合計 10000 件の関連コンテンツが見つかりました

サムスンはMINIと協力し、ドイツのケルン展示会で9.45インチの円形OLED中央制御スクリーンを初公開
記事の紹介:サムスンディスプレイは本日、重要な協力ニュースを発表し、有名な自動車ブランドMINIと協力し、ドイツのケルン展示会で期待の革新的製品である直径9.45インチの新しい円形OLED中央制御スクリーンを展示した。最近注目を集めている電気モデル「CooperEV」の発売が近づいているが、このモデルの最大の特徴は直径9.45インチの円形OLED集中コントロールスクリーンの採用である。業界初。このOLED技術の応用は業界全体にも新たな革新の方向性をもたらしており、SamsungはMINIの新モデルにはAOSPオープンソースプロジェクトに基づいて開発されたMINIオペレーティングシステム9を搭載することをブログ投稿で明らかにした。
2023-08-28
コメント 0
1409

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1274

クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は非常に実用的な JavaScript フレームワークであり、ドロップダウン メニューやタブ メニューなど、jQuery に基づいて開発されたメニュー プラグインが多数あります。さらに、HTML5 の適用により、これらのメニューの視覚効果とインタラクティブ機能が大幅に向上しました。この記事では、実用的でクールな jQuery/HTML5 メニューを 7 つ紹介します。 1. CSS3 扇形のアニメーション メニュー。扇形の展開アニメーション上でマウスをスライドさせます。この CSS3 メニューは、メニュー上でマウスをスライドさせると、非常にカスタマイズされます。メニュー項目を展開することができます。 オンラインデモのソースコードダウンロード 2.C..
2017-03-08
コメント 0
1778

上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
記事の紹介:1. PPT ソフトウェアを開き、新しいスライドを作成し、メニュー バーから円弧を挿入します。 2. 設定した円弧をコピーし、海面の形状に合わせて移動します。 3. メニューバーの[挿入]→[図]から鳥の写真を挿入します。次に、画像サイズを大きく設定します。 4. メニューバーの[アニメーション]をクリックし、画像を選択し、アニメーションをカスタムパスに設定し、左を選択します。 5. 画像をコピーし、カスタム アニメーション パスを下向きの円弧に設定します。 6. 最初の画像を選択し、画像アニメーションの継続時間を長めに設定して、画像アニメーション パスをスライドの左端まで延長します。
2024-03-26
コメント 0
1282

PPT で複数の連続アニメーションを設定する方法_PPT でオブジェクトに複数の連続アニメーションを設定する方法
記事の紹介:ステップ 1: PPT で長方形のテーブルと斜めに配置された木の板を描き、テーブル上に円を挿入し、塗りつぶしとその他の形式を小さなボールとして設定します。ステップ2:ボールを選択し、[アニメーション]タブをクリックし、[アドバンスアニメーション]グループの[アニメーションの追加]ボタンをクリックし、[入力]タイプで[フライイン]を選択し、[アニメーション]グループをクリックします。 [エフェクトオプション]で、ポップアップドロップダウンリストから[上から]を選択し、[タイミング]グループの[開始:クリック時]の設定を変更しないでください。ステップ 3: [アドバンスト アニメーション] グループの [アニメーション ペイン] ボタンをクリックしてアニメーション ペインを開き、アニメーション ペイン内のアニメーション効果を右クリックし、ドロップダウン リストで [効果のオプション] を選択し、[設定] を選択します。 [バウンスエンド:0.25]をボックスに入力し、[OK]をクリックします。第4
2024-04-17
コメント 0
747

Flashでカメを描いて色を付ける方法
記事の紹介:1. Flash ソフトウェアを開き、ファイル内で [新規] を選択し、新しい Flash アニメーション プロジェクトを作成し、アニメーション プロジェクトのサイズを 1000*600 ピクセルに設定し、他の設定をデフォルトのままにして、[OK] をクリックして作成します。 2. Flash ツールバーで楕円ツールを選択し、楕円のストロークの色を黒に、塗りつぶしの色を濃い緑色に設定して、マウスの左ボタンを使用してステージの中央に楕円を描画します。 3. 楕円をダブルクリックして描画オブジェクトの内部に入り、選択ツールを使用して楕円の下半分を選択し、Delete キーを押して削除します。多角形なげなわツールを選択し、前後の角を選択します。楕円の残りの半分の部分を削除し、さらに Delete キーを押します。削除し、インク壺ツールを選択した状態で、残りの形状を黒いエッジで塗りつぶします。 4. 選択ツールボックスを使用して選択します。
2024-04-10
コメント 0
671

