縮は頻繁に使用される技術であり、画像の伝送速度を大幅に向上させ、伝送帯域幅を節約できます。もちろん、画像を十分小さなサイズに圧縮すると、ストレージの占有面積と読み込み時間を削減できます。つまり、要求された画像が大きすぎると、ページが表示されなくなる可能性があります。
2023-05-06
コメント 0
1469

Cool File Viewerとはどのようなソフトウェアですか?
記事の紹介:Cool file viewer は、オフィス、一般的なオーディオ、ビデオ、画像、PDF、圧縮パッケージ、その他のファイル形式をサポートする多機能のファイル ビューアおよびファイル管理ソフトウェアです。このソフトウェアは、画像形式の簡単な編集機能をサポートし、画像の切り取りやコピー、ハイライト、サイズ変更、回転なども可能で、画像、テキスト、データベース ファイルの高速印刷をサポートします。
2022-09-29
コメント 0
8950
jqueryはページ画像を同じ割合で拡大・縮小する機能を実装します_jquery
記事の紹介:この記事では、jquery を使用してページ画像を同じ比率で拡大および縮小します。注: ページ上の限られたスペースに不明なサイズの画像を表示する必要があることがよくありますが、画像の幅と高さの値を直接指定すると、このコードは画像にエイリアスが発生する可能性があります。この問題を解決するには。
2016-05-16
コメント 0
1427

Vue テクノロジー開発における画像リソースの圧縮と動的読み込みを処理する方法
記事の紹介:Vue テクノロジ開発における画像リソースの圧縮と動的読み込みを処理する方法現代の Web 開発では、画像リソースは避けられません。ただし、大きな高解像度画像は Web ページの読み込み速度に影響を与え、ユーザー エクスペリエンスに影響を与える可能性があります。したがって、画像リソースの圧縮と動的読み込みが開発における重要な課題となっています。この記事では、Vue テクノロジ開発における画像リソースの圧縮と動的読み込みを処理する方法を紹介し、具体的なコード例を示します。 1. 画像圧縮 Web ページの読み込み速度を向上させるために、画像リソースを圧縮できます。存在する
2023-10-10
コメント 0
1156

Vue テクノロジー開発における画像のアップロードと圧縮の処理方法
記事の紹介:Vue テクノロジ開発で画像のアップロードと圧縮を処理する方法 最新の Web アプリケーションでは、画像のアップロードは非常に一般的な要件です。ただし、ネットワーク送信とストレージの理由により、オリジナルの高解像度画像を直接アップロードすると、アップロード速度が遅くなり、ストレージ容量が大量に無駄になる可能性があります。したがって、画像のアップロードと圧縮は非常に重要です。 Vue テクノロジー開発では、いくつかの既製のソリューションを使用して画像のアップロードと圧縮を処理できます。 vue-upload-comoneの使い方を紹介します。
2023-10-08
コメント 0
1296

ウェイクアップ画像の比率を設定する方法。
記事の紹介:画像の比率の設定は、画像編集プロセスにおける重要なステップであり、画像の全体的な構成、視覚的なバランス、およびさまざまなプラットフォームや出力ニーズに適応する機能に関係します。画像比率を正しく設定すると、作業の専門性が向上するだけでなく、画像がさまざまな画面サイズや解像度で完璧に表示され、恥ずかしい伸縮や変形を避けることができます。ウェイクアップ画像の比率はどこですか? 1. まず、ホーム ページに入った後、写真編集で [インポート] ボタンをクリックする必要があります。編集する素材を選択し、[画像] をクリックします。 3. 画像編集ページで、ページ下部のツールバーの [調整] ボタンをクリックします。ツールページで[合成]機能をクリックします。
2024-06-07
コメント 0
751

Python を使用して画像のサイズをバッチで変更する方法
記事の紹介:方法 1 Pillow では、resize() メソッドは画像を指定されたサイズに強制的に拡大縮小するため、画像が変形したり歪んだりする可能性がありますが、thumbnail() メソッドは元のアスペクト比を維持しながら画像を比例的に縮小します。変形や歪みがないこと。具体的には、thumbnail() メソッドは、指定された最大の幅と高さに基づいて適切な拡大縮小率を計算し、その比率に従って画像を縮小し、最終的な画像の幅と高さが指定されたサイズを超えないようにすることができます。 Simply() メソッドは、画像を指定されたサイズに直接強制的に拡大縮小します。指定されたサイズが元の画像の縦横比と異なる場合、画像は変形または歪められます。したがって、画像の元の縦横比を維持して画像を縮小したい場合は、使用することをお勧めします
2023-05-06
コメント 0
2137

ファイルの種類は何ですか?
記事の紹介:ファイルの種類は次のように分類できます。 テキスト ファイル: プレーン テキスト文字のみを含む 画像ファイル: 写真などのデジタル画像 オーディオ ファイル: 音楽などのデジタル サウンド ビデオ ファイル: 映画などの画像およびオーディオ ストリーム 実行可能ファイル: 実行可能命令、アプリケーションなど プログラム データ ファイル: 財務データなどの非テキスト データ ドキュメント ファイル: レポートなどの書式設定されたドキュメント アーカイブ ファイル: 圧縮ファイルなどの複数のファイルのパッケージ化されたコレクション
2024-04-15
コメント 0
1154

PHP ZipArchive は、圧縮パッケージ内のファイルに対する画像圧縮機能をどのように実装しますか?
記事の紹介:PHPZipArchive は、圧縮パッケージ内のファイルに対する画像圧縮機能をどのように実装しますか?はじめに: インターネットの発展に伴い、Web ページで画像が使用されることが増えています。 Web ページの読み込み速度を向上させ、ストレージ容量を節約するには、画像圧縮は不可欠な作業です。 PHP の ZipArchive クラスを使用すると、圧縮パッケージ内のファイルに対する画像圧縮機能を簡単に実装できます。この記事では、このクラスを使用して画像圧縮を実装する方法について説明します。 1. 準備: 開始する前に、PHP を確認してください。
2023-07-21
コメント 0
890

PC側で柔軟なレイアウトを使用してみてはいかがでしょうか?
記事の紹介:伸縮自在なレイアウトを使用しない理由: 1. デバイスの画面サイズは多様で、伸縮自在なレイアウトでは、一部の大きな画面では過度に大きな空白領域が発生したり、一部の小さな画面ではコンテンツが過密になる可能性があります; 2. 複数列のレイアウト要件。柔軟なレイアウトは、場合によっては、列間の比率が不当になる場合があります。 3. レイアウトを正確に制御します。柔軟なレイアウトでは、レイアウトが適応しすぎて、要素のサイズと位置を正確に制御できない可能性があります。 4. 互換性上の理由により、一部の古いブラウザーでは、フレキシブルレイアウトが十分に完成せず、レイアウト表示異常等が発生する可能性があります。
2023-10-20
コメント 0
1813