合計 10000 件の関連コンテンツが見つかりました

jqueryを使って都道府県と市町村の連携を実現する方法
記事の紹介:jqueryを使って地方自治体連携を実現する方法 1. HTMLサンプルファイルを作成する; 2. jsファイル内に「$(function() {for(var i = 0; i < prvo.length; i++)」を渡す{.. .}}」という方法で、都道府県と市町村の連携を実現します。
2021-12-01
コメント 0
3948

jqueryで県市連携の選択機能を実装する方法
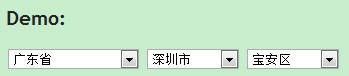
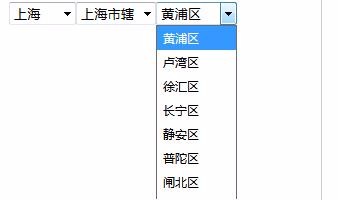
記事の紹介:フロントエンド開発では、州と都市の連携選択は非常に基本的でよく使用される機能です。ユーザーエクスペリエンスを向上させ、データの有効性を向上させるために、開発者は特定の技術的手段を通じてこの機能を実装する必要があります。その中でもjqueryは非常によく使われるJavaScriptライブラリです。この記事ではjqueryを使って道州市の連携選択機能を実現する方法を紹介します。 1. 需要分析 1. それぞれ州、市、地区を表す 3 つのドロップダウン ボックスが必要です; 2. 州を選択すると、市のドロップダウン ボックスは州の情報と対応する地区に従って動的にロードされます。ドロップダウン ボックスも州の情報に従って読み込まれます。
2023-04-10
コメント 0
991

Ajax が都市二次連携を実現する方法
記事の紹介:今回は、Ajax で都市の 2 層連携を実現する方法について紹介します。Ajax で都市の 2 層連携を実現する際の注意点について、実際の事例を見てみましょう。
2018-04-02
コメント 0
1816

jQuery の検証フォームでパスワードの一貫性を実現する方法
記事の紹介:この記事では、jQuery のフォームのパスワードの整合性を検証する方法と、メールと携帯電話番号の正規表現を検証する方法を主に紹介します。jQuery のフォーム要素の取得と定期的な検証関連の操作スキルが必要な場合は、以下を参照してください。
2018-06-22
コメント 0
1710

jsで地方自治体での3階層連携プラグインの共有を実現
記事の紹介:この記事では主に、jsを使った都道府県・市区町村の3段階連携プラグインの実装方法について紹介します。この記事が、都道府県・市区町村の3段階連携プラグインの実装方法を理解していただく一助になれば幸いです。
2018-02-12
コメント 1
2109

Reactで都市(県と市)の連携を記述する方法
記事の紹介:リンクされた json ファイルをコンポーネントに導入します。 importprofitData from '../../../../../json/area.json'; this.state コンストラクター(props){ super(props ) で対応する変数を定義します。 ; this.state = { アクティブ: '男性',
2017-10-01
コメント 0
2804

JavaScriptを使って地方と都市の連携効果を完成させる方法
記事の紹介:よく使用される HTML DOM メソッド: getElementById(id) - 指定された ID を持つノード (要素) を取得する; appendChild(node) - 新しい子ノード (要素) を挿入する;removeChild(node) - 子ノード (要素) を削除する。
2020-05-08
コメント 0
2642