PPT で創造的な幾何学図形アニメーションを作成する方法_PPT で創造的な幾何学図形アニメーションを作成する手順と方法
記事の紹介:1. [挿入]-[図形]-[三角形]をクリックし、Shiftキーを押しながら三角形を描きます。 2.三角形を右クリック→図形の書式設定→塗りつぶしなし→グラデーションライン→グラデーション絞りで好きな色を選択→絞りの位置を調整します。 3. [islide]-[デザイン レイアウト]-[円形レイアウト]をクリックします。 4. 数量を次のように調整します: 35 - 開始角度: 約 66.7 - レイアウト半径: 約 19.8 - 回転モード: 自動回転。 5. すべてのシェイプ-アニメーション-アニメーションの追加-ジャイロを選択します。 6. 右下隅のプレビューをクリックして効果を確認します。
2024-04-25
コメント 0
1184

Creo で円錐面を取得する方法 Creo 点群フィッティング円錐面操作プロセス
記事の紹介:1. 点群を円錐面に適合させる部品モデルを開きます。モデル内の入力点群の円錐部品点データを使用して、円錐面を適合させます。 2. [Model] タブから [Surface] オーバーフロー メニューをクリックして展開し、[Reshape] を選択して Reshape タブを開き、タブから をクリックして [Curve] ドロップダウン メニューを展開し、[On Facet] を選択します。 3. 次に、下図に示すように、点群データの円錐形の上にカーソルを移動し、多面的な点を連続的に選択して閉曲線を形成します。 4. 同じ方法を使用して、図に示すように、円錐の下に別の閉じた曲線を作成します。 5. [ドメインの作成] をクリックし、カーソルを移動して、上で作成した 2 つの曲線の間にある多角形の点を選択します。2 つの曲線の間に点が自動的に作成されます。
2024-06-07
コメント 0
1188

厳選された HTML5/CSS3 アニメーション アプリケーションのソース コード共有の詳細な紹介
記事の紹介:この記事では、Web 開発者にとって役立つ情報をいくつか紹介します。HTML5 と CSS3 の開発に興味がある場合は、次の HTML5 アニメーション アプリケーションに間違いなく興味があるでしょう。この記事では、デモを提供しながら、いくつかのコア コードを表示および分析します。気に入っていただければ幸いです。 jQuery ボックスのグラデーション アニメーション メニューは、他のメニューのように縦横に配置されておらず、長方形のグリッドに配置されており、メニュー項目をクリックするとメニューの詳細情報がアニメーションで展開されるという表示形式が非常にユニークです。 CSS3 を使用して非常にクールなアニメーション効果を生成します。 DEMO デモのソース コード。
2017-03-08
コメント 0
1774

カットアウト内のアバターの周りを回転するテキストのアニメーションを作成する方法_ カットアウト内のアバターの周りを回転するテキストのアニメーションを作成するチュートリアル
記事の紹介:1. まずクリップを開き、中央の + 記号をクリックして作成を開始します。 2. 次に、緑色の背景画像をインポートします。 3. 次に、下のピクチャインピクチャをクリックします。新しいピクチャインピクチャを追加し、赤い画像を追加します。 4. 下のマスクをクリックして、円形マスクアプリケーションを選択します。 5. 次に、作成したいアバター画像をピクチャインピクチャの形式で追加するか (写真は 1:1 の比率にトリミングするのが最適です)、または下のマスク円形マスク アプリケーションをクリックします。 6. 最後に、「テキスト」-「新規テキスト」をクリックして独自のテキストを入力し、「アニメーションで折り返す」-「ループアニメーション」を選択します(赤い円とアバターの円の間のテキストの位置を忘れずに調整してください)。注: テキストを入力するときは、単語の間にスペースを入れる必要があります。
2024-04-16
コメント 0
1182

アニメアプリのおすすめ記事6選
記事の紹介:この記事では、Web 開発者にとって役立つ情報をいくつか紹介します。HTML5 と CSS3 の開発に興味がある場合は、次の HTML5 アニメーション アプリケーションに間違いなく興味があるでしょう。この記事では、デモを提供しながら、いくつかのコア コードを表示および分析します。気に入っていただければ幸いです。 jQueryボックスのグラデーションアニメーションメニューは、他のメニューのように縦横に配置されておらず、長方形のグリッドに配置されており、メニュー項目をクリックするとメニューの詳細情報がアニメーション形式で展開されます。 CSS3 を使用して非常にクールなアニメーション効果を生成します。 D...
2017-06-13
コメント 0
1613

さらなる可能性の創出: jQuery があるにもかかわらず、なぜ CSS3 アニメーションが必要なのでしょうか?
記事の紹介:さらなる可能性の創出: jQuery があるにもかかわらず、なぜ CSS3 アニメーションが必要なのでしょうか?はじめに: アニメーションはフロントエンド開発に不可欠な部分です。 Web ページに鮮やかさと魅力を加え、ユーザー エクスペリエンスを向上させることができます。テクノロジーの発展に伴い、アニメーションを実装する方法は数多くありますが、その中でも CSS3 アニメーションと jQuery の 2 つが最も一般的に使用されています。 jQuery はページ アニメーションの開発に広く使用されていますが、より多くの可能性を生み出すには CSS3 アニメーションがまだ必要です。この記事ではパフォーマンス、エクスペリエンスに焦点を当てます。
2023-09-10
コメント 0
595

jQuery アニメーションを巧みに使用して要素を美しく消す
記事の紹介:Web デザインと開発テクノロジーの継続的な発展に伴い、jQuery は人気のある JavaScript ライブラリとして、Web アニメーション効果の実現に広く使用されています。その中でも、要素の消滅効果は、一般的かつ重要なアニメーション効果の 1 つです。 jQuery アニメーションを柔軟に使用することで、要素の消滅をより優雅で魅力的に見せることができます。この記事では、jQuery を使用して要素が消えるアニメーション効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.fadeIn() と fadeOut
2024-02-25
コメント 0
876

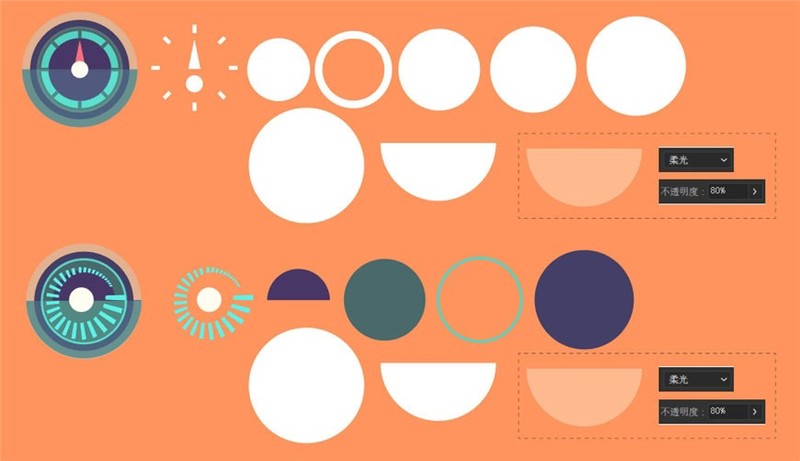
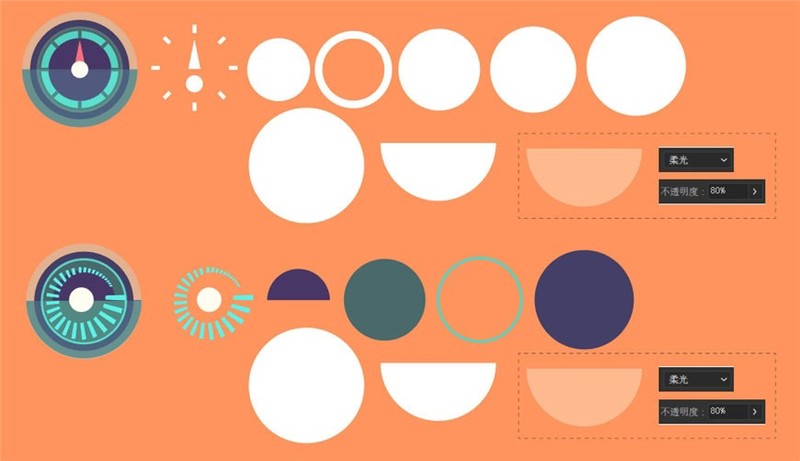
AIを使ってテクノロジー感のあるかっこいい車内シーンを描く方法 - AIでかっこいい車内を描く方法
記事の紹介:まず半円の図形を描画します(半円の描画方法:長方形+円でブール演算を行います)。描画後、まず描画モードをソフトライトに調整し、不透明度を80%に調整します。 ② スパイラルポインタ作成ステップ 11: 右上部分を 1 つずつ分析し、次のように画像内の要素を分割します。 シェイプツールとペンツールを使用して、分解された形状を描画し、分解された形状を結合します。スポイトツールを使用して影の部分を着色する場合は、状況に応じて描画モードと透明度を調整する必要があります。 ステップ 12: 左下の部分を 1 つずつ描画し、要素を分離します。シェイプツールとペンツールで描画する 展開形状を作成し、各パーツの展開形状を結合し、スポイトツールを使用して影の部分に色を付けます。
2024-05-06
コメント 0
557

PPT を使用してバスを設計し、アニメーション効果を追加する方法_PPT を使用してバスを設計し、アニメーション効果を追加するチュートリアル
記事の紹介:PPT を開き、角丸長方形を挿入し、図形の輪郭を黒に設定し、図形の塗りつぶしを白に設定します。 複数の黒い直線を挿入して、挿入 2 つの円をホイールとして使用し、図形の輪郭を黒に設定し、図形の塗りつぶしを白に設定します。 2 つの黒い実線の円を挿入した後、ctrl+a を押してすべての図形を選択し、ctrl+g を押します。シェイプを組み合わせて、飛び込むアニメーション効果を追加し (この効果のデフォルトの方向は下から上ですが、左からに変更できます)、[再生] をクリックして効果を表示します (持続時間を長くします)。より直観的であるということ)
2024-06-02
コメント 0
967

jQuery があるのに、なぜ CSS3 にはアニメーション機能が残っているのでしょうか?両方の長所と短所を理解する
記事の紹介:jQuery があるのに、なぜ CSS3 にはアニメーション機能が残っているのでしょうか?両方のメリットとデメリットを理解する インターネットの発展とユーザーのニーズの増大に伴い、Web アニメーションは Web サイトのデザインにおいてますます重要な役割を果たしています。さまざまなアニメーション効果を実現するために、開発者は jQuery または CSS3 の使用を選択できます。では、強力な jQuery があるのに、なぜ CSS3 にはまだアニメーション機能があるのでしょうか?この記事では、両方の長所と短所について説明し、関連するコード例を示します。 1. jQ を理解する
2023-09-08
コメント 0
1009

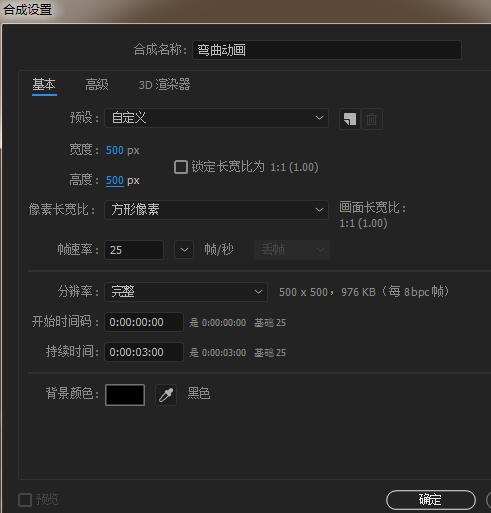
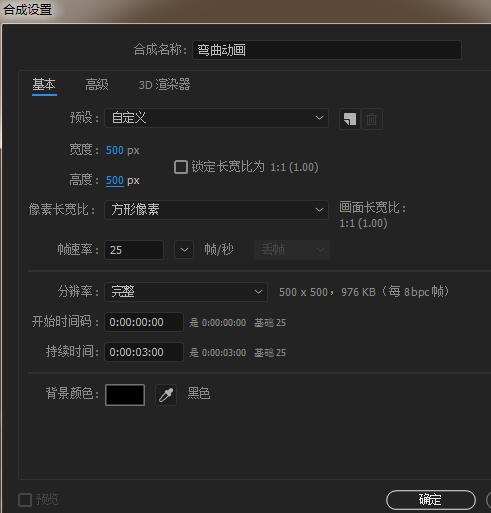
cc bend it ディストーションエフェクトを使用して左右のスイングアニメーションを作成する AE グラフィックチュートリアル
記事の紹介:1. AE を開き、新しいコンポジションを作成し、曲げアニメーションに名前を付け、対応するパラメータを調整します。 2. 長方形ツールと楕円ツールを使用して、図に示すように形状を描画し、事前に合成します。 3. 合成前を選択し、Effect-Distort-ccbendit エフェクトを追加します。 4. 曲げの開始点と終了点を調整し、曲げ値を指定してキーフレームを表示することでアニメーションを実現します。 5. 1 番目のフレームは現在のデフォルト状態、2 番目のフレームの右側はコンタクトの最下端まで曲げられ、3 番目のフレームは垂直状態、4 番目のフレームの左側は最下端まで曲げられています。このサイクルを繰り返して、曲げアニメーションを実現します。
2024-05-09
コメント 0
851

PHP を使用してオンライン アニメーション プラットフォームを開発する方法
記事の紹介:PHP を使用してオンライン アニメーション プラットフォームを開発する方法 インターネットの発展に伴い、オンライン アニメーションは徐々に大衆エンターテイメントの形式として人気が高まってきました。オンライン アニメーション プラットフォームを開発したい場合、PHP は理想的な選択肢です。 PHP は、習得が容易で柔軟かつ効率的なオープンソースのスクリプト言語であり、Web アプリケーションの迅速な開発に適しています。この記事では、PHP を使用してオンライン アニメーション プラットフォームを開発する方法の基本的な手順を紹介します。ステップ 1: 要件分析 プロジェクトを開発する前に、要件分析が重要です。まず、私は
2023-10-27
コメント 0
1321

CSS3 を使用してノンストップ回転アニメーション効果を実現する方法
記事の紹介:CSS3 は回転し続けます: アニメーションと変換テクノロジの無限の可能性を探求 Web テクノロジの継続的な進歩と発展に伴い、CSS3 はデザイナーと開発者にとって日常的な操作ツールになりました。多くの強力な機能を提供しますが、その中で最も魅力的なのは CSS3 アニメーションと変換テクノロジです。これらのテクノロジーにより、Web ページ要素がさまざまな状態や相互作用でスムーズに遷移し、アニメーション化できるようになります。この記事では、CSS3 でのスピニングの実装と、このテクノロジーの無限の可能性について探っていきます。 1. CSS3アニメーション・変形技術 CSS3アニメーション・変形技術
2023-04-26
コメント 0
5469

jquery json文字を配列に変換
記事の紹介:モバイルインターネットの急速な発展に伴い、Web 開発テクノロジーは常に更新され、改善されています。最も一般的に使用されるフロントエンド開発ツールの 1 つは jQuery です。 jQuery は、習得が容易な強力な JavaScript ライブラリであり、Web 開発で広く使用されており、ユーザー インタラクション、アニメーション効果、AJAX などの処理によく使用されます。その中でもAJAX技術は非同期対話を実現でき、比較的高速にデータを取得・処理することができます。 AJAX テクノロジーでは、データ送信形式として JSON がよく使用されます。 JSON(
2023-05-12
コメント 0
1